
Продолжаем публиковать идеи по улучшению вашего магазина. В предыдущем выпуске было про главную страницу, сегодня поговорим о странице с результатами поиска и странице категорий.
Тестируем страницу с результатами поиска
Следующие элементы обычно находятся на данной странице:
- Сортировка.
- Фильтры.
Сортировка
Есть легкий способ протестировать новые идеи без изменения вида страницы.
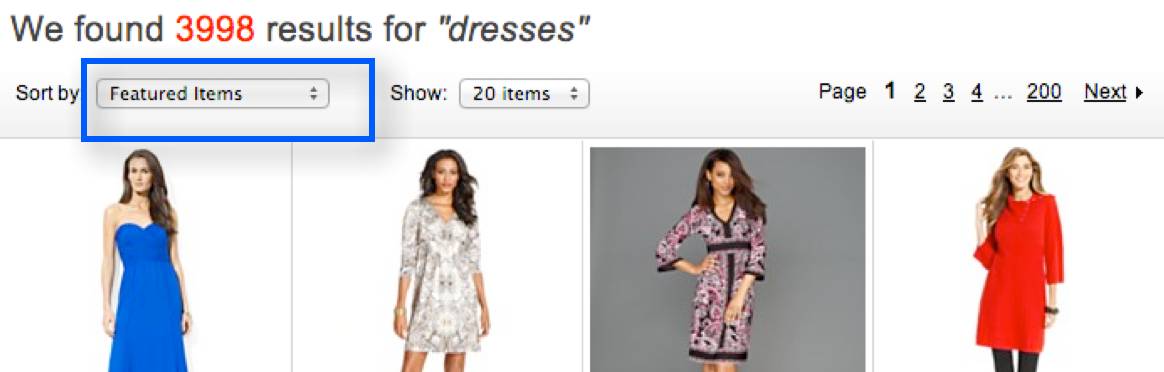
Обычный вид, сортировка по продвигаемым товарам:

Что тестировать:
- Сделать выдачей по умолчанию отсортированной по популярности, рейтингу и бестселлерам.
- Сделать сортировку по цене таковой по умолчанию.
- Выводить на первых позициях новые поступления.
Что измерять:
- Рост конверсии.
- Рост просмотров товарных страниц.
- Снижение показателя отказов.
- Увеличение количества поисковых команд.
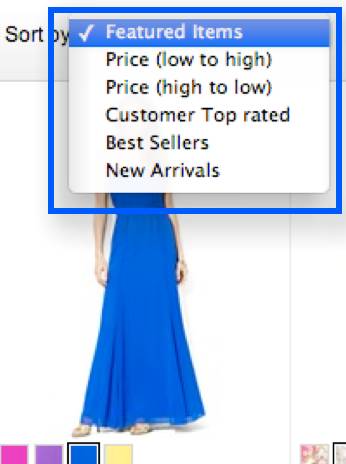
Альтернативные концепции:

Указаны варианты сортировки: продвигаемые товары, по цене (от меньшей к большей / от большей к меньшей), по рейтингу, бестселлеры, сначала новые поступления.
Каждый из этих порядков сортировки может быть включенным по умолчанию.
Развернутый или свернутый фильтр
Как и порядок сортировки, также легко тестировать и фильтры: просто добавьте немного кода. Многие сайты по умолчанию показывают все фильтры в левой части экрана в развернутом состоянии. Это может затруднить видимость всех доступных параметров.
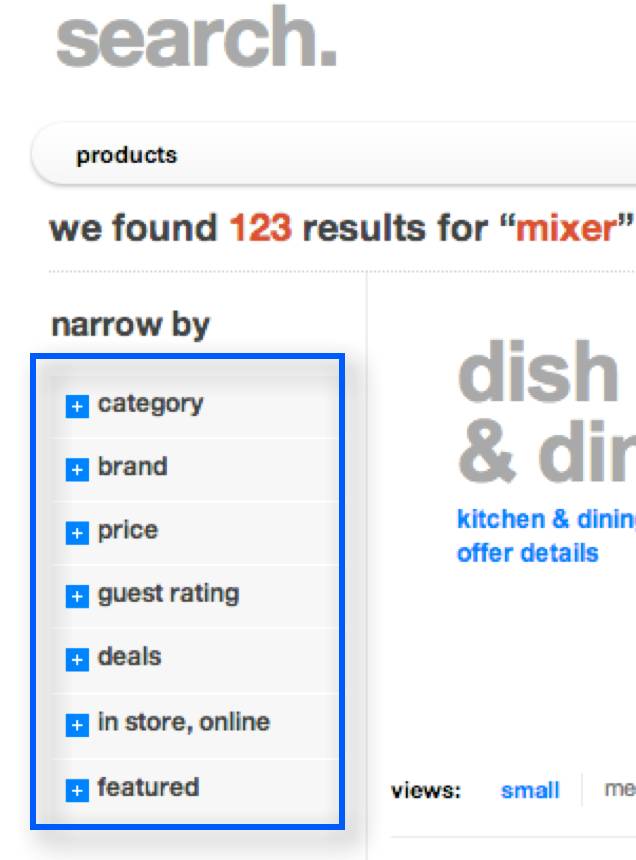
Типичное решение:

Что тестировать:
- Сделать все фильтры свернутыми по умолчанию.
- Только самые важные делать развернутыми, остальные — свернутыми.
- Изменить порядок вывода фильтров, выводить вверху только самые важные.
Что измерять:
- Рост конверсий.
- Рост просмотров товарных страниц.
- Уменьшение процента отказов.
- Увеличение поисковых запросов.
- Увеличение времени взаимодействия с фильтрами.
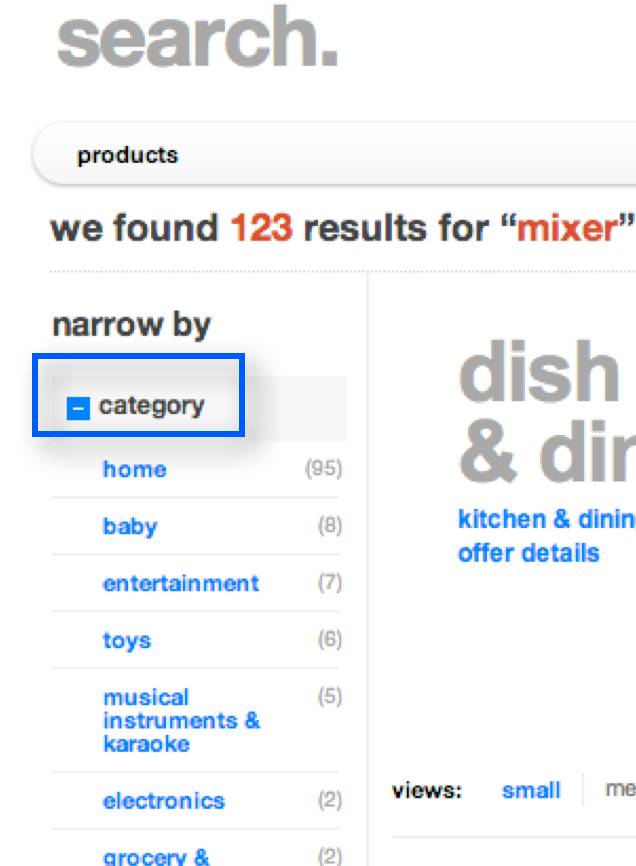
Альтернативные концепции:

На этом примере: все категории свернуты по умолчанию.
Тестируем: категории и подкатегории
Ваши страницы категорий и подкатегорий могут превратить «некачественный трафик» в качественный. Иными словами, посетителей в покупателей. Поэтому на этих страницах нужно включать таргетинг и персонализацию.
Когда тестируете эти страницы, помните, что пользователи все еще находятся «делеко» от корзины, а если у вас много страниц категорий — начните с изменения и тестирования одной.
Вот какие элементы мы будем тестировать:
- Размер картинок.
- Описания.
- Сравнение.
- FAQ и руководства покупателя.
Размер изображений
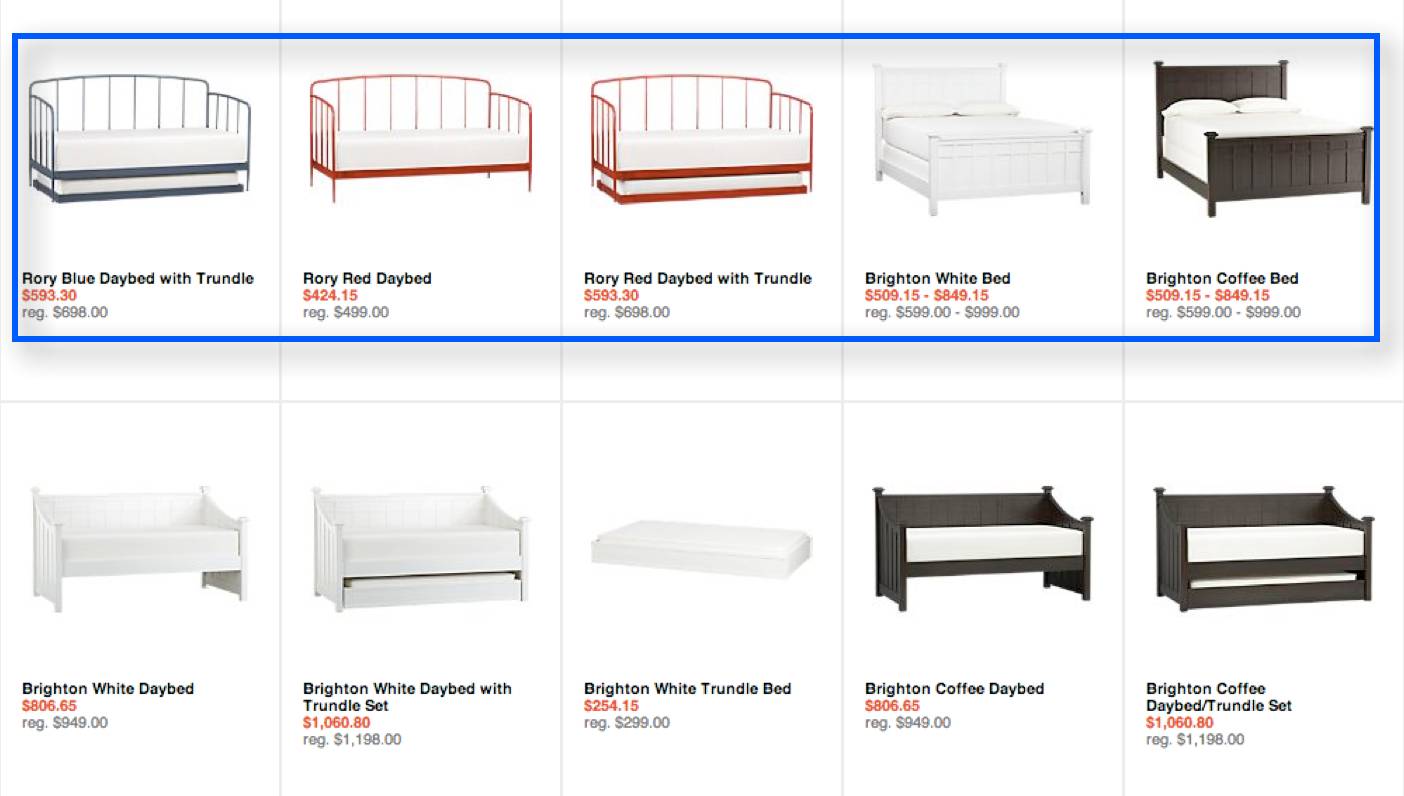
Страницы категорий обычно показывают сетку из картинок: часто слишком маленьких, чтобы разглядеть все индивидуальные детали продуктов.
Типичный вид:

Что тестировать:
- Используя большие изображения, чтобы позволить пользователю лучше увидеть продукт в деталях.
Что измерять:
- Меньше просмотров товарных страниц за сессию, но больше просмотров категорий.
- Рост конверсии.
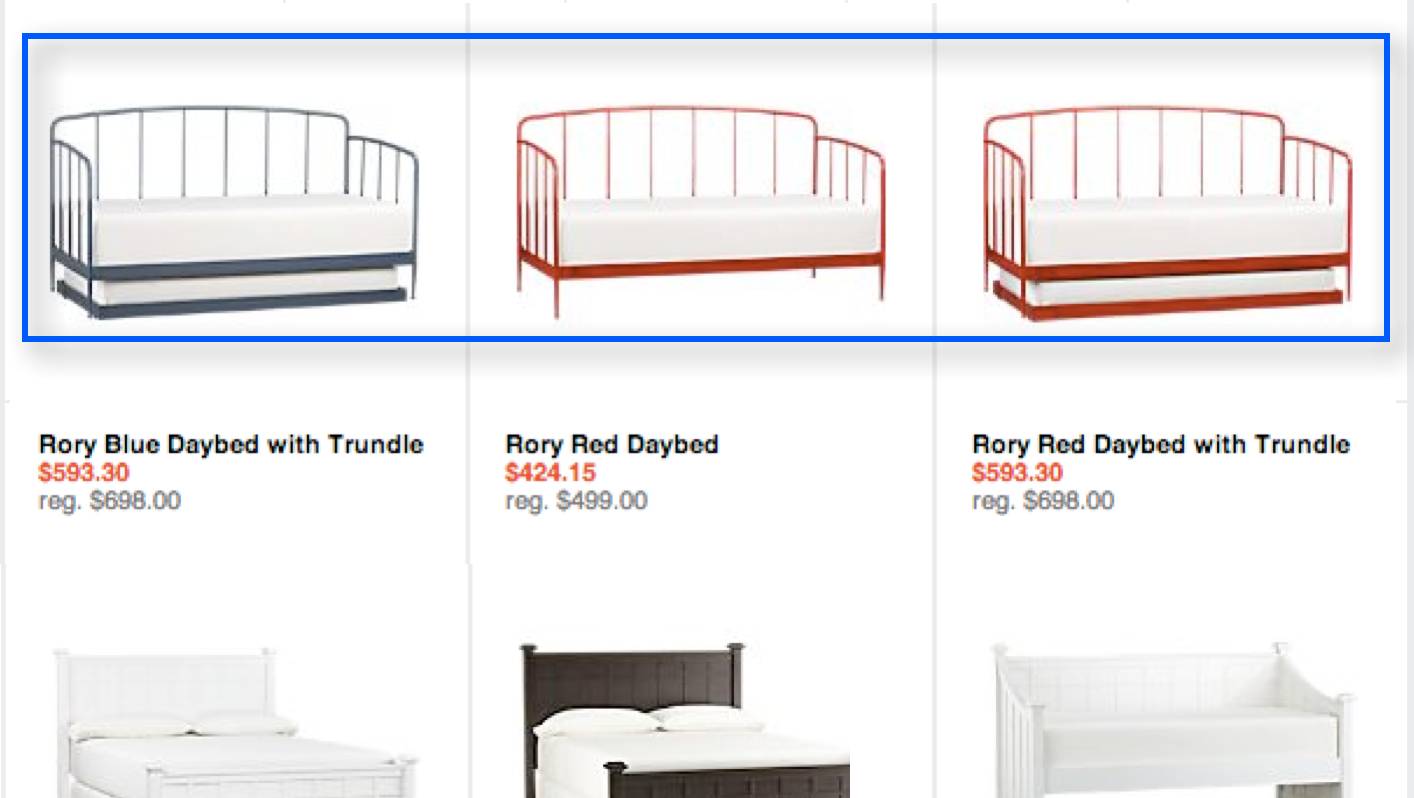
Альтернативные концепции:

Вывод: вероятнее всего, это будет технически сложно: провести такой эксперимент на каждой странице подкатегорий. Оптимальный путь: выбрать одну и вручную дописать код, изменяющий внешний вид страницы. Если будет рост конверсии на продуктах в этой категории — повторить на остальных.
Описания
Здесь нужно добиться баланса между беспорядком на странице и выводом экстра-важной информации для пользователей о товарах.
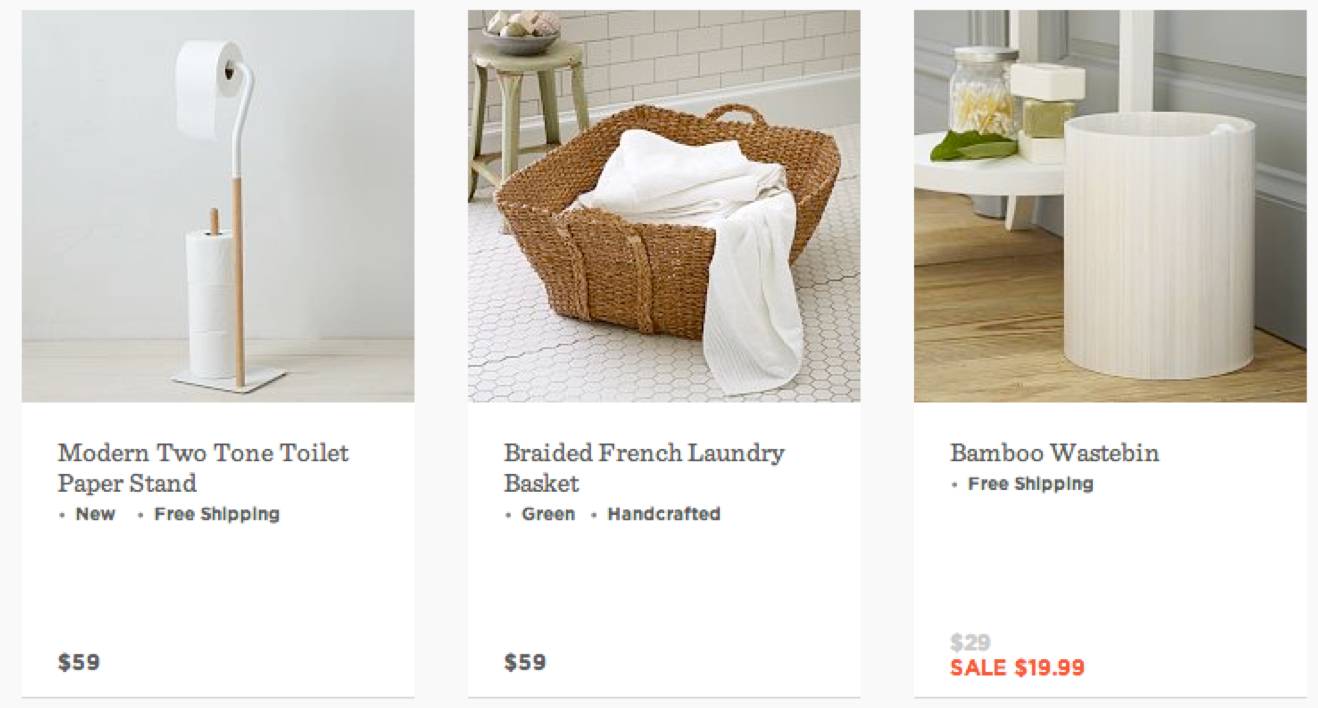
Типичный представитель:

Что тестировать:
- Добавьте побольше деталей, характеристик товара в описание (размеры, материал и т.д.).
Что измерять:
- Меньше просмотров товарных страниц, но больше просмотров подкатегорий.
- Рост конверсии.
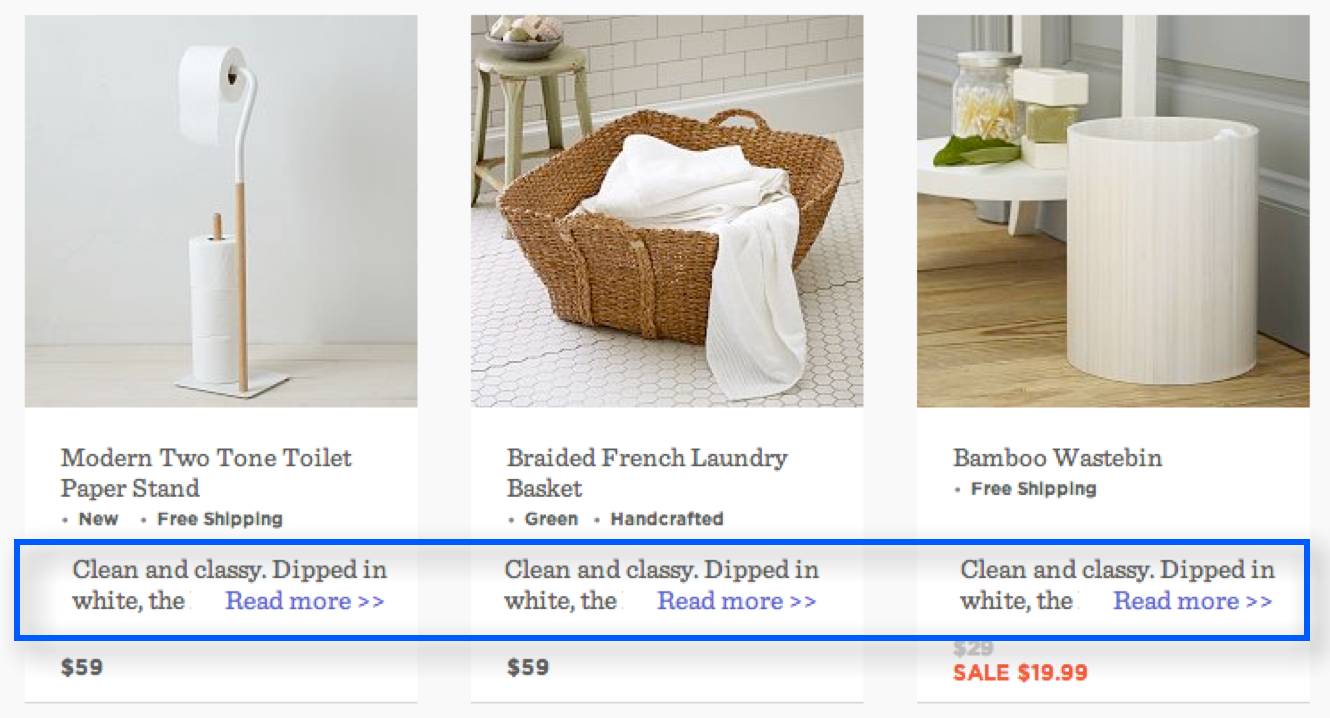
Альтернативные концепты:

Вывод: протестируйте изменения на одной подкатегории и оцените результат.
Сравнение
Инструмент сравнения помогает пользователям определиться с выбором.
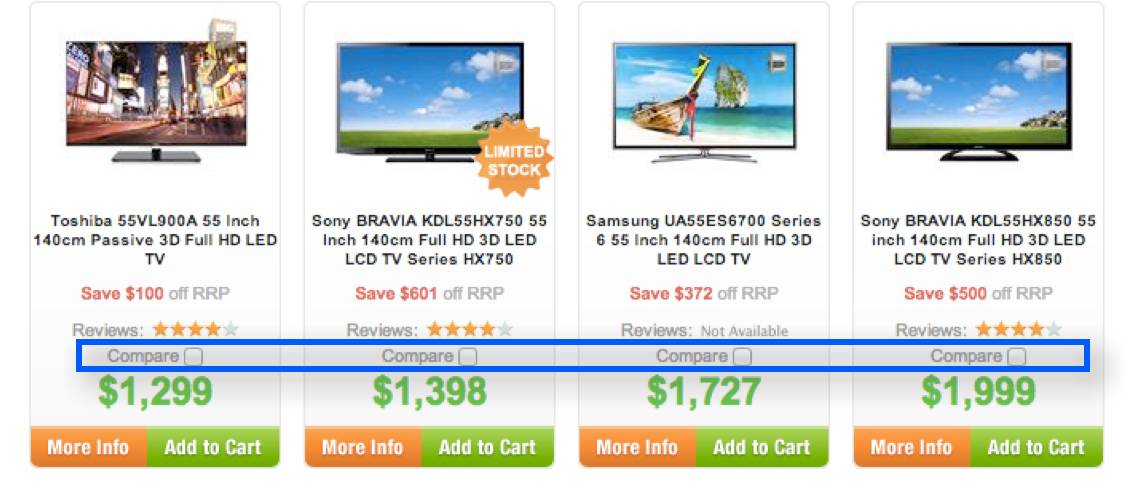
Обычно карточка товара выглядит так:

Что тестировать:
- Передвиньте метку сравнения.
- Измените текст метки на «сравнить товары».
- Добавьте заметную подсказку, всплывающую по наведению (например, «выберите до трех продуктов и сравните их характеристики»).
- Сделайте текст больше.
Что измерять?
- Рост конверсии.
- Больше обращений к инструменту «сравнить».
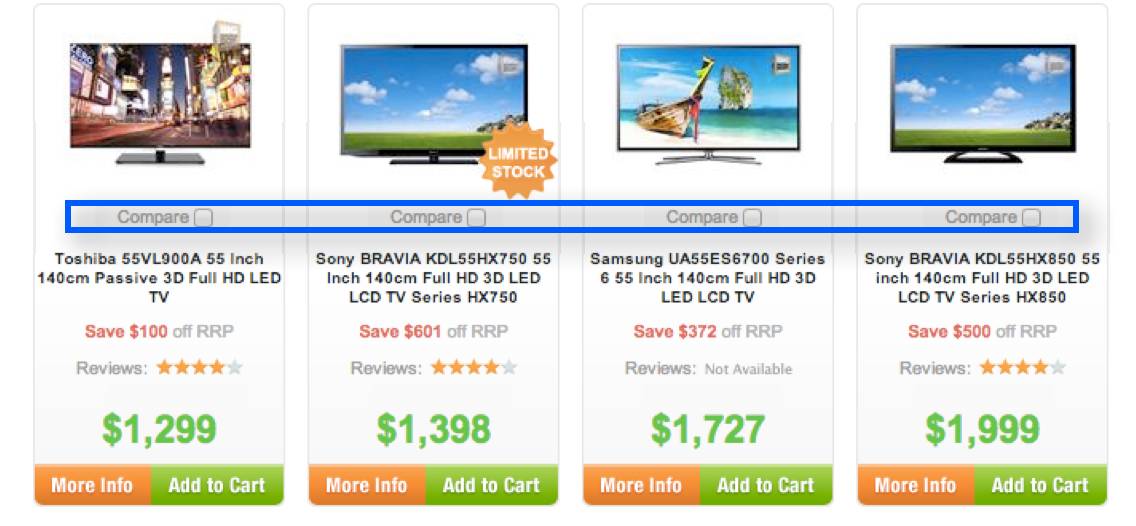
Альтернативные концепции:

Теперь блоки сравнения находятся непосредственно под миниатюрой товара.
Вывод: если у вас множество страниц категорий и подкатегорий, убедитесь, что на каждой есть элемент сравнения товаров и он единообразный для всех страниц.
FAQ и руководства покупателя
Если ваш продукт требует долгого времени на изучение, FAQ и руководства придутся очень кстати.
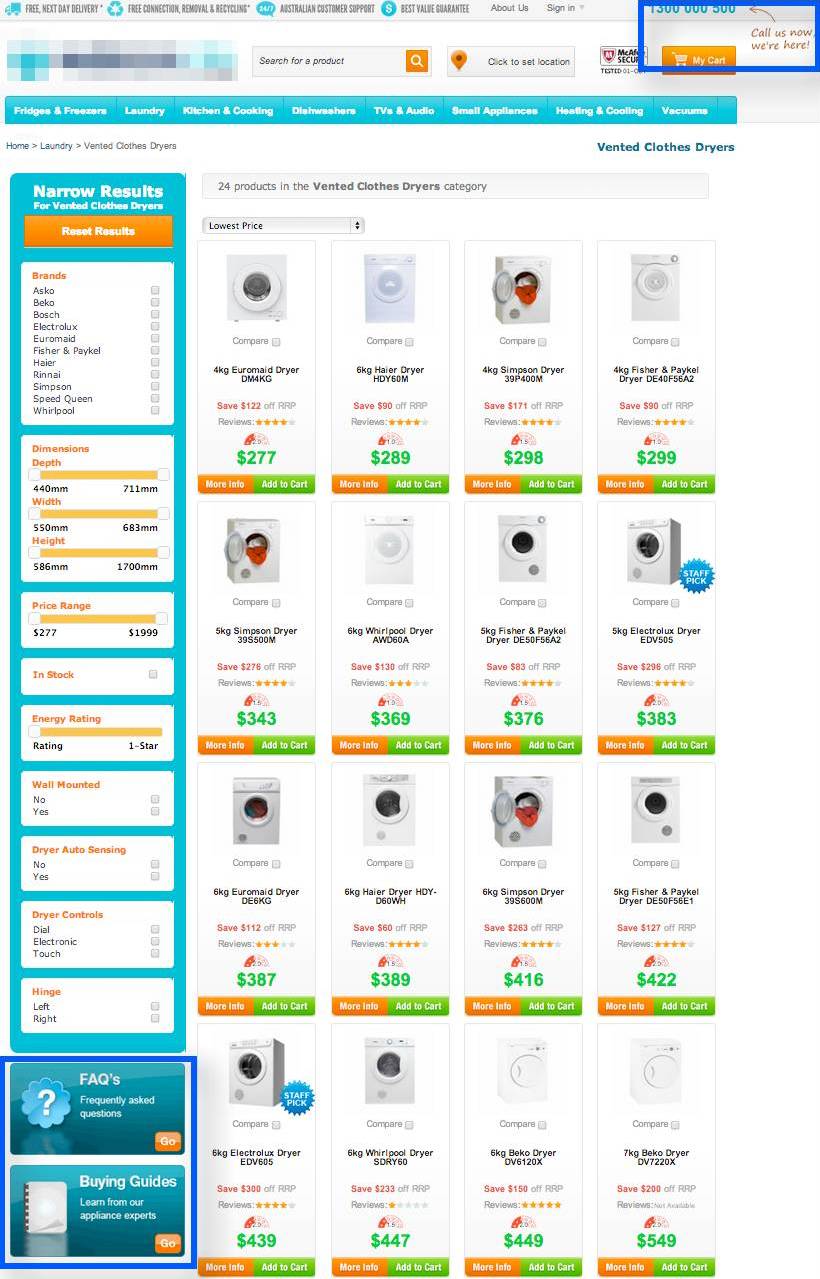
Как обычно выглядят блоки со ссылками на эти инструменты продаж:

Сейчас эти элементы находятся в нижнем левом углу, «за чертой».
Что тестировать:
- Поместите FAQ, руководство покупателя или ссылки на другие похожие сервисы над фильтрами.
- Поместите предложение поддержки в один ряд с товарами: чтобы пользователь мог увидеть его, когда «сканирует» ваш каталог.
Что измерять:
- Увеличение конверсии.
- Увеличение времени на сайте.
- Рост числа вернувшихся пользователей (так как они считают ваш сайт источником экспертной информации о товарах).
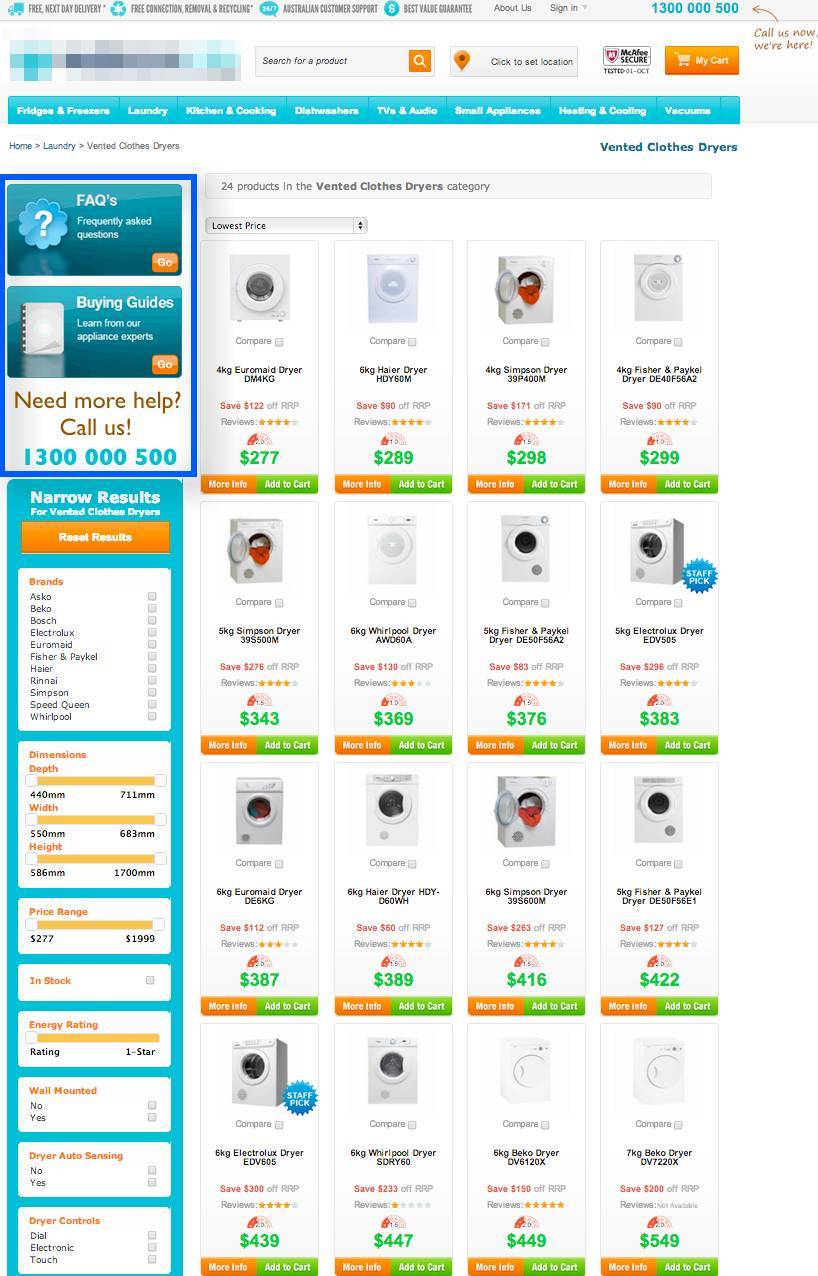
Альтернативная концепция:

FAQ, руководства и блок с контактами поддержки переместился вверх, теперь его сложно не заметить.
Вывод: даже если на вашем сайте нет сложных руководств, поместите все ваши предложения помощи на более заметное место.
В следующей части
Разберем самое главное — страницу товара. Подписывайтесь в социальных сетях, чтобы ничего не пропустить.