Привет! В наших рассылках мы каждую неделю рассказываем, что нового появилось в REES46. И даем ссылочки на свежие статьи в блоге — там (в смысле здесь) пишут про eCommerce и всё, что с ним связано. В общем, с последнего дайджеста прошло 3 месяца, время рассказать, что поменялось с тех пор.
Опубликовали ролик о возможностях REES46
Экскурсия по возможностям нашей системы. За 1 минуту и 10 секунд.
Выпустили визуальный редактор рассылок. Верстальщик не нужен!
Инструкция была в рассылке, повторим здесь для тех, кто не читал:
Визуальный редактор работает как для регулярных (дайджестных), так и для автоматических (триггерных) рассылок. Покажем, как все работает, на обычной регулярной рассылке.
Шаг 1. Перейдите в редактор
Например, так: меню → рассылки → дайджестные рассылки.
Шаг 2. Создайте рассылку
Начнем. Если уже пользовались визуальными редакторами в других сервисах (Mailchimp, Madmimi и других), то будет попроще. А пока нажмите на зеленую, вот такую:
![]()
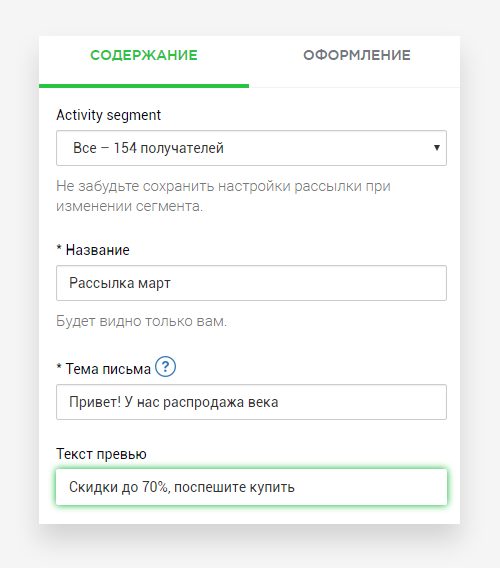
Шаг 3. Название, тема, текст превью
Слева находится уже знакомый вам блок настройки содержания и оформления. Начнем с содержания. Назовите вашу рассылку, добавьте тему и текст превью — в почтовом ящике он идет сразу после темы.

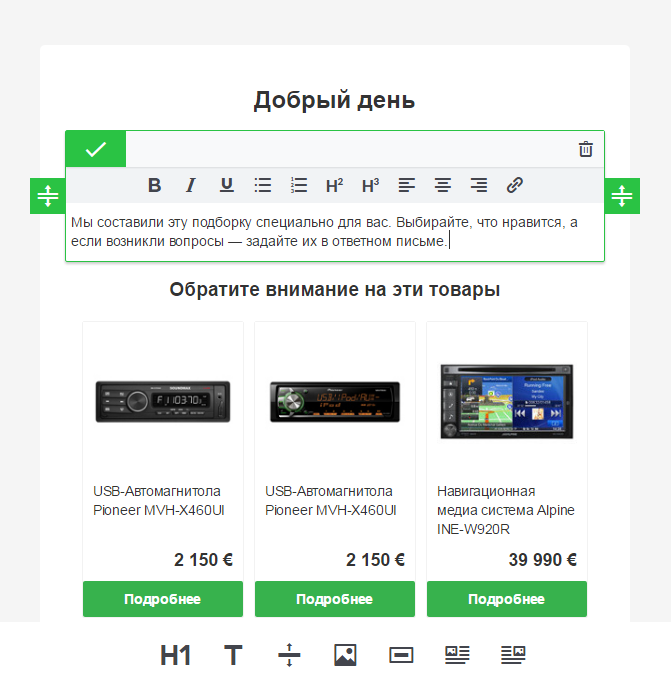
Шаг 4. Настройте саму рассылку в визуальном редакторе
Здесь всё просто: кликаете на блок и редактируете привычными инструментами. Каждый блок также можно перетащить в любое место.

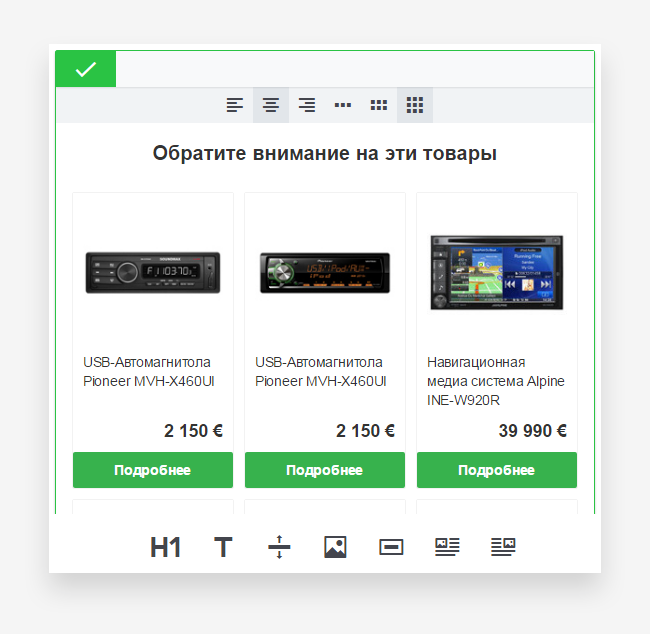
Блок товарных рекомендаций можно настроить тут же: выбираете, сколько хотите показывать товаров — 3, 6 или 9.

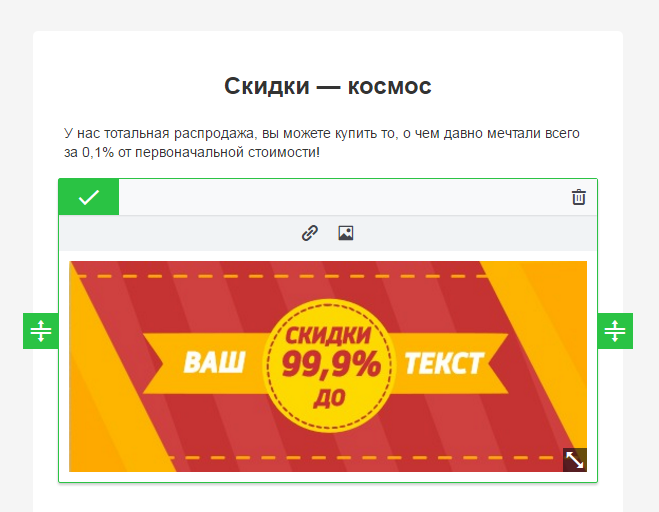
Чего-то не хватает? Внизу есть панель добавления новых элементов: заголовка, текста, изображений, кнопок, разделителей. Выбираете, что вам нужно, добавляете, перетаскиваете, куда хотите:

Шаг 5. Настройте стили в визуальном редакторе
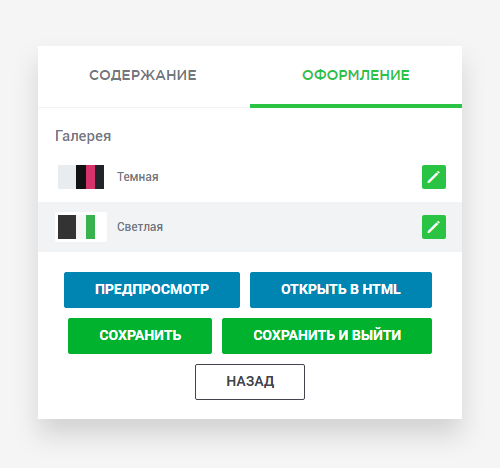
Когда сверстали рассылку, время заняться ее оформлением. Вы можете выбрать между заготовленной светлой и темной темой или создать свою уникальную:

Стили можно настроить без знаний CSS — просто выбираете нужные цвета и размеры элементов:

Само собой, тему можно сохранить и использовать в будущем.
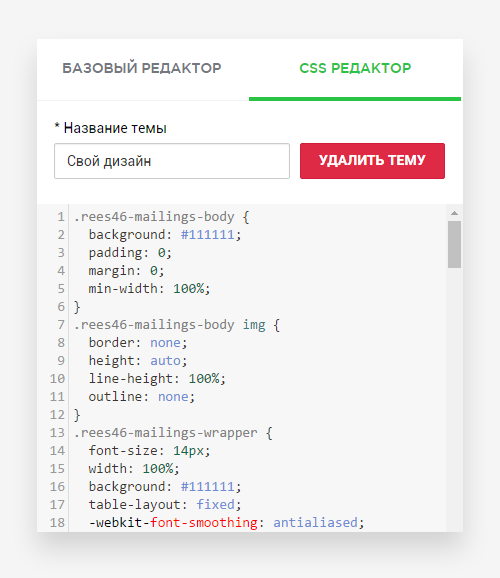
Шаг 6. CSS по желанию
Если вы хотите больше — CSS-редактор никуда не исчез. Рассылку можно открыть в нем и доделать, что хочется.

Важно: визуальный редактор и для триггерных писем тоже
Вы можете отредактировать таким же образом не только регулярные, но и триггерные письма. Для этого перейдите в список: меню → рассылки → триггерные рассылки. После этого выберите нужную и в CSS-редакторе нажмите кнопку «базовый редактор».
![]()
Вы попадете в такой же редактор, какой был описан выше. Дальше порядок действий вы уже знаете. Обратите внимание, что внесенные в CSS-редакторе изменения не сохраняются автоматически, вам нужно нажать кнопку «сохранить» и после этого вернуться в визуальный редактор.
Пробуйте наш визуальный редактор и пишите в ответе на это письмо, что бы еще вам хотелось в нем улучшить!
Появился новый сервис REES46 Reputation

Он превращает работу с обратной связью покупателей в сплошное удовольствие. Мало того — отзывы и оценки становятся верным помощником в продажах. Как именно всё работает?
Во-первых, REES46 Reputation автоматизирует сбор отзывов и оценок. Во-вторых, можно легко опубликовать их на сайте. В-третьих, можно работать на упреждение — перехватывать негативные комментарии, пока те находятся на модерации, решать проблему клиента, улучшать репутацию.
Основная статья:
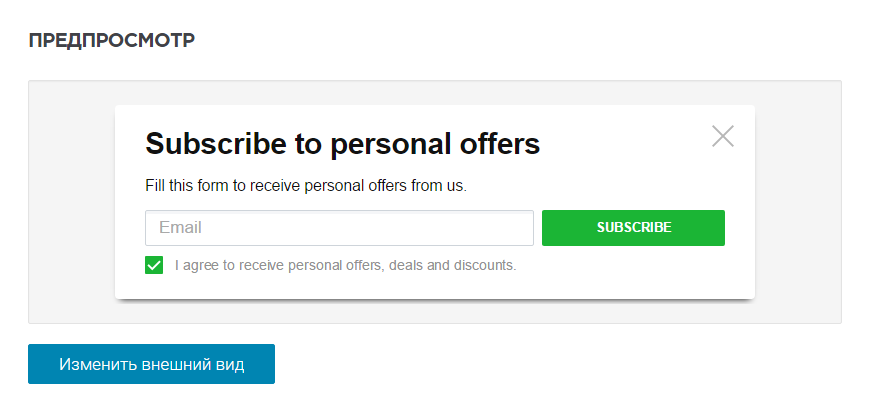
Появилась полностью настраиваемая форма подписки на рассылки
Вот эта вот:

Можно не только поменять все тексты и настроить внешний вид, но и задать логику поведения. Знаний программирования не понадобится — все настройки можно сделать парой кликов мышкой.
Основная статья:
То же самое работает и для формы подписки для веб-пушей.
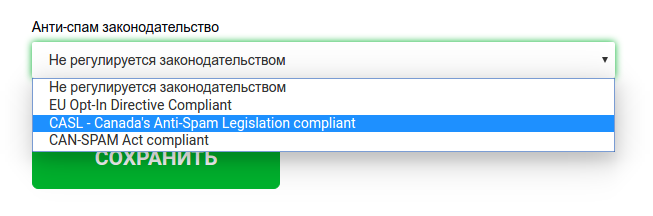
Теперь можно включить двойной opt-in
Это когда сначала ваш клиент подписывается на рассылку на сайте, а потом подтверждает еще раз — кликая по ссылке в триггерном письме. Практика хорошая, вся Европа давно перешла на этот стандарт.

Основная статья:
Визуальный редактор для блока товарных рекомендаций в рассылке
Теперь блок с товарами можно настроить на свой вкус (и в стиле сайта), при этом не забираясь в дебри HTML и CSS.
Нигде, кроме рассылки, об этом не писали, поэтому вот подробная инструкция:
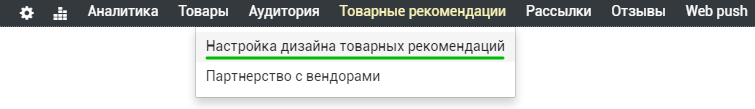
Сначала перейдите в Настройки в меню Товарные рекомендации. Вот сюда:

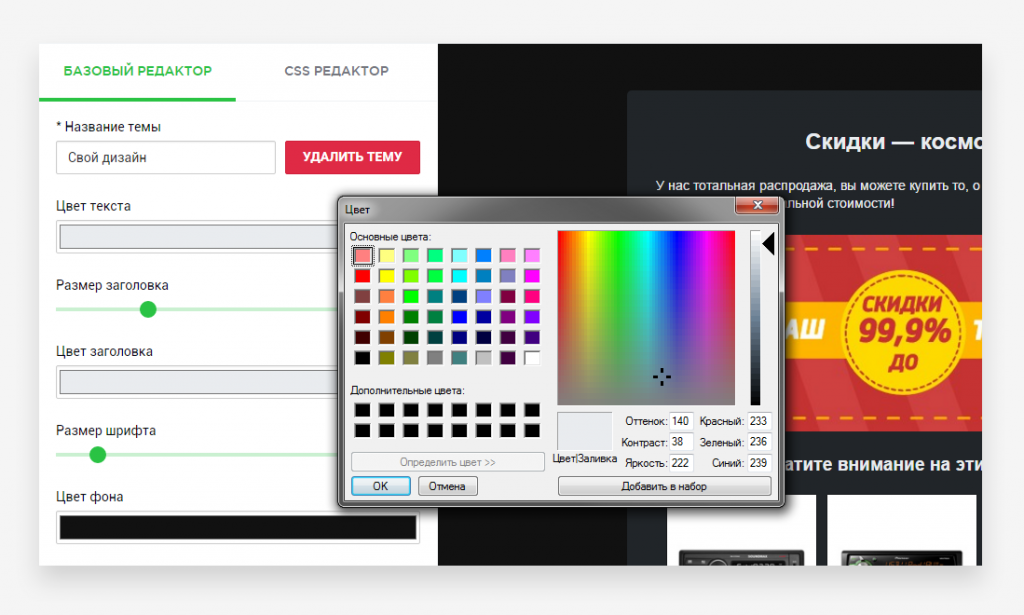
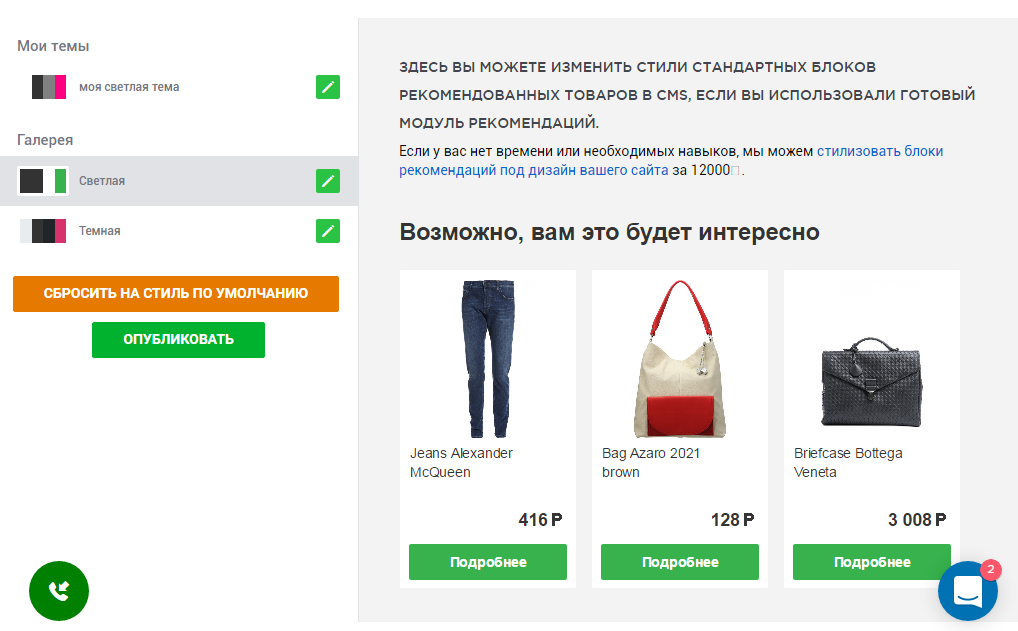
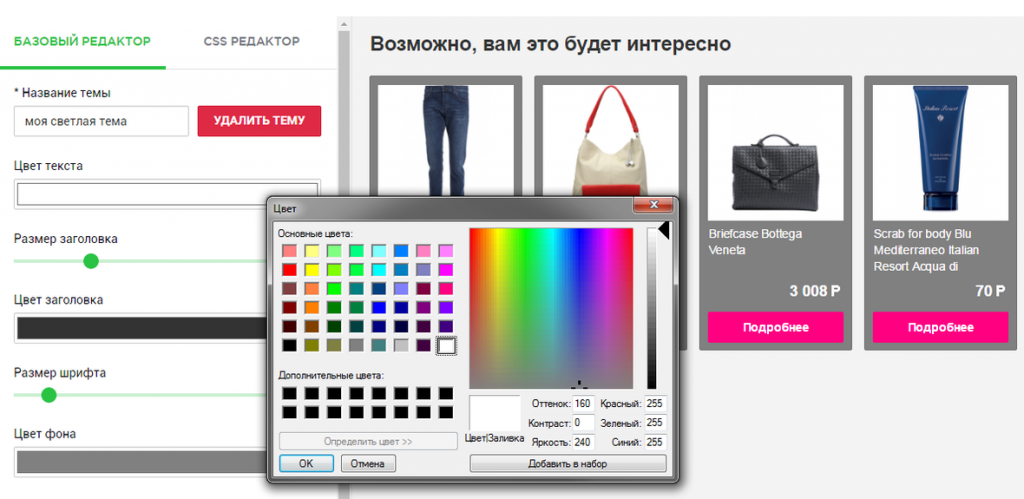
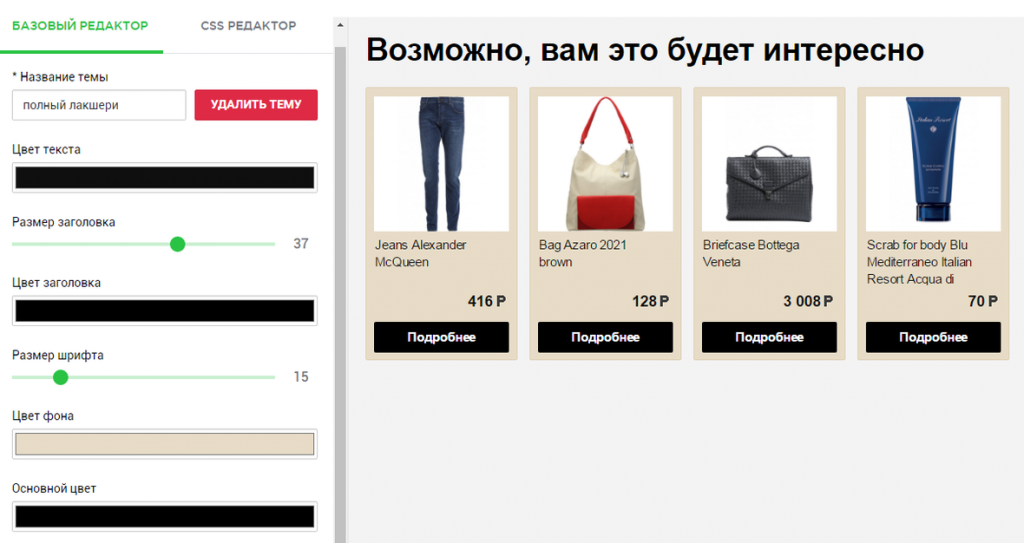
Перед вами визуальный редактор. Можете поменять светлую тему на темную, а можете сделать свою собственную. Справа — как обычно превью, изменения отображаются в реальном времени.

Итак, что тут можно настроить?
- Цвет текста.
- Размер заголовка.
- Цвет заголовка.
- Размер шрифта основного текста.
- Цвет фона.
Просто, как в Paint’е.

Таким образом вы можете настроить дизайн блоков с рекомендациями под ваш магазин. Например, они могут выглядеть так:

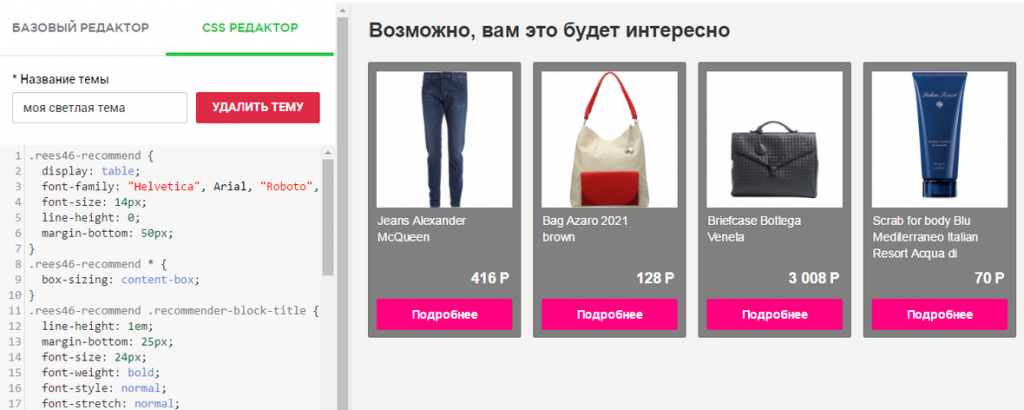
Если нужна более тонкая настройка — используйте классический CSS-редактор. Или зовите на помощь нас.

Большое обновление для AdvantShop
Коротко о главном:
- Теперь модуль REES46 для AdvantShop поддерживает JS SDK 3. Как это хорошо влияет на производительность, скорость подключения и стабильность — мы уже писали в блоге.
- Всплывающие уведомления, они же веб-пуши теперь есть и в арсенале владельцев AdvantShop. Как насчет сделать свою первую пуш-рассылку? Сегодня можно поздравить клиентов с днём влюбленных, вы же их правда любите.
Всё, что вы боялись спросить о третьей версии JS SDK — есть в нашей документации:
Мы партнеры PrestaShop
Просто приятная для нас всех новость. С 2017 года мы стали официальными партнерами PrestaShop. Это одна из самых популярных коммерческих CMS для интернет-торговли, более 300 тысяч активных магазинов работают на ней.
Если подыскиваете новую CMS, то обратите внимание на Преста:
Мы выпустили два скачиваемых White Paper
Первый посвящен обзору возможностей REES46. Второй — прогрессивной персонализации в электронной торговле.
Оба можно скачать бесплатно на сайте:
- Обзор возможностей REES46.
- Прогрессивная персонализация в электронной торговле.
Пока что всё, но впереди еще много нового — прямо сейчас в работе пара крутых обновлений. Подписывайтесь на рассылку (справа сверху есть форма) и ничего не пропускайте.