Владельцам интернет-магазинов не всегда легко оценить, насколько удобно пользоваться их сайтом. В конце концов, важнее следить за тем, чтобы новые товары появлялись вовремя, а интеграция со складом работала как следует. Зато посетители чутко реагируют на любые мелочи. Чтобы их не разочаровывать, нужно проводить аудит.
Что такое UX-аудит и зачем он интернет-магазину
Аудит юзабилити интернет-магазина — это оценка того, насколько хорошо он работает с точки зрения пользователей. Во время проверки анализируют элементы сайта, с которыми взаимодействуют посетители, чтобы выявить сильные и слабые стороны и сделать ресурс лучше. Это нужно чтобы:
- Повысить удовлетворенность покупателей. Если человек может без проблем просматривать, искать и заказывать продукты на вашем сайте, он с большой вероятностью это сделает. Положительный опыт ведет к удовлетворенности посетителей и как следствие — к большему количеству продаж и повторных покупок.
- Увеличить конверсию. Целевое действие: подписка, переход по ссылке, оформление заказа — часто не происходит из-за того, что посетители сталкиваются с проблемами UX. Решая их, вы автоматически повышаете конверсию.
С помощью аудита вы получаете представление об опыте и пути покупки ваших клиентов — и улучшаете их. Это работает как для крупного, так и для малого бизнеса.
Основные аспекты юзабилити-аудита
Типичный аудит UX фактически представляет собой эвристическую оценку. То есть метод проверки, при котором реальный пользовательский опыт сравнивается с набором установленных принципов юзабилити.
Аудит охватывает ключевые элементы клиентского опыта.
- Простота навигации. Если посетители без проблем находят продукты и перемещаются по сайту, все в порядке. Но бывает, что поиск, меню, корзина и другие важные элементы расположены в непривычных местах — это может запутать потенциальных клиентов.

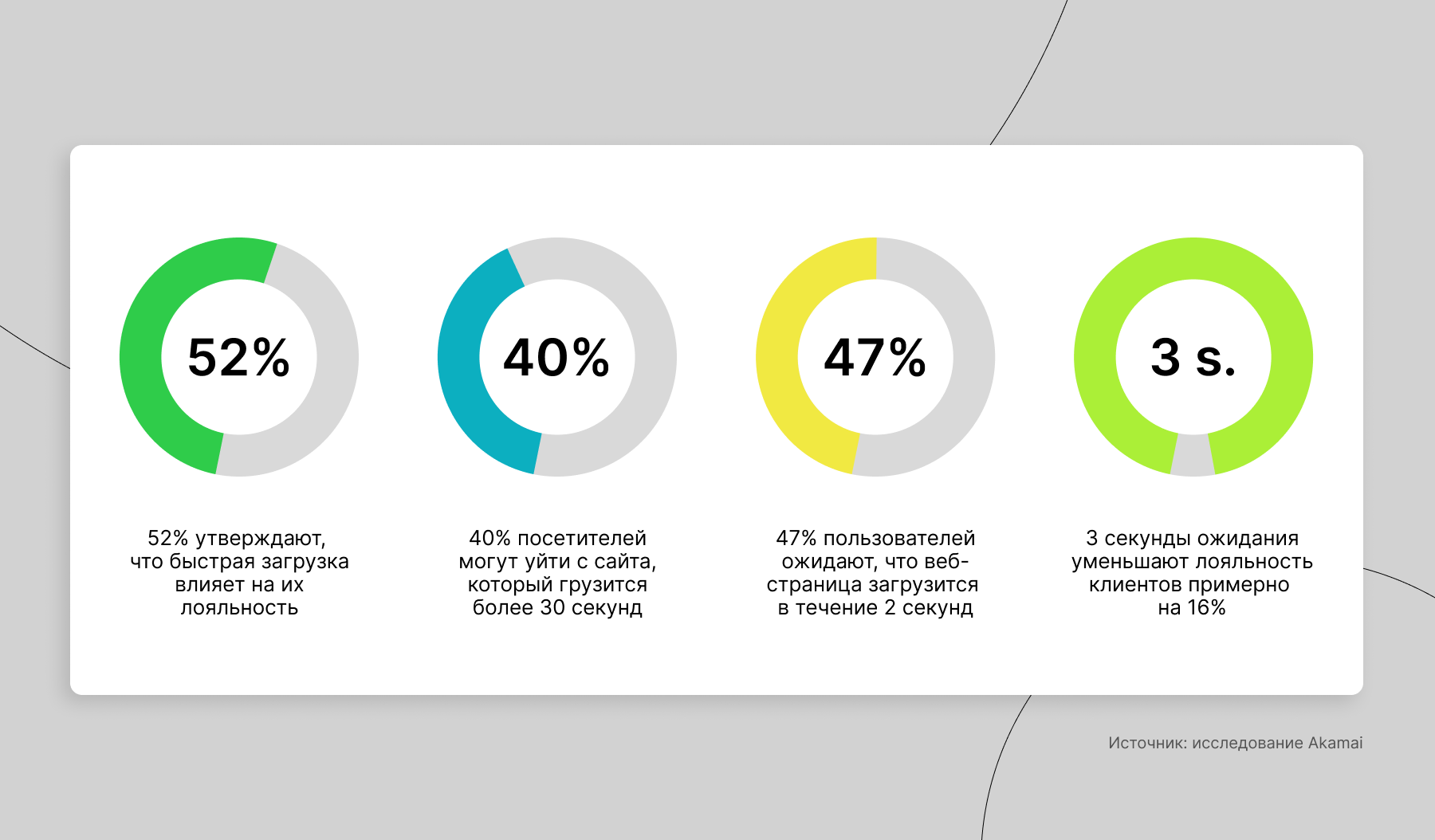
Время загрузки страниц. Если страницы загружаются медленно, посетители уходят разочарованными, а показатель отказов растет. Оптимизировать производительность интернет-магазина можно, сжимая изображения, минимизируя код и используя кэширование.

- Мобильная адаптация. Важно, чтобы сайт хорошо отображался на экранах любых размеров. Тогда посетители смогут без проблем просматривать страницы и взаимодействовать с элементами со своих смартфонов. Проверить адаптивность можно с помощью сервисов вроде Adaptivator. Просто вставляете адрес интернет-магазина в строку — и видите результат.
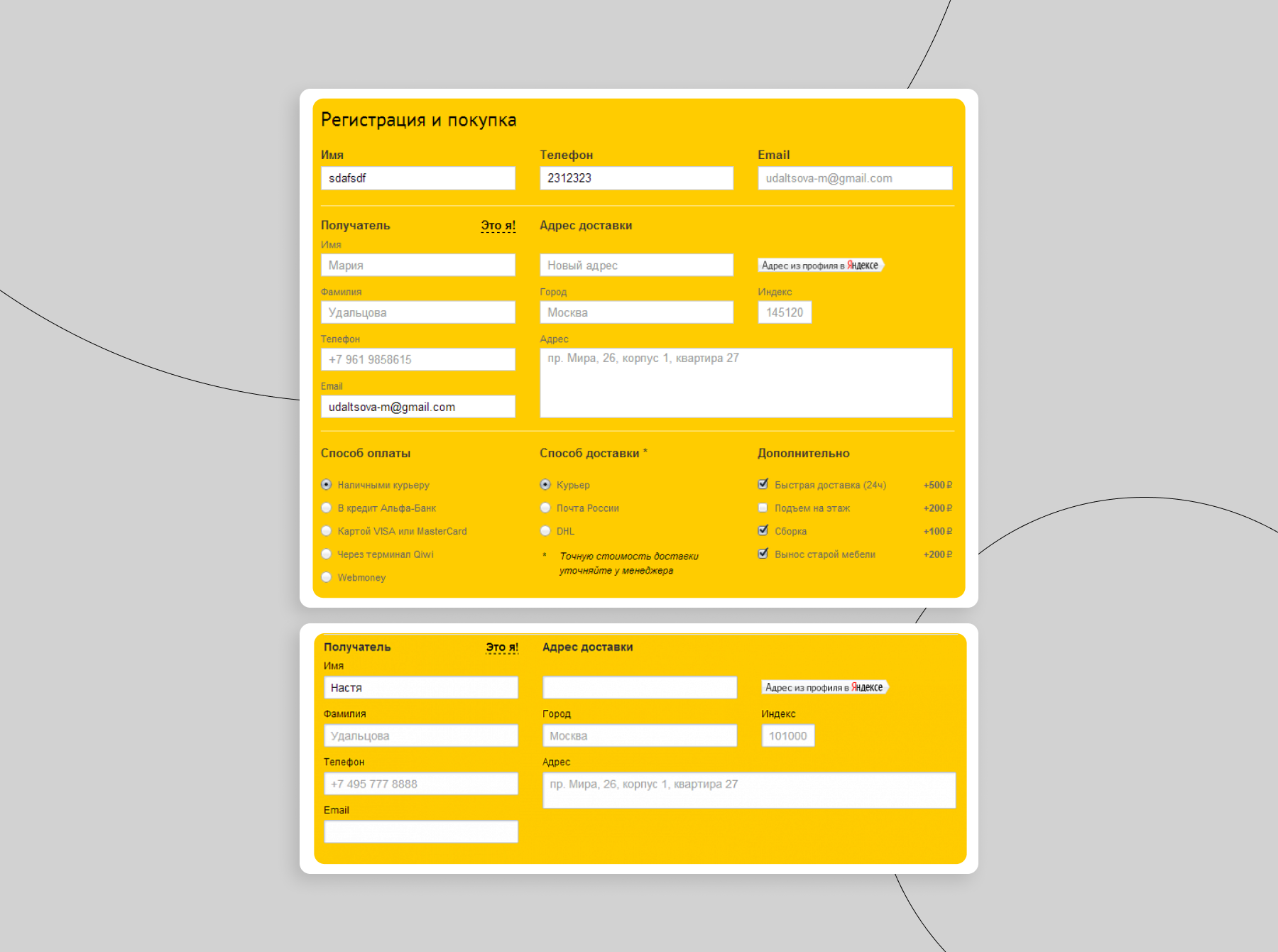
- Процесс оформления заказа. Идеально, когда пользователь может купить товар за пару кликов. Чтобы в вашем интернет-магазине так и было, нужно свести к минимуму отвлекающие факторы: избыточные поля формы, непонятные варианты оплаты или дополнительные расходы (например, повышенные траты на доставку).

Как все это проверить? Можно воспользоваться одним из доступных сервисов.
Инструменты для проведения юзабилити-аудита
Аудит юзабилити включает проверку визуальной составляющей, поведения пользователей, технических параметров. Вот инструменты, которые дополняют друг друга и подходят для комплексной оценки интернет-магазина.
- Для аналитики поведения. Google Analytics поможет изучить метрики воронки продаж от bounce rate до конверсии в целевых действиях. «Яндекс Метрика» позволит воссоздать путь клиента: как он скроллит страницу, где задерживает курсор, какие элементы игнорирует.
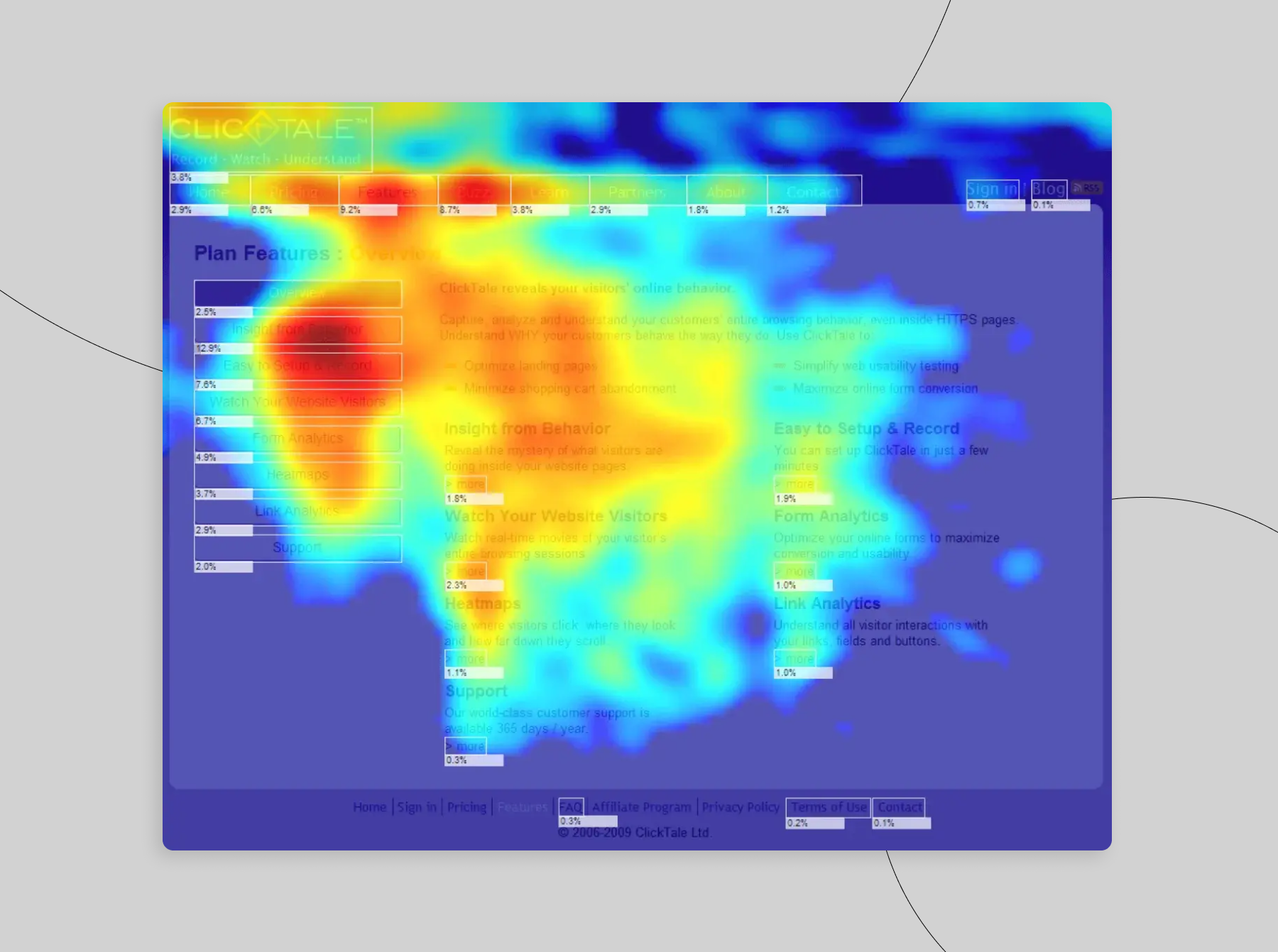
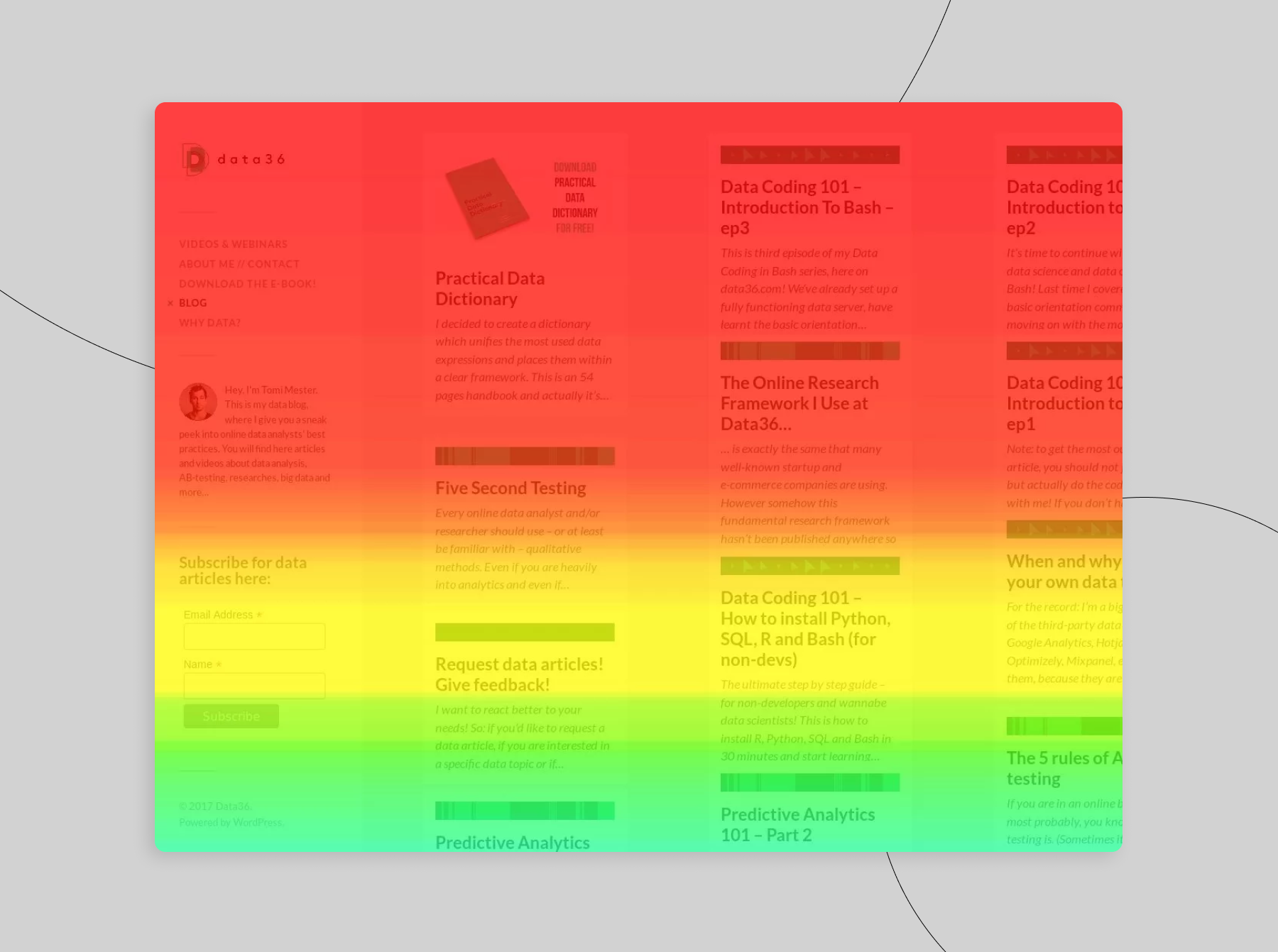
- Для визуализации взаимодействий. Посмотреть на сайт глазами пользователя помогают сервисы Hotjar и Crazy Egg. Они составляют тепловые карты, которые показывают слепые зоны интерфейса. Например, если люди не замечают баннер с акцией в нижней части страницы, лучше переместить его.
- Для оценки производительности. Инструменты PageSpeed Insights и GTmetrix оценивают скорость загрузки страниц — и не только. Первый предлагает конкретные шаги для оптимизации: сжатие изображений, отключение блокировщика JavaScript. Второй в деталях показывает, что «съедает время»: например, тяжелые видео в hero-секции мобильного трафика.

Еще несколько слов о тепловых картах. По сути они визуализируют путь пользователей: на что те нажимают и обращают внимание, какие элементы, наоборот, игнорируют. Есть разные типы карт: кликов, прокрутки, перемещения, Rage-click (показывают области, которые вызывают недовольство посетителей).
Когда у вас будет представление о слабых местах интернет-магазина, можно приступать к следующему шагу.
Как улучшить юзабилити. Несколько советов
Как правило, сделать интернет-магазин более удобным и дружелюбным помогает внимание к трем областям.
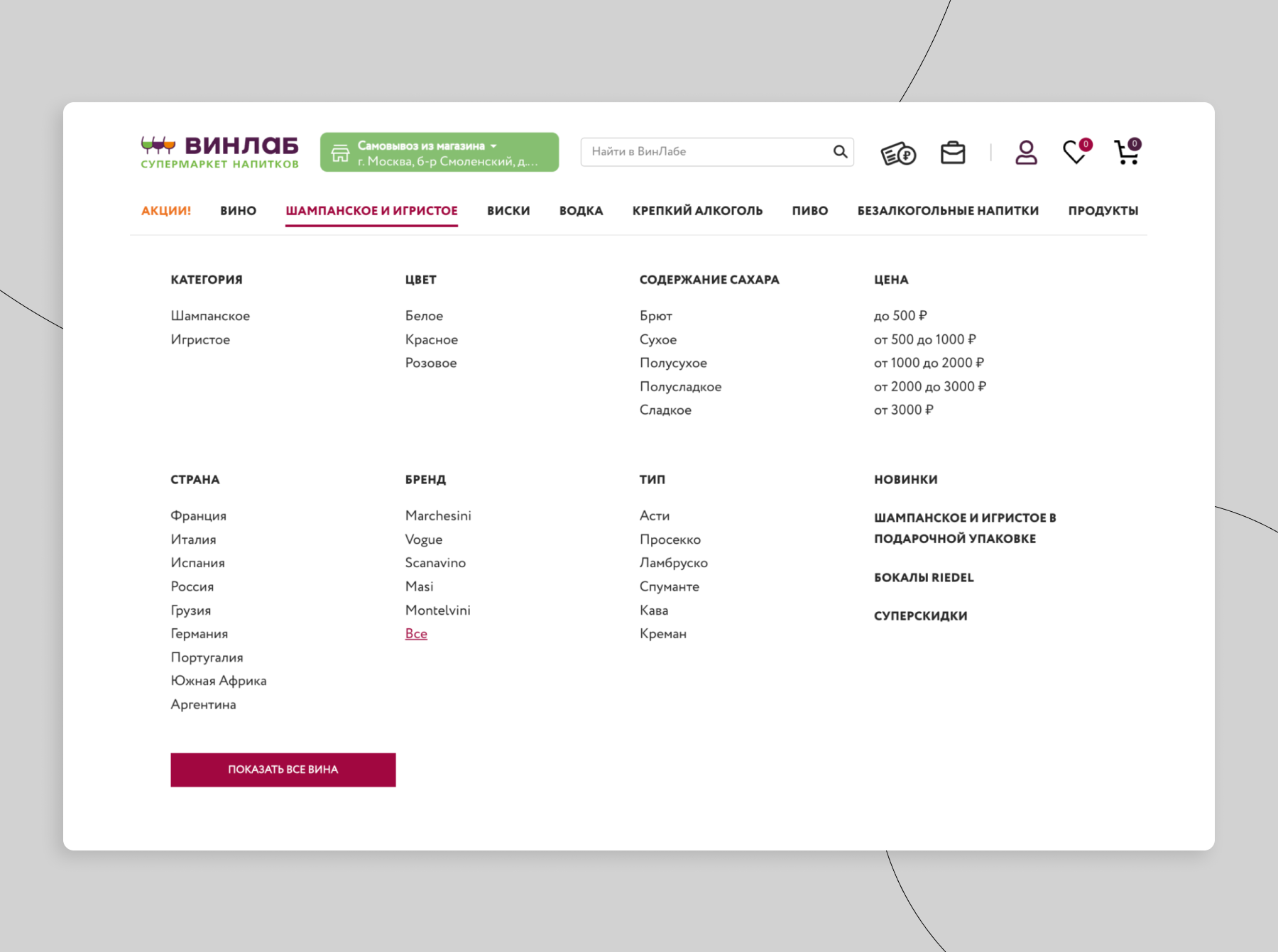
Оптимизация навигации и фильтров товаров
У посетителей не должно быть проблем с перемещением по страницам и поиском товаров. Разработайте четкую и логичную структуру навигации, которая позволит им легко находить то, что нужно. Используйте описательные метки и организуйте контент в иерархическом порядке.

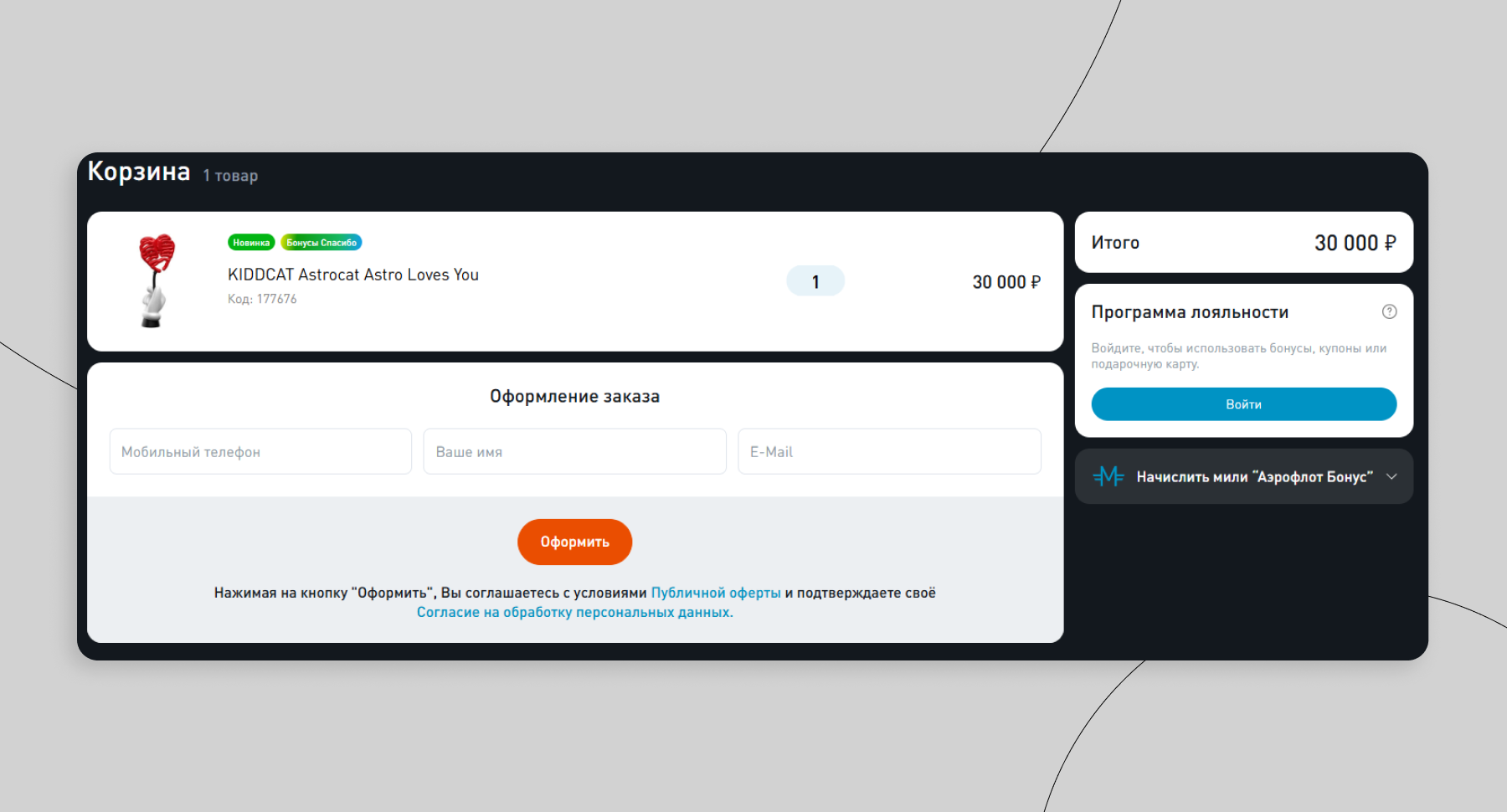
Упрощение регистрации и оформления заказа
Оптимизируйте эти процессы, чтобы они были интуитивно понятными и не отнимали много времени. Минимизируйте количество необходимых шагов и предложите гостевые варианты оформления заказа.

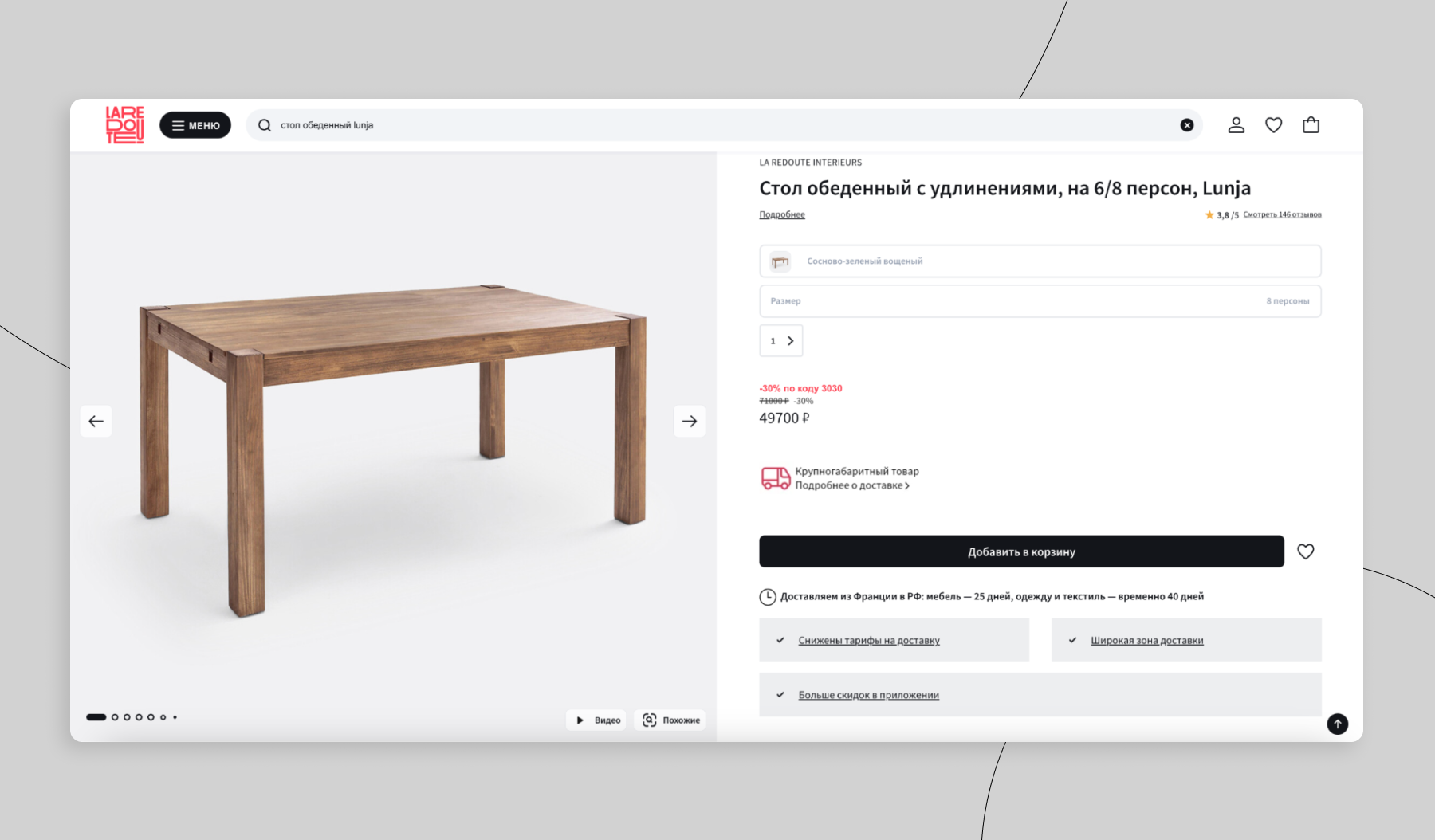
Улучшение визуального контента
Для любого продукта в интернет-магазине важна качественная картинка — люди должны видеть то, что покупают. Фотографии должны отражать особенности продуктов: форма, цвет, размер и многое другое. В дополнение к этому должно быть подробное описание с характеристиками.

Метрики для оценки юзабилити интернет-магазина
О юзабилити также можно судить по некоторым метрикам. Отслеживая их регулярно, можно заметить проблемы с сайтом на ранних этапах и быстро их устранить.
Показатель отказов. Или Bounce Rate — показывает, какой процент посетителей ушел сразу после загрузки страницы. Его не нужно считать вручную, можно посмотреть в Google Analytics или «Яндекс Метрике». Если он растет со временем, это может говорить о проблемах с юзабилити, медленной загрузке и других «болячках», которые мы обсуждали в этой статье.
Среднее время на сайте. Это средняя продолжительность визитов всех пользователей за выбранный период: неделю, месяц, год. Показатель говорит о том, насколько интересна конкретная страница, и, как правило, чем он выше, тем лучше. Если среднее время большое, это указывает на то, что людям интересно оставаться здесь, просматривать товары, изучать характеристики.
Этот показатель можно использовать в качестве ориентира для измерения эффективности обновлений: если среднее время падает, возможно, что-то пришлось клиентам не по вкусу.
Конверсия. Хотя в этом списке показатель стоит на последнем месте, это одна из самых важных метрик, на которые стоит обращать внимание. Коэффициент конверсии (CR) — процент людей, совершивших покупку, из общего числа посетителей сайта.
Показатель должен оставаться стабильным или увеличиваться со временем. Если вы видите, что он заметно просел, пришло время проверить, работает ли интернет-магазин по-прежнему должным образом.
Как видите, по перечисленным метрикам можно быстро понять, когда что-то идет не так. Главное — регулярно обращать на них внимание.
Примеры успешных аудитов интернет-магазинов
Итак, аудит юзабилити интернет-магазинов решает множество проблем. Посмотрим на примерах, как это происходит.
Кейс 1. Компания Materials Market, которая связывает поставщиков строительных материалов с клиентами по всей Великобритании, увеличила конверсию с помощью тепловой карты прокрутки. Во время аудита выяснилось, что очень немногие пользователи листают страницу достаточно далеко вниз, чтобы увидеть главный призыв к действию. Переместив кнопку выше, команде удалось увеличить конверсию на 1,1%, что принесло более 10 000 фунтов стерлингов годового дохода.

Кейс 2. Компания Trucker’s Toy Store из Австралии производит аксессуары для грузовиков. Предлагают их владельцам золотое и хромированное покрытие, а также детали из нержавеющей стали. Со временем владельцы компании заметили, что их показатель конверсии заметно снизился, и решили провести проверку юзабилити.
Выяснилось, что 72% трафика Trucker’s Toy Store приходится на мобильные устройства. Однако сайт компании не был адаптивным: заголовок и логотип занимали много места на каждой странице, взаимодействовать с элементами сложно. После того как владельцы адаптировали интернет-магазин под смартфоны и планшеты, коэффициент конверсии на этих устройствах вырос на 116,25% за первые 30 дней.
Заключение
Создать интернет-магазин — непростая задача. А сделать его удобным для пользователей и поддерживать в таком состоянии — и вовсе задача со звездочкой. Чтобы с ней справиться, необходимо проводить регулярный аудит юзабилити. Начните решать её прямо сейчас.