Поиск на сайте — это важный компонент для каждого веб-ресурса. Благодаря ему пользователям удобнее и проще находить нужные материалы или товары. В ecommerce поисковые алгоритмы, которые учитывают персонализацию, помогают увеличить средний чек и больше продавать.
В статье расскажем, как сделать поиск по сайту в HTML и каким он должен быть, чтобы качественно выполнять свои функции.
Что такое хороший поиск
Для создания хорошего поиска важны три компонента:
- удобство,
- внешний вид,
- качество обработки запросов.
Если поиск неудобный или вообще не понимает, чего хочет пользователь — тот, скорее всего, просто закроет сайт и уйдет к конкуренту. Например, иногда поисковые алгоритмы не умеют работать с опечатками или не находят слово, если склонения в запросе и в материале отличаются.
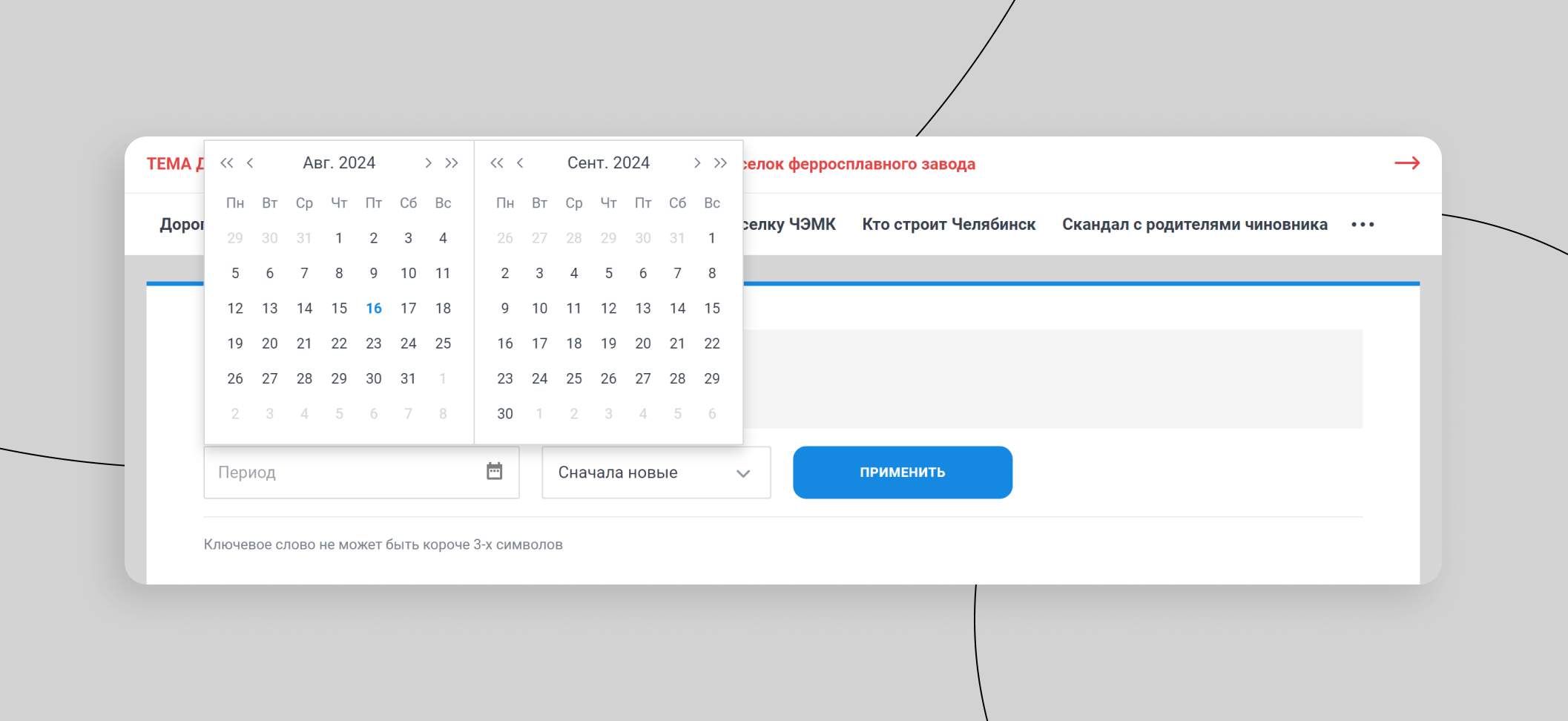
В каждой сфере к удобству поиска предъявляются свои требования. Например, для новостного сайта важно наличие фильтра по времени публикации.
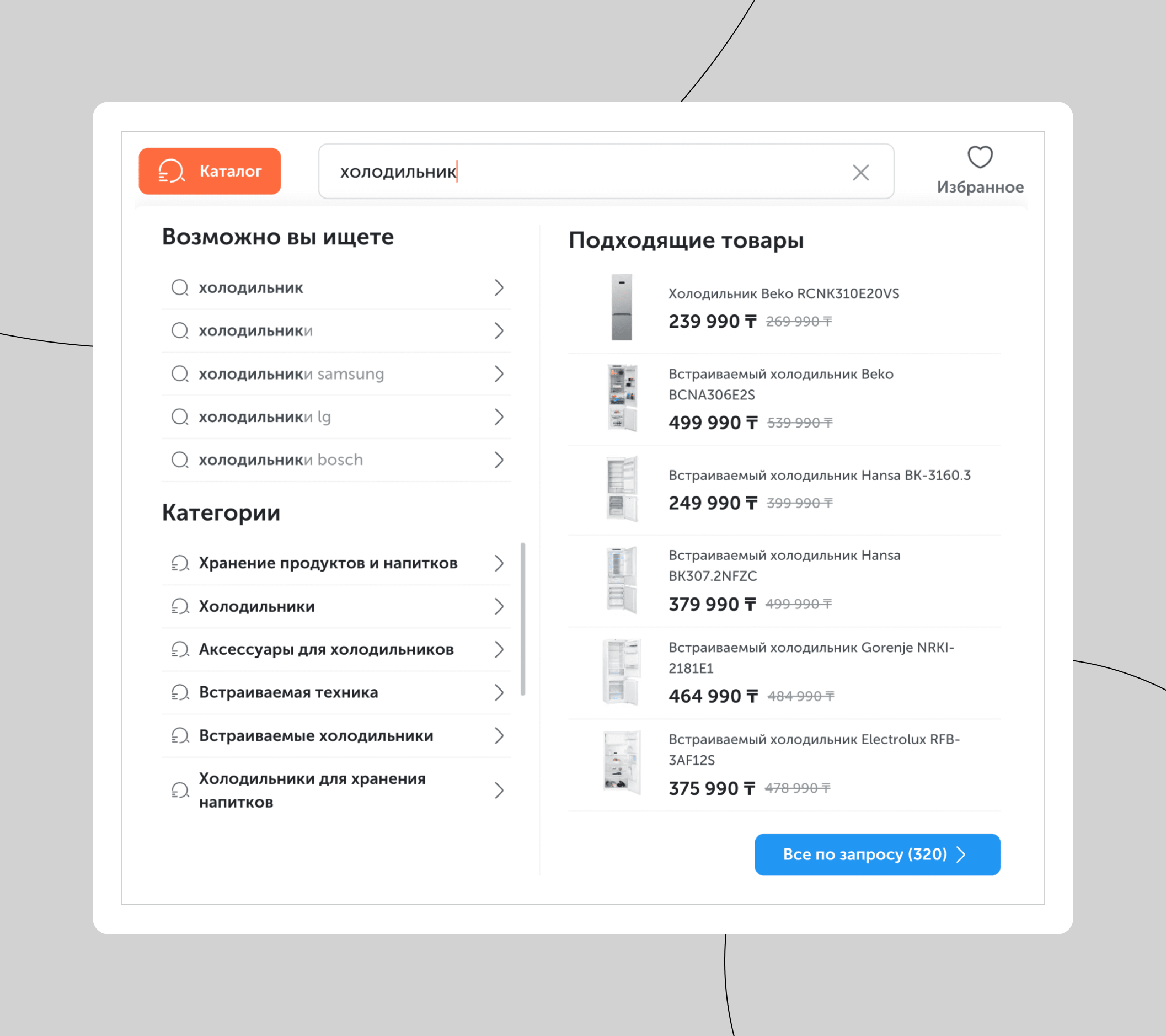
В интернет-магазине от поискового движка ждут релевантной выдачи с учетом предыдущих запросов клиента и других его действий. Например, на сайтах с поиском REES46 пользователю достаточно поставить курсор в строку — и он видит персонализированные рекомендации и просмотренное ранее. А когда начинает вводить запрос, в основном поле сразу выводятся подходящие под запрос товары с учетом персонализации, наличия в выбранном городе и других алгоритмов, а в сайдбаре появляются подсказки, категории, тематические коллекции и другие секции в зависимости от настроек.
По запросу выводится страница с самыми релевантными результатами, отсортированными по популярности, цене и прочим параметрам. Если же пользователь зашел в конкретную категорию товаров, то он получит такую подборку только по этой категории. Персонализация работает и здесь: например, если в Customer Data Platform есть информация о том, что покупатель носит размер M, одежда этого размера будет выше в выдаче.
Ну и конечно, важные требования к поиску в ecommerce:
- автоисправление опечаток и неправильной раскладки,
- настройка синонимов и редиректов,
- продвижение отдельных товаров,
- подробная аналитика по запросам.
Как сделать простой HTML-поиск
За поиск отвечают два компонента: <input> и <submit>. Первый — это текстовое поле, в которое пользователь вводит запрос. Второй — кнопка. Она запускает скрипт, который выводит результаты запроса. Или же запрос отправляется на сервер, где и происходит дальнейшая обработка.
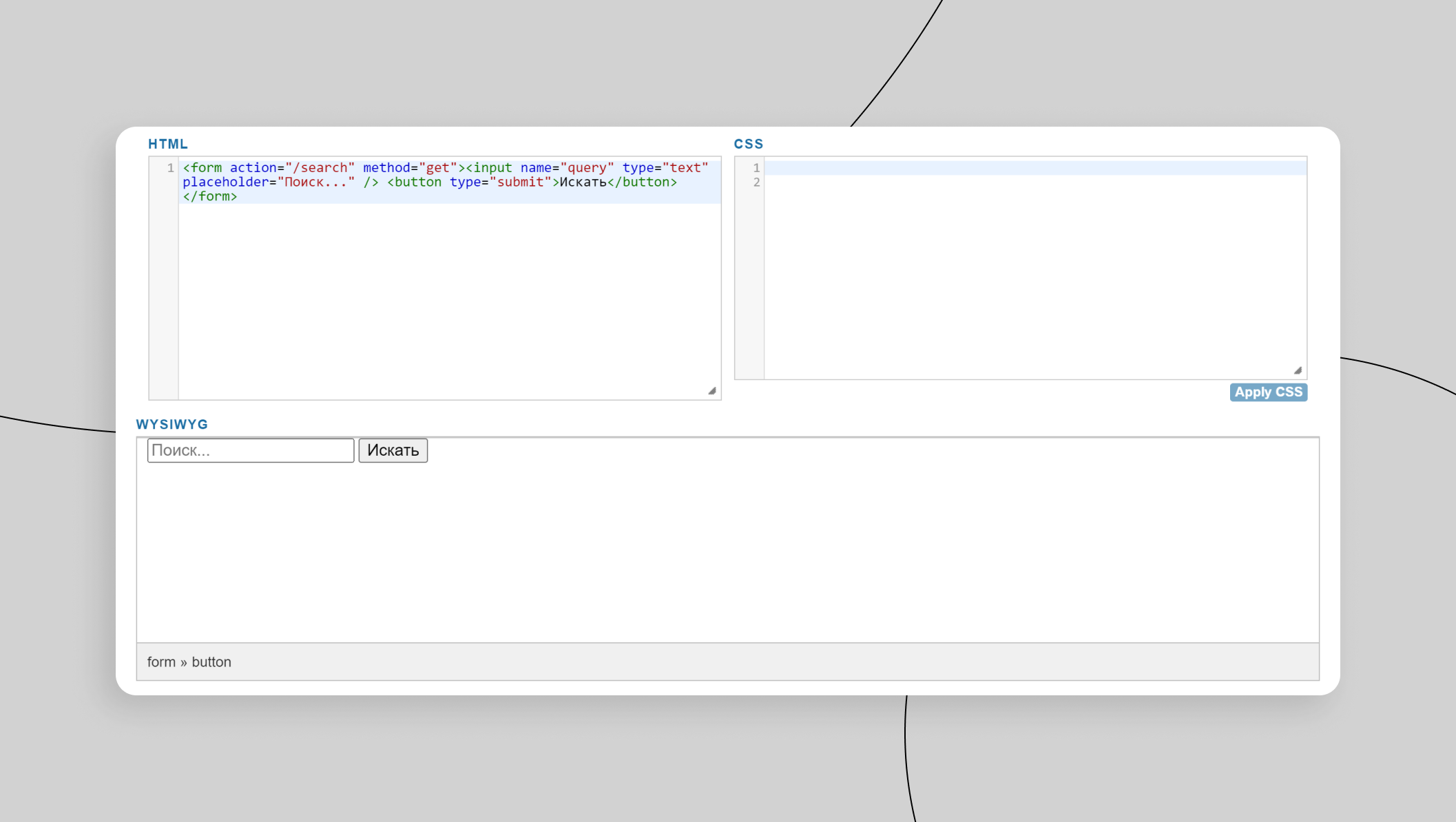
Пример HTML-кода для создания простейшей поисковой формы:
<form action="/search" method="get">
<input type="text" name="query" placeholder="Поиск...">
<button type="submit">Искать</button>
</form>1. Используйте тег <form> для создания контейнера для поисковой строки и кнопки.
2. Атрибут action определяет URL, на который будет отправлен запрос.
3. Атрибут method=»get» отправляет параметры запроса через URL.

Как работает поиск
Результаты поискового запроса отображаются на странице после того, как закончится обработка на стороне клиента (JavaScript). Альтернатива — отправка запроса на сервер и последующая обработка там (PHP, NodeJS).
Простой сценарий обработки на стороне клиента:
const data = ["article1", "article2", "article3"];
const results = data.filter(item => item.includes(query));Обработка на стороне сервера может включать работу с базами данных и возвращение конечного результата в формате JSON или HTML.
Пример на PHP:
$query = $_GET['query'];
$results = searchDatabase($query);
foreach ($results as $result) {
echo "<p>$result</p>";
}Как задать поисковой форме CSS-стили
Для того, чтобы улучшить пользовательский опыт при взаимодействии с сайтом, поисковые элементы стилизуются при помощи CSS.
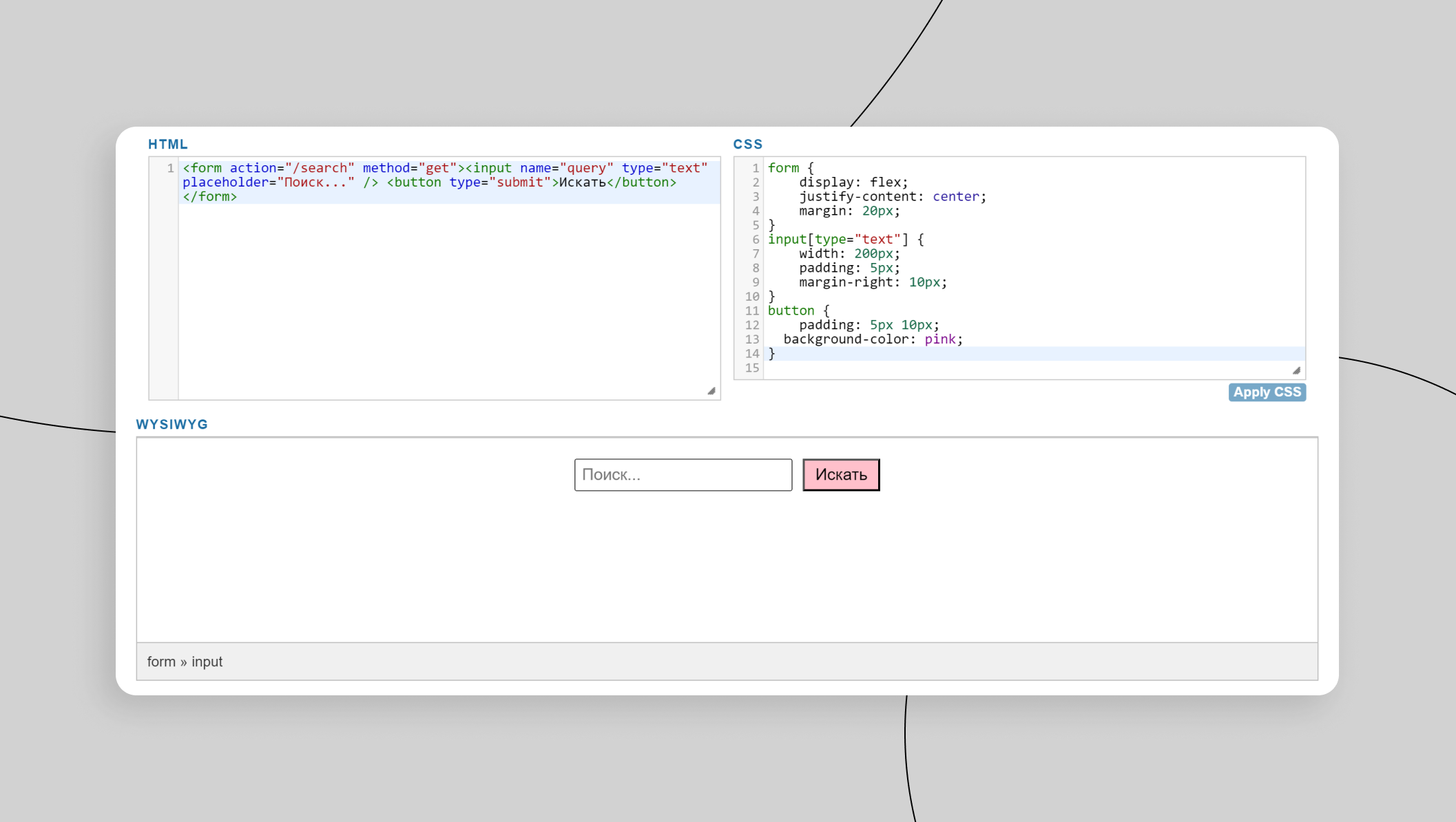
Например, мы хотим разместить поиск по центру экрана, увеличить размер элементов и покрасить кнопку в розовый цвет. Добавляем CSS:
form {
display: flex;
justify-content: center;
margin: 20px;
}
input[type="text"] {
width: 200px;
padding: 5px;
margin-right: 10px;
}
button {
padding: 5px 10px;
background-color: pink;
}Результат выглядит так:

Расширенный поиск с использованием категорий и тэгов может быть реализован как на стороне клиента, так и на серверной стороне.
Например, магазин специализируется на трех разных направлениях, и мы хотим добавить фильтрацию по категориям.
<div> <input type="text" id="searchInput" placeholder="Введите запрос..."> <select id="categorySelect">
<option value="all">Все категории</option>
<option value="electronics">Электроника</option>
<option value="clothing">Одежда</option>
<option value="books">Книги</option>
</select>
<button onclick="performSearch()">Искать</button>
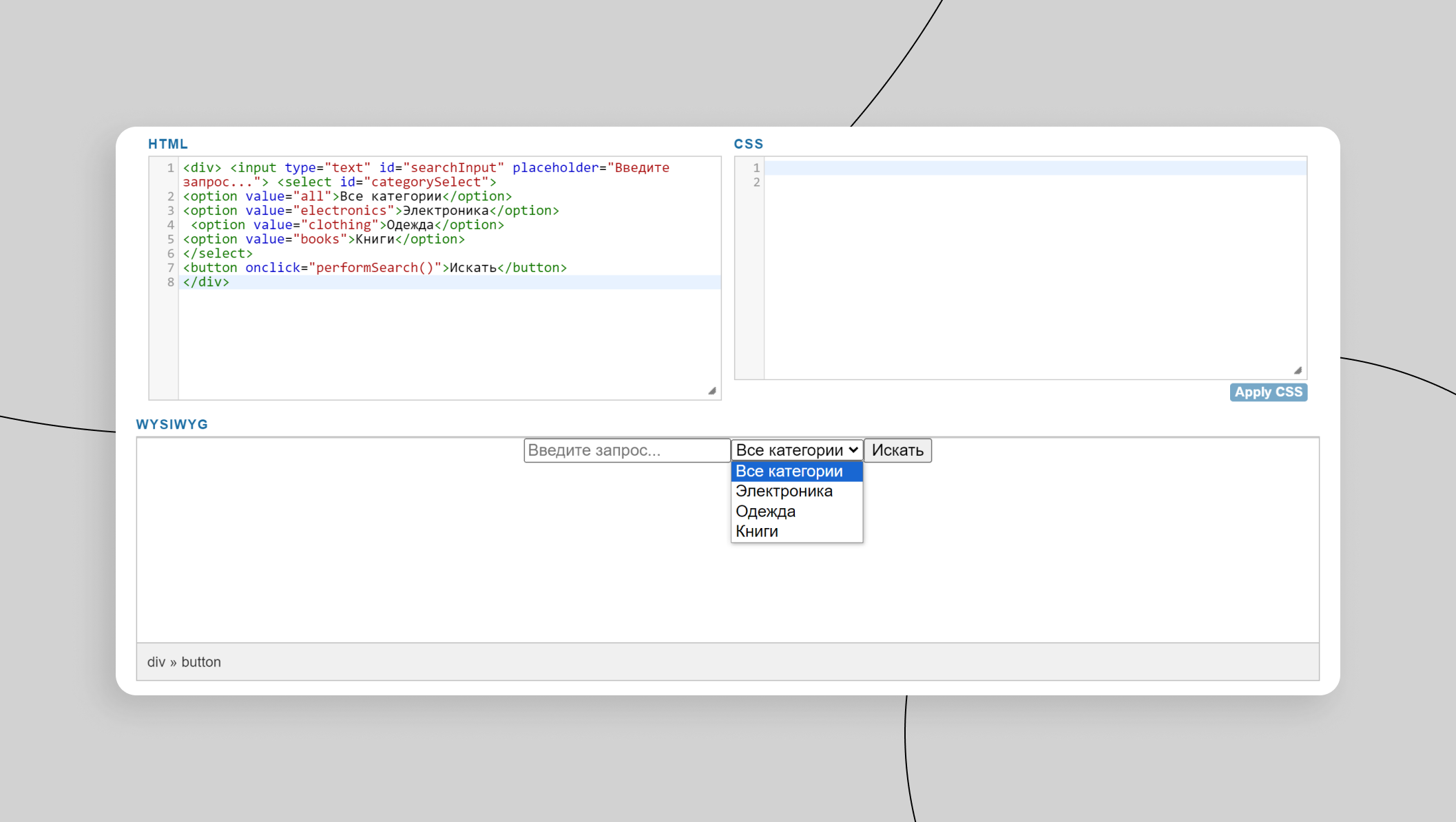
</div>Появляется выпадающее меню с категориями товаров.

Для работы с тегами и категориями на стороне сервера можно использовать специальные запросы, которые будут обращаться к соответствующим колонкам базы данных.
Инструменты разработчика в браузере позволяют оценить внешний вид получившейся поисковой формы для устройств разных форматов. Если позднее проявятся огрехи на реальных устройствах, их будет достаточно просто исправить. С базовым поиском не должно быть проблем.
Заключение
Создать простой поиск несложно. Трудности начинаются, когда требуется добавить расширенные возможности. Работа с базами данных, алгоритмы сортировки результатов и многое другое — нетривиальные задачи. Они могут потребовать значительных ресурсов как по деньгам, так и по времени.
Умный поиск REES46 позволяет интегрировать эффективные поисковые алгоритмы на сайт, независимо от движка. Клиенты получают рост продаж и среднего чека. Например, kari увеличили выручку на 7%.