Чек-листов, которые помогают увеличить конверсию, по интернету засеяно дикое множество. Каждый из их ста сорока семи пунктов советует очередной чат или сервис обратных звонков, или еще какой-нибудь виджет за 99$ в месяц для роста конверсий. Все эти дополнительные навороты, безусловно, полезны. Но есть одно но.
В последнее время все сошлись на мнении, что маркетинг — материя эмоциональная. Смысл в этом громком заявлении таки есть: к покупке нас подталкивает всего несколько рациональных факторов — цена, условия доставки, сервис, и что-то еще, возможно. Все остальное строится на чистых эмоциях. И кто сказал, что эмоции бывают только хорошие?
Ваш интернет-магазин, мы уверены, может прибавить показатели конверсии, просто поработав над своими недостатками. Нужно свести на нет все, что раздражает, печалит пользователей, вводит их в заблуждение. Другими словами, сделать необходимое перед тем, как начать улучшать магазин опциональными штуками.
Поэтому сегодня сгоняем жир, красивые мускулы нарастим потом.
Итак, какие негативные эмоции пользователя служат барьером к покупке и как их устранить. Сверяйтесь с чек-листом.
Эмоция 1: Отвращение. Все, что вызывает бурное негодование на эстетическом уровне. И грязным сапогом впечатывается в память пользователей и в имидж вашего сайта.
Проверяйте, что у вас:
☑ Нет ошибок в текстах. Большинство не обратит внимания, но внимательная часть покупателей прочитает это ваше «наша миссия видитЬся нам в предоставлении лучшего сервиса нашим клиентам» — и заподозрит. Причем опечатки — еще не самое страшное, иногда от текста просто веет легким безумием.
Очень внимательно прочитайте текст серьезного «продающего» b2b-сайта. Протрите глаза. Еще раз прочитайте.
Совет: Есть смысл нанять корректора, чтобы тот внимательно проверил все ваши тексты. И помнить, что ключевой навык контент-менеджера — это, всё-таки, грамотность. Кстати, SEO-шнику тоже стоит закончить школу и сдать ЕГЭ по русскому.
Наш диджитл-продакшон сделал более 4000 лендинг пейджов!
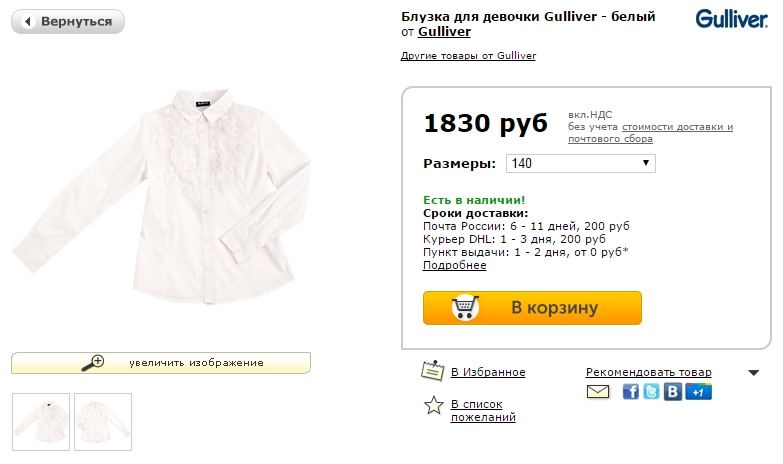
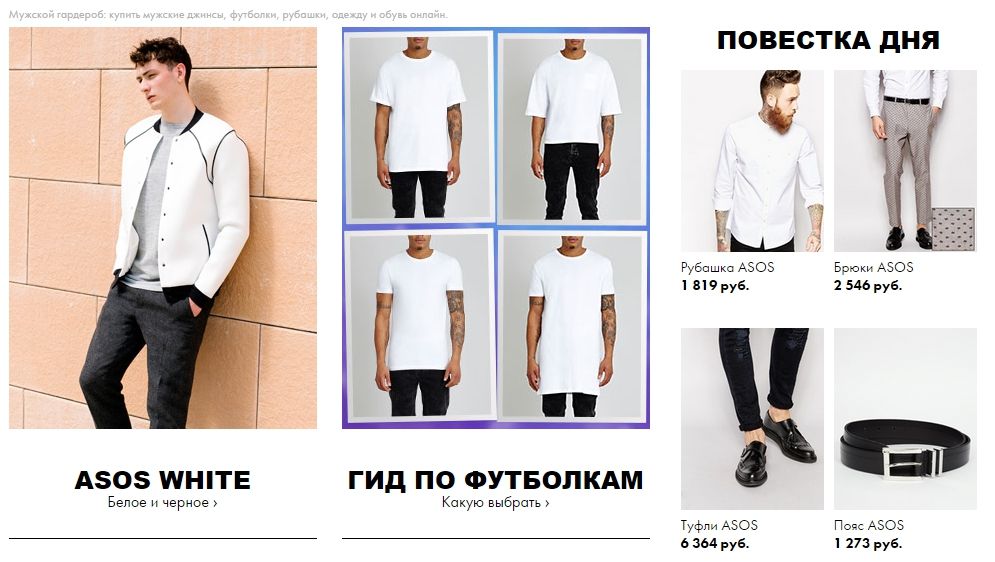
☑ Фотографии хорошего качества. Если человека поставить перед двумя одинаковыми телевизорами, но на первом включить HD-фильм, а на другом ролик с Youtube — человек безоговорочно выберет первый. На тему того, что с фотоконтентом надо работать особенно тщательно, написали уже гигабайты статей, а ситуация порой по-прежнему заставляет приуныть.
Девочкина блузка-невидимка. А была ли девочка?
Совет: использование фотографий в магазине может быть ситуативным. Например, магазин одежды должен использовать на фотографиях моделей, похожих на своих покупателей: модных хипстеров, светских львиц, полных дам или детей, по ситуации. Также товар гораздо живее смотрится в составе лука или в своем «идеальном» окружении. Вспомните каталог IKEA — там хочется купить не только вот этот диван, но и полочки на стене, стену и вообще всю комнату. Ведь все смотрится супер-гармонично. Хотите больше кросс-сейла? Посмотрите примеры в нашей подборке магазинов с необычной презентацией товара.
Пример с IKEA. Идеальная продающая фотография.
☑ Нет заказных отзывов. Что может быть тошнотворнее фальшивых отзывов? Только фальшивые отзывы, написанные бестолковым копирайтером. И знаете, нынешний пользователь не настолько тёмен и глуп, чтобы повестись на такое:
Модель со стока призналась в любви сотне сайтов. Доверьтесь ее мнению, она в этом профи.
Совет: просто избавьтесь от фейков. А чтобы ни у кого не возникло сомнений, ставьте реальные отзывы необработанными, с авторской пунктуацией и орфографией — «шлифовка» редактором только все испортит. Само собой добавьте имя и компанию пишущего отзыв. А еще лучше — ссылку на его профиль в социальных сетях.
☑ Рассылка только по opt-in. Почтовый и SMS-спам разросся в последние годы до таких размеров, что скоро ни одна девушка не согласится написать свой телефон на салфетке.
Совет: Делайте рассылки только тем, кто на вас подписался добровольно. Не то вам же оно потом выйдет боком.
☑ Нет полноэкранной рекламы. Вас тоже бесит, когда только-только зашел в магазин и тут же на тебя набрасывается продавец-консультант: «У нас проходит акция на морских свинок, при покупке удава свинка в подарок!».
Совет: рекламировать самого себя там же, где у тебя покупают — это странно. Вы же не контентный сайт, который зарабатывает с показов рекламы. Также стоит добавить, что подобная реклама выработала у всех рефлекс искать кнопку «закрыть» и не обращать внимания на контент. Уберите рекламу, не нужно портить пользователю впечатления с первых секунд.
Эмоция 2: Раздражение. Любые навязчивые действия сайта, которые мешают пользователю делать то, за чем он пришел. Может привести к тому, что пользователь будет обходить ваш магазин стороной.
Сверяйтесь, что все пункты у вас выполняются:
☑ Консультант не слишком навязчив. На что только не идут современные ритейлеры: попап с предложением проконсультировать, «здравствуйте, меня зовут Эвелина, я вам подскажу, что купить», дерганая иконка, всем своим видом призывающая позвонить/написать/вступить с консультантом в иной контакт. Эксперты упорно говорят, что это повышает конверсию. Так и есть, но до поры — пока у вас не появился прямой конкурент с более щадящим маркетингом.
История о том, как Lacoste атаковали пользователя заботой. Только вот у Lacoste бонус на пользовательское снисхождение, так как это мировой бренд.
Совет: как таковая возможность разузнать все у консультанта — это добро. Но о чем стоит позаботиться, так это о возможности быстро найти кнопку начала диалога. Остальное — пережитки дворянства.
☑ Нет фиктивных зачеркнутых цен. Когда в списке из десяти позиций большая скидка на один товар — в это охотно веришь. Когда скидка на каждый второй — начинаешь сомневаться в адекватности остальных цен.
Совет: этот механизм привлечения внимания к товару до сих пор отлично работает. если его применять в меру.
☑ Нет цен с девятками. Аналогично предыдущему пункту — это работало пять лет назад, но сейчас пользователи пресыщены подобными уловками и их не проведешь. Хотя у магазинов бытовой техники это стало уже чем-то вроде корпоративной фишки.

Совет: чисто психологически целые числа привлекают меньше, потому что кажутся чем-то большим и угрожающим. Но есть ведь масса вариантов, чем заменить «девятки». Что вам мешает поступить как этот известный ритейлер одежды?
☑ Нет излишней призывности. В самом деле, некоторые онлайн-магазины производят впечатление сборища демонстрантов. Купи прямо сейчас, закажи, нажми на кнопку, узнай больше, успей до 01.05.2025! Мама, я сам.
Совет: опять же, умерьте пыл. Подсказывать — хорошо, навязывать — плохо, понятненько?
☑ Сайт быстро загружается. Сомнительно, конечно, что пользователь настолько психически неуравновешенный тип, что после двух секунд ожидания разбивает ноутбук и убегает рыдать в ванную. Однако неплохо все же оптимизировать скорость загрузки — это дает преимущество перед конкурентами.
Совет: Проверьте, насколько ваш сайт шустрый, лучше с помощью сервиса Google. Он же вам сформирует подробный отчет: что заставляет сайт работать медленно. Часто это тяжеловесные картинки, их можно легко ужать в несколько раз вот этим сервисом. Если не помогает — переходите на более дорогой хостинг или ставьте задачу программистам.
☑ Сайт хорошо работает на мобильных устройствах. Модное словцо «мобайл-френдли» не просто словцо. По данным TNS 11,8 миллионов пользователей в России выходят в сеть только с мобильных устройств. Процент не такой большой, только 10% населения. С другой стороны, это наиболее продвинутая его часть, покупающая в интернете.
Совет: совсем не обязательно разрабатывать новый и дорогой адаптивный сайт. Достаточно мобильной версии. Или оптимизировать десктоп-версию под мобильные устройства — иначе не только пользователи будут недовольны, но и новый поисковый алгоритм Google тоже.
Эмоция 3: Недоумение. Когда вы забываете об очевидных и привычных пользователю вещах, пользователь пребывает в растерянности. Не нужно его конфузить.
Посмотрите, ничего не забыли?
☑ Контакты в шапке сайта. Элементарная вещь, которую иногда игнорируют — может, по забывчивости, а может, из-за желания дизайнера сделать что-то нестандартное. Но в данном случае стандартизация бизнесу на пользу.
Совет: разместите «быстрые» контакты в шапке сайта: телефон, скайп, электронную почту. Повесьте на каждый контакт по активной ссылке. Будет вообще отлично, если шапка будет «липнуть» к верхней части экрана — так она всегда будет на виду.
☑ Контакты можно скопировать. Иногда владельцы сайтов, опасаюсь, что их тексты украдут конкуренты, ставят на них защиту от копирования. Иногда доходит до того, что тексты вставляют просто картинками. Да-да, и это в 2015-ом году.
100% гарантии, что вы не сможете скопировать e-mail на этом сайте.
Совет: сделайте обычную текстовую страницу с контактами, не нужно ухищряться. Не забывайте про активные ссылки из предыдущего пункта.
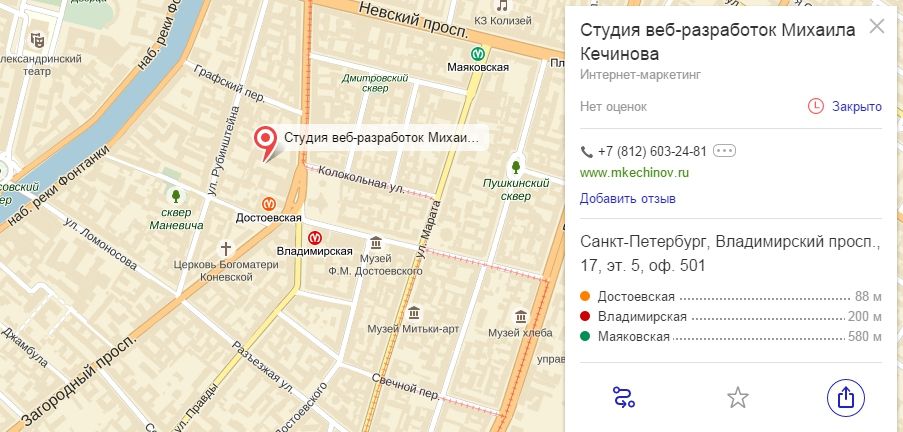
☑ Рядом с адресом есть интерактивная карта. Время схем проезда, нарисованных в Paint’e завскладом Михалычем, осталось в нулевых. Сегодня есть масса сервисов, которые позволяют добавить полноценную интерактивную карту, с контактными данными и прочими радостями.
Совет: используйте картографические сервисы от Яндекс, Google, 2GIS — что больше понравится.
☑ Навигация работает корректно. За время существования веба сложились определенные правила работы сайтов. Можно считать их неоригинальными или устаревшими, однако на сегодняшний день это то, чего пользователи ожидают от каждого сайта.
Совет: убедитесь, что клику по логотипу ведет на главную страницу, есть кнопка «наверх» на длинных страницах, «хлебные крошки» в многоуровневых каталогах. Полистайте вот эти находки для интернет-магазинов, там есть пара дельных и оригинальных вещей по навигации.
☑ Есть дескриптор. Входной страницей может оказаться что угодно — домашняя, отдельная страница каталога и так далее. Иногда не очевидно, что продает магазин — попав на страницу с детскими товарами по соответствующему запросу, невнимательный пользователь может сделать вывод, что вы продаете только их.
Совет: короткий дескриптор поможет — рядом с названием/логотипом поместите емкий текст, который бы отразил суть вашей деятельности.
☑ 404-ая — это не тупик. Браузерная ошибка 404 Not found понятная только продвинутому пользователю. Простому обывателю она говорит примерно следующее: «Сайт сломан, нужно закрыть вкладку и искать новый».
Совет: про 404-е написано много, но если тезисно: подбодрите пользователя, объясните причину, по которой он видит это сообщение, предложите ссылки на альтернативные страницы. Кстати, в последнее время в интернет-магазинах модно на 404-ой выводить персонализированные товарные рекомендации.
☑ Есть письмо автоответчика. Когда процедура оформления заказа заканчивается просто сбросом страницы — это может сказать пользователю как о том, что все прошло успешно, так и о том, что всё сломалось. Аналогично — когда он отправляет письмо в форму обратной связи. И много таких ситуаций.
Совет: если пользователь ждет подтверждения — дайте ему таковое. Самое простое: сделайте всплывающее окошко с небольшим текстом. Тоже просто, но еще надежнее: добавьте к нему письмо с подтверждением на электронную почту или SMS на сотовый.
Эмоция 4: Страх. Вообще пугливые пользователи не покупают в интернете. Но и адекватная аудитория все-таки хочет видеть гарантии того, что их интересы защищены.
☑ Есть надежные платежные системы и агрегаторы. Важно дать пользователю две вещи. Первая — платить, не боясь за свой кошелек. Вторая — платить из того кошелька, который он привык использовать. Кому-то удобнее тратить вебмани, кому-то расплачиваться Visa.
Совет: агрегатор Robokassa, Яндекс.Деньги, Webmoney, PayPal и много других проверенных сервисов. Чем популярнее такой сервис — тем меньше сомнений, что на этом сайте у тебя угонят реквизиты и прочую конфиденциальную информацию.
☑ Работа через безопасное соединение https. Если сайт не работает через криптографические протоколы TSL/SSL — данные пользователей, которые они вводят на сайте (включая пароли) могут стать предметом атаки злоумышленника. Абсолютное большинство простых пользователей не знает про разницу между https и «обычным» http-протоколом, но в ваших же интересах обеспечить безопасность своих клиентов.
Совет: установите SSL-сертификат, это самое простое, что вы можете сделать. И это уже будет большим шагом в сторону безопасности. Сертификат можете купить у вашего хостинг-провайдера.
Эмоция 5: Разочарование. Приключается с пользователем, когда его ожидания не оправдываются. Терминальная стадия — обман покупателей. Начальная — неприятная дезориентация.
☑ Есть информация о доставке. Стоимость доставки — это не дамский возраст, не нужно ее скрывать. Типовая логика пользователя: «не написано, значит бесплатно или настолько дорого, что они боятся меня напугать». Соответственно, пользователь или рискует и разочаровывается (сразу бы сказали!) или не рискует и не покупает. Общительные могут позвонить, но так поступят далеко не все.
Совет: будьте честными. Расскажите все об условиях и стоимости доставки сразу. И не нужно упрятывать эту информацию на десятую страницу мелким шрифтом под звездочкой.
☑ Есть функция товара под заказ. Сообщая пользователям о том, что товара нет в наличии, вы выдаете им билет к конкуренту. Пользователю теперь не важно, что там на 100 рублей дороже, придется покупать.
Совет: добавление функции со смыслом «подать заявку на товар» решает сразу две проблемы: первая — пользователь не уходит к конкуренту (он уже взял на себя обязательства ждать), вторая — пользователь возвращается в ваш магазин, когда товар приходит на склад. Отлично.
☑ Онлайн-консультант умен и сообразителен. Нет, имеется в виду не программа-чат. Подразумевается ее оператор, конкретный человек, который отвечает на вопросы посетителей и разрешает их проблемы.
Совет: не экономьте на этой позиции. Идеально, если вы сами успеваете консультировать. Если нет времени и возможности — проследите, чтобы ваш консультант умел не только соединять с техническим специалистом и «минуточку, я уточню». Опыт показывает, что даже в крупных интернет-магазинах онлайн-поддержка работает очень слабо, в основном, из-за некомпетентности. Поэтому у вас реальная возможность выиграть в этом.
☑ Поиск умный. Интернет-магазин — это не то место, где можно сделать стандартный поиск по сайту и успокоиться. Это должен быть инструмент быстрого подбора нужного товара для посетителя (а для вас инструментом продаж).
Совет: поиск должен владеть автоподстановкой, ранжировать результаты по релевантности для конкретного пользователя, продвигать в значениях автоподстановки те товары, которые вы намерены продать в ближайшем времени.
☑ В магазине есть персональные рекомендации товара. Обычные рекомендации есть практически в каждом магазине, они или разочаровывают пользователя или действуют на него никак. Повысить качество рекомендаций, а значит, повысить конверсию, могут системы персонализации — они анализируют данные пользователей, их поведение и на основании этого рекомендую то, что посетители с большой вероятностью купят.
Совет: воспользуйтесь решениями для персональных рекомендаций: заодно получите персонализированные рассылки, умный поиск и много других полезных инструментов. Предложений много, например, REES46, IBM Product Recommendations, Rich Relevance, Barilliance.
☑ Регистрация в конце заказа проходит быстро. Не тормозить незарегистрированного пользователя в момент поиска товаров и оформления заказа — правильно с маркетинговой точки зрения. Но «сюрприз» в виде обязательной регистрации в конце всего этого приключения может неплохо так подпортить ожидания пользователя.
Совет: максимально упростите регистрацию, если добавляете ее в конец цепочки покупки.
Напоследок
Хочется пожелать, чтобы никто из нас не допускал досадных ошибок. Если в этом чек-листе у вас все пункты выполнены — у вас гарантированно хороший магазин без явных недостатков. И вы готовы совершенствоваться дальше.