Большой плюс блоков товарных рекомендаций REES46 — это настраиваемость их внешнего вида. Если ничего не менять, блок рекомендаций имеет такой дизайн:

Всё аккуратно, но, скорее всего, не в стиле вашего сайта. У вас другие шрифты, фирменные цвета, радиус скругления у кнопок, расположение описания, цены и самой кнопки заказа. Или, может, у вас вообще вместо нее — иконка корзины.
Чаще всего настройку внешнего вида наши клиенты делают самостоятельно. У кого-то получается лучше, у кого-то хуже — поэтому мы сделали этот небольшой сборник советов. Он поможет проверить, всё ли вы учли.
☐ Карточка товара в блоке рекомендаций — такая же карточка товара
Если карточки в каталоге и блоке рекомендаций визуально отличаются, то это создает лишние барьеры для покупателей. А значит — так или иначе снижает конверсию. Поэтому лучше делать их единообразными.
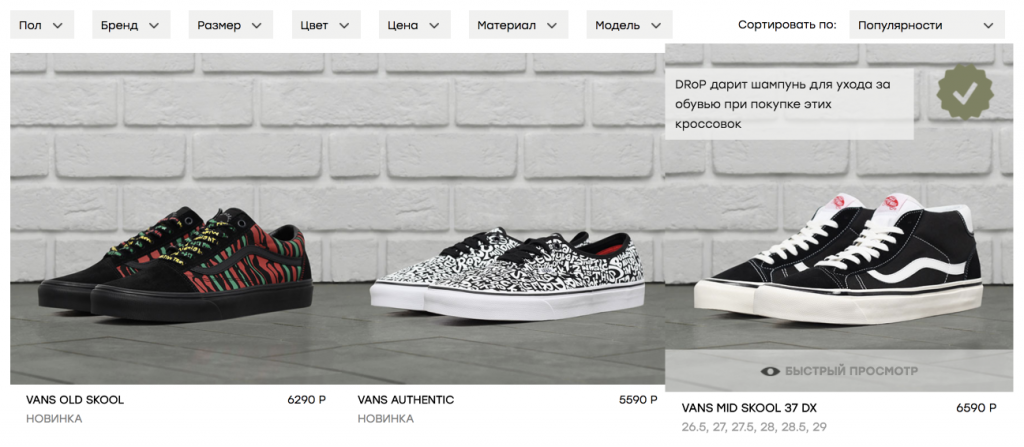
Так выглядит каталог магазина Dropsneakers:
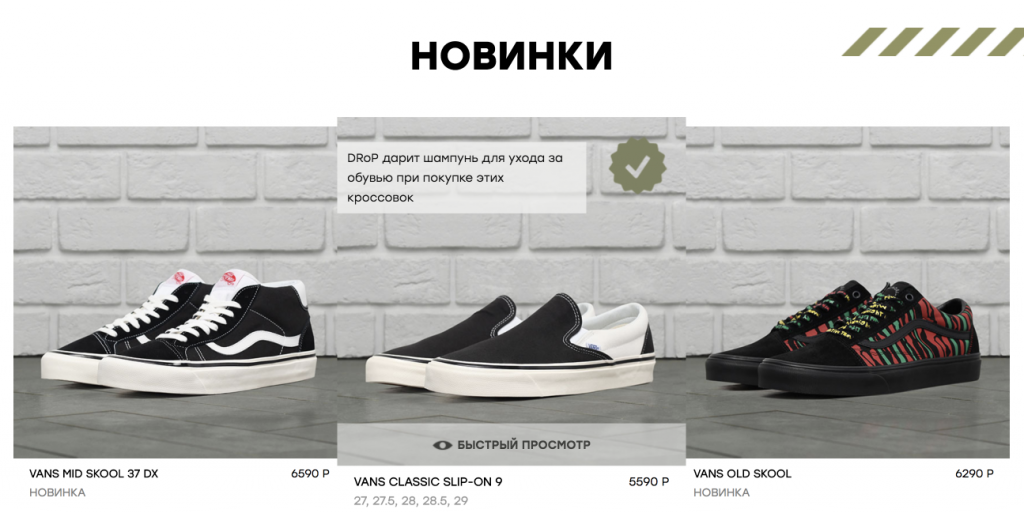
 А так — блок рекомендованных товаров. Абсолютная стилевая гармония:
А так — блок рекомендованных товаров. Абсолютная стилевая гармония:

☐ У рекомендованных дополняющих товаров есть кнопка добавления в корзину
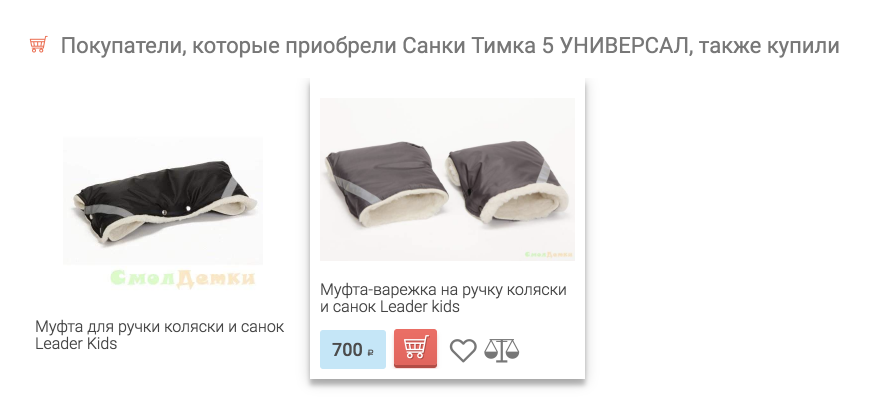
Дополняющие (или сопутствующие товары) — это, как правило, что-то значительно более дешевое, чем основной товар. Например, вы покупаете куклу, а магазин рекомендует для нее сменные наряды. В таком случае есть смысл оставить кнопку добавления в корзину без необходимости переходить на страницу товара-дополнения — так быстрее и удобнее.
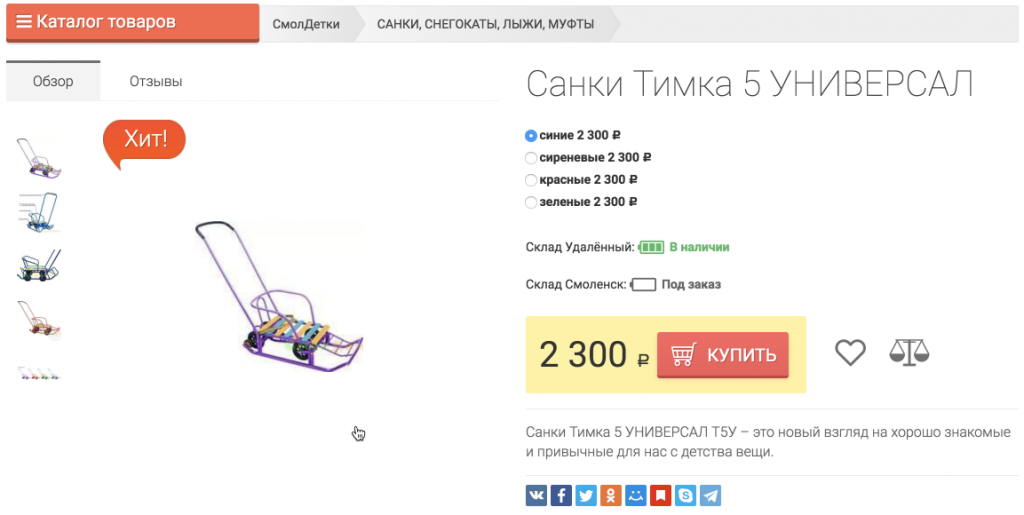
В магазине «Смол Детки» кнопка добавления в корзину появляется по наведению — подходящее решение, элементы навигации не забивают всё свободное место.


Хак: некоторые покупатели используют корзину не так, как вы планировали. Они добавляют туда всё, что им нравится, а в конце открывают и удаляют лишнее. Такое поведение особенно характерно для товаров с невысокой ценой. Чтобы стимулировать такое импульсивное поведение — оставляйте кнопку добавления в корзину на рекомендованных товарах.
☐ На альтернативных рекомендованных товарах можно не показывать кнопку покупки
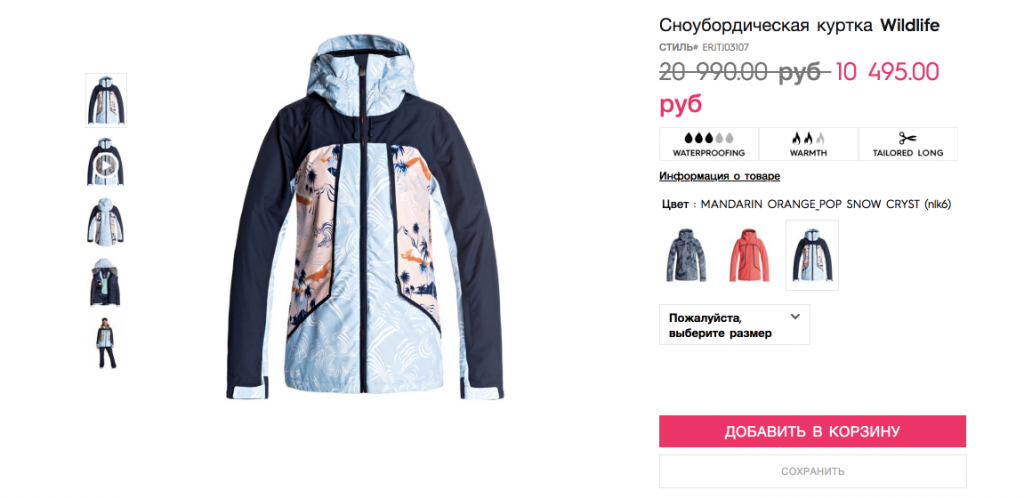
Альтернативный товар на то и альтернативный — или купят его, или тот товар, к которому сайт его порекомендовал. Таким образом довольно бессмысленно оставлять кнопку «купить» на таком товаре — всё равно сначала посетитель будет изучать его, перейдет на его страницу.
У Roxy Russia на миниатюрах похожих товаров нет кнопки покупки — только название и цена.


☐ Не забывайте про название
Название чаще всего несет важную информацию для покупателя — например, о материале, габаритах, номере модели или производителе. Изображению на миниатюре часто недостаточно.
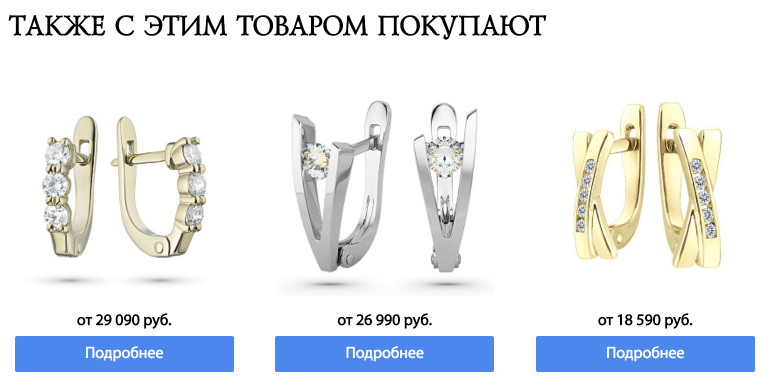
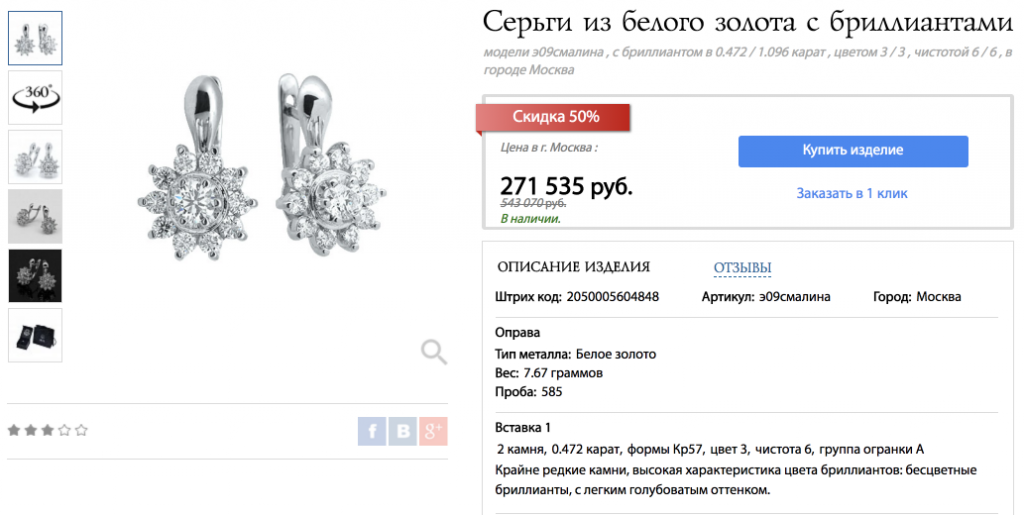
Блок рекомендованных товаров на сайте ЭПЛ Даймонд не содержит названий.

В то же время название товара несет важную информацию — материал изделия. Попробуйте на глаз отличить серебро от белого золота или платины.

☐ Кнопка «подробнее» в блоке рекомендаций уместнее, чем «купить»
Мода писать на кнопках решительные слова по названию целевых действий («купить», «заказать») пошла, кажется, из «продающих» лендингов. Но если подумать логически, то функция «купить» должна быть только на карточке товара — ее нажимают только после того, как изучили все характеристики и приняли решение.
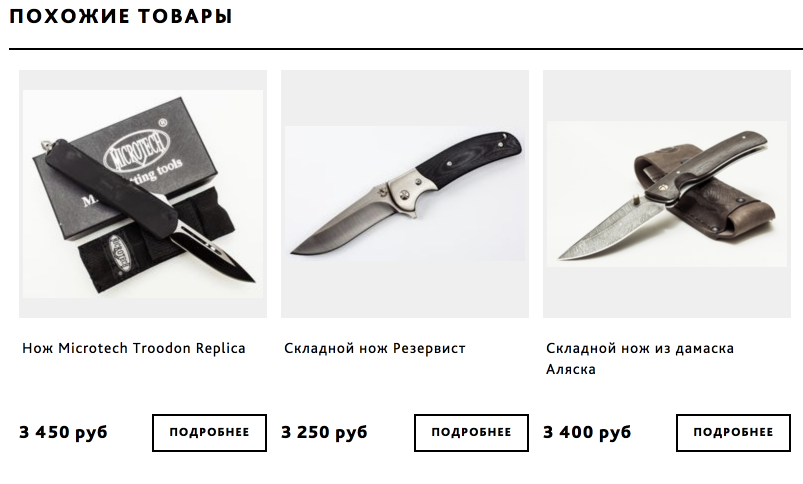
Рекомендации на сайте «Ножикова»:

Само собой, это не относится к разного рода мелким недорогим товарам — на них можно спокойно размещать кнопку «купить», а переход в карточку делать по клику на название или миниатюру — мы писали об этом выше.
☐ Явная граница карточек лучше, чем неявная
Конечно, здесь многое зависит от контекста, но в большинстве случаев правило работает. Именно поэтому на блоках рекомендаций REES46 мы сделали обводку у каждой карточки — пользователю так проще разделять информацию.
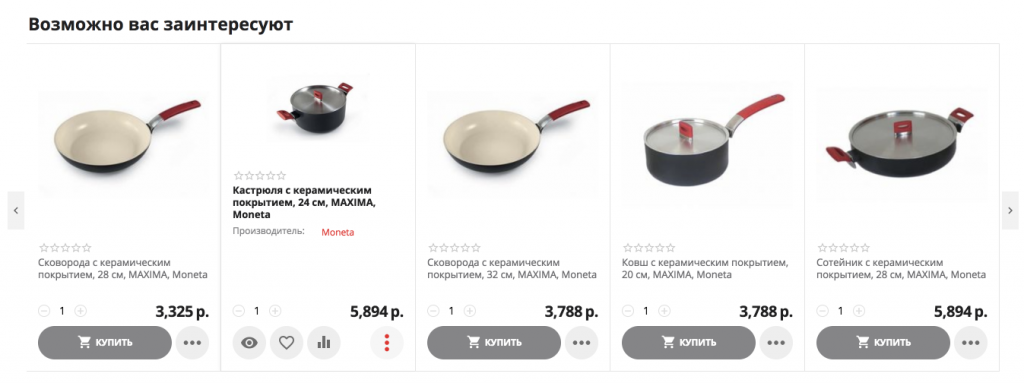
Например, у «Ножикова» (выше) нет четких границ у карточек. У магазина iPosuda — есть. Так воспринимается лучше.

☐ Сделайте кнопки в одном цвете
Привести цвета к единому виду несложно, зато сайт будет выглядеть гармоничнее. В вебе цвета выполняют навигационную задачу — акцентные (они обычно отличаются по гамме от доминирующих цветов сайт) управляют вниманием посетителя.
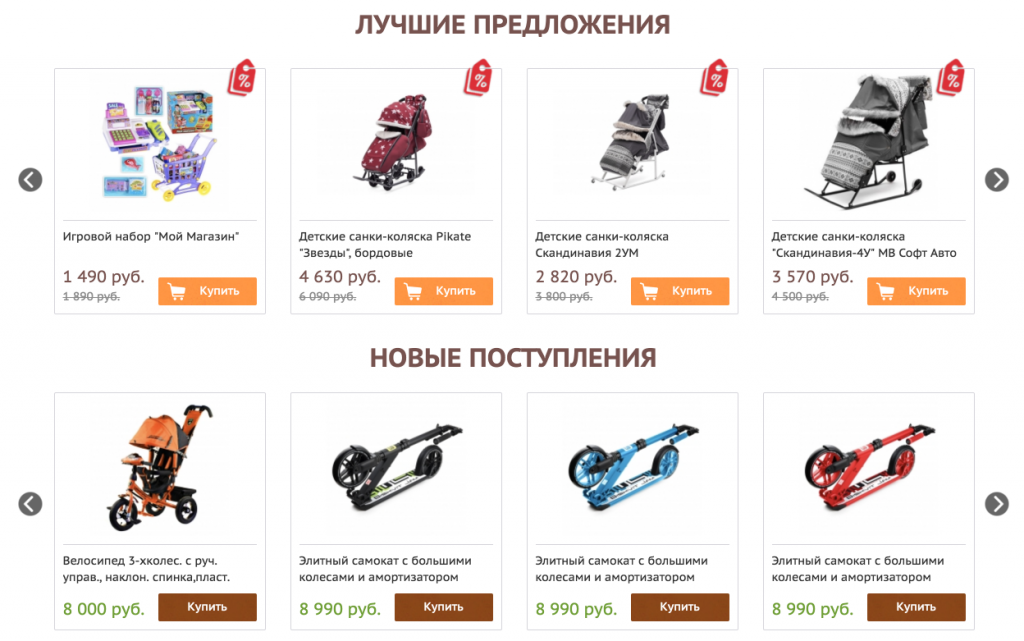
На сайте «Игрушек от Тигрушки» кнопки «купить» в блоках рекомендаций выполнены в разных цветах. Кроме этого, на оранжевых есть иконка корзины, а на коричневых нет — это плохо сказывается на навигации.

☐ Бонус: гипотеза
Как-то мы проводили сплит-тест в сегменте мебели. Скрыли цены из блока рекомендованных товаров. Совсем. В карточках оставили, само собой. Результат — CTR этих блоков стал выше. Можно было бы возразить: «так это потому что вы цену скрыли, вот люди и кликали, чтобы ее узнать!». Но в том и штука, что средний чек тоже вырос.
Мы объясняем явление так: люди переставали выбирать себе диван по цене, сфокусировались на дизайне. Если по дизайну диван нравился — деньги находились. REES46 учитывает фактор цены и не рекомендует к дивану за 20 000 другой из крокодиловой кожи за 500 000 — то есть и основной товар, и рекомендованные находились в одном ценовом диапазоне.
Такой фокус не сработал бы там, где в момент покупки эмоции выключены. Например, вы выбираете комплектующие для компьютера. А тут сработало, мебель — товар эмоциональный.
Еще полезное
Не забывайте, что у нас есть документация по товарным рекомендациям, там всё подробно описано — как и что можно настроить. Если не хочется разбираться или ваши дизайнеры-верстальщики заняты — всегда можно написать нашей отзывчивой поддержке и заказать редизайн блоков под ваш сайт. В общем, давайте делать красиво.