Внимание пользователей становится самым ценным ресурсом, а в мире цифрового шума важно как можно быстрее его захватить. Поэтому каждый старается выделиться и максимально эффективно привлекать и удерживать посетителей на сайте — например, с помощью виджетов.
Виджеты помогают добавить интерактивности, увеличивают время, которое человек проводит на странице, и уменьшают количество отказов — когда посетитель закрывает сайт в первые секунды взаимодействия. Все это положительно сказывается на конверсии и повышает продажи.
Что такое виджет
Виджеты — как правило, небольшие блоки или модули, которые добавляют на сайт для улучшения функциональности и пользовательского опыта, а также для привлечения и удержания внимания.
Обычно они выполняют какую-то одну функцию: напоминают о событии, рассказывают про скидку, стимулируют подписаться на рассылку. Еще их используют для сбора контактных данных.

Часто мы сталкиваемся с виджетами на телефоне: часы и таймеры, трекеры шагов, иконки музыкальных приложений.
Одно из ключевых преимуществ виджетов — их гибкость и универсальность. Они прекрасно подходят для различных платформ и CMS. Любой разработчик, независимо от опыта, легко может добавить виджеты в продукт.
Простота настройки позволяет тестировать разные гипотезы: менять расположение, дизайн, текст и формат. За короткое время вы можете найти вариант, который понравится целевой аудитории.
Виджеты могут выполнять разные задачи. Некоторые из них предназначены для отображения дополнительной информации: погода, календарь и так далее. Другие — для взаимодействия с пользователями, например, комментарии или формы обратной связи. Есть такие, которые позволяют делиться элементами из соцсетей, отображают видео- или аудиоконтент.
Важное условие для эффективности виджета — он должен быть адаптирован для различных устройств, чтобы обеспечить качественный пользовательский опыт и на десктопе, и на смартфоне.
Какие бывают виджеты
Все виджеты можно условно разделить по типу, виду и месту расположения. По типу они делятся на:
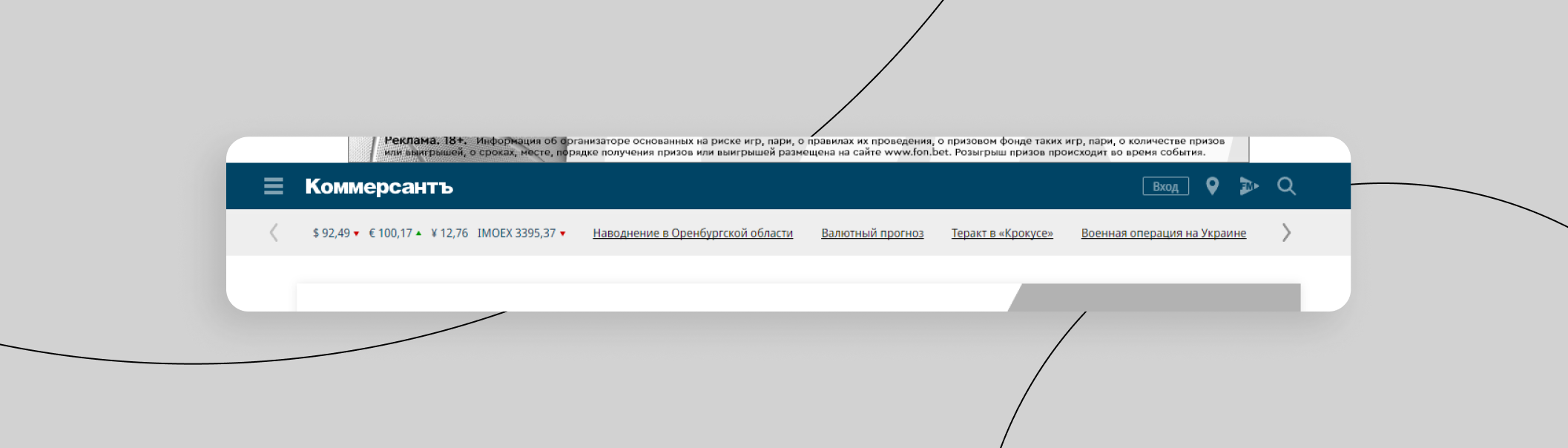
- Информационные. Содержат данные о погоде, новостях, курсах валют и других актуальных событиях.
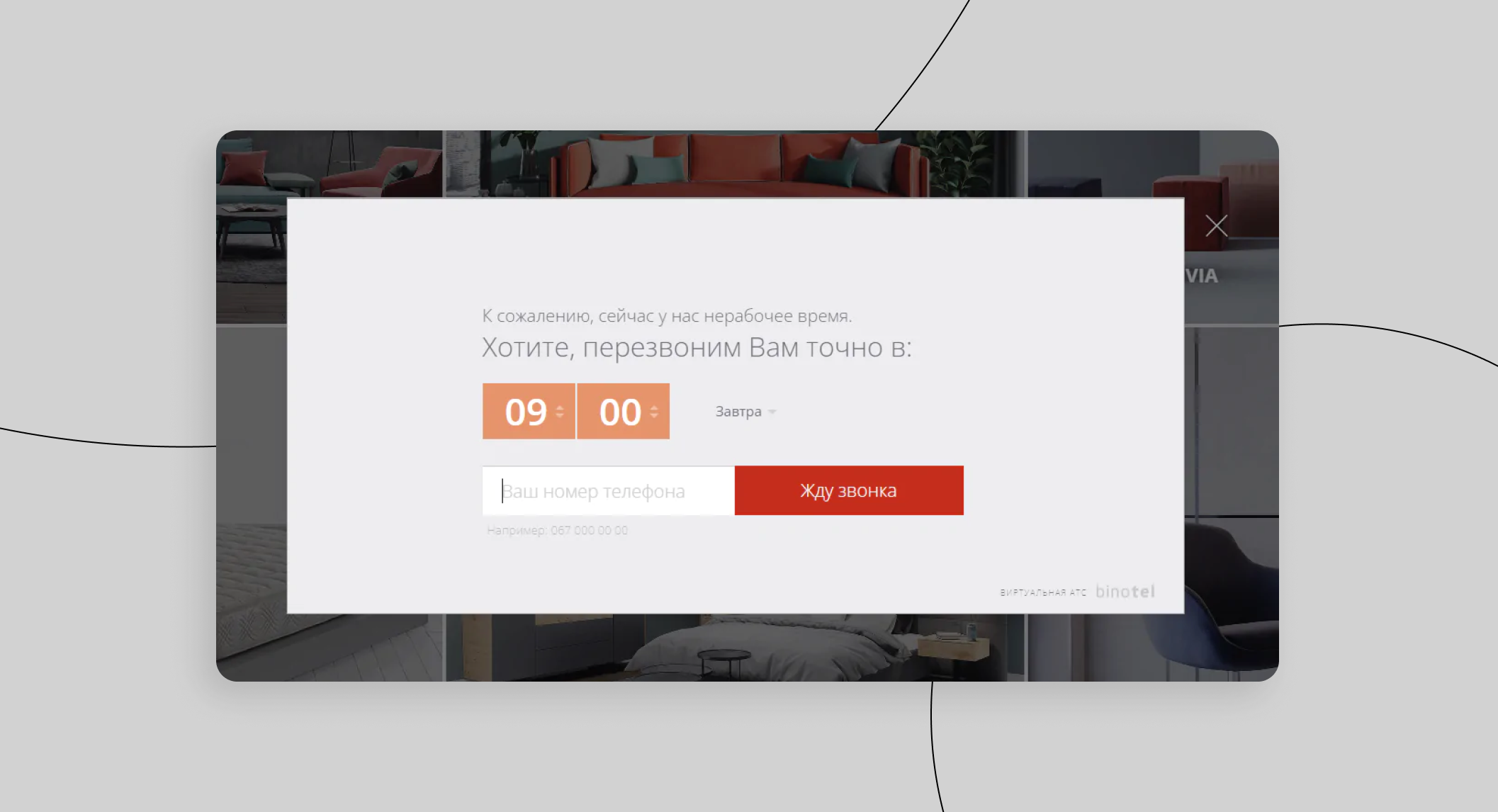
- Коммуникационные. Включают в себя формы обратной связи, чаты поддержки, комментарии и обратные звонки.
- Социальные. Позволяют пользователям поделиться контентом в социальных сетях или посмотреть профиль компании.
- Мультимедийные. Видео- и аудиоплееры, галереи изображений, слайдеры.
- Интерактивные. Игры, опросы, виджеты с вопросами и ответами.
- Рекламные. Баннеры с акциями и скидками.

По виду эти элементы бывают:
- Статичные. Неподвижные, остаются на месте без изменений, не требуют активного взаимодействия пользователя.
- Динамические. Изменяются в реальном времени или в ответ на действия пользователя.
- Персонализированные. Адаптируются к предпочтениям и поведению пользователя, показывая контент, который наиболее ему интересен.

По месту расположения все виджеты можно разделить на:
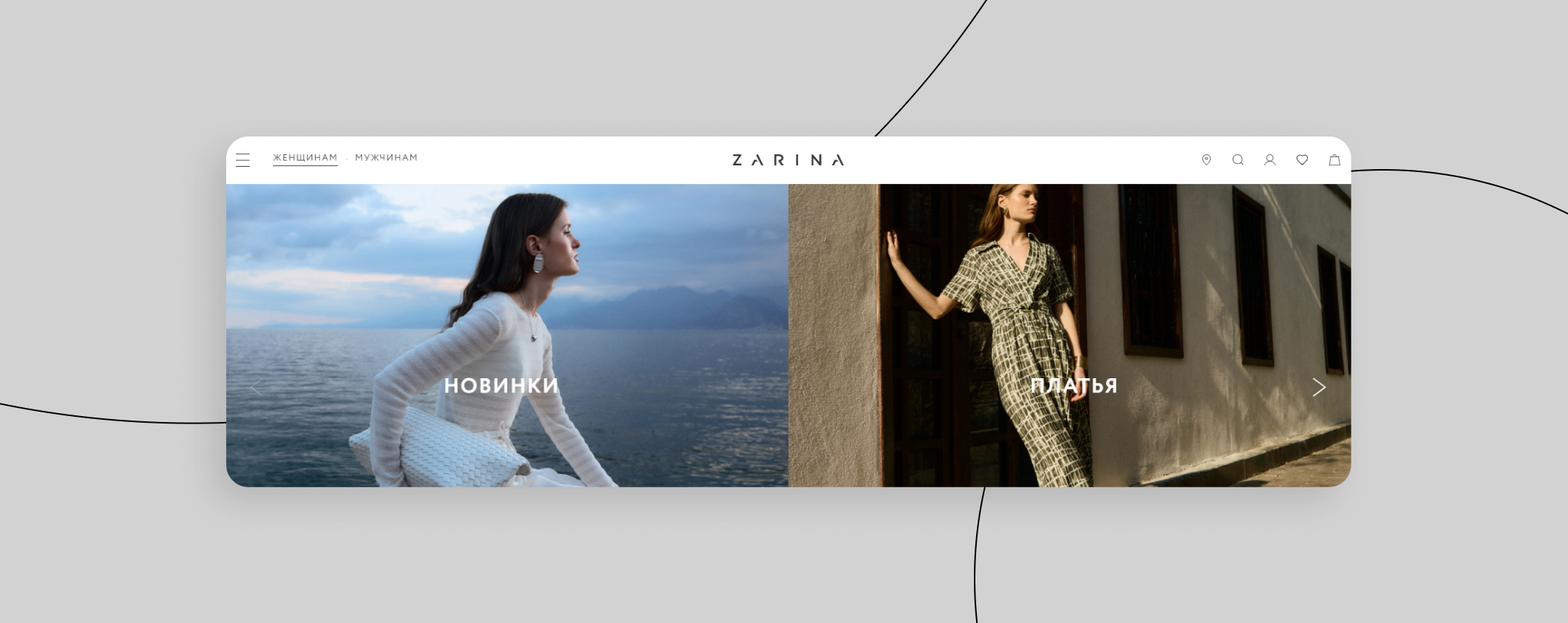
- Верхние. Находятся в верхней части страницы, часто в виде заголовков, баннеров или меню навигации.
- Боковые. Расположены на боковой панели сайта, могут содержать блоки информации или навигационные ссылки.
- Нижние. Размещены в нижней части страницы и содержат дополнительные ссылки, контактную информацию, кнопки подписки или обратной связи.
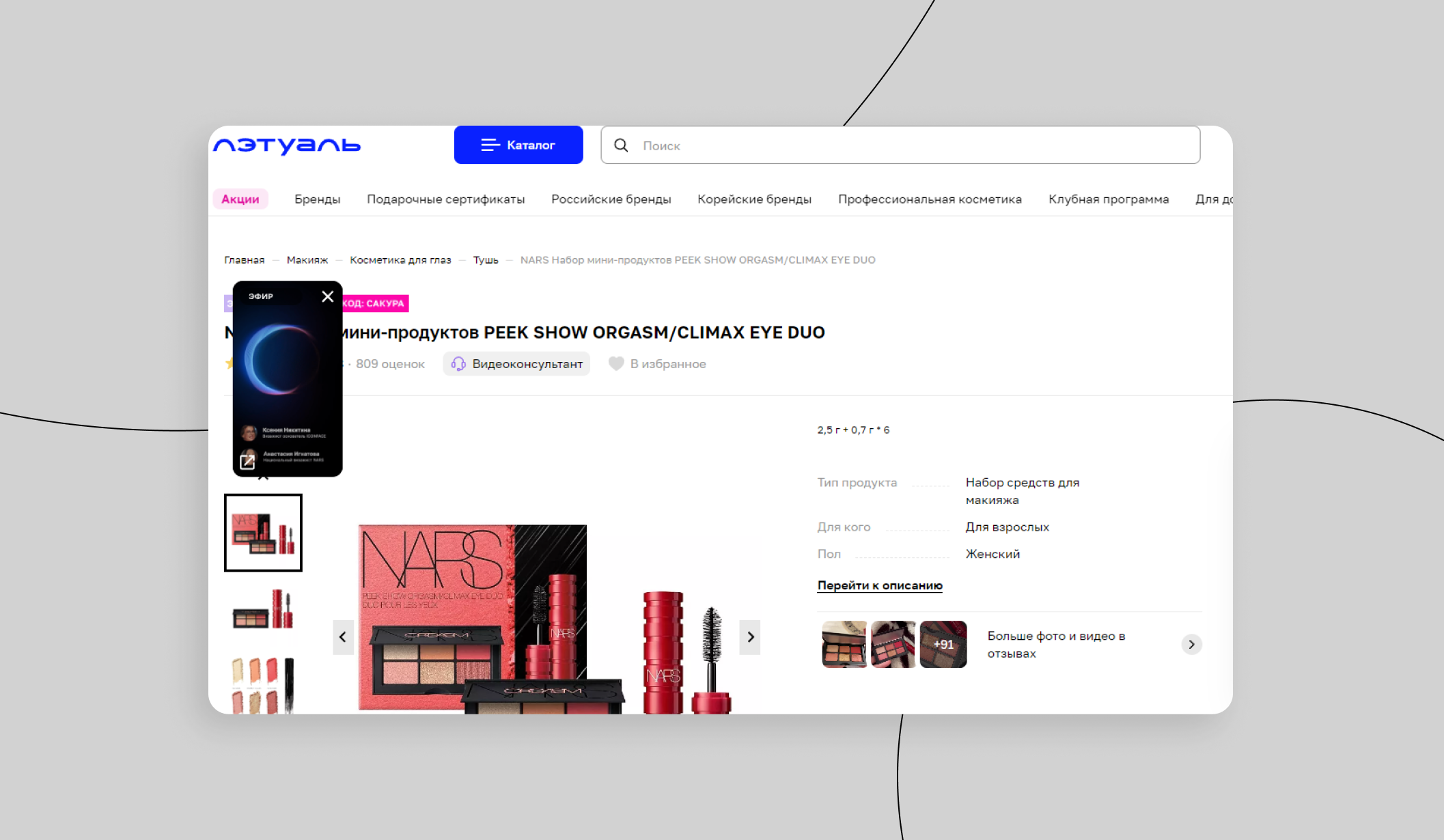
- Всплывающие. Появляются на экране, когда пользователь провел на сайте определенное время или совершил конкретное действие.

Зачем нужны виджеты
Виджеты — это отличный инструмент для удержания внимания и увеличения конверсии. Вот несколько причин внедрить их или как минимум протестировать.
Улучшение пользовательского опыта. Инструмент помогает сделать ресурс удобнее. Например, благодаря виджетам поиска, обратной связи или комментариев взаимодействие с ресурсом становится комфортнее. Это повышает уровень удовлетворенности пользователей.
Повышение вовлеченности. Интерактивные виджеты станут хорошим инструментом для привлечения внимания аудитории и удержания ее на сайте. Это может быть что угодно: начиная от баннеров с актуальными новостями или статьями до игр или опросов, которые заинтересуют посетителей и будут мотивировать их задержаться подольше.
Увеличение конверсии. Некоторые виджеты — формы подписки, попапы со скидками, таймеры акций — способствуют росту конверсии. Предоставьте пользователям возможность легко подписаться на обновления, поделиться контентом в соцсетях или получить быстрый ответ. Это снизит барьеры для взаимодействия с сайтом и повысит вероятность целевого действия.
Улучшение SEO. Инструмент помогает улучшить SEO-показатели. Например, виджеты для отображения последних статей или ссылок на соцсети увеличивают время, которое посетитель проводит на сайте, и улучшают релевантность для поисковых систем.

Вот какие функции могут выполнять виджеты:
- Привлекать и удерживать внимание. Пользователь обязательно отвлечется на диалоговое окно, которое попросит не закрывать страницу.
- Мотивировать к совершению целевого действия. Например, рассказывать об акциях и скидках или о преимуществах подписки на рассылку.
- Информировать. Таймер напомнит посетителям о том, что распродажа подходит к концу, или о технических работах на сайте.
- Повышать вовлеченность. Модули с играми, колесом фортуны и подобными элементами могут стать эффективным способом удержания на странице.
- Поддерживать коммуникацию. Попапы с онлайн-чатом помогут посетителям получить быструю поддержку прямо на сайте.
- Собирать обратную связь. Виджеты форм клиентских данных или опросов помогут узнать предпочтения и мнения аудитории.

Самые распространенные виджеты
Выше мы выяснили, что виджетов очень много. Они могут размещаться в различных местах сайта и решать разные задачи. На примерах рассмотрим самые популярные виды.
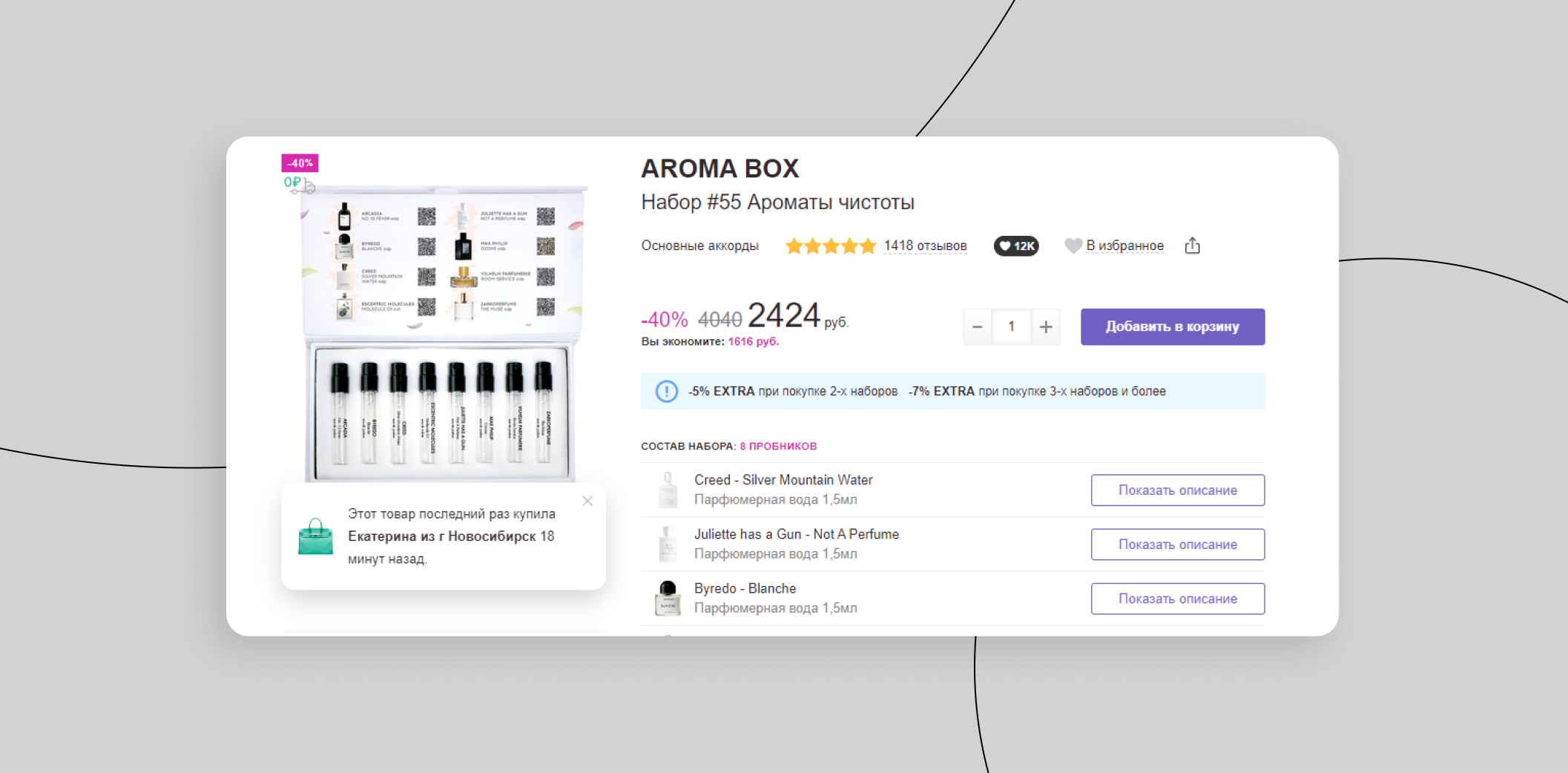
Счетчики покупок или оставшихся единиц
Иногда в онлайн-магазинах можно встретить всплывающие окна «Только что забронировано», «Этот товар купили 99 раз». Так мы убеждаем посетителя быстрее принять решение о покупке.

Виджеты форм обратной связи
Помогают посетителям задавать вопросы или оставлять отзывы. Таким образом, вы улучшаете и упрощаете взаимодействие с потенциальным клиентом. Иногда эти элементы оформлены в виде попапов, которые всплывают после длительного бездействия.

Виджеты мультимедиа
Интегрируют на сайт видео- и аудиоконтент. Вы можете добавлять обзоры, видеоинструкции или музыку, которая ассоциируется с товаром или брендом.

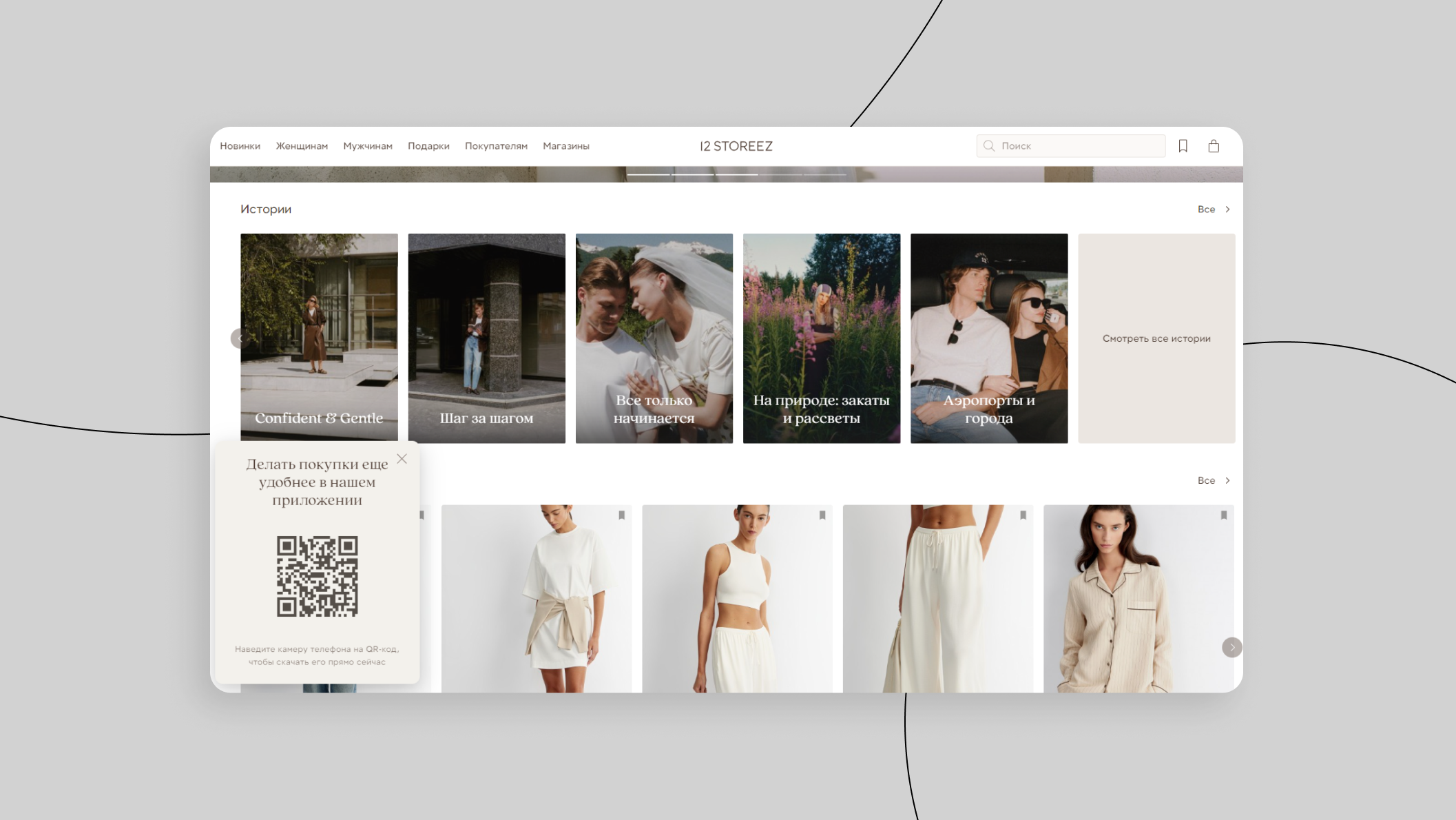
Виджеты галерей и слайдеров
Позволяют создавать и отображать красочные галереи, что делает контент интереснее для посетителей.

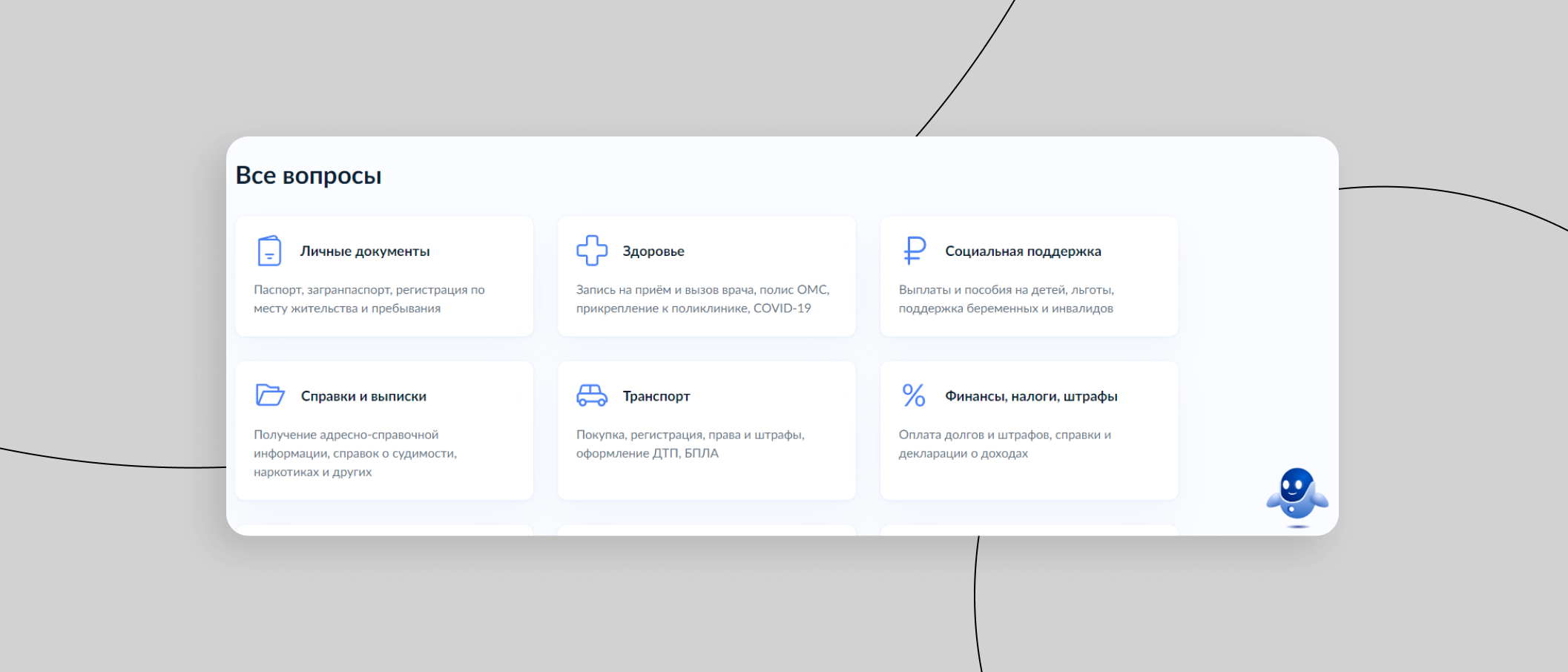
Виджеты поиска
Обеспечивают функцию поиска по ресурсу, позволяют пользователям быстро и удобно находить нужную информацию.

Виджеты календаря, расписания или погоды
Дают информацию о мероприятиях или расписании, держат в курсе актуальных событий.

Игровые модули
Предлагают пользователю участвовать в играх, конкурсах или опросах, что делает взаимодействие с вашим сайтом более увлекательным и запоминающимся.
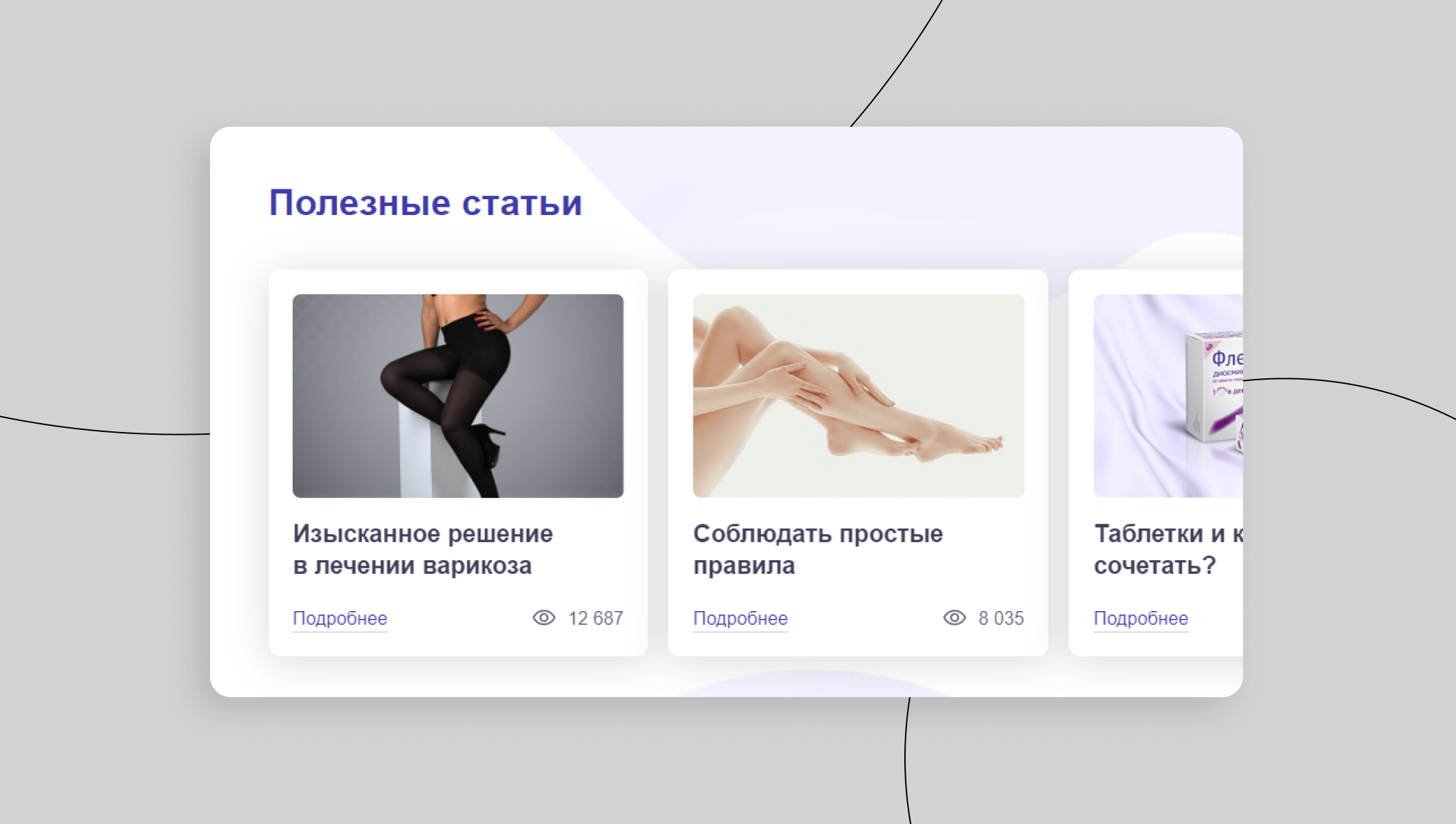
Виджеты статей
Если добавить блоки со статьями, посетители будут дольше находиться на сайте. Это полезно для SEO-оптимизации.

Всплывающие окна с акциями и скидками
Такие часто видят посетители, которые впервые на сайте: «Получи скидку 10% на первый заказ». Или клиенты, которые уже какое-то время просматривают товары. Например, в интернет-магазине Lamoda предлагают промокод на скидку, если посетитель совершит покупку в течение 20 минут. Это повышает конверсию в продажу.
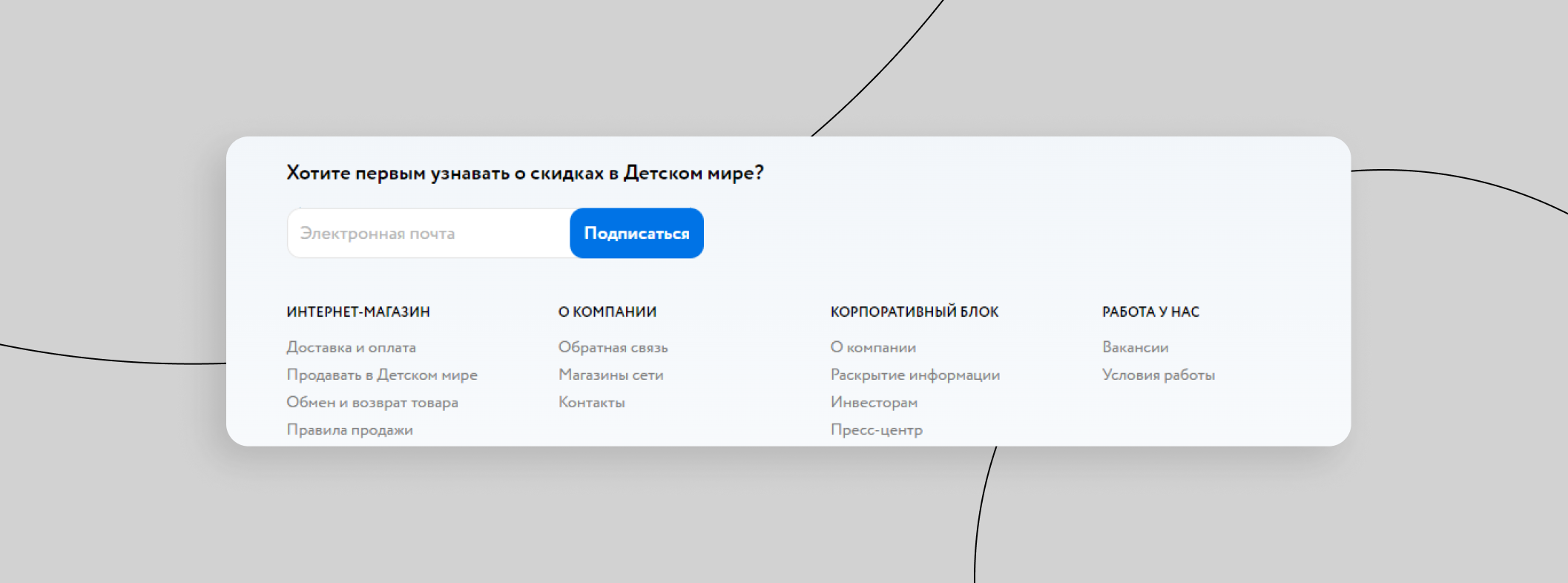
Формы подписки
Бывают как во всплывающем окне, так и в статичном виджете. Призывают подписаться на рассылку, также часто предлагают скидку в обмен на email. Рабочий способ пополнять базу клиентских данных.

Топ-5 ошибок, которые совершают при внедрении виджетов
Виджет — полезный инструмент. Но только если он уместен. Вот ошибки, которые часто совершают при внедрении этого элемента. Запоминаем — и никогда так не делаем.
Избыточное количество
Всего хорошего должно быть в меру. Слишком много виджетов на сайте приводит к перегрузке контентом. Человек не может сфокусироваться и понять, что ему делать. Найти необходимую информацию становится сложно. Кроме того, из-за обилия графики и элементов страницы могут долго грузиться.
Следите за уместностью и выбирайте только то, что необходимо для ваших задач. Тогда инструмент будет приносить пользу и упрощать путь пользователя.
Неоптимизированные виджеты
Не забывайте, что большое количество посетителей заходит на сайт с мобильных устройств. Учитывайте это при настройке. И помните, что дополнительные блоки могут снижать производительность ресурса.
Неудачное размещение
Проверьте с помощью A/B-тестирования, удачно ли расположены виджеты. Меняйте их местами и оценивайте результаты, чтобы найти наилучший вариант.
Слабый дизайн
Не забывайте про фирменный стиль и сочетаемость с сайтом. Виджет должен быть заметным, но не выбиваться из общего дизайна. Текст — короткий и хорошо читаемый. Убедитесь, что кнопка закрытия отчетливо видна. Так вы не будете раздражать посетителя, если предложение его не заинтересует.
Игнорирование пользовательского опыта
Важно помнить, что цель виджетов — упростить жизнь клиентам. Если они мешают нормальной навигации или раздражают людей, вы потеряете аудиторию. Показывайте их в нужное время, в нужном месте и нужным людям.
Заключение
Виджеты — рабочий инструмент для улучшения пользовательского опыта, повышения лояльности посетителей и увеличения конверсии.
В статье мы обсудили различные виды виджетов и распространенные ошибки, которые важно избегать. Правильное расположение элементов и уместный контент помогут улучшить показатели и сделать ресурс привлекательнее и удобнее.
Не бойтесь экспериментировать, чтобы найти оптимальный вариант, который соответствует вашим целям и потребностям аудитории. Для этого регулярно проводите A/B-тестирование. Отслеживайте статистику и оперативно внедряйте изменения.
Помните, что каждый сайт уникален — виджеты должны быть адаптированы под его особенности и цели. Следуйте советам и рекомендациям в статье, а если хотите внедрить этот инструмент, но не знаете как — наши специалисты помогут во всем разобраться.
