Строка поиска — это не только забота о посетителях, но и эффективный маркетинговый инструмент, который способен увеличивать конверсию. Как сделать простой поиск и добавить интерактивности с помощью JavaScript — рассказываем в статье.
Зачем нужен и как работает поиск по сайту JS
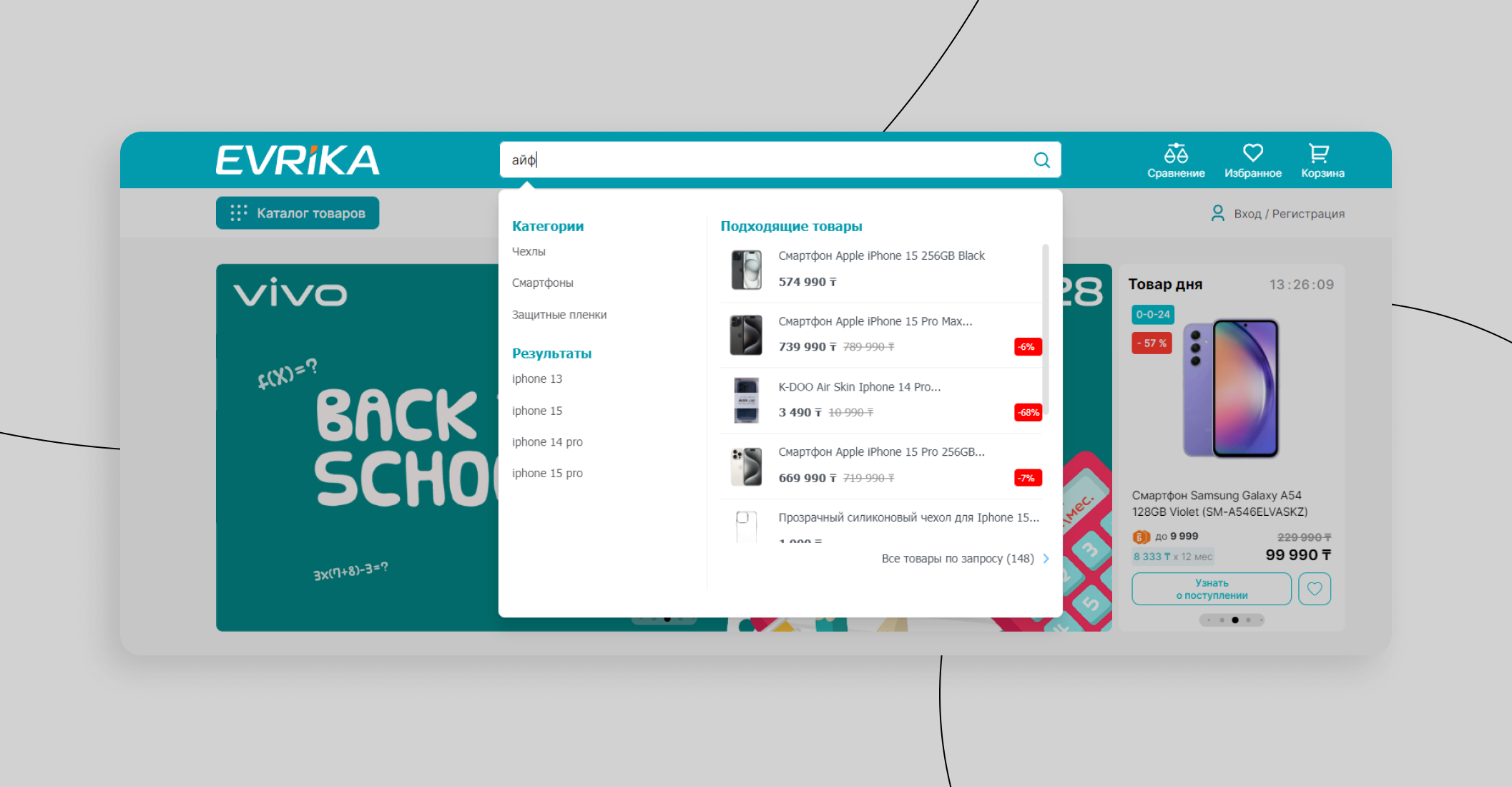
С помощью поисковой строки пользователи могут быстро находить необходимую информацию. Им не нужно вручную просматривать страницы и тратить время на пролистывание товаров, которые неинтересны. Это особенно важно для сайтов с большим количеством контента, таких как интернет-магазины или новостные порталы. Функция поиска снижает информационную нагрузку на пользователя и помогает ему достичь целей с минимальными усилиями.
Современные инструменты делают поиск умным. Например, позволяют исправлять опечатки и раскладку клавиатуры, создавать персональные рекомендации и выдавать подсказки.
Узнать больше об умном поиске от REES46
Технически поисковая строка может работать разными способами, в зависимости от сложности реализации и объема данных. В простейшем случае он осуществляется на стороне клиента с помощью JavaScript. Поиск по сайту можно описать следующим образом:
- Пользователь вводит запрос в строку.
- Скрипт сравнивает слова с доступными данными на странице.
- Результаты, которые соответствуют запросу, отображаются в отдельном блоке.
Такой подход эффективен для небольших сайтов, где поиск выполняется быстро и не требует объемных серверных вычислений. В более сложных случаях, например, для больших сайтов, необходим алгоритм с использованием баз данных или внешних поисковых систем. Механика работы такая:
- Пользователь вводит запрос.
- Запрос отправляется на сервер, который выполняет поиск по базе данных.
- Сервер возвращает результаты посетителю.

Основные компоненты
Создание функционала поиска на сайте содержит несколько ключевых блоков:
- Поисковая строка: HTML <input> элемент для ввода запроса.
- Кнопка поиска: HTML <button> или <input type=»submit»> для отправки формы.
- Результаты поиска: HTML элемент, в котором отображаются результаты.
Компоненты работают вместе, чтобы позволить пользователю вводить запросы, отправлять их на обработку и получать результаты в удобной и понятной форме. Это простой, но эффективный механизм, который можно легко интегрировать в любой сайт.
Создаем поиск с использованием HTML и CSS
HTML и CSS — это основа веб-разработки, которая помогает правильно структурировать и оформить строку поиска.
HTML (HyperText Markup Language) — это язык разметки, который используют для создания структуры страниц сайта. С его помощью прописывают элементы: заголовки, текст, изображения, формы, кнопки. HTML отвечает содержание страницы и ее структуру, но не внешний вид.
CSS (Cascading Style Sheets) — это язык стилей, который позволяет оформить HTML-страницы. CSS определяет, как элементы должны выглядеть на экране: цвет, размеры, шрифты, отступы, расположение.
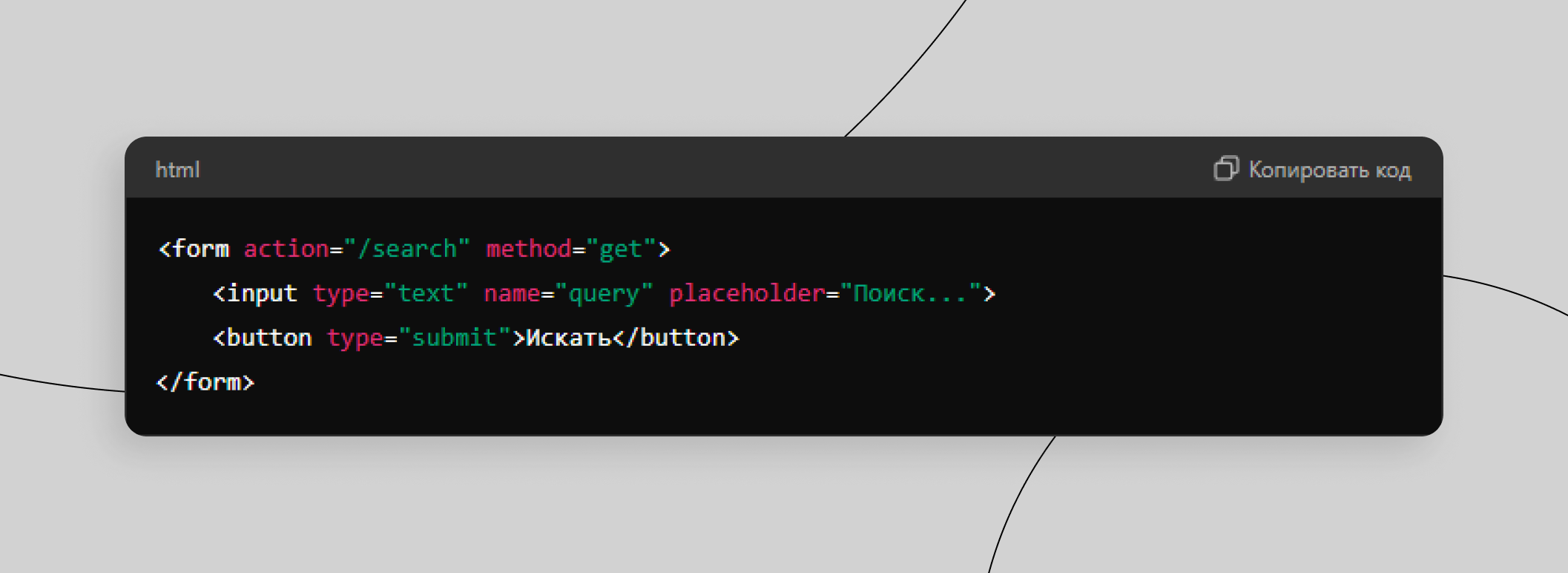
Пример HTML-кода для создания простейшей поисковой формы:
<form action="/search" method="get">
<input type="text" name="query" placeholder="Поиск...">
<button type="submit">Искать</button>
</form>

Узнайте подробнее, как пошагово создать поиск с использованием HTML и CSS, в нашей статье.
Расширяем функционал поиска с JavaScript
HTML и CSS создают визуальную основу для строки, но именно JavaScript позволяет сделать ее функциональнее. С его помощью можно реализовать логику поиска, которая будет обрабатывать запросы пользователя и отображать соответствующие результаты прямо на странице.
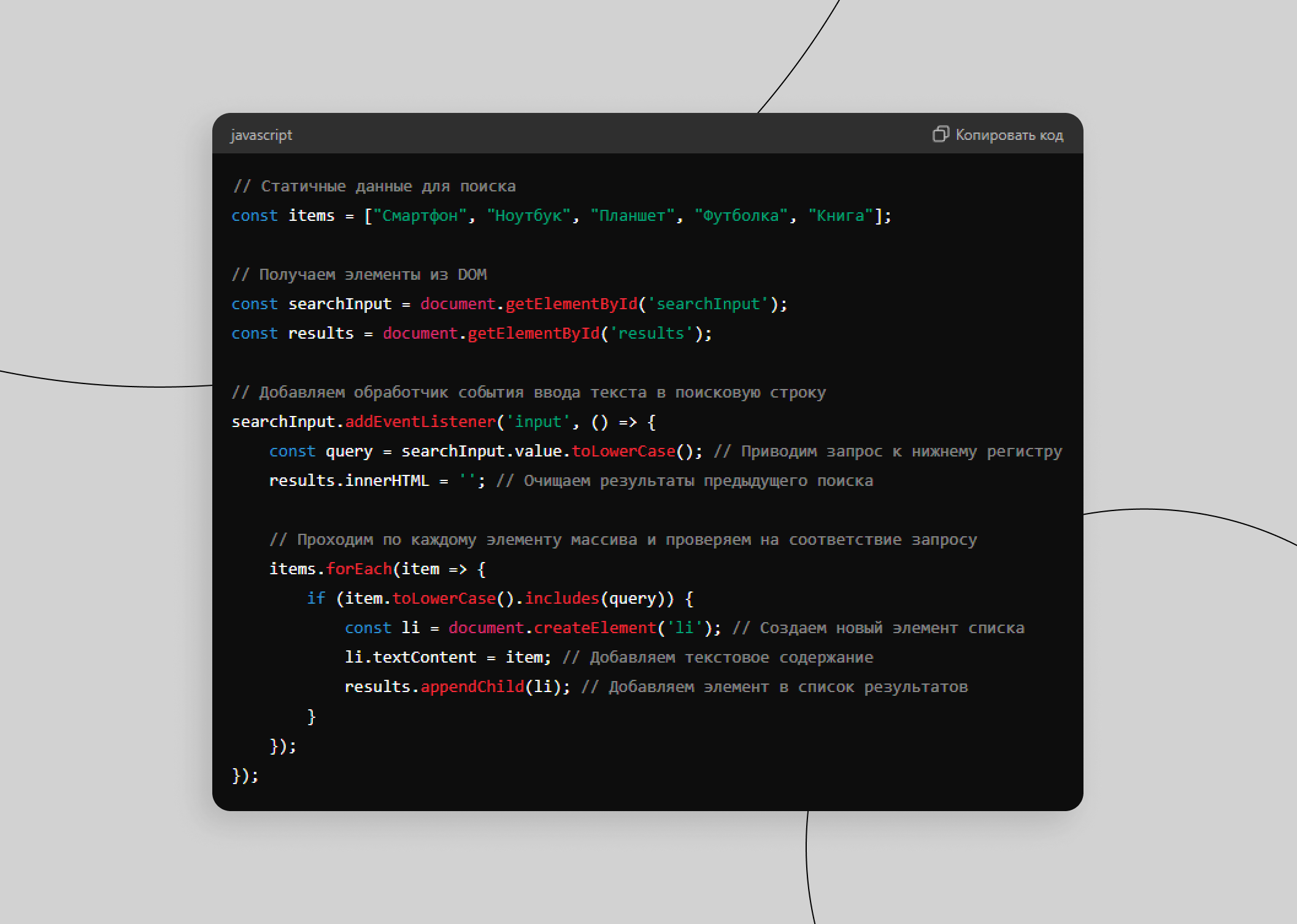
Например, JavaScript выдает итоги поиска в реальном времени по мере того, как пользователь вводит запрос. Это позволяет создать динамичный и удобный интерфейс, где результаты выдаются мгновенно, без необходимости обновлять страницу. Пример реализации JavaScript-кода на статичных данных, который будет обрабатывать запросы:
const items = ["Смартфон", "Ноутбук", "Планшет", "Футболка", "Книга"];
const searchInput = document.getElementById('searchInput');
const results = document.getElementById('results');
searchInput.addEventListener('input', () => {
const query = searchInput.value.toLowerCase();
results.innerHTML = '';
items.forEach(item => {
if (item.toLowerCase().includes(query)) {
const li = document.createElement('li');
li.textContent = item;
results.appendChild(li);
}
});
});

В этом примере используется массив items, который содержит список товаров. Эти статичные данные запрашиваются по мере ввода пользователем текста в поле поиска. Событие input привязано к полю searchInput. Это означает, что каждый раз, когда пользователь вводит или удаляет символы, скрипт автоматически запускается и обрабатывает текущий запрос.
Внутри обработчика события каждое введенное пользователем слово преобразуется в нижний регистр для упрощения поиска. Затем скрипт проходит по массиву items и проверяет, содержит ли каждый элемент введенное слово. Если совпадение найдено, товар добавляется в список результатов. Итоги отображаются на странице в виде элементов списка (li). Каждый раз, когда пользователь меняет запрос, результаты очищаются и наполняются заново.
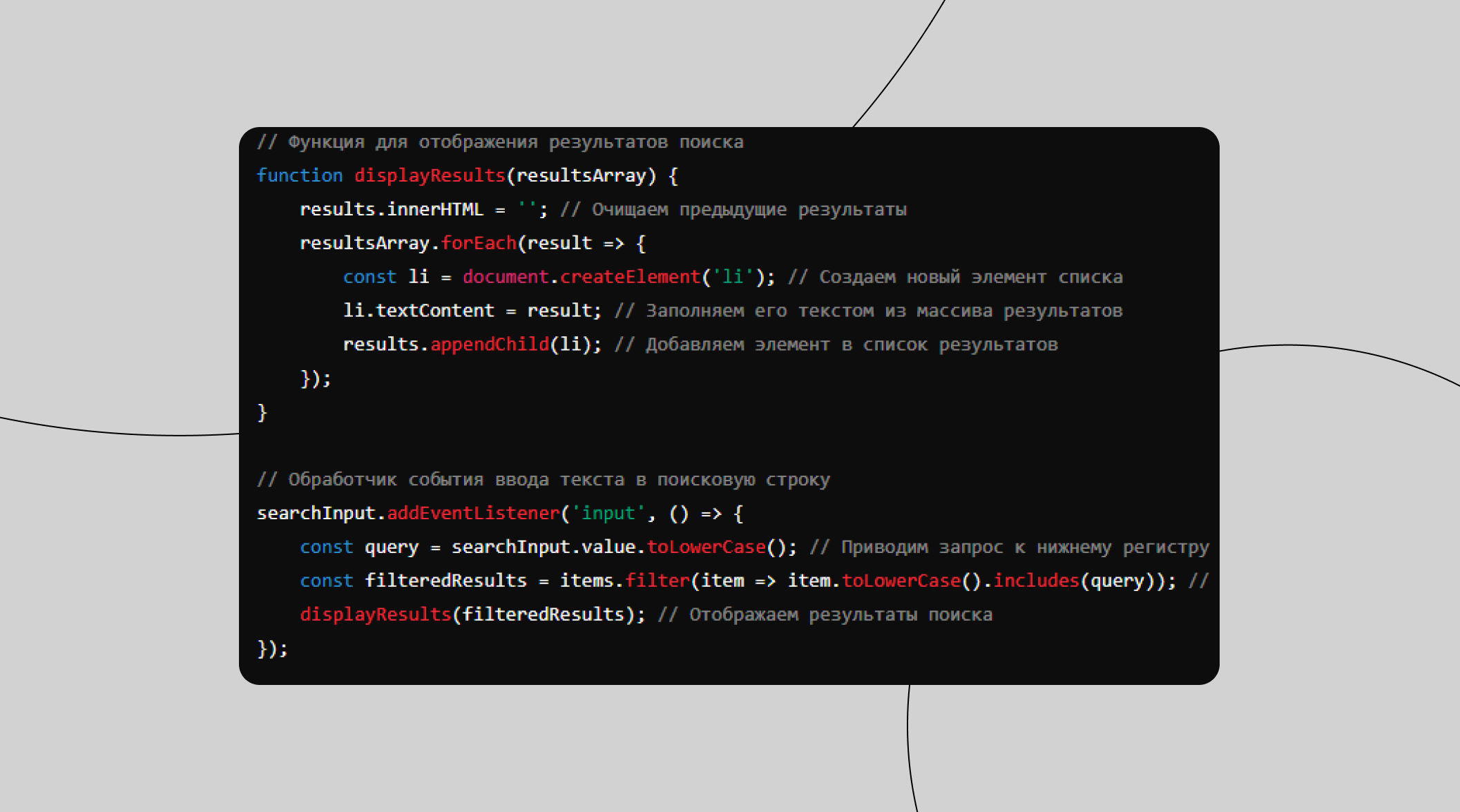
Выводим результаты
Корректное отображение результатов поиска — следующий шаг после того, как пользователь ввел запрос и началась обработка данных. Этот процесс может происходить стороне клиента. Вот пример реализации с использованием массивов:
function displayResults(resultsArray) {
results.innerHTML = '';
resultsArray.forEach(result => {
const li = document.createElement('li');
li.textContent = result;
results.appendChild(li);
});
}

Функция displayResults отвечает за вывод отфильтрованных данных на страницу. Она принимает массив результатов (resultsArray) и отображает каждый товар в виде элемента списка (li) внутри контейнера results.
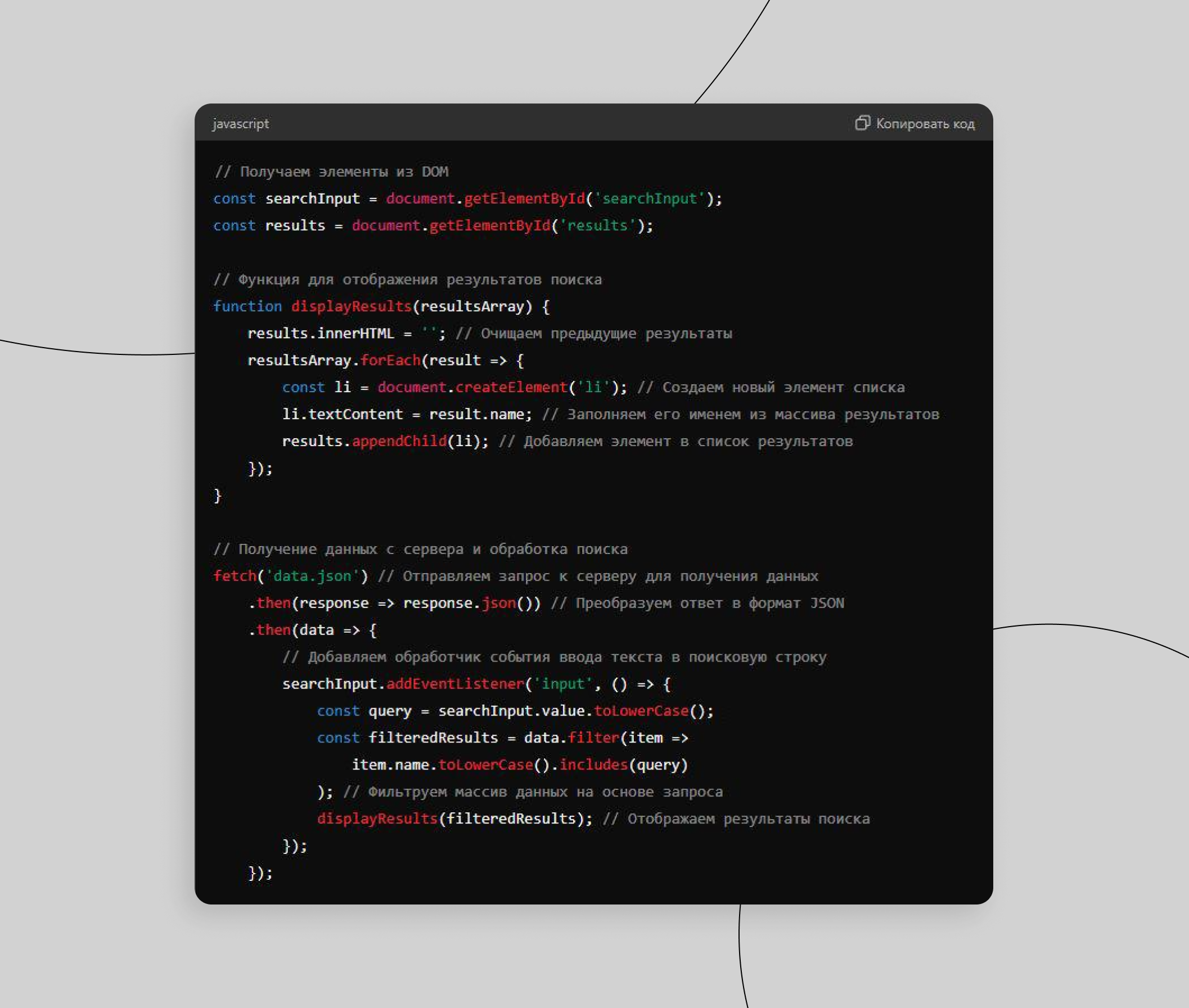
Добавляем интеллект
Базовый поиск на статичных данных — хорошее начало, но его возможности ограничены. Чтобы реализовать более гибкий поиск, нужно расширить его функционал за счет получения информации с сервера и их последующей фильтрации. Например, интегрировать данные в процесс поиска с помощью формата JSON. Это может быть список товаров, статей и других элементов, которые нужно подгружать в реальном времени. Для получения таких данных используется метод fetch, который позволяет отправлять HTTP-запросы и получать ответы в формате JSON.
Рассмотрим пример, в котором подгружаем данные с сервера, фильтруем их на основе пользовательского запроса и отображаем результаты на странице.
fetch('data.json')
.then(response => response.json())
.then(data => {
searchInput.addEventListener('input', () => {
const query = searchInput.value.toLowerCase();
const filteredResults = data.filter(item => item.name.toLowerCase().includes(query));
displayResults(filteredResults);
});
});

Метод fetch используется для отправки запроса к серверу по указанному URL (в данном случае ’data.json’). Сервер возвращает данные в формате JSON, которые затем преобразуются в объект JavaScript с помощью метода response.json().
После получения информации мы добавляем обработчик события input, который запускается каждый раз, когда пользователь вводит текст в поисковую строку. Данные фильтруются на основе запроса: из массива data выбираются только те элементы, которые содержат введенную подстроку в своем имени (item.name).
Отфильтрованные данные передаются в функцию displayResults, которая отвечает за их отображение на странице. Для каждого найденного товара создается новый элемент списка (li), который добавляется в контейнер results.
Оптимизируем поиск
При работе с большими объемами данных или при получении информации с сервера можно сократить время отклика и повысить общую производительность. Основные методы оптимизации поиска разберем дальше.
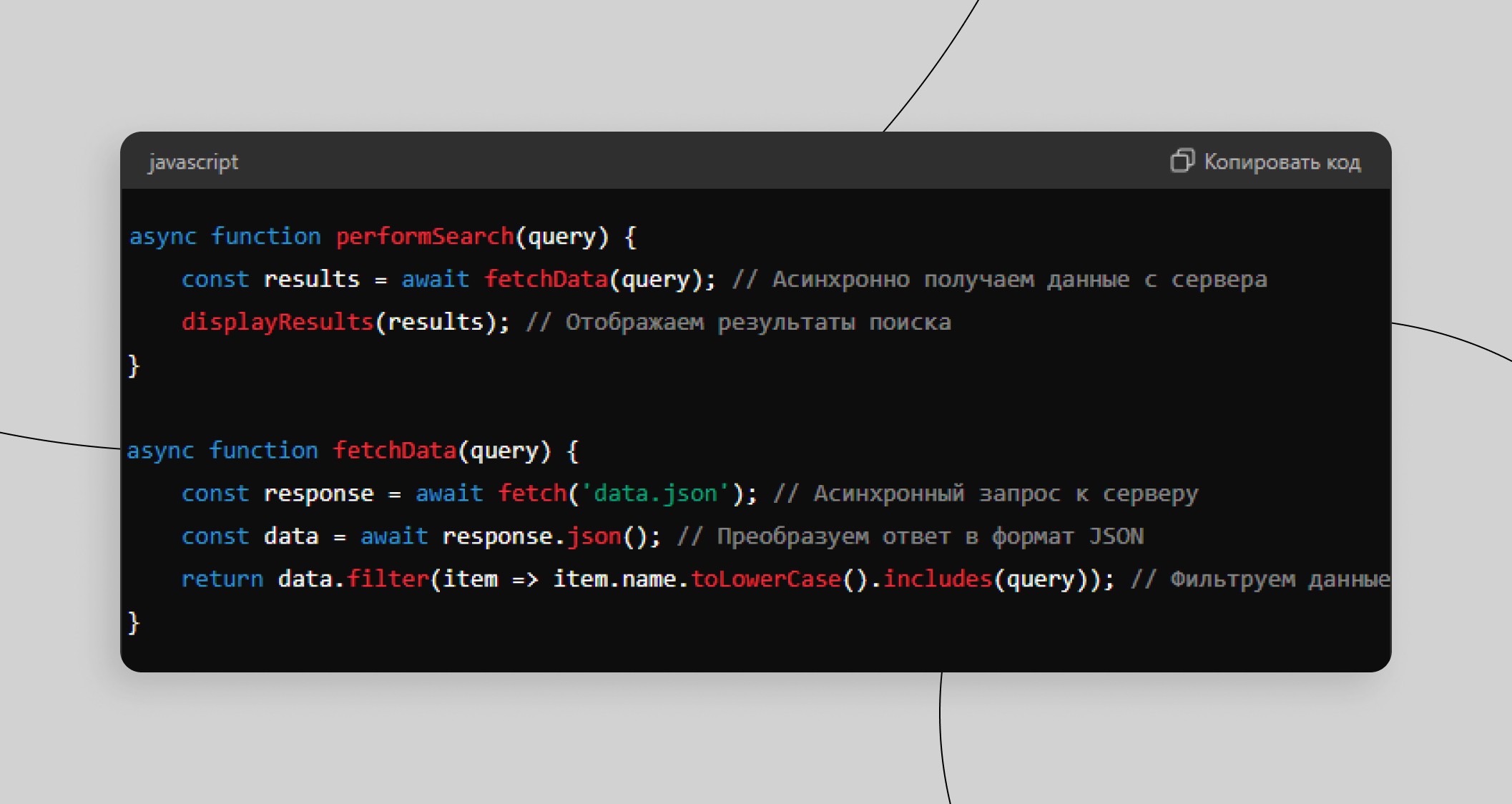
Асинхронность при работе с данными от сервера
Позволяет отправлять запросы к серверу без блокировки основного потока выполнения, что особенно важно для сохранения плавности пользовательского интерфейса. Асинхронная функция и await позволяют загружать данные, не замедляя работу других частей приложения.
Пример асинхронной функции:
async function performSearch(query) {
const results = await fetchData(query);
displayResults(results);
}

Использование регулярных выражений
Регулярные выражения (RegExp) — важный инструмент для поиска и обработки текстовых данных. Они позволяют более гибко и точно фильтровать результаты, например, искать слова с учетом сложных шаблонов или игнорировать определенные символы.
Оптимизация алгоритмов для фильтрации данных
Эффективность алгоритмов фильтрации напрямую влияет на скорость поиска, особенно при работе с большими объемами данных. Стоит обратить внимание на следующие механизмы:
- Предварительную обработку информации. Например, приведение всех строк к нижнему регистру заранее, чтобы сократить количество операций при каждом поисковом запросе.
- Использование эффективных структур. Например, наличие хеш-таблиц или деревьев поиска для ускорения доступа к данным.
- Сокращение объема обрабатываемых данных. Если известно, что информация отсортирована, можно использовать бинарный поиск вместо линейного.
Минимизация количества операций при обработке запроса
Чем меньше операций выполняется в процессе поиска, тем быстрее он будет работать. Учитывайте:
- Дебаунсинг (debouncing) запросов. Техника, которая предотвращает слишком частые вызовы функции поиска при вводе текста. Например, запуск через 300 мс после последнего нажатия клавиши.
- Кэширование результатов. Если один и тот же запрос повторяется, можно сохранить его результат в памяти и использовать снова.
Тестируем
После того как поиск по данным с JavaScript запущен, важно провести его тщательное тестирование и отладку. Это поможет выявить и устранить возможные ошибки, а также убедиться, что строка работает корректно на всех устройствах и в различных сценариях.
Тестирование проводите на разных браузерах, чтобы убедиться, что поиск работает стабильно в различных условиях. Если собрана аналитика о посещаемости сайта, обратите внимание на то, какие устройства наиболее популярны среди пользователей. Различия в операционных системах, размерах экранов, версиях браузеров и мощности могут влиять на производительность и корректность работы поиска.
Используйте DevTools, чтобы анализировать информацию и устранять ошибки. Основные возможности:
- Консоль (Console). Позволяет отслеживать ошибки и предупреждения в коде, выводить информацию о ходе выполнения скриптов, а также тестировать отдельные части кода.
- Сетевые запросы (Network). Отслеживает сетевые запросы, проверяет скорость их выполнения и анализирует ответы сервера.
- Инспектор элементов (Elements). Изучает структуру HTML и CSS, модифицирует элементы страницы и анализирует стили.
- Производительность (Performance). Позволяет проанализировать эффективность поиска, выявить слабые места и оптимизировать время отклика.
Советы по устранению проблем
Поиск работает медленно? Проверьте производительность JavaScript-кода и убедитесь, что запросы к серверу выполняются асинхронно. Используйте дебаунсинг для уменьшения количества вызовов.
Интерфейс поиска отображаются некорректно? Попробуйте инспектор элементов в DevTools, чтобы изучить стили и структуру HTML. Возможно, потребуется корректировка CSS или изменения в разметке.
Поиск предлагает неправильные результаты? Проверьте логику фильтрации данных. Убедитесь, что информация корректно загружается с сервера и сортируются в соответствии с запросом пользователя.
Возникают кросс-браузерные ошибки? Если поиск работает только в одном браузере, проверьте несовместимости в коде JavaScript или CSS.
Если вы хотите быстро и качественно настроить поиск — проще всего обратиться к профессионалам. Специалисты REES46 помогут подобрать решение для вашего сайта, чтобы не только улучшить опыт пользователей, но и повысить конверсию.
Увеличивайте продажи и посещаемость сайта, получайте удобную аналитику, чтобы лучше узнать пользователей. Управляйте теплым трафиком и превращайте посетителей в покупателей. Всего в несколько кликов создайте удобный и эффективный поиск на сайте.