Пользователи мобильных устройств привыкли все делать быстро. На то, чтобы изучить ассортимент в интернет-магазине, выбрать и оплатить товар, уходят считанные секунды. А вот тратить время впустую они не любят, поэтому если сайтом с телефона пользоваться неудобно и приходится разбираться в функционале, то вероятность покупки стремится к нулю. Поиск здесь играет критически важную роль.
Мы изучили сайты крупных российских и зарубежных интернет-магазинов, проанализировали, насколько дружелюбен и удобен у них мобильный поиск, и выявили основные проблемы, с которыми сталкиваются пользователи.
Персонализированный поиск
Функция голосового поиска, настраиваемая бизнес-логика, удобный интерфейс, подробная аналитика, простая интеграция.
Проверьте свой магазин по нашему списку.
Окно поиска находится не на первом экране
Экраны мобильных устройств очень ограничены. Поэтому нужно отдавать приоритет тем элементам, которые действительно заслуживают того, чтобы быть там.
Особенно если речь идет о главной странице. Человеку должно быть сразу понятно, что продает магазин, где он находится и как сделать заказ. Обычно там размещают информацию о компании (одной строкой), основные товарные категории, контакты и кнопки для социальных сетей.
Поиск тоже лучше располагать на первом экране, вверху. Так пользователь сразу начнет искать, что ему надо, и не будет тратить время на лишние действия. Как мы уже упомянули, скорость здесь очень важна.
Пример
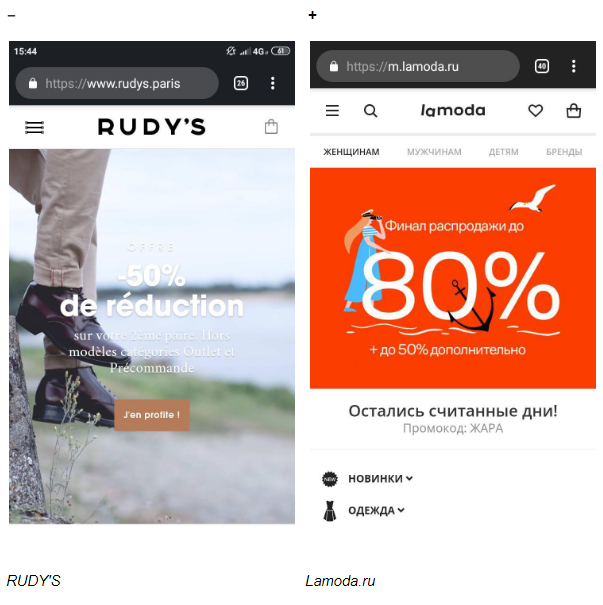
Окно поиска во французском интернет-магазине RUDY’S находится не на первом экране, а в меню. Это неудобно по двум причинам. Во-первых, не очевидно, что поиск расположен именно там. Во-вторых, магазин заставляет делать лишние телодвижения, в которых нет никакого смысла.
Напротив, когда заходишь на сайт Lamoda, значок поиска моментально бросается в глаза — можно сразу приступать к делу.

Нужно постоянно повторять запрос
При переходе на страницу категории или товара искомый поисковый запрос попросту стирается. Значит, если пользователь захочет его уточнить или дополнить, то придется вводить все заново. Снова нерациональная трата времени.
Пример
Магазин ниже — яркий пример того, как не надо делать. Не заставляйте покупателя по десять раз вбивать одно и то же, даже если он уже перешел на страницу какого-то конкретного товара.
Не факт, что вы предложили именно то, что нужно. А печатать весь запрос заново вряд ли кому-то захочется, особенно если он длинный.
Rakuten Global Market
Не сохраняется история поиска
В продолжении предыдущего пункта. История поиска — полезная фича, которая значительно облегчает серфинг по сайту. Если человек решит вернуться к предыдущему запросу, то ему не нужно будет ничего вводить — запрос уже отображается в поле, выпадающем из строки поиска.
Казалось бы, совсем незначительная мелочь, но так вы сэкономите время вашим пользователям.
Пример
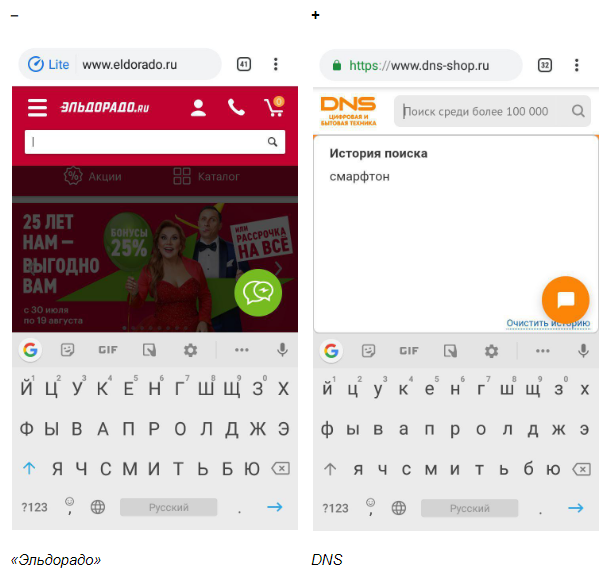
Магазин компьютерной и цифровой техники DNS напоминает, что мы уже искали. Можно быстро перейти по запросу и познакомиться с ассортиментом еще раз.

Избыток категорий
Еще одна распространенная ошибка — слишком подробные и детализированные категории. Прежде всего, в мобильной версии сайта они не всегда нужны — человек, скорее всего, сразу пойдет по списку предложенных товаров, чем по группам.
А когда их слишком много, то это только деозириентует. Тем более если категории разделены по какому-то мелкому критерию, который понятен только экспертам.
Эта проблема легко решается. Сами категории лучше укрупнить и добавить дополнительных фильтров по типу продукции. Но тут не перестарайтесь — их тоже должно быть минимум.
Пример
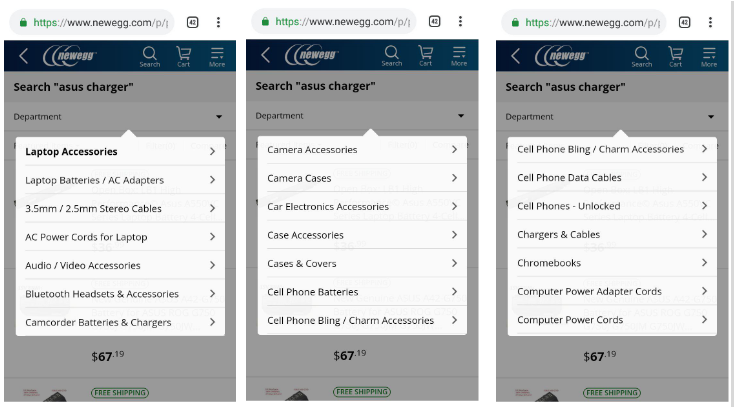
На запрос Asus charger («зарядное устройство для Asus») сайт Newegg выдает около 80 разных категорий, связанных с компьютерами, кабелями и адаптерами. Это очень много. Никто не будет их тщательно изучать, даже если желанный товар никак не получается найти.

Newegg.com
Неправильная иерархия категорий
Типичная проблема юзабилити: пользователи выбирают одну частично соответствующую категорию, прежде чем замечают нужную категорию верхнего уровня в другом месте списка.
Здесь принцип один: идем от общего к частному, а сами категории указываем более четко. Никаких расплывчатых и слишком общих формулировок, больше ясности и конкретики. Самые важные категории, само собой, располагаем вверху, куда чаще падает взгляд.
Пример
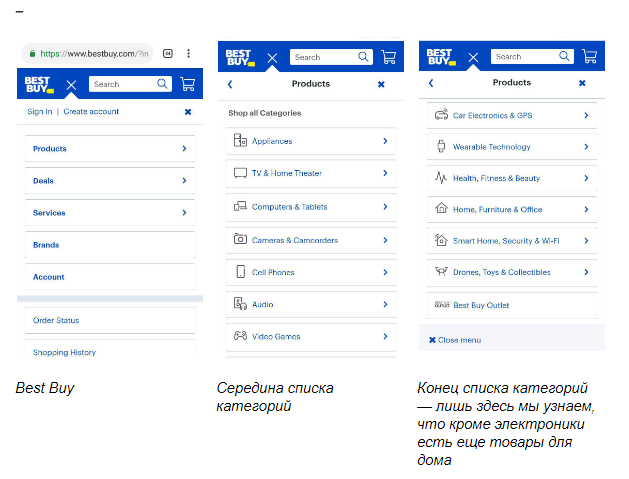
Когда смотришь категории магазина Best Buy, то неясно, что кроме электроники он еще продает технику для дома, красоты и здоровья. Эти категории появляются только к концу списка — до них слишком долго листать.

Для сравнения, другой магазин, Williams Sonoma. Здесь посетитель сразу видит, какие товары есть на сайте и что его может заинтересовать.

Отсутствует автокоррекция
Обычно смартфонами пользуются на бегу, поэтому ошибки бывают чаще, чем когда заходят на сайт с десктопа. Если поисковый движок не в состоянии распознать опечатки и исправить их — это серьезное упущение.
В таком случае нулевой выдачи не избежать, а значит, велика вероятность, что пользователь покинет вас ни с чем. И хотя ясно, что без такой функции не обойтись, магазины часто ей пренебрегают и затрудняют процесс поиск своим клиентам.
Пример
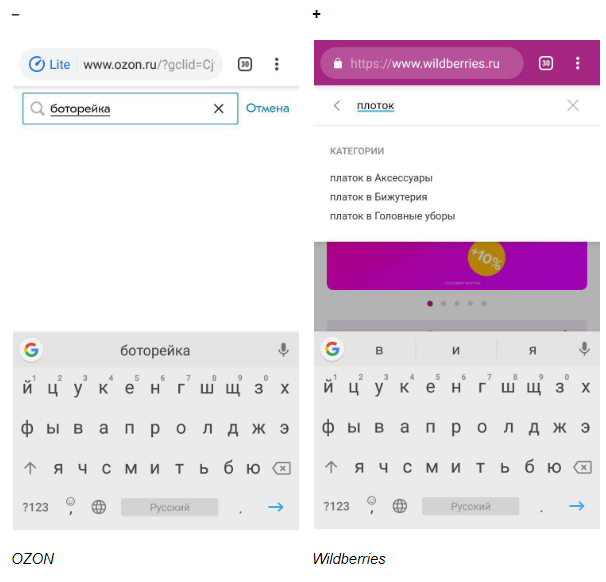
OZON не корректирует неправильно введенный запрос и не предлагает никаких вариантов, даже мало-мальски похожих.
Wildberries, не только понял, о чем идет речь, а еще и выдал несколько релевантных категорий. Автокоррекция сработала как надо.

Мало вариантов автозаполнения
Автозаполнение — отличный способ сузить человеку область поиска еще когда он вбивает запрос. Он еще не переключился на изучение полученных результатов и готов сосредоточиться на тех категориях и товарах, которые появятся в выпадающем списке.
Это позволит пользователям сразу отфильтровать лишнее и сосредоточиться на том, что им важно.
Пример
Неплохая реализация автозаполнения у DNS. В выдаче отображаются и категории, и отдельные товары, содержащие запрос. Плюс показана связь между категориями, это значительно облегчает навигацию по сайту.
DNS
Отсутствует тематический просмотр товаров
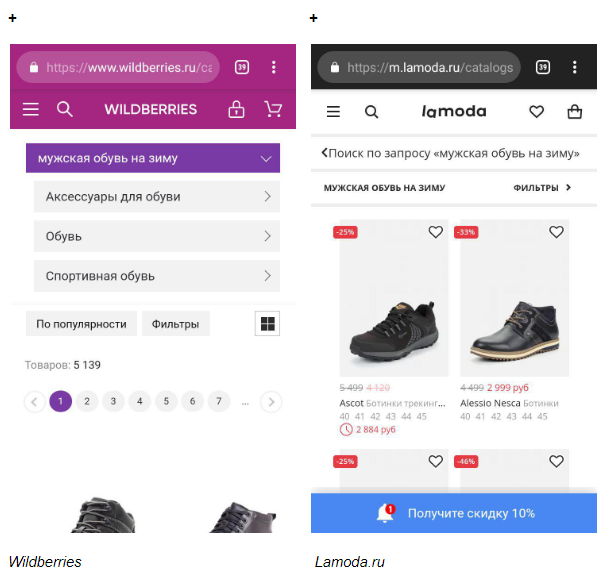
Бывает, что пользователи ищут товары к определенному событию или времени, поэтому вводят тематические запросы: например, пара «мужской обуви на каждый день», «весенний жакет», «профессиональный карманный фотоаппарат».
Тематический просмотр товаров необязательно должен выглядеть как традиционные категории товаров. Он может быть представлен в виде руководства по выбору или специальных подборок. Например, подборка подарков к 8 марта — чем вам не идея? То есть здесь за основу берутся общие критерии, а не конкретные характеристики.
Пример
В основном такое решение используют в сегменте fashion — эти магазины ориентируются на сезонность и составляют подборки товаров по временам года и праздникам. Это также отражается и в поиске.

Нет голосового поиска
Голосовой поиск — это один из главных трендов ecommerce. Такой поиск в 3,7 раза быстрее обычного. И, соответственно, идеально подходит для мобильных устройств: когда идешь по улице или едешь в транспорте, сказать проще и быстрее, чем напечатать.
Пример
На сайте доставки фермерских продуктов «Лукино», который пользуется инструментом поиском REES46, есть функция голосового поиска:
«Лукино»
Мобильный поиск: диагноз
Если магазин не делает оптимизацию интерфейса под мобильные устройства, то очевидно, что все недостатки «обычного» поиска перекочуют и в смартфоны. Так обычно и происходит. Но исправить ошибки мало, есть еще и мобильная специфика — ограничения мобильных устройств выдвигают новые требования к UI/UX магазина. Например, маленький экран делает нежизнеспособным меню с длинными списком категорий, а еще вынуждает перестраивать шапку так, чтобы всеми элементами, в том числе поиском, было удобно пользоваться. Другой важный момент — особенности набора запроса, для мобильных устройств они, как правило, короткие, но с большей вероятностью самых затейливых опечаток — так что автокоррекции здесь стоит уделять максимум внимания. Голосовой поиск также лучше подключить сразу, его, может, и нельзя сегодня назвать самым популярным инструментом запросов, но лучше немного опережать время, чем потом догонять.
