Грамотная рассылка позволяет напрямую общаться с клиентами, повышая их вовлеченность и, как следствие, продажи. Собрали советы по дизайну, тексту и составлению писем со множеством примеров. Берите на вооружение!
О чём писать? Составляем контент-план
Чтобы подписчикам было интересно читать ваши письма и они не отказывались от рассылки, а вы достигали своих целей, есть смысл составить контент-план. То есть запланировать темы, расставить их в графике — и придерживаться его. Рассылка должна вызывать отклик у аудитории, а значит, необходимо выяснить их интересы.

Как еще можно узнать, что волнует подписчиков? Спросить ваших сотрудников, которые общаются с клиентами. Посмотреть, что по вашей теме пишут на форумах и в соцсетях. Воспользоваться сервисами Яндекс Вордстат и Google Trends: написать название товара, услуги, категории — и получить актуальные запросы пользователей.
В итоге у вас будет перечень тем и вопросов: например, о качестве товаров, проблемах и потребностях ваших потенциальных клиентов. Считайте, темы есть. Следующий шаг — упаковать их в разные форматы, чтобы подписчики не устали от однотипных писем.

Самое простое деление — на письма с полезным контентом и промо с акциями. Первые формируют лояльность к бренду, вторые продают товары. Можно пойти дальше и придумать рубрики, которые вы распределите по календарю: например, дайджест новостей в блоге, товар недели, обзор на продукт. Словом, на что хватит фантазии.
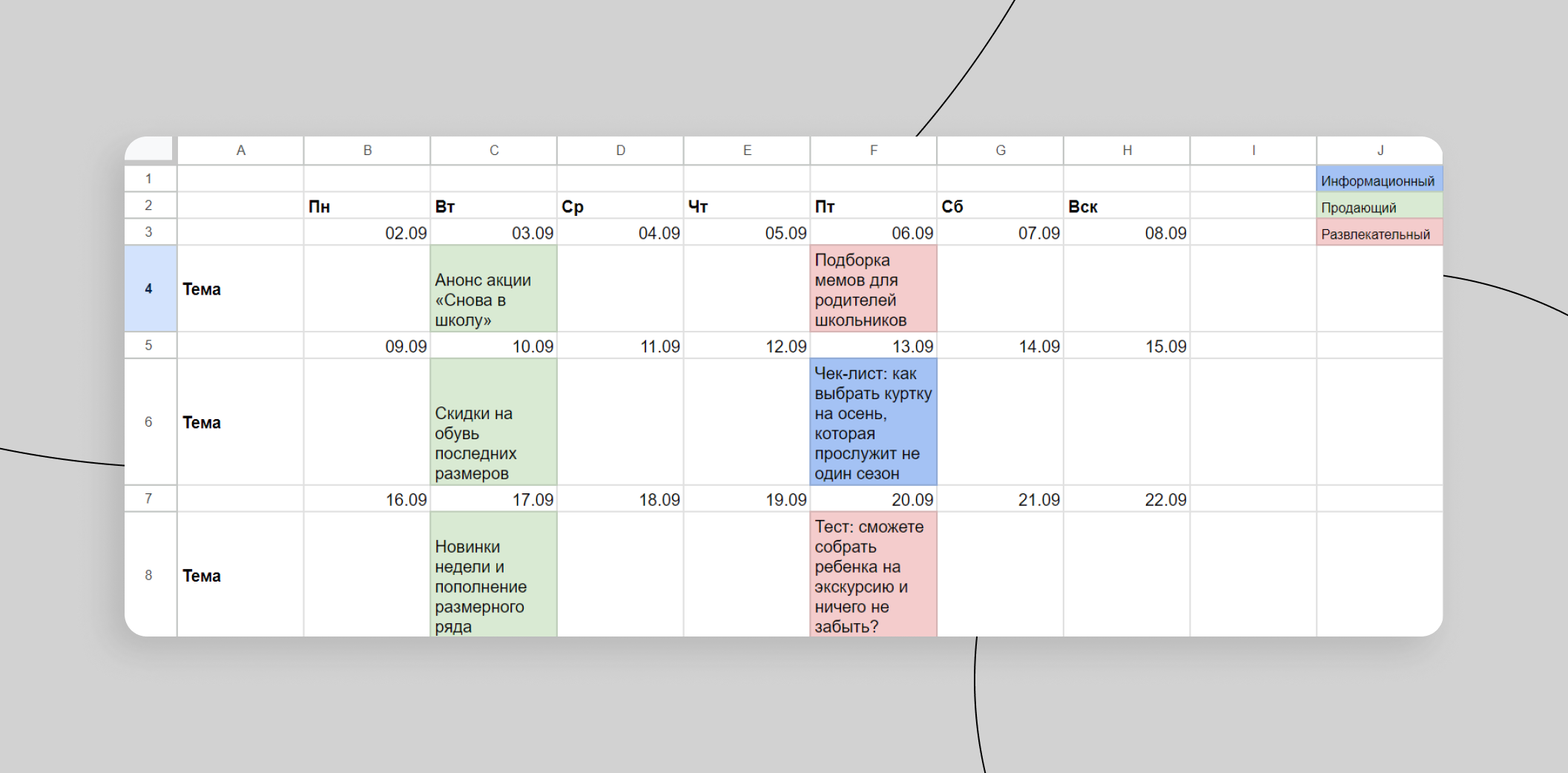
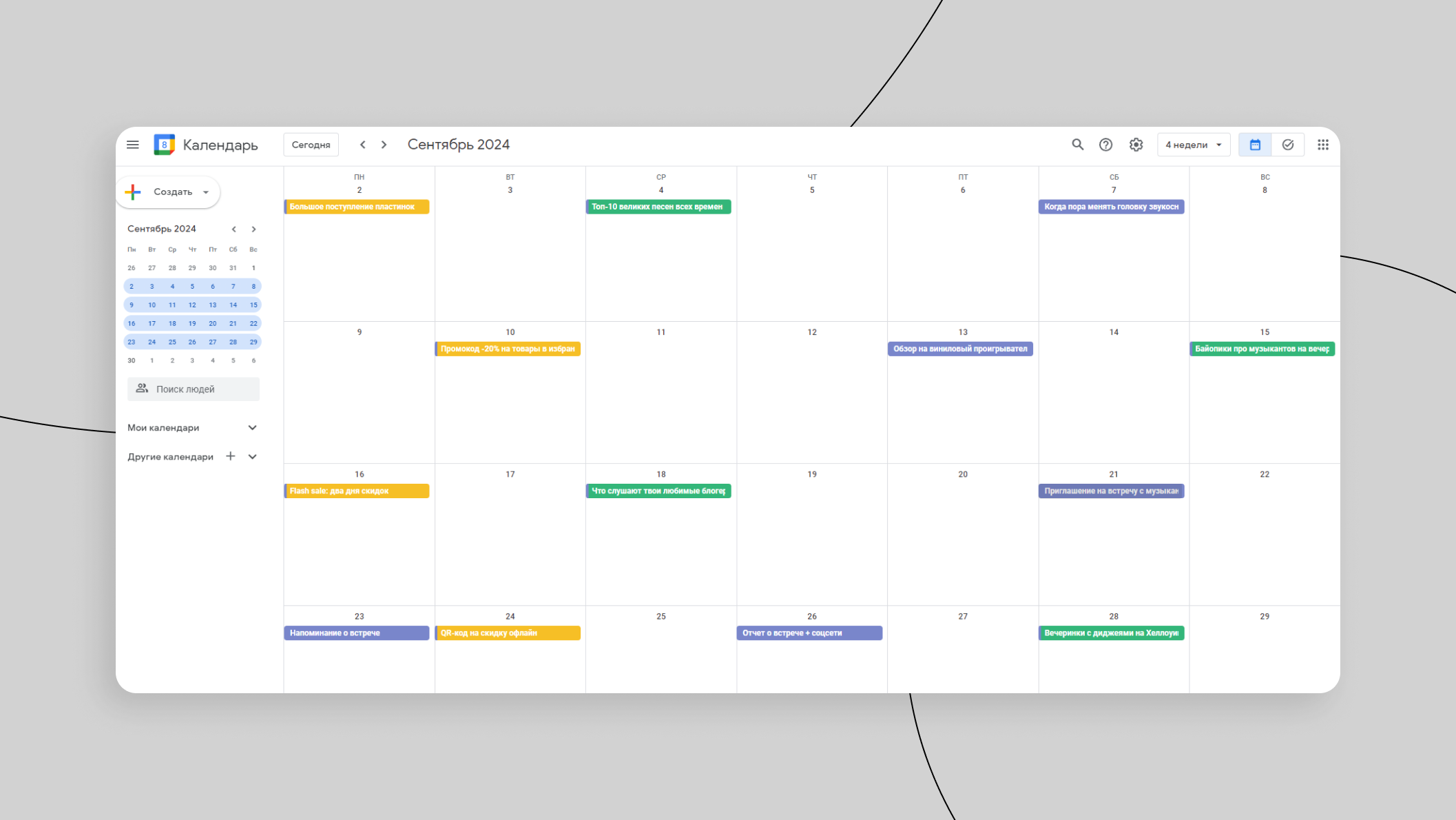
Следующий шаг — как раз распределить темы или рубрики по календарю. В примере выше вы видите, что компания делает рассылку по вторникам и пятницам. В начале недели уходят продающие письма, а ближе к выходным — развлекательные и информационные. Это удобный, но не единственный вариант. Можно тестировать разное расписание и подобрать оптимальную схему для себя.

Как видите, для контент-плана можно использовать обычные Таблицы или Календарь — кому что удобнее. Если хотите узнать, какие еще инструменты пригодятся, и посмотреть другие примеры, читайте нашу статью «17 примеров планов email-рассылок на месяц».
Как писать? В центре внимания — текст
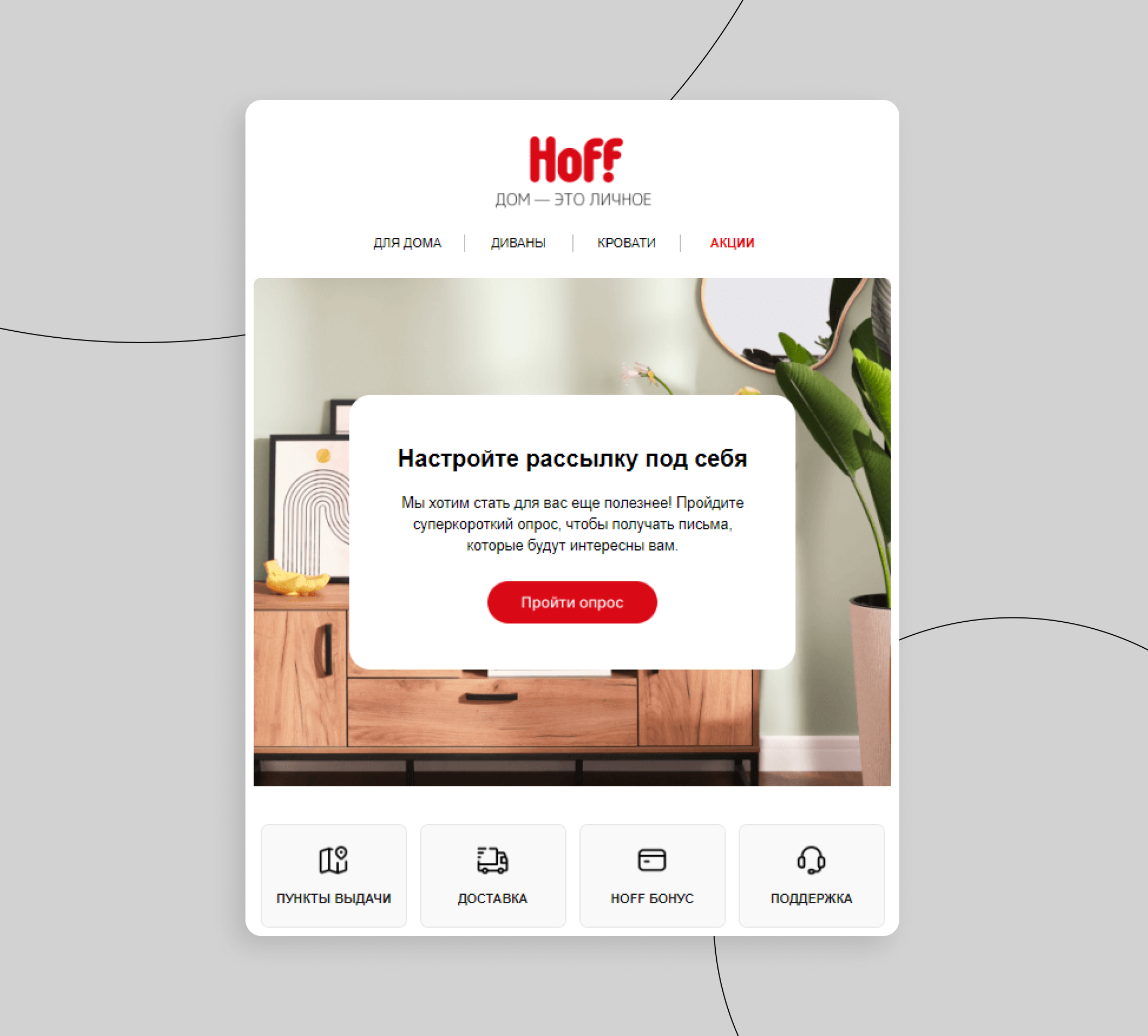
Красивый визуал письма важен, но без интересной темы, продуманного сообщения и четкого призыва к действию не может быть email-рассылки как таковой. Рассмотрим, как это работает, на примерах.
Хорошо подумайте над темой (и прехедером) письма
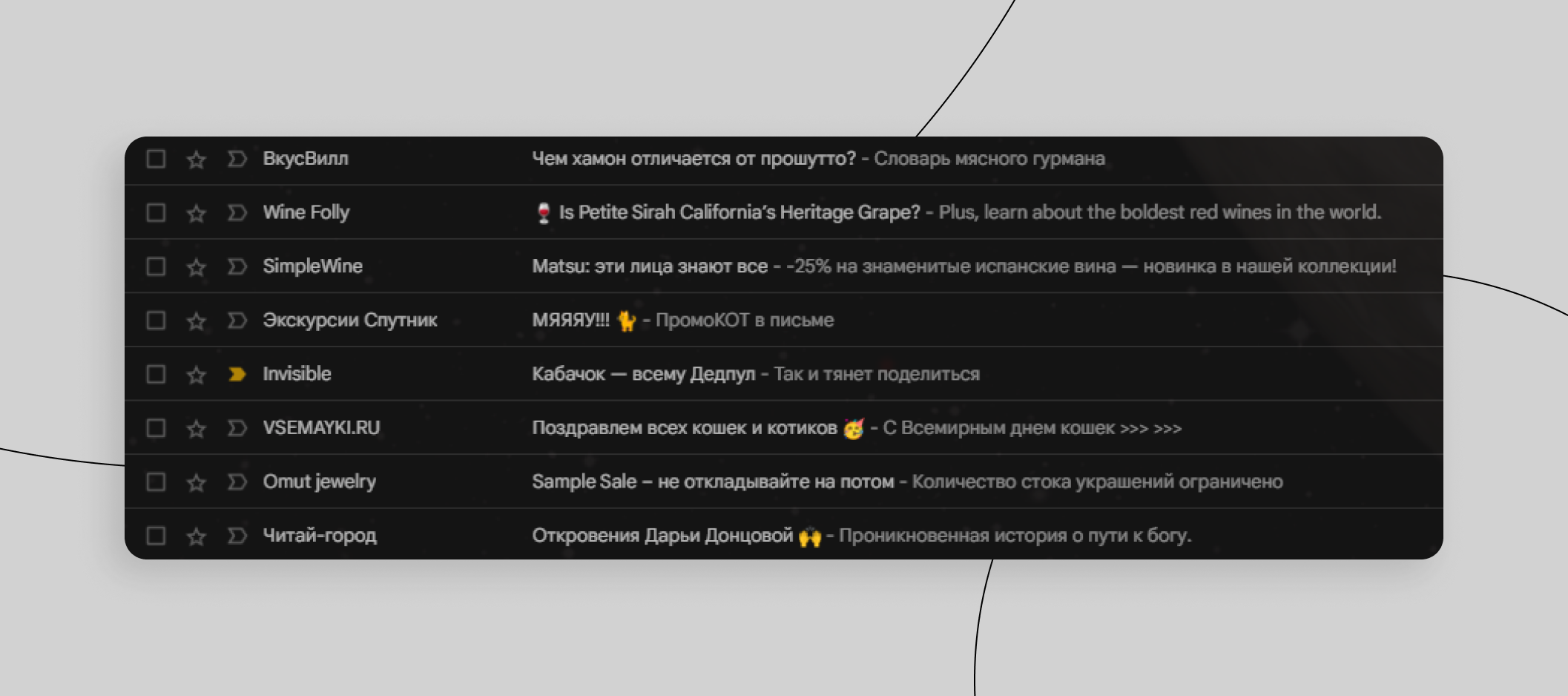
Первое, что видят подписчики, когда заходят проверить почту — тема и прехедер письма. И от них во многом зависит, откроют ваше письмо или нет. Хорошая тема интригует подписчиков, вызывает любопытство или обещает выгоду. При этом важно не обманывать аудиторию и не обещать то, чего нет в письме — это подрывает доверие. А если пользоваться таким приемом на постоянной основе, со временем не избежать отписок.

И пара слов о прехедерах — текстах, которые вы видите после темы письма. Они могут дополнять и раскрывать основной посыл. Например, как в рассылке от «ВкусВилла»: тема «Чем хамон отличается от прошутто?» вызывает любопытство, а прехедер «Словарь мясного гурмана» раскрывает ее суть. Еще обратите внимание на рассылку от «Спутника»: шутливое «МЯУ!!» плюс «ПромоКОТ в письме» обещают выгоду.
Напишите привлекательный текст письма
Нужно понимать, что не существует единственно правильной схемы написания рассылок. Но есть несколько универсальных советов, которых можно и нужно придерживаться.
Выберите стиль общения. Кто-то предпочитает более официальный tone of voice, кто-то — простой и дружелюбный. Определитесь, как вы будете общаться с аудиторией, и придерживайтесь этой тактики от письма к письму.

Не отклоняйтесь от цели. У разных писем разные цели: продать продукт, пригласить подписчиков на мероприятие, повысить лояльность клиентов. Не пытайтесь убить двух зайцев одним выстрелом, втискивая все подряд в одно послание. Иначе подписчики просто не отреагируют на большинство ваших обращений, и половина проделанной работы окажется напрасной.
Действуйте по проверенной схеме: промо для продаж, контентное — для повышения лояльности.

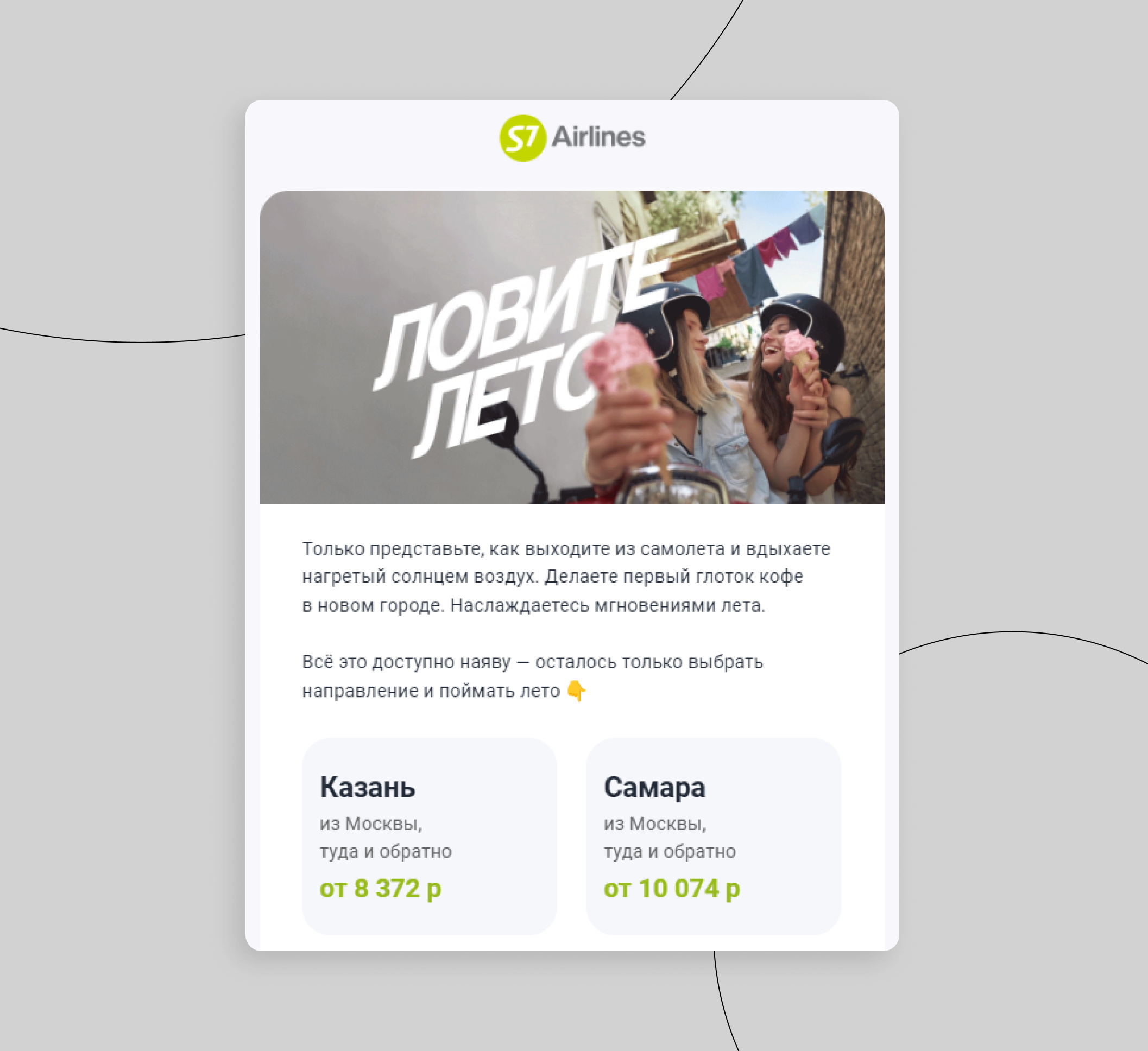
Поместите важную информацию в начало. Предлагаете скидку — упомяните об этом сразу. Или даже добавьте информацию в тему письма и расположите на баннере. Не все подписчики настолько мотивированы, чтобы читать рассылку полностью. Поэтому с ходу выкладывайте основное.

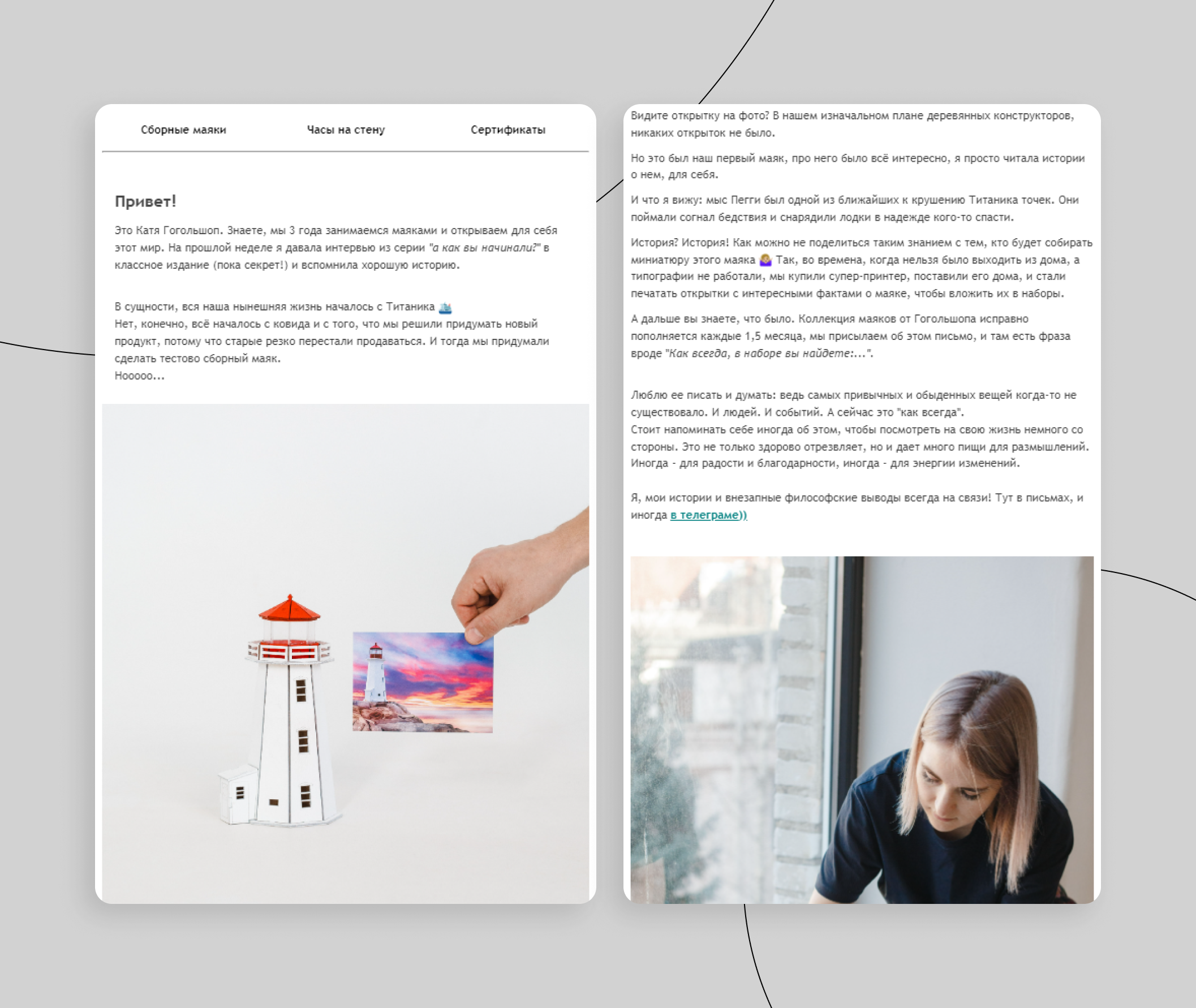
Пишите абстрактно, если (и когда) это уместно. Только что писали про важную информацию в начале письма, и вот вам пожалуйста… Но здесь все просто: иногда бывают исключения. Некоторые бренды выбирают уникальный стиль, игнорируют кнопки и текст на баннерах. Они могут написать о скидках в конце письма или не писать вообще — их рассылки просто интересно читать. Возможно, это будет ваш случай.
Мало кому удается писать абстрактно и при этом вовлекать подписчиков, но попробовать-то можно.

Добавьте призыв к действию
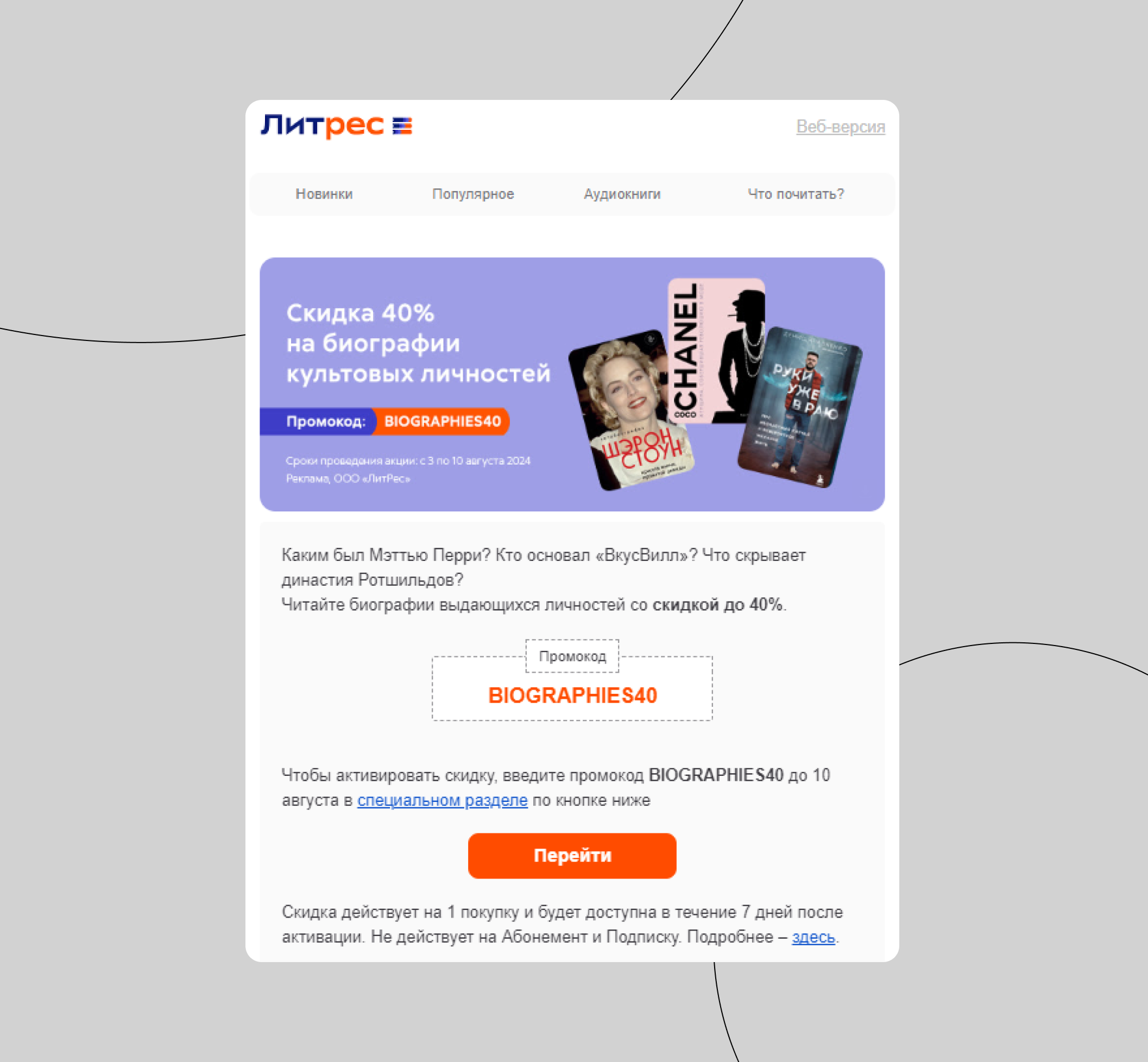
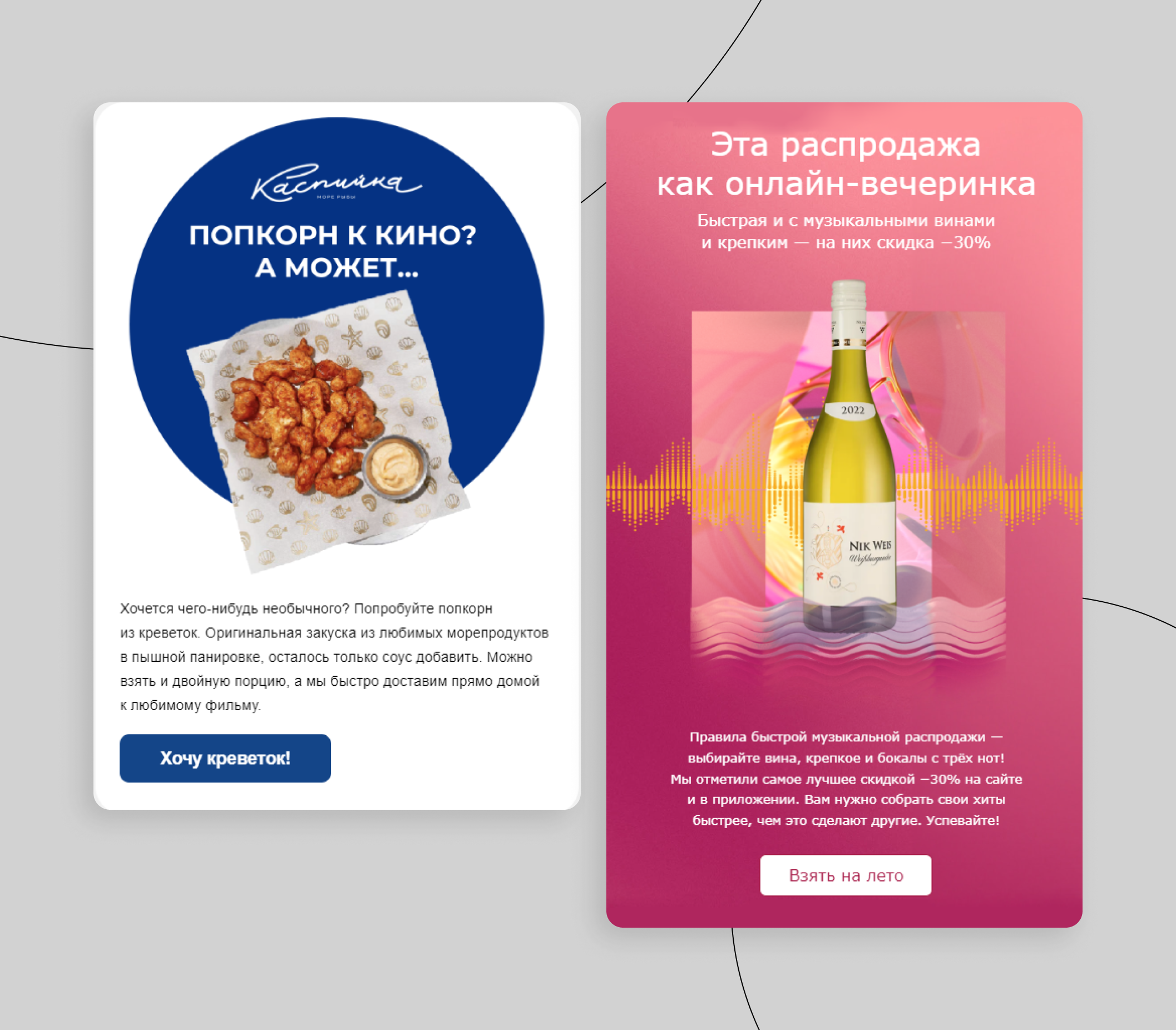
У любого письма есть цель — вы мотивируете подписчиков сделать что-то, что вам нужно. Добавьте кнопку с CTA и сделайте ее заметной: призывы «Выбрать» или «Перейти в каталог» все еще работают. Можно использовать что-то более интересное, но — это важно! — однозначно понятное.

Дайте возможность отписаться от рассылки
Важно, чтобы в рассылках была возможность отписаться. Это не только хорошая практика, но и требование закона. Если компании не предоставляют такой опции, они могут столкнуться с проблемами в правовом поле. Кроме того, кнопка «Отписаться» показывает, что вы уважаете выбор подписчиков. При этом важно сделать опцию заметной. В противном случае пользователи попросту будут отправлять ваши письма в спам, что грозит занесением домена в черный список.

Еще несколько небольших советов о тексте рассылки
Не усложняйте текст. Выше мы говорили об абстракциях и иносказаниях, но это другое. Тут речь о вполне конкретных примерах. А именно:
- избегайте страдательного залога, сложных оборотов и предложений;
- избавьтесь от канцелярита: не «наши мастера осуществляют установку оборудования», а «мы устанавливаем оборудование»;
- вообще старайтесь писать проще, даже если речь не о канцелярите: не «оказывать поддержку», а «поддерживать».
Ваши рассылки должны выглядеть так, как будто вы пишите письмо своей бабушке — просто и доброжелательно. В статье «21 пример текстов для email-рассылок» можно познакомиться с хорошими практиками известных и не очень брендов.
Как сделать красиво? HTML-шаблоны
Начнем с HTML-верстки. Она нужна, чтобы создать универсальный код, который одинаково хорошо будет отображаться в разных почтовых клиентах на всех устройствах.
HTML-шаблон — это файл в формате HTML, который задает структуру письма. Он дает возможность вставлять в рассылку картинки, видео, гифки. Главное преимущество таких шаблонов — их можно использовать много раз. Кроме того, для работы с ними не нужны навыки программирования.
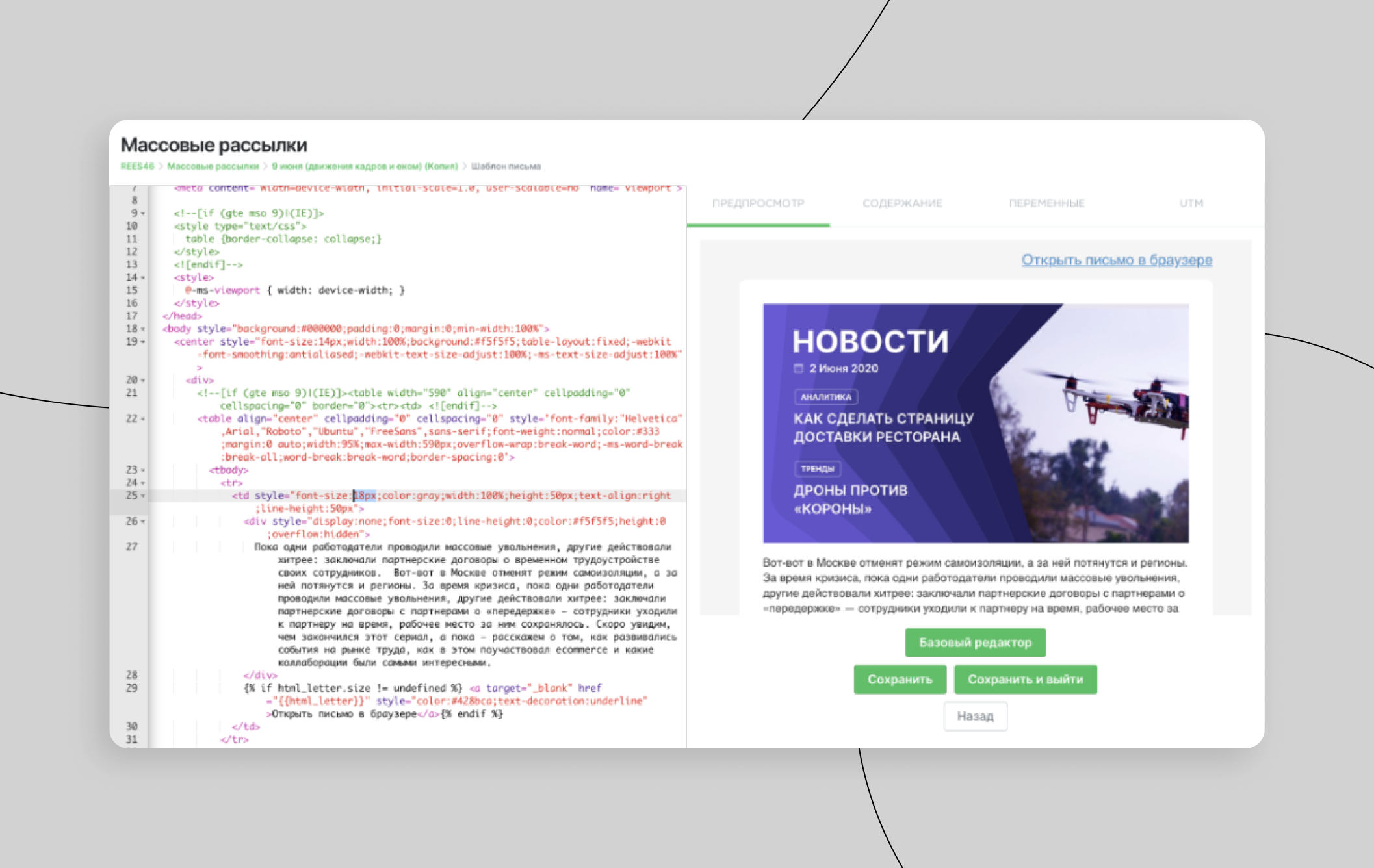
Современные инструменты автоматизации маркетинга упрощают работу с шаблонами. Например, в REES46, создавая письмо, вы пользуетесь блочными редактором и не видите код — если только не переключитесь в редакторе HTML-кода.

В общем, верстать письма вручную — долго и муторно. Поэтому проще использовать готовые шаблоны, корректируя их под свои нужды.
Обычно шаблон включает в себя:
- Хедер с логотипом и ссылкой на сайт.
- Тело письма: текст, картинки, ссылки — вся необходимая информация.
- Подвал с ссылками на соцсети и отпиской.
Шаблоны писем можно найти в интернете или создать самостоятельно. Пара примеров.
Универсальный шаблон для новости, анонса коллекции, распродажи

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Рассылка</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f4f4f4;
}
.container {
max-width: 600px;
margin: auto;
background: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #333;
}
.button {
display: inline-block;
background-color: #6a0dad; /* Фиолетовый цвет */
color: white;
padding: 10px 20px;
text-decoration: none;
border-radius: 5px;
margin-top: 20px;
}
.footer {
margin-top: 20px;
font-size: 12px;
color: #666;
}
</style>
</head>
<body>
<div class="container">
<h1>Цены вниз, настроение вверх</h1>
<p>Здравствуйте, мы проводим акцию: минус 10% на новую коллекцию и до 50% на всё остальное. Успейте побаловать себя!</p>
<a href="https://example.com" class="button">В магазин</a>
<div class="footer">
<p>Ваша компания, 2024</p>
<p><a href="https://example.com/unsubscribe" style="color: #6a0dad;">Отписаться от рассылки</a></p>
</div>
</div>
</body>
</html>Шаблон с подборкой товаров

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Рассылка</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f9f9f9;
}
h1 {
color: #333;
}
.button {
display: inline-block;
background-color: #6a0dad;
color: white;
padding: 10px 20px;
text-decoration: none;
border-radius: 5px;
margin: 10px 0;
}
.products {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
margin-top: 20px;
}
.product-card {
background-color: white;
border: 1px solid #ddd;
border-radius: 5px;
padding: 10px;
text-align: center;
}
.product-image {
max-width: 100%;
height: auto;
}
.buy-button {
background-color: #6a0dad;
color: white;
padding: 5px 10px;
text-decoration: none;
border-radius: 3px;
margin-top: 10px;
}
.footer {
margin-top: 20px;
font-size: 12px;
color: #777;
}
</style>
</head>
<body>
<h1>Товары со скидкой</h1>
<p>Подобрали специально для вас</p>
<a href="#" class="button">В магазин</a>
<div class="products">
<div class="product-card">
<img src="https://via.placeholder.com/150" alt="Товар 1" class="product-image">
<h3>Микроволновая печь</h3>
<p>Цена: 4500 руб.</p>
<a href="#" class="buy-button">Купить</a>
</div>
<div class="product-card">
<img src="https://via.placeholder.com/150" alt="Товар 2" class="product-image">
<h3>Электрочайник</h3>
<p>Цена: 2500 руб.</p>
<a href="#" class="buy-button">Купить</a>
</div>
<div class="product-card">
<img src="https://via.placeholder.com/150" alt="Товар 3" class="product-image">
<h3>Пылесос</h3>
<p>Цена: 7000 руб.</p>
<a href="#" class="buy-button">Купить</a>
</div>
<div class="product-card">
<img src="https://via.placeholder.com/150" alt="Товар 4" class="product-image">
<h3>Стиральная машина</h3>
<p>Цена: 9999 руб.</p>
<a href="#" class="buy-button">Купить</a>
</div>
<div class="product-card">
<img src="https://via.placeholder.com/150" alt="Товар 5" class="product-image">
<h3>Холодильник</h3>
<p>Цена: 8500 руб.</p>
<a href="#" class="buy-button">Купить</a>
</div>
<div class="product-card">
<img src="https://via.placeholder.com/150" alt="Товар 6" class="product-image">
<h3>Мультиварка</h3>
<p>Цена: 3200 руб.</p>
<a href="#" class="buy-button">Купить</a>
</div>
</div>
<div class="footer">
Ваша компания, 2024<br>
<a href="#" style="color: #6a0dad;">Отписаться от рассылки</a>
</div>
</body>
</html>Больше шаблонов разных писем вы найдете в нашей статье «55+ примеров email-рассылок + 12 шаблонов HTML-писем».
Пора составлять контент-план и…
Теперь, когда у вас есть инструкция по составлению контент-плана, рекомендации по темам и тексту писем, а также HTML-шаблоны, пришло время действовать. Используйте попапы для того, чтобы пополнять базу подписчиков, и сегментируйте их, составляйте шаблоны и меняйте их в визуальном редакторе, проводите A/B-тесты для улучшения результатов. Все это легко сделать с нашими инструментами автоматизации.
Хотите сделать массовую email-рассылку по своей базе? Используйте REES46.
