# Подключение вручную
# Установка SDK
Установите базовый код JS SDK на все страницы вашего сайта.
Внимание
Если у вас есть блог, лендинги и прочие публичные страницы, куда может попасть пользователь, код должен быть и на этих страницах.
<script>
(function(r){window.r46=window.r46||function(){(r46.q=r46.q||[]).push(arguments)};var s=document.getElementsByTagName(r)[0],rs=document.createElement(r);rs.async=1;rs.src='//cdn.rees46.ru/v3.js';s.parentNode.insertBefore(rs,s);})('script');
// Init everything
r46('init', '%YOUR_REES46_STORE_KEY%');
</script>
Вместо %YOUR_REES46_STORE_KEY% пропишите код магазина
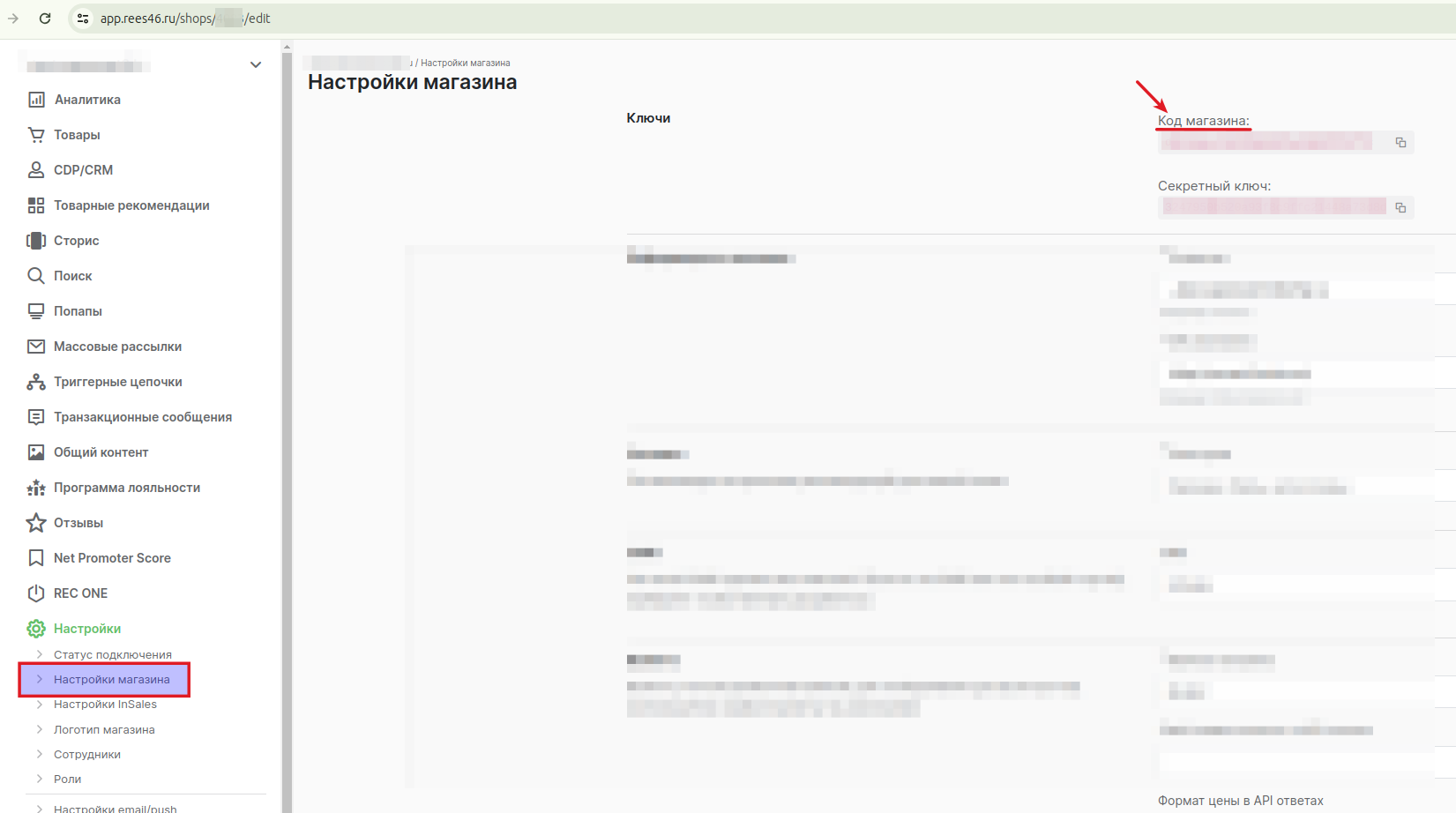
# Код магазина
В панели управления REES46 вашего магазина в разделе Настройки -> Настройки магазина -> Ключи -> Код магазина

# Трекинг событий
На следующие события необходимо настроить трекинг и передачу данных о поведении посетителей. Эти события включают:
Каждое из этих событий является обязательным для отслеживания и анализа взаимодействия пользователя с сайтом. Воспользуйтесь этим разделом документации API (opens new window) (версия с Javascript), чтобы настроить трекинг событий.
# Просмотр товара
Показ товара. Данное событие передаётся на странице конкретного товара или на странице категории, когда для просмотра применяется всплывающее окно. Дополнительную информацию можно найти по ссылке (opens new window)
Важно
В случае, если пользователь начал просмотр товара после использования какого-либо инструмента (поисковая система, система рекомендаций товаров и т.п.), необходимо в данные о просмотре включить параметры, относящиеся к этому инструменту - recommended_by , recommended_code.
recommended_by: источник рекомендации.- Рекомендации:
dynamic - Быстрый поиск:
instant_search - Полный поиск:
full_search
- Рекомендации:
recommended_code: содержание рекомендации.- Рекомендации: Код блока.
- Быстрый/Полный поиск: Поисковый запрос.
# Добавление, удаление, обновление корзины
Операции с корзиной - добавление, удаление, обновление. Эти действия могут быть осуществлены с любой страницы, где представлена возможность добавления товара в корзину, а также непосредственно со страницы корзины, где доступно изменение её содержимого. Дополнительную информацию можно найти по ссылке (opens new window)
Важно
Если процесс добавления товара в корзину осуществляется после взаимодействия с определенными инструментами (как, например, поиск или рекомендации товаров), необходимо учесть и передать в событие параметры этих инструментов - recommended_by и recommended_code.
recommended_by: источник рекомендации.- Рекомендации:
dynamic - Быстрый поиск:
instant_search - Полный поиск:
full_search
- Рекомендации:
recommended_code: содержание рекомендации.- Рекомендации: Код блока.
- Быстрый/Полный поиск: Поисковый запрос.
# Покупка
Данное событие фиксируется на этапе завершения покупки. Дополнительную информацию можно найти по ссылке (opens new window)
# Просмотр категории
Просмотр страницы категории. Это действие регистрируется при посещении пользователем страницы определенной категории товаров. Дополнительную информацию можно найти по ссылке (opens new window)
# Поисковый запрос
Выполнение поискового запроса. Это событие фиксируется, когда пользователь инициирует поиск. Дополнительную информацию можно найти по ссылке (opens new window)
Важно
Если если вы используете функцию полного поиска от REES46, передача данных о поисковом запросе будет происходить автоматически.
# Добавление, удаление, обновление избранного
Дополнительную информацию можно найти по ссылкам:
Трекинг события добавления в избранное (opens new window)
Трекинг события удаления из избранного (opens new window)
# Кастомные события
Дополнительную информацию можно найти по ссылке (opens new window)
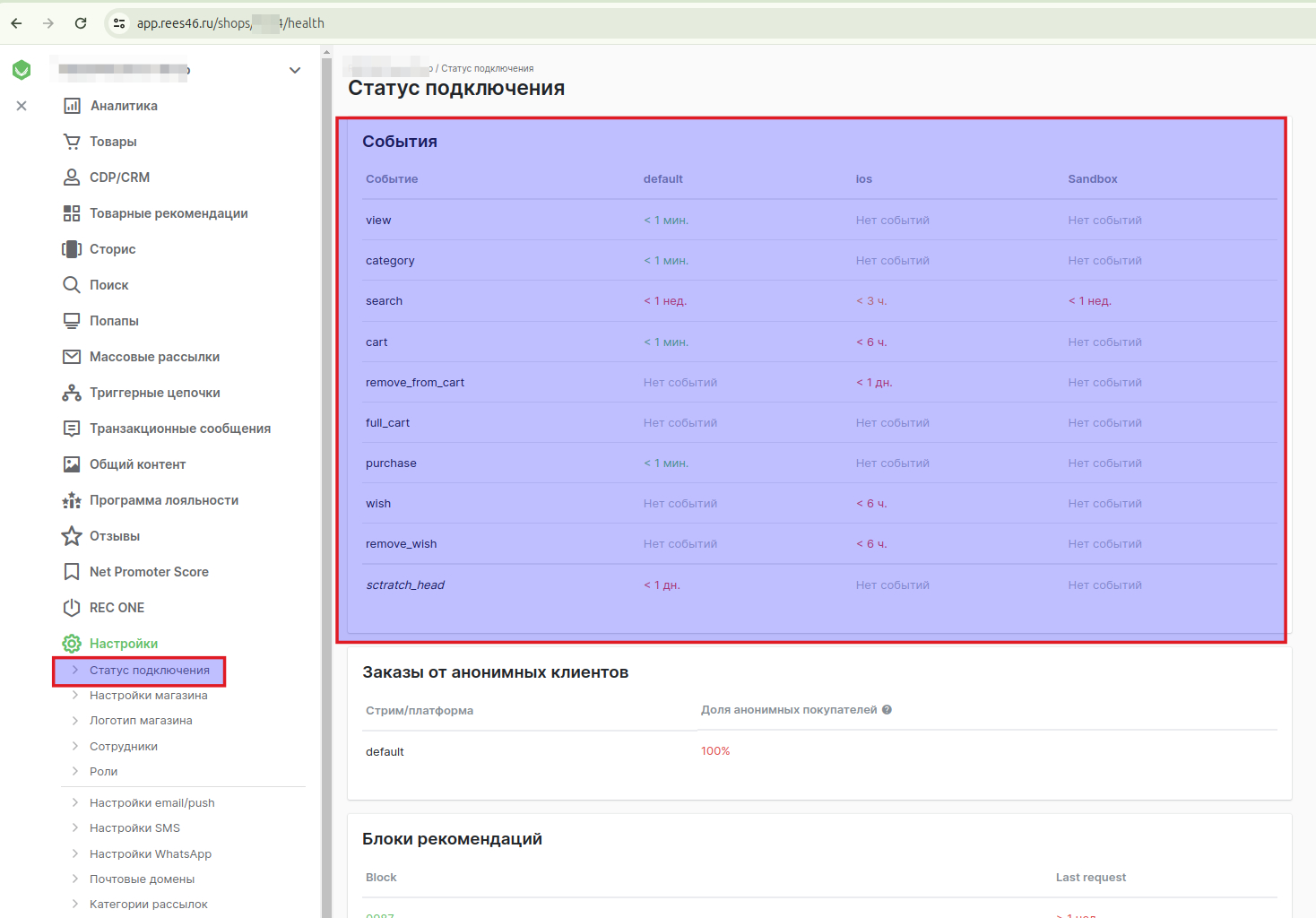
# Проверка передачи событий
В панели управления REES46 вашего магазина в разделе Настройки -> Статус подключения

# Профиль пользователя
Для авторизованных пользователей передавайте их email или номер телефона, а также любую другую информацию, которую хотите использовать для сегментации, рассылок и настройки инструментов.
Базовый код для передачи данных:
r46('profile', 'set', { id: 13, email: 'mail@example.com', birthday: '1992-03-11', gender: 'm', location: 'SPB100500' } );
Все доступные поля профиля пользователя можно получить в этом документе (opens new window) (используйте примеры с Javascript).
Важно
Если у вас нет данных пользователя, никогда не передавайте фиктивные идентификаторы (например всем анонимам email anonymous@example.com), иначе поведение всех посетителей сайта склеится в одного пользователя.
# Локация
Если на вашем сайте поддерживается выбор города, при каждом открытии страницы передавайте город в свойстве location:
r46('profile', 'set', { location: 'SPB100500' } );
Если не передавать локацию или передавать ее некорректно, не будет работать сегментация и в рассылках пользователи будут получать некорректные цены и наличие товаров.
Идентификаторы локации должны быть точно такими же, какие передаются в товарном фиде.