Email-маркетинг остается одним из самых эффективных инструментов для работы с клиентами в России. Внешний вид и функциональность HTML-письма напрямую влияют на результаты рассылки. В этой статье мы собрали 55+ примеров email-рассылок и 12 готовых шаблонов для быстрого старта.
Примеры успешных email-рассылок
Все рассылки можно укрупненно разделить на информационные, контентные и продающие, хотя часто встречается смешанный формат. Отдельно рассмотрим письма для повышения лояльности и обучающие.
Информационные
Это письма с актуальной информацией о компании, продуктах или отрасли в целом. Помогают поддерживать постоянный контакт с аудиторией, держать ее в курсе событий и укрепляют доверие к бренду.
| Элемент | Описание |
|---|---|
| Актуальность и полезность | Информация должна быть свежей и интересной для аудитории |
| Понятные тема и прехедер | Обычно из темы письма сразу понятна суть. Но иногда можно отойти от этого правила |
| Четкая структура | Заголовки и подзаголовки помогают читателям быстро находить нужную информацию. Используйте списки и выделения, если письмо длинное |
| Привлекательный дизайн | Используйте фото, видео и инфографику |
Пример №1. Хорошие новости от Aviasales

Все рассылки Aviasales отчасти продающие — продают мечту о незабываемом путешествии. В примере есть также элементы контентного письма, но главная цель — рассказать подписчикам о нововведениях и о классном конкурсе с возможностью выиграть билеты. А модуль для сбора обратной связи помогает понять, насколько полезно и интересно получилось.
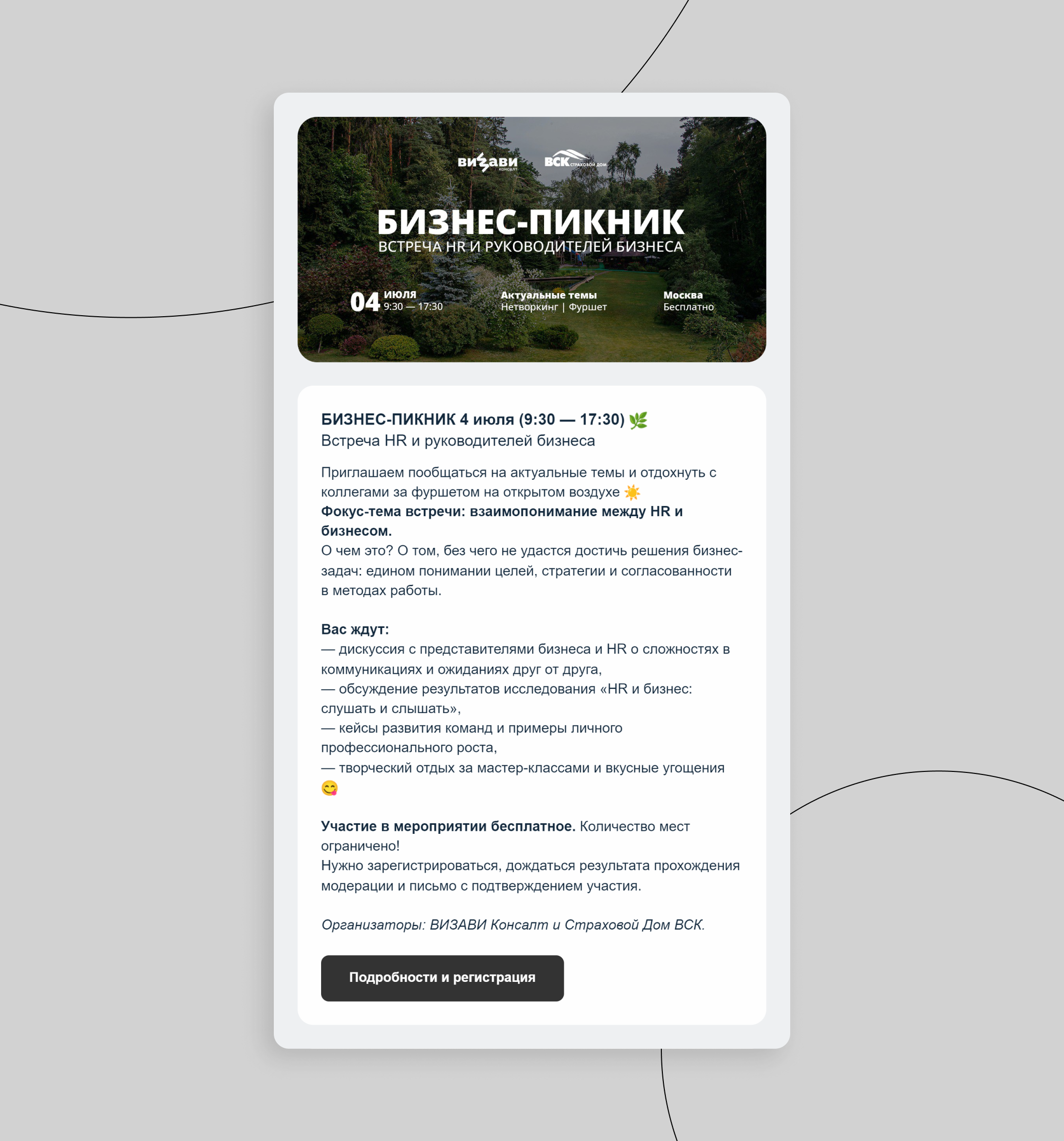
Пример №2. Приятное + полезное на бизнес-пикнике

Компания, которая проводит бизнес-встречи, рассказывает об очередном мероприятии: тематика и организаторы, формат и программа, время и город. Узнать подробности и оставить заявку можно по ссылке. Лаконичный текст вызывает интерес у целевой аудитории, все важные моменты подсвечены. Подписчики понимают, что на мероприятии можно не только узнать новое и обзавестись полезными знакомствами, но и просто хорошо отдохнуть на свежем воздухе — а это еще одна причина не пропускать встречу. Простой баннер с фотографией места и основной информацией очень в тему — не отвлекает от сути и визуально дополняет эту приятную картину.
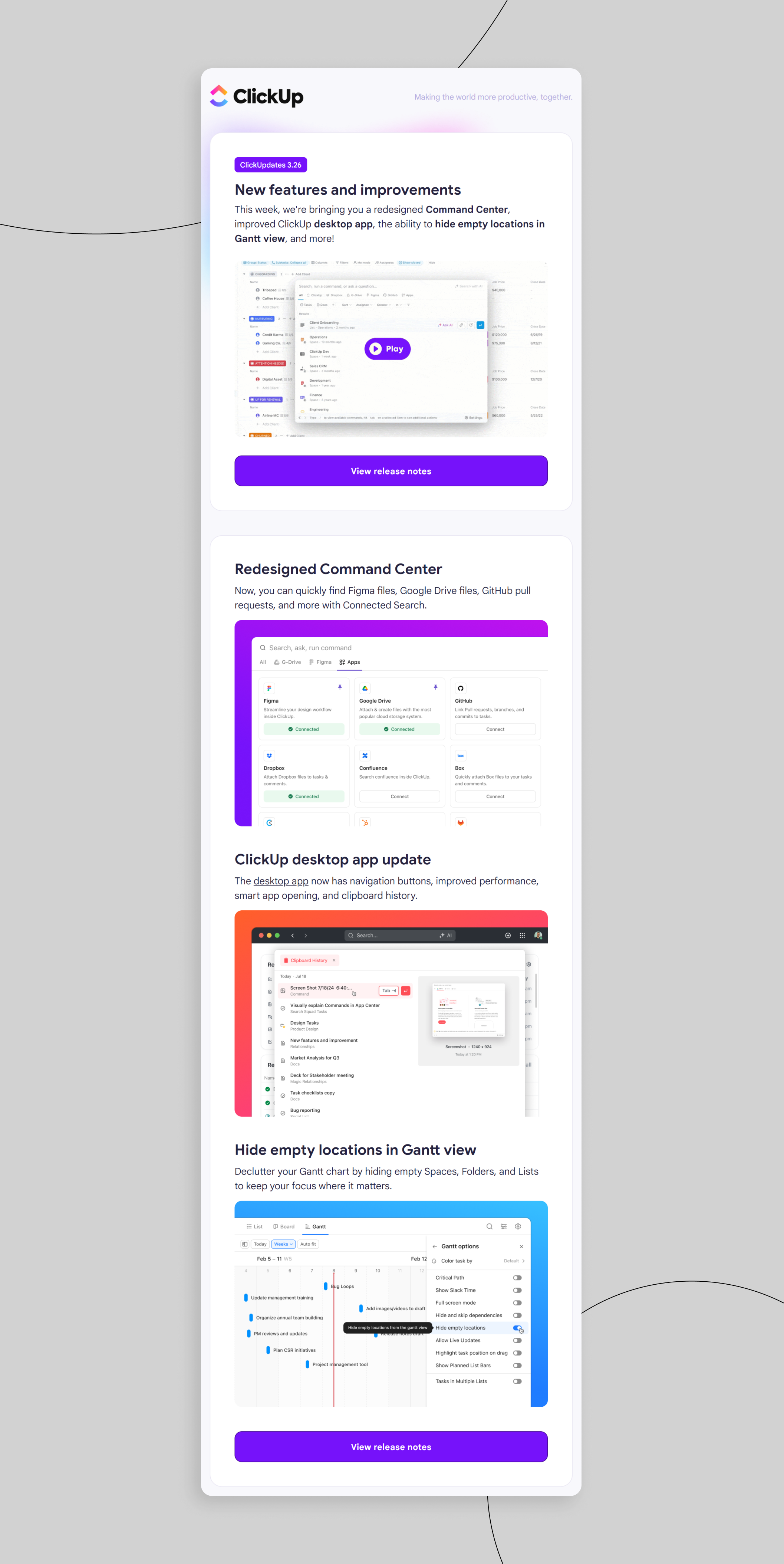
Пример №3. Обновления от ClickUp

Это рассылка от онлайн-сервиса для управления проектами, в которой показаны последние обновления платформы. Яркая гифка, скриншоты и минимум текста — получилось полезно и нескучно. За подробностями можно перейти на сайт, а вся основная информация есть в письме.
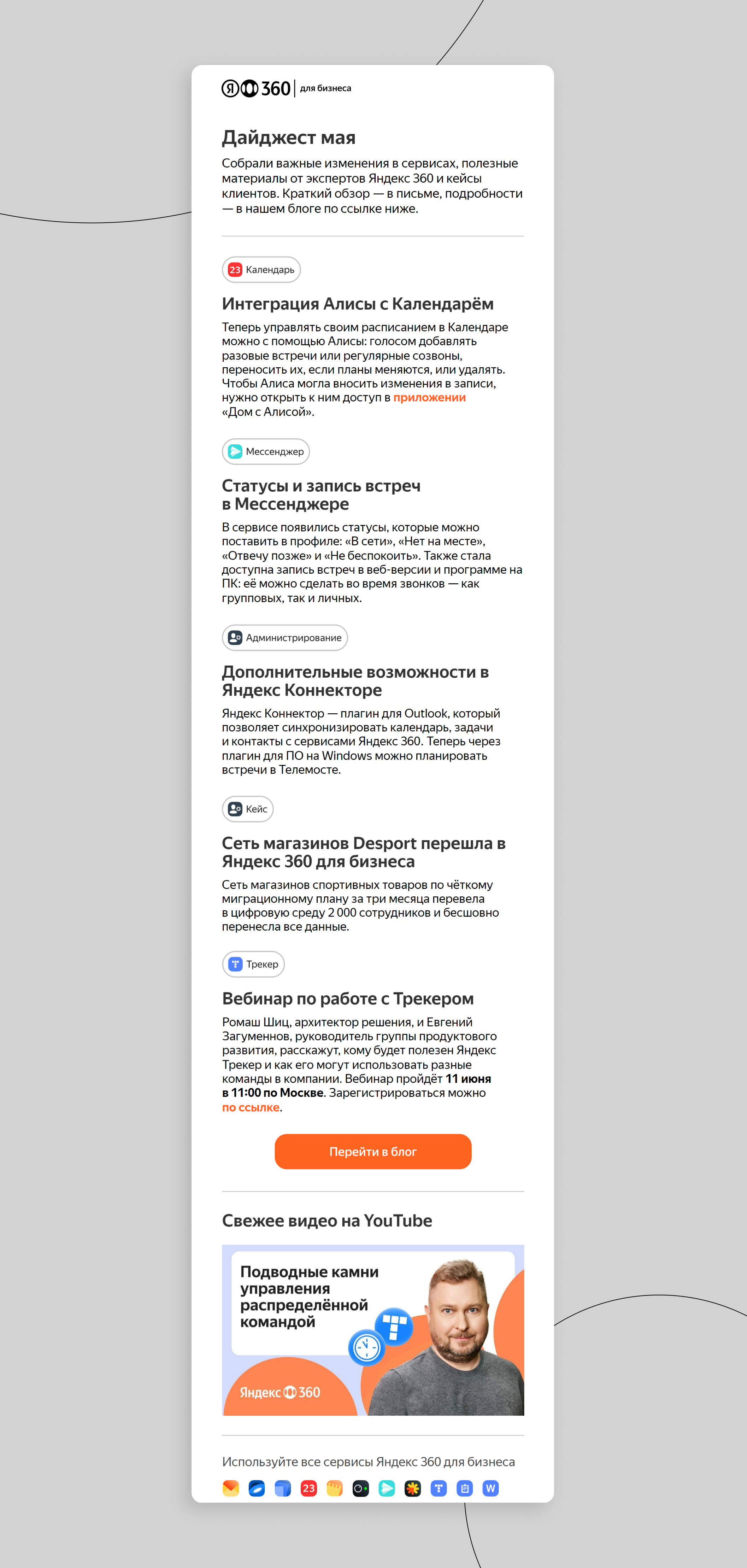
Пример №4. Самое полезное за месяц от «Яндекс 360 для бизнеса»

Компания рассказывает в рассылке-дайджесте, что нового и классного произошло за месяц. Выбрали самое интересное по каждому из направлений: календарь, мессенджер, администрирование, а еще добавили крутой кейс. Также подписчиков приглашают на онлайн-мероприятие, где будут говорить про один из инструментов и его возможности. В конце предлагают посмотреть видео на YouTube и напоминают про остальные сервисы «Яндекса» для бизнеса.
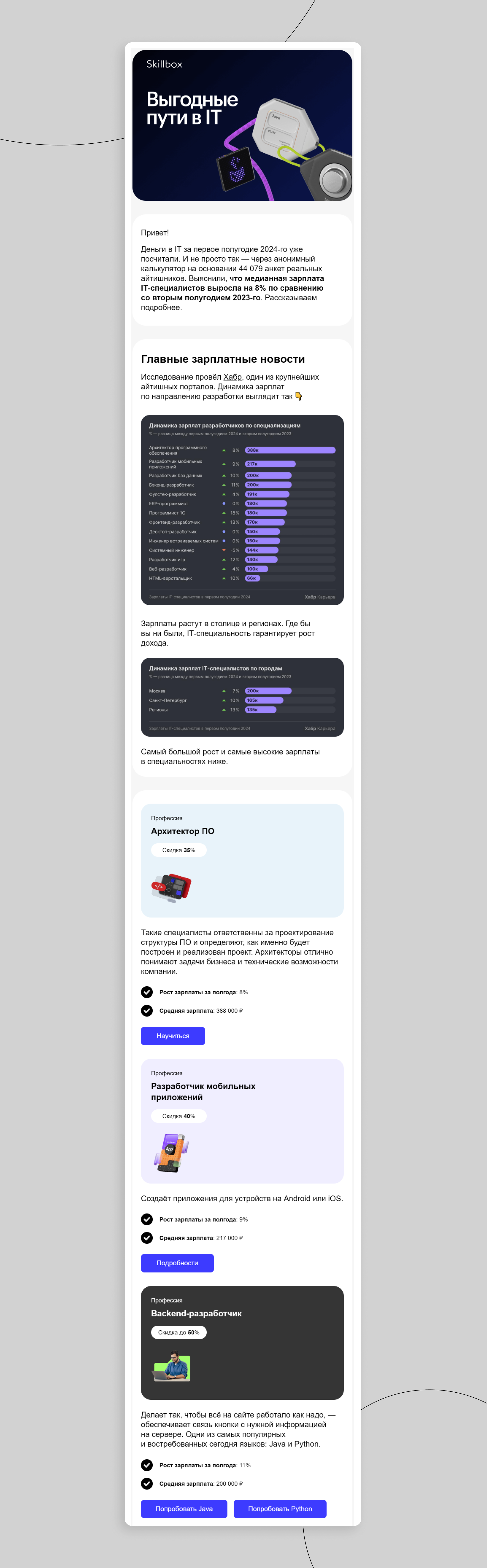
Пример №5. Что на самом деле с зарплатами в IT

Письмо от образовательной платформы рассказывает о том, как изменились зарплаты в IT. Текст сопровождается инфографикой для наглядности. Информационная рассылка плавно переходит в продающую. Специальности с самыми высокими доходами выделены в отдельный блок, и кнопки ведут на страницы онлайн-курсов по этим направлениям. Информативно и убедительно.
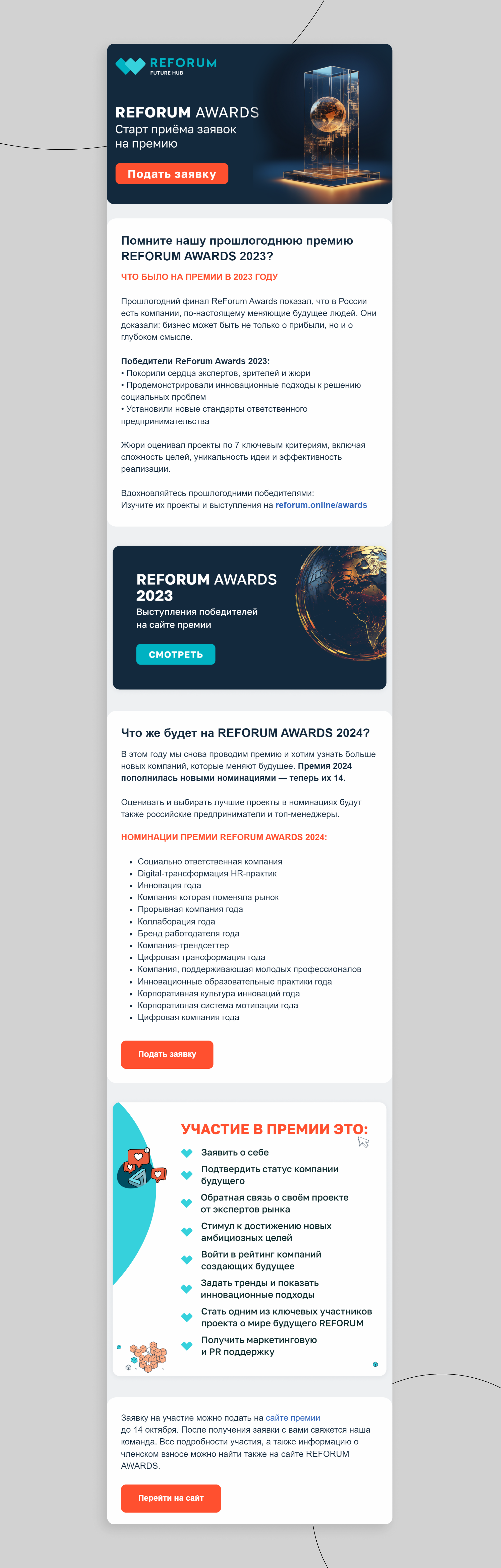
Пример №6. Премия для лучших

Платформа ReForum организует премию и награждает компании, которые меняют будущее. Рассылка сообщает о начале приема заявок, о новых номинациях и напоминает о задачах мероприятия. По сути участие в нем — это возможность заявить о себе на широкую аудиторию. Письмо информационное, но не скучное. В оформлении используют списки и выделение цветом, разделяют текст на смысловые блоки, чтобы он не сливался в единое полотно.
Пример №7. Самое главное в дайджесте от онлайн-университета

Компания собрала дайджест основных новостей за неделю. Среди них — два полезных эфира и запуск продукции на сайте партнера. Текста довольно много, но он разбит на блоки с приятным визуальным оформлением и благодаря этому легко воспринимается. Темы интересные, на кнопках — четкие призывы к действию. У подписчиков появляется желание перейти на сайт и узнать подробности. Цель рассылки достигнута!
Кейс Tramontana
Повысили эффективность массовых рассылок в два раза и составили мультиканальную стратегию развития автоматизированного маркетинга с магазином туристического снаряжения Tramontana.
Читать кейс ->
Контентные
Это письма с интересным и полезным содержимым, которые повышают вовлеченность и лояльность аудитории. Они помогают показать свою экспертность, а также зачастую используются для прогрева подписчиков.
| Элемент | Описание |
|---|---|
| Привлекательная тема | Тема письма может раскрывать его суть или создавать интригу, но всегда вызывает интерес и желание кликнуть |
| Полезный контент | Отличительная черта таких рассылок — наличие пользы даже для тех, кто не планирует пользоваться продуктами компании |
| Визуальное сопровождение | Картинки, гифки, видео и инфографика помогают разнообразить контент письма и лучше донести информацию |
Пример №1. Для тех, кто хочет отдохнуть роскошно

Aviasales подготовил дайджест для тех, кого интересует ОАЭ — с путеводителем и другими полезными материалами. Если направление не привлекает, можно посмотреть статьи про другие места. Наверняка каждый любитель путешествий найдет что-то по душе. Пять сердечек из пяти!
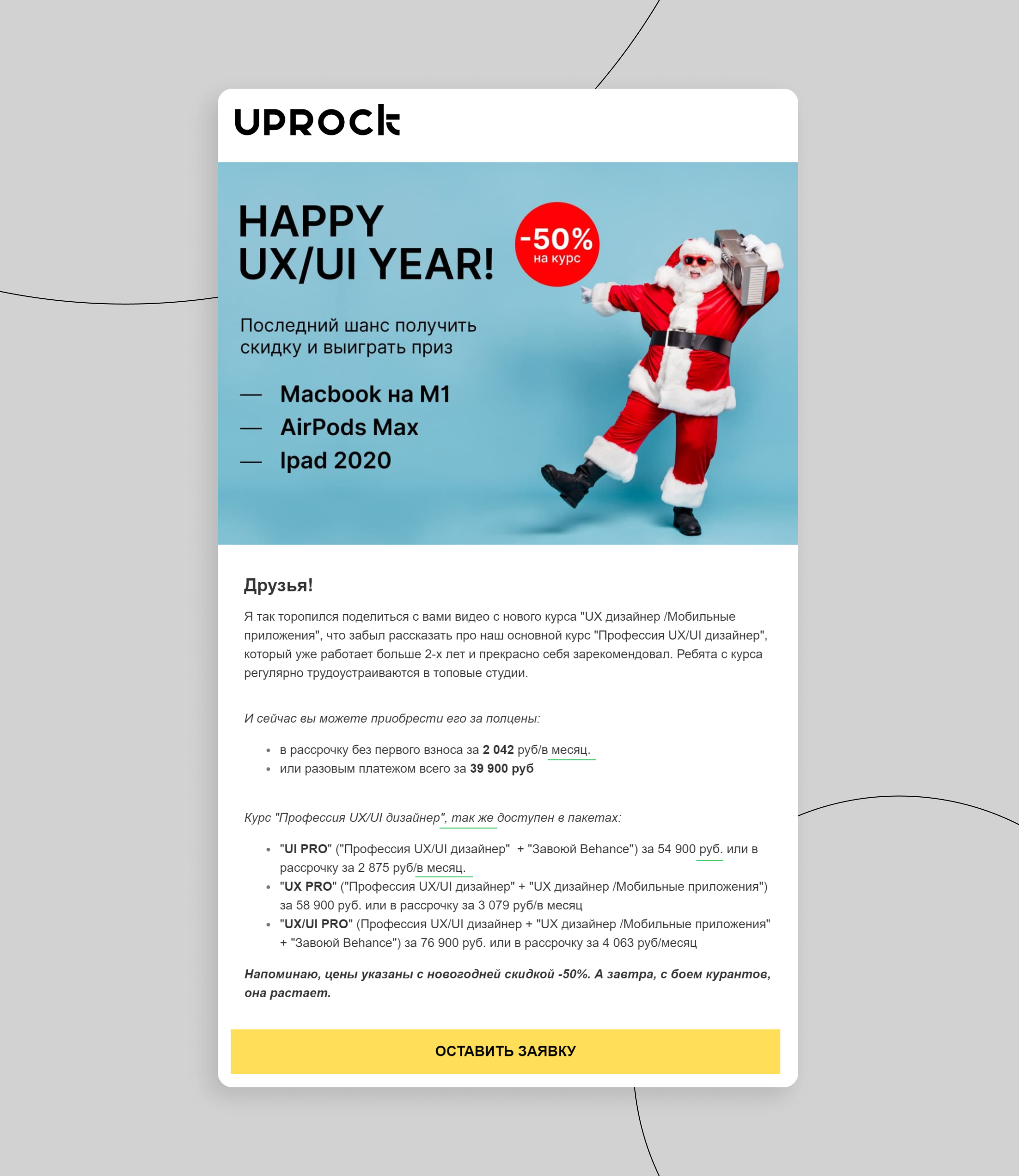
Пример №2. Дизайнерам на заметку

Школа дизайна подготовила подборку сервисов и инструментов, которые упрощают дизайнеру жизнь. Также в рассылку добавили видео с рекомендациями и ссылки на зарубежные статьи по UX, озвученные основателем платформы. Глаза разбегаются от обилия полезного контента!
Пример №3. «Кинопоиск» помогает определиться с планами на выходные

«Кинопоиск» интересуется планами подписчиков на выходные и готов помочь любителям ленивого отдыха. Для начала нам предлагают присоединиться к Телеграм-каналу, где выбирают кино на вечер пятницы и потом обсуждают в комментариях. Все мы своего рода кинокритики, и приятно, когда можно обменяться мнениями. Отдельный раздел посвящен рекомендациям от редакции. Можно перейти на сайт и прочитать статью целиком или просто взять на заметку главные премьеры. В воскресенье предлагают посмотреть главный футбольный матч лета. В конце письма — подборка фильмов на основе интересов пользователя.
Пример №4. Про SEO-продвижение и циклы в Python

Образовательная платформа регулярно отправляет дайджесты полезных материалов по темам своих курсов. Подписчики получают ответы на вопросы и узнают новое, а онлайн-университет между делом напоминает о себе и своих продуктах. В рассылке ничего лишнего — анимированный баннер, подводка, название и выжимка каждой статьи с кнопкой. В конце — кликабельный баннер, который ведет на страницу с бесплатными продуктами и материалами.
Пример №5. Окультуриваемся со STEPPE

Интернет-издание о культурной и деловой жизни в Казахстане запустило серию писем об искусстве. В этом письме автор рассказывает, как отличить оригинал картины от копии. Текста много, и для легкости восприятия его разбили на блоки и разбавили забавными гифками.
Пример №6. Правило Парето в бизнесе

Skillbox Media делает полезные рассылки про образование, бизнес и управление. Это письмо про правило Парето — многие о нем слышали, но не используют в жизни. Авторы рассылки объясняют, как принцип 80/20 помогает в маркетинге, бизнес-процессах, тайм-менеджменте и инвестициях. Текста достаточно много, и его можно было разбавить картинками или гифками, но сам по себе контент интересный и разбит на смысловые блоки. Понятный CTA предлагает продолжить чтение на сайте. Ниже еще три блока с другими статьями на тему управления с краткой аннотацией. Можно было лучше, но в целом неплохо.
Пример №7. Как сделать лето незабываемым

Еще одна рассылка от образовательной платформы — 20 идей, как запомнить лето. В письме есть несколько примеров, а полный адвент-календарь можно посмотреть на лендинге, кликнув по баннеру. Такой интерактив многие любят, и наверняка письмо получило много кликов. Среди универсальных идей попадаются несколько штук, связанных с онлайн-обучением — разумеется, со скидками и бонусами. В конце — тематически оформленный NPS-блок, чтобы понять, насколько аудитории зашел формат. Кстати, в REES46 тоже есть инструмент для оценки удовлетворенности клиентов.
Промо-рассылки
Промо-рассылки помогают продвигать продукты и услуги, привлекать новых клиентов и стимулировать продажи. Такие письма часто содержат специальные предложения, скидки и лимитированные акции.
| Элемент | Описание |
|---|---|
| Привлекательный заголовок | Заголовок должен цеплять внимание и побуждать открыть письмо |
| Яркий визуальный дизайн | Используйте красочные баннеры, на которых указана суть предложения. В теле промо-письма — качественные изображения продуктов, иллюстрации, гифки. Иногда уместна инфографика |
| Четкий призыв к действию | Заметные кнопки или ссылки для перехода к покупке с понятным призывом к действию: «Купить сейчас», «Получить скидку» |
| Ограниченное время предложения | Можно указать сроки действия акции для создания чувства срочности: «Предложение действует до конца недели» |
| Персонализация | Используйте данные о подписчиках для персонализированных предложений |
| Социальные доказательства | Добавляйте отзывы клиентов, рейтинги и рекомендации для повышения доверия |
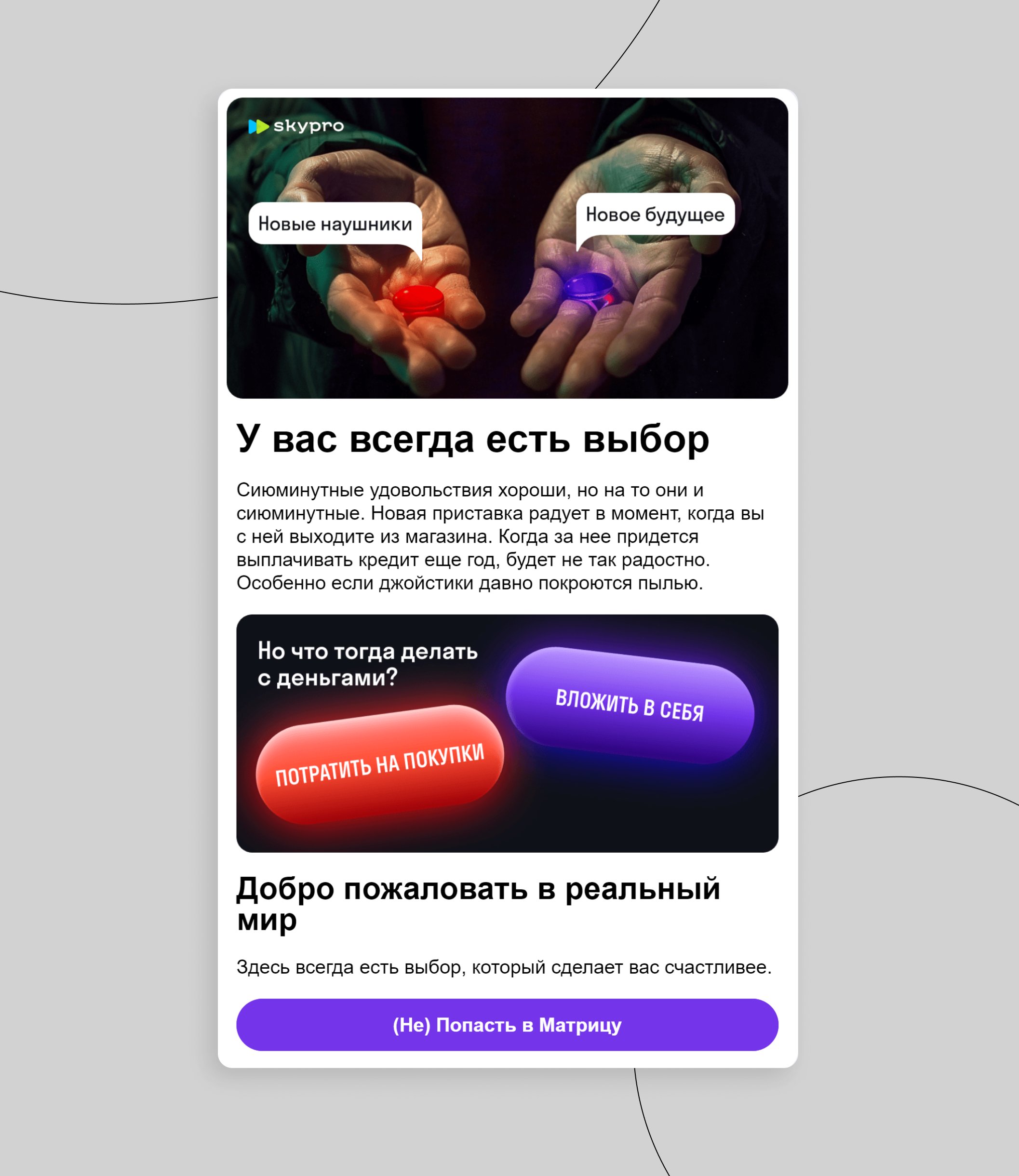
Пример №1. Вы в игре!

Тема: Портал в карьерную игру. Интригует и вызывает желание открыть письмо. За счет оформления оно действительно вызывает ассоциации с видеоиграми и погружает в сценарий, который вполне может стать реальностью. С самого начала письмо захватывает внимание — визуализирует желанный результат и предлагает способ достижения. А дальше описан пошаговый план, который, конечно же, включает обучение английскому в Skyeng и получение IT-специальности в Skypro. Несколько CTA — четких и понятных.
Пример №2. Искусство в повседневности

Тема: Новая коллекция в ТВОЕ🔥. Рассылка анонсирует новую коллекцию магазина, созданную в коллаборации с современным художником. Тематический баннер привлекает внимание. Фотографии моделей с разных ракурсов чередуются с цитатами автора, которые поясняют идею. В каждое фото зашита ссылка на товар. Получилось креативно и привлекательно.
Пример №3. Врываемся в мультипликацию

Тема: Как создают мультфильмы. Эта рассылка и контентная, и продающая. Contented рассказывает, как создавать 3D-персонажей на примере известного мультика — и плавно подводит к обучающему курсу. Текст с первых слов погружает вас в роль 3D-мультипликатора, и гифки дополняют картину. Визуал письма очень приятный — для школы дизайна это особенно важно.
Пример №4. Дружба — это чудо, особенно с таким подарками

Тема: Дарим друзьям самое лучшее. Сеть магазинов бытовой техники и электроники использует небанальный инфоповод, чтобы предложить подписчикам ходовые товары. Кто-то порадует друзей, а кто-то — себя. Баннер, небольшая подводка, CTA-кнопка и подборки для женщин и мужчин — ничего лишнего.
Пример №5. Дима, купи ей курс со скидкой (себе тоже можно)

Тема: Дима, купи ей курс со скидкой 70%. Skillbox присоединился к тренду с Димой, от которого все что-то хотят — и довольно удачно. Курс по актуальной специальности действительно может стать удачным подарком подруге или себе. Особенно с такой скидкой.
Пример №6. Билет на распродажу от МИФа

Тема: Ваше приглашение на тайную распродажу. Рассылка МИФа предлагает поучаствовать в распродаже подарочных книг со скидкой 45%. Либо купить по выгодной цене варианты, которые не входят в подборку. Понятные CTA и наглядное сравнение старых и новых цен успешно подталкивают подписчиков к покупке.
Пример №7. Как войти в IT бесплатно

Тема: IT-курс за 0 рублей. Онлайн-платформа предлагает тест-драйв профессии Data Scientist. В рассылке тезисно описана программа мини-курса, а кнопки с понятными призывами к действию и подарки подталкивают к покупке. Столько пользы и бесплатно — почему бы не попробовать?
Пример №8. +1 к выгоде

Тема: Твой подарок ждет тебя 🎁. TechnoDom устроил акцию 1+1. Баннер в цветах бренда интригует, подборка отвечает интересам пользователя, а бонусы радуют глаз. В рассылке несколько кнопок, которые ведут на сайт. Есть блоки с товаром дня и с рекламой подарочного сертификата. Без подарков не останется никто!
Пример №9. Фешн со скидкой

Тема: До -30 на летний фешн. Баннер привлекает внимание и сразу дает понять, в чем выгода предложения. В начале рассылки вся основная информация: промокод, пояснение по условиям акции и кнопка с понятным CTA. Дальше идут две подборки с кликабельными блоками товаров — для него и для нее. Остальные позиции со скидкой можно посмотреть на сайте. Цвета шаблона навевают мысли о беззаботном лете и создают нужное настроение для шоппинга.
Пример №10. Бинго для будущего дизайнера

Тема: Сыграйте в дизайн-бинго. Школа Contented предлагает собрать свое бинго, чтобы определиться с выбором дизайн-направления. Независимо от результатов каждый получает промокод на скидку в 47%. Много кнопок с призывом к действию — все понятные и уместные. Яркое оформление и нестандартная идея для рассылки — то, что надо для креативной целевой аудитории.
Пример №11. Разноцветная красота

Письма от Lime Crime такие яркие и сочные, что сразу хочется попробовать все эти декоративные средства и жить свою лучшую жизнь. Данное письмо выглядит относительно скромно, но зато наглядно показывает, как смотрится продукт в разных оттенках на разной коже. После кнопки с четким CTA — заметный блок с контактной информацией и виджеты соцсетей. Бренд открыт к общению и обратной связи.
Пример №12. На любой вкус и кошелек

Adidas подготовил подборку лучших предложений месяца и разбил на разные ценовые категории. Очень удобный формат для тех, у кого ограничен бюджет. Баннер навевает ассоциации спорт-радость-Adidas и создает настроение для шоппинга. Минимум текста, но здесь не требуется много слов, все и так понятно.
Письма-приветствия
Такие письма направлены на создание положительного первого впечатления у новых подписчиков или клиентов. Они представляют вашу компанию, благодарят за регистрацию и дают полезные инструкции с дальнейшими шагами.
| Элемент | Описание |
|---|---|
| Теплый приветственный заголовок | Дружелюбно поприветствуйте пользователя |
| Персонализация | Обращайтесь к подписчику по имени |
| Благодарность | Поблагодарите за регистрацию или покупку |
| Инструкции по началу работы | Приветственные письма часто содержат пошаговое руководство или советы по использованию продукта/услуги |
| Информация о компании | Стоит кратко презентовать компанию и ее ценности |
| Контактные данные | Укажите контакты для связи на случай вопросов |
Пример №1. Привет, вы в #SEKTA

Перед вами приветственная рассылка от курса #SektaShortSport. Она о том, как подготовиться к старту курса: напоминает участникам подготовить спортивную форму, сделать начальное фото, скачать план тренировок и присоединиться к чату для поддержки. Здесь же собраны полезные ссылки: советы по фото и материалы для планирования тренировок. Пользователям помогают ворваться в ЗОЖ максимально подготовленными и сохранять высокий уровень мотивации.
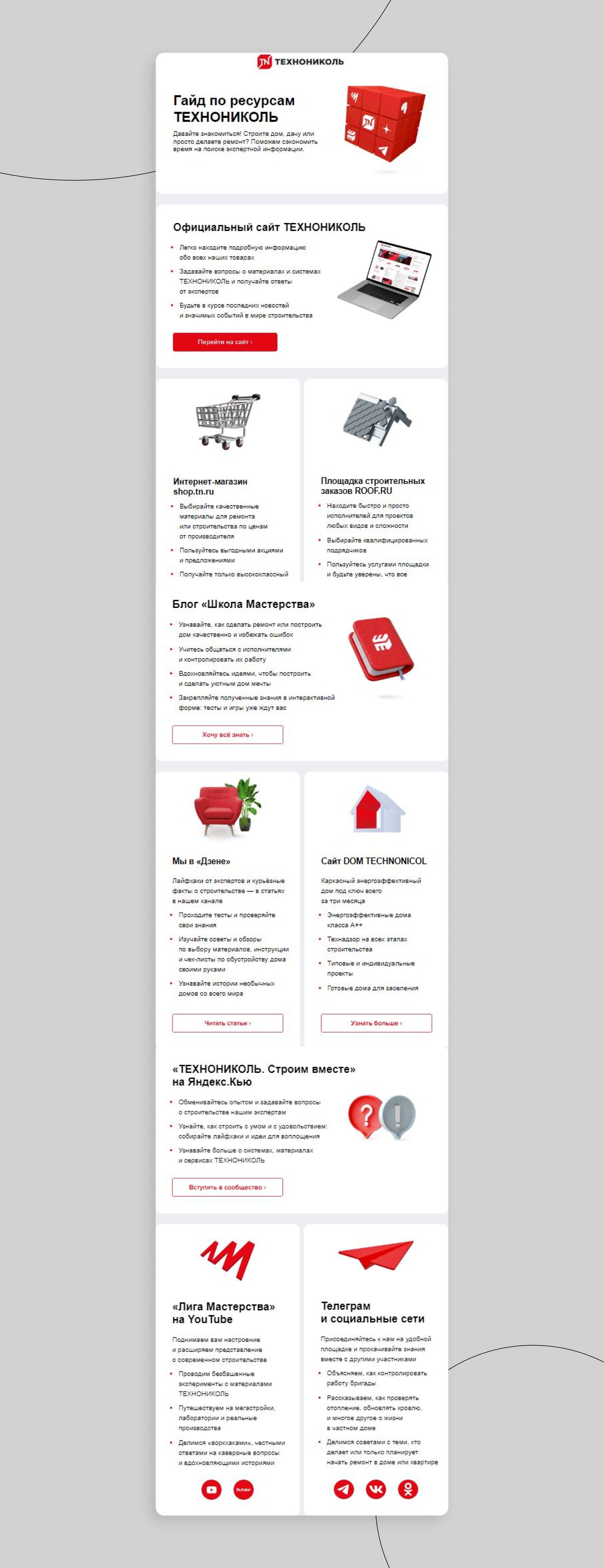
Пример №2. Гид по ТехноНИКОЛЬ

Гайд по полезным ресурсам от ТехноНИКОЛЬ, чтобы вы смогли сэкономить время на поиске информации о строительстве и ремонте. Здесь ссылки на официальный сайт, интернет-магазин и площадку строительных заказов, а еще — на блог «Школа Мастерства» и каналы в социальных сетях. Все возможности для получения экспертных советов, обучения и взаимодействия с сообществом в одном месте и удобном для пользователя формате.
Пример №3. Коротко и ясно — письмо от MISLISTUDIO

Приветственная рассылка от MISLISTUDIO shoemakers простая и понятная. Благодарит нового пользователя за регистрацию, что создает положительное впечатление и укрепляет связь с клиентом, а еще показывает, где находится личный кабинет и как отслеживать с его помощь статус заказов. Четкие инструкции и ссылка для входа в ЛК облегчают навигацию и работу с сайтом.
Пример №4. Просто «здравствуй» от «Нетологии»

Эта приветственная рассылка от «Нетологии» — подробное письмо с инструкциями по использованию сайта и личного кабинета. Здесь же — призыв подписаться на контентную рассылку с полезными материалами и закрытыми акциями для учеников.
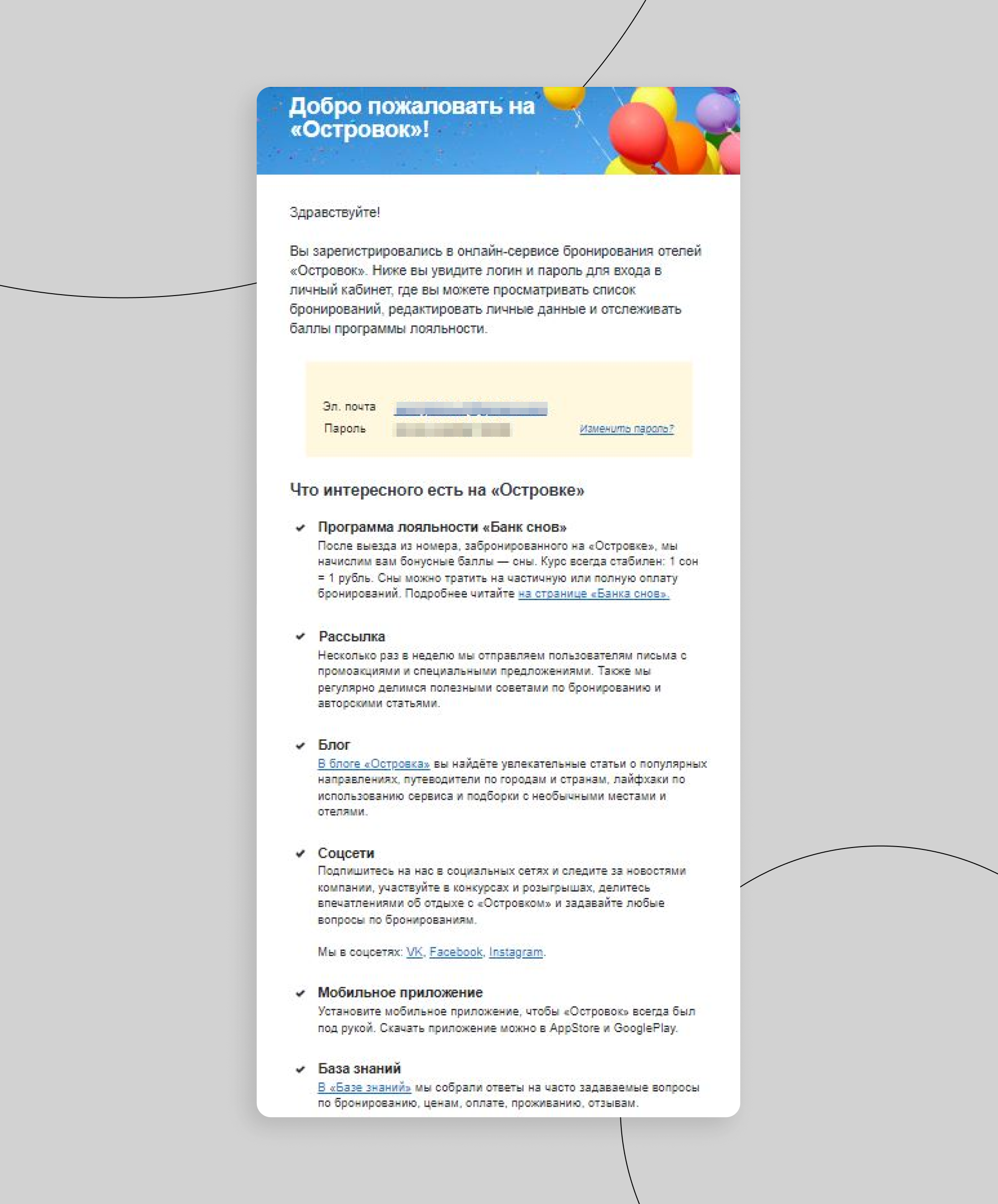
Пример №5. Карта сокровищ «Островка»

Эта приветственная рассылка от сервиса бронирования отелей «Островок». Кроме логина и пароля здесь есть полезная информация о программе лояльности «Банк снов», где клиенты накапливают бонусные баллы. А еще пользователям предлагают подписаться на полезные обновления и статьи, установить мобильное приложение и следить за соцсетями сервиса — настоящее мультиканальное взаимодействие, как мы любим.
Пример №6. Сердечное приветствие от фонда «Подари жизнь»
Приветственная рассылка от фонда «Подари жизнь» подтверждает регистрацию и объясняет, как пожертвования помогут детям своевременно получать необходимые лекарства и процедуры. Рассказ о благотворительной деятельности фонда и благодарственное сообщение создают теплое и позитивное впечатление, мотивируя участников и дальше поддерживать фонд, а дизайн письма с детским рисунком настраивает на добрый и позитивный лад. Такой визуальный элемент вызывает теплые чувства, помогает создать атмосферу доверия и поддержки.
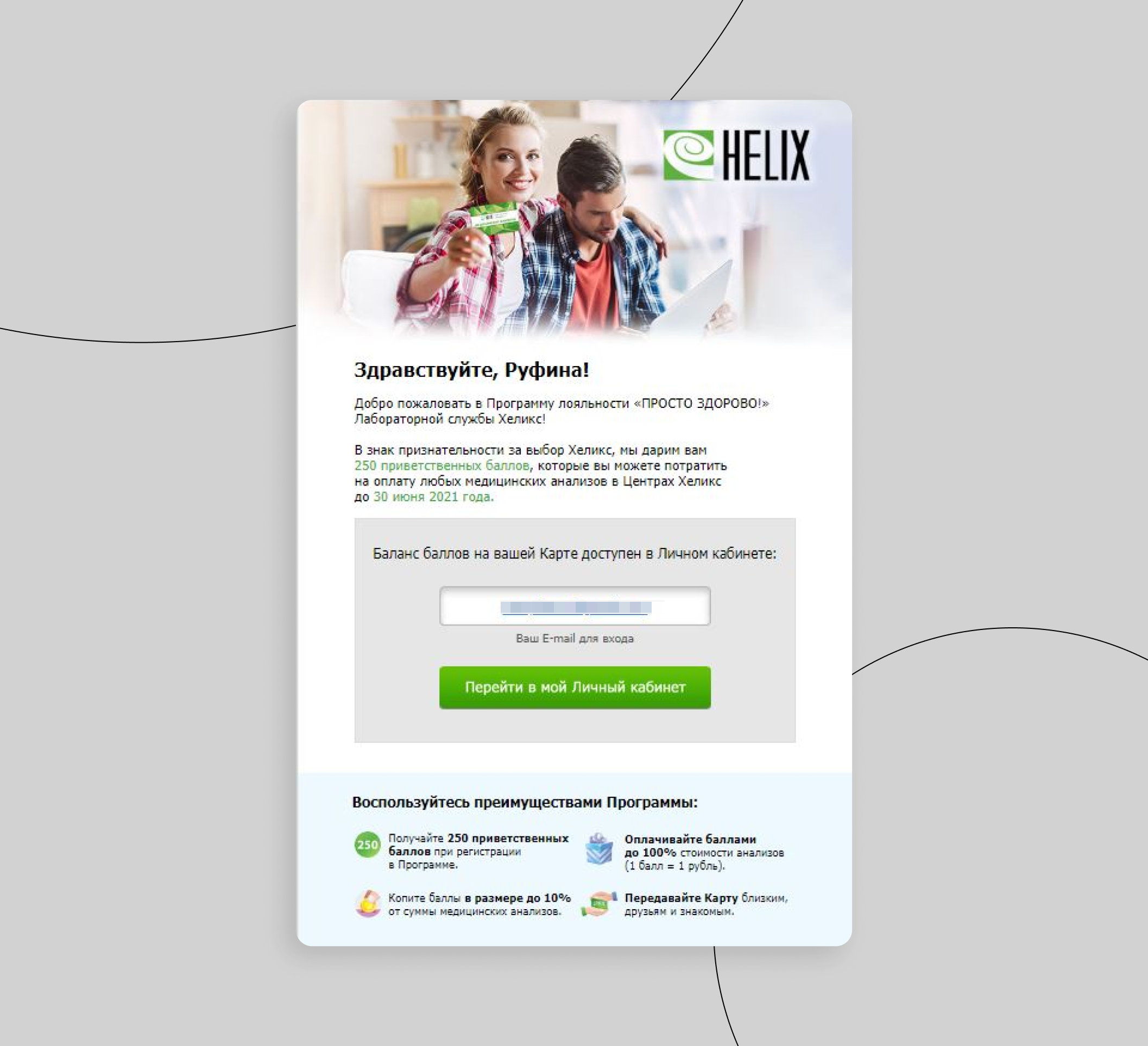
Пример №7. Хорошее начало от лаборатории «Хеликс»

Лабораторная служба «Хеликс» заходит с козырей и сразу же выдает новому пользователю приятный промокод — такое письмо не затеряется в ворохе рекламных писем. Здесь указаны шаги для входа в личный кабинет, где можно отслеживать баланс баллов.
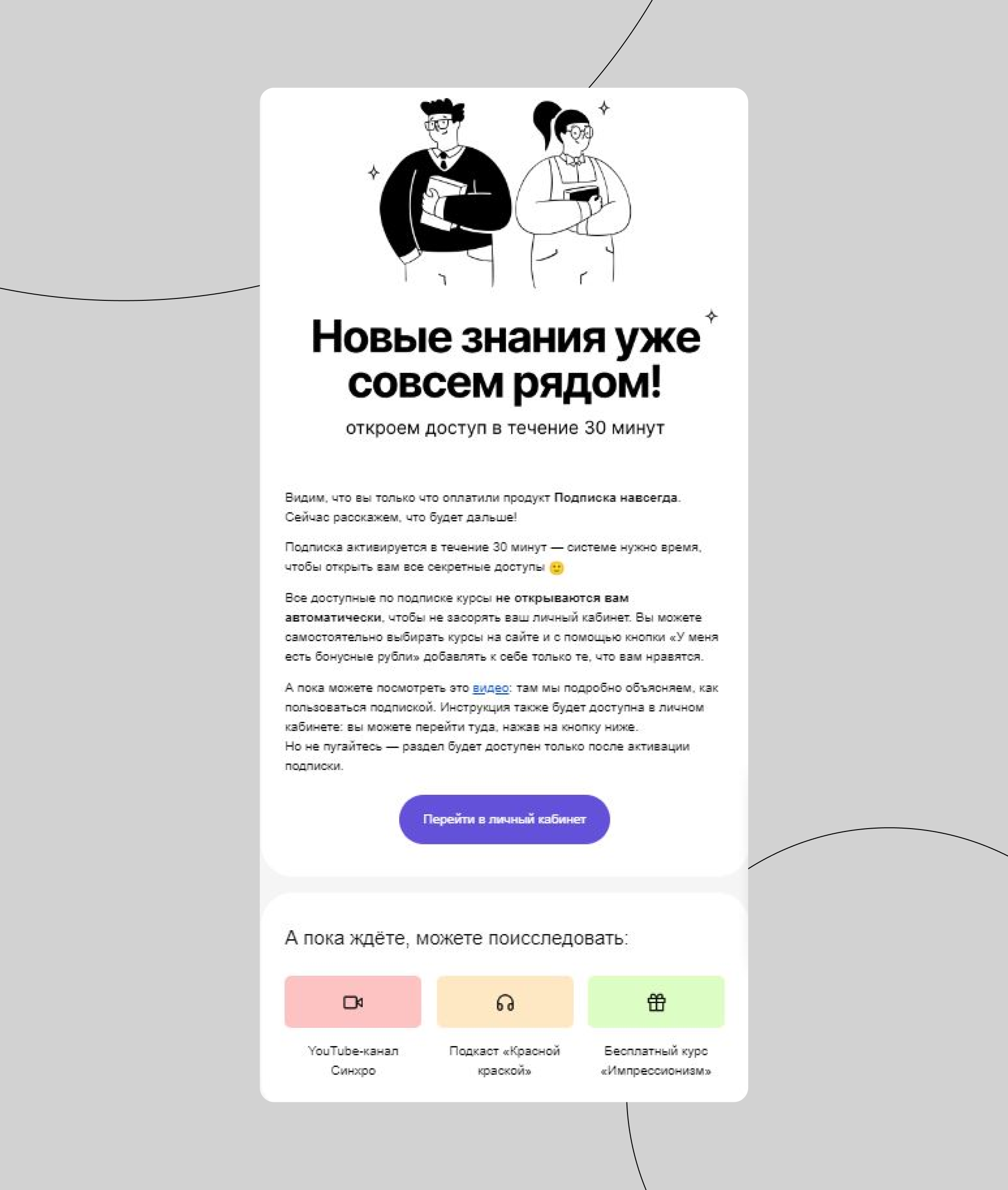
Пример №8. Привет, вечный подписчик «Синхронизации»

Приветственная рассылка для покупателей тарифа «Навсегда» онлайн-школы «Синхронизации». В письме собрана вся информация, которая может понадобится новому пользователю: как добавить курсы в личный кабинет и начать обучение. Здесь же есть ссылки на полезные ресурсы: YouTube-канал, подкаст и бесплатный курс. Они помогут занять время в ожидании активации подписки.
Письма для повышения лояльности
Такие письма направлены на удержание существующих клиентов и стимулирование повторных покупок. Они содержат персонализированные предложения и показывают клиентам, что их ценят. Таким образом, рассылки укрепляют отношения с аудиторией.
| Элемент | Описание |
|---|---|
| Персонализация | Обращение по имени и персонализированные предложения |
| Вознаграждения и бонусы | Предложения о бонусах, скидках и специальных акциях для постоянных клиентов |
| Программа лояльности | Информация о программах лояльности и преимуществах для участников |
| Социальное признание | Благодарность клиентам за их преданность и активность |
| Контент с добавленной стоимостью | Контент, который интересен и полезен клиенту |
| Призывы к действию | Четкие и заметные CTA для дальнейшего взаимодействия: «Узнайте больше о нашей программе лояльности», «Получите свой бонус сейчас» |
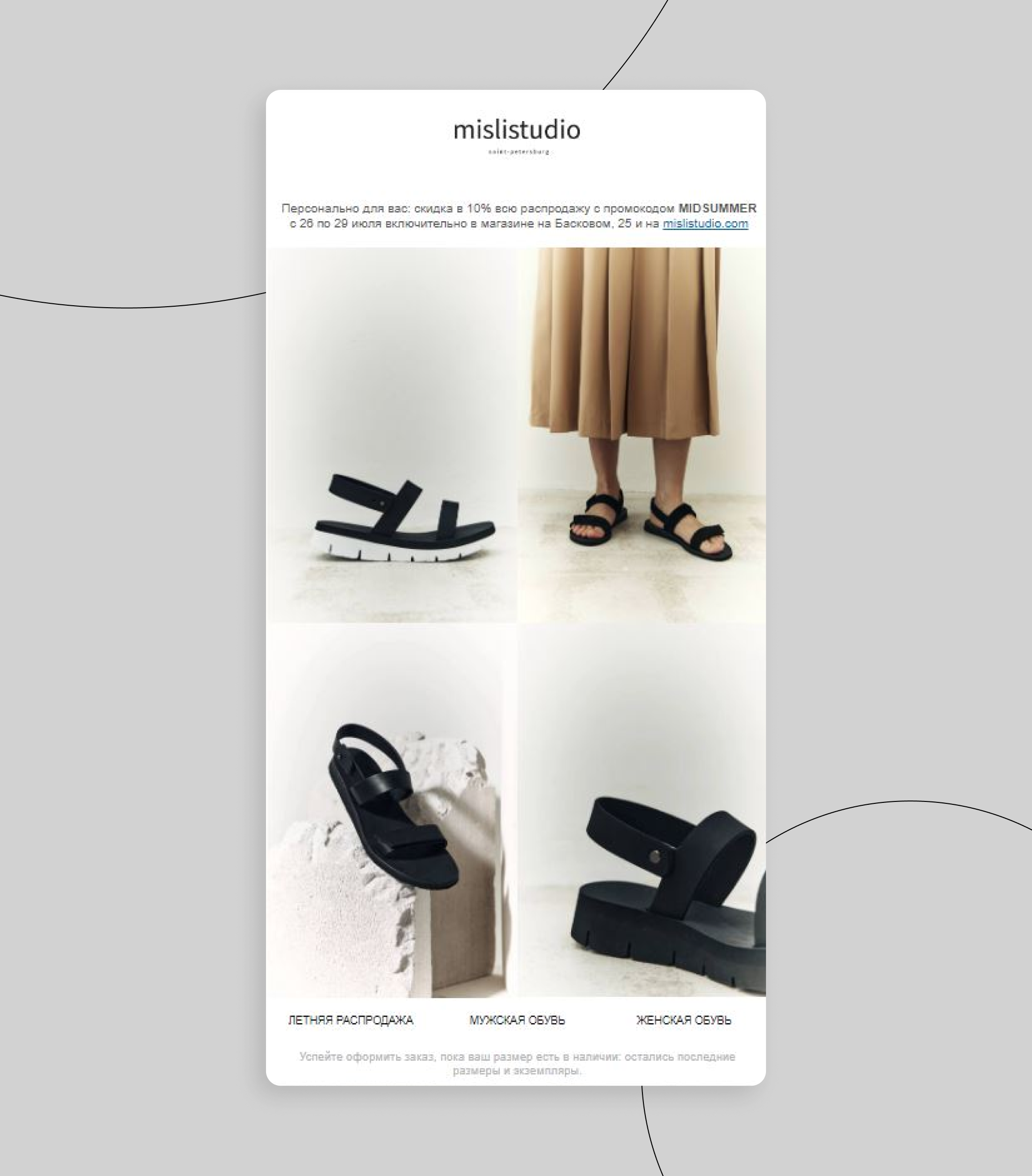
Пример №1. Все по делу от MISLISTUDIO

В минималистичной рассылке от российского обувного бренда только главное — размер скидки, сроки акции и главные обувные хиты из летней коллекции. Тот самый случай, когда лучше один раз увидеть стильные предметные фото из лук-бука бренда, чем читать о высоком качестве и уровне сервиса.
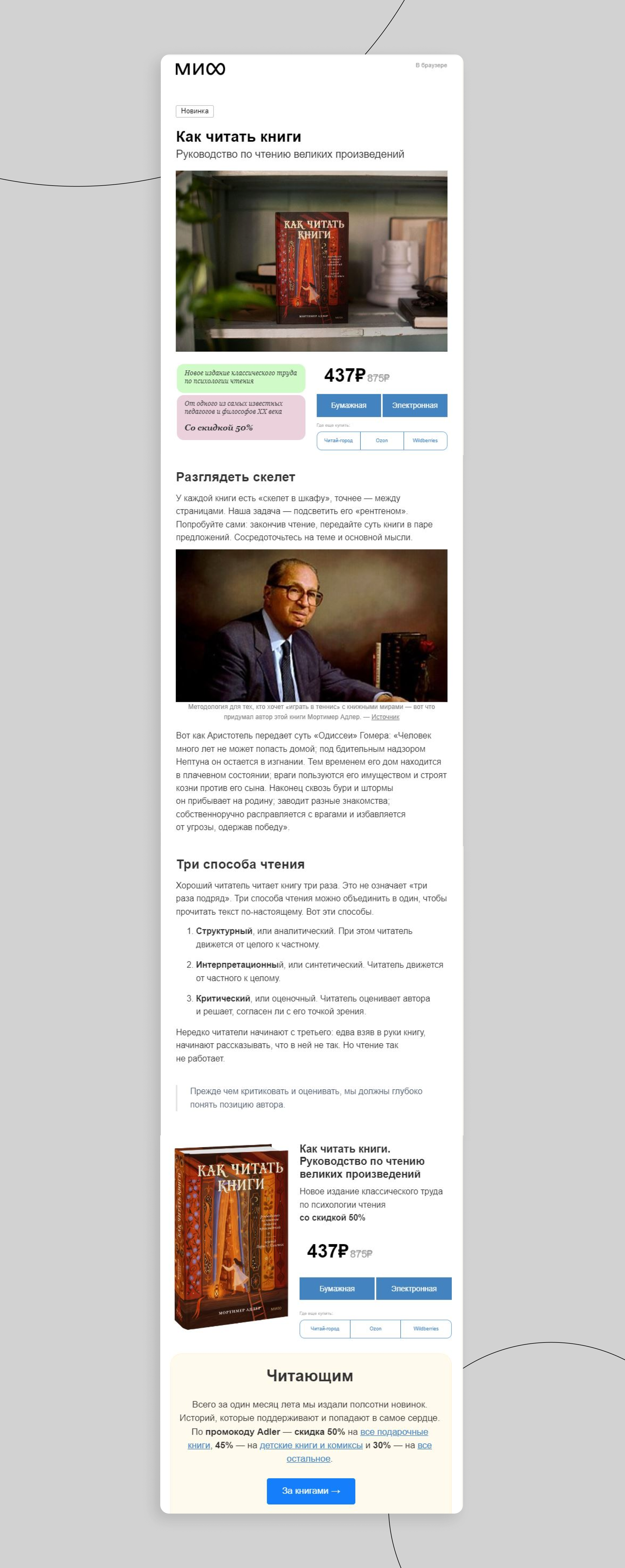
Пример №2. Неоднозначное письмо от МИФа
Эта рассылка не то, чем кажется. Письмо выглядит, как контентная рассылка, но самые внимательные получают классные бонус — в конце письма большая скидка не только на книгу из рассылки, но и на другую продукцию издательства.
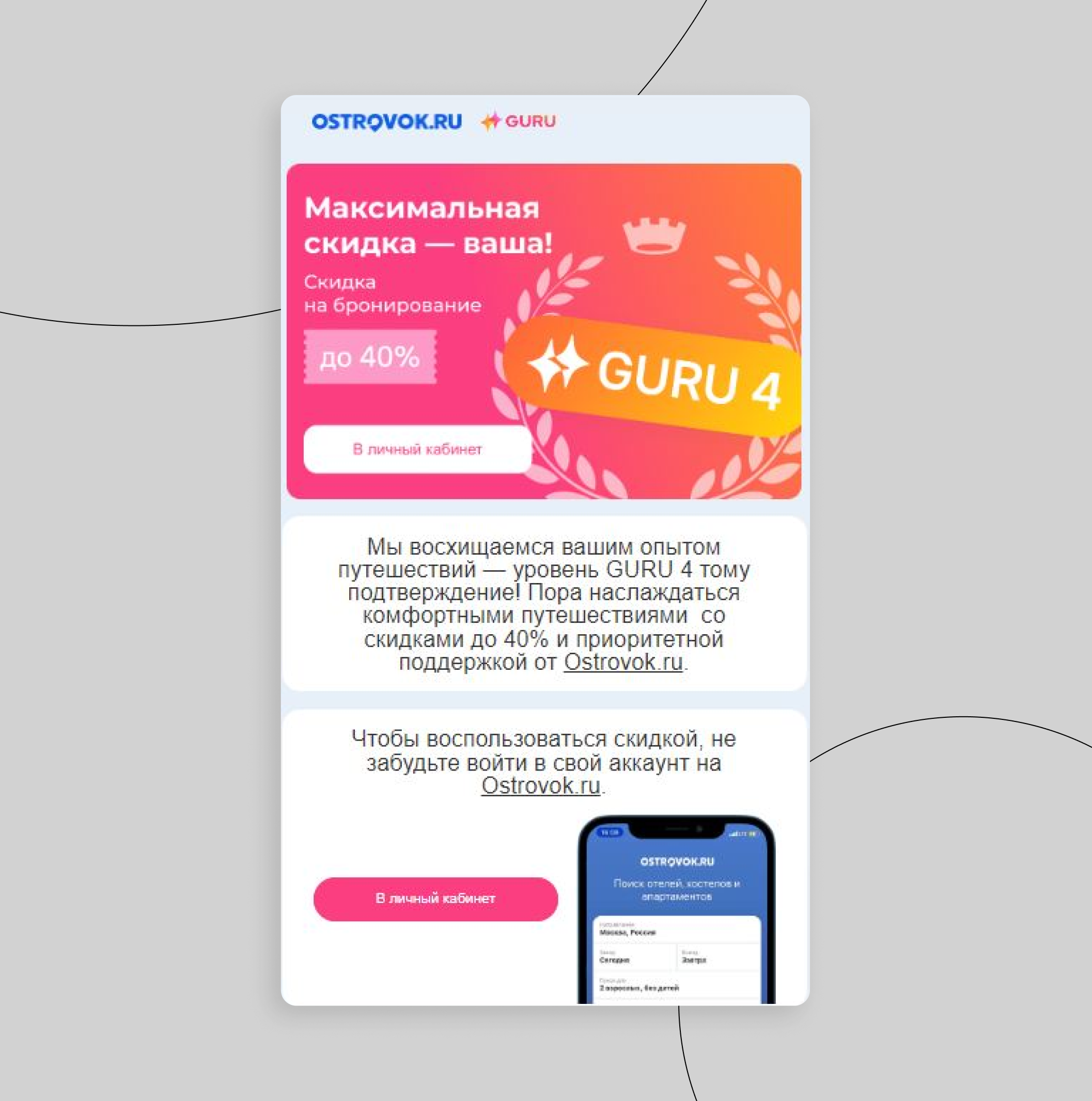
Пример №3. Скидка для гуру от «Островка»
«Островок» радует пользователей нешуточной скидкой на бронирование — скидка для GURU путешествий составляет целых 40%. В письме есть целых две кнопки на переход в личный кабинет, чтобы пользователь точно не заблудился и нашел свой подарок.
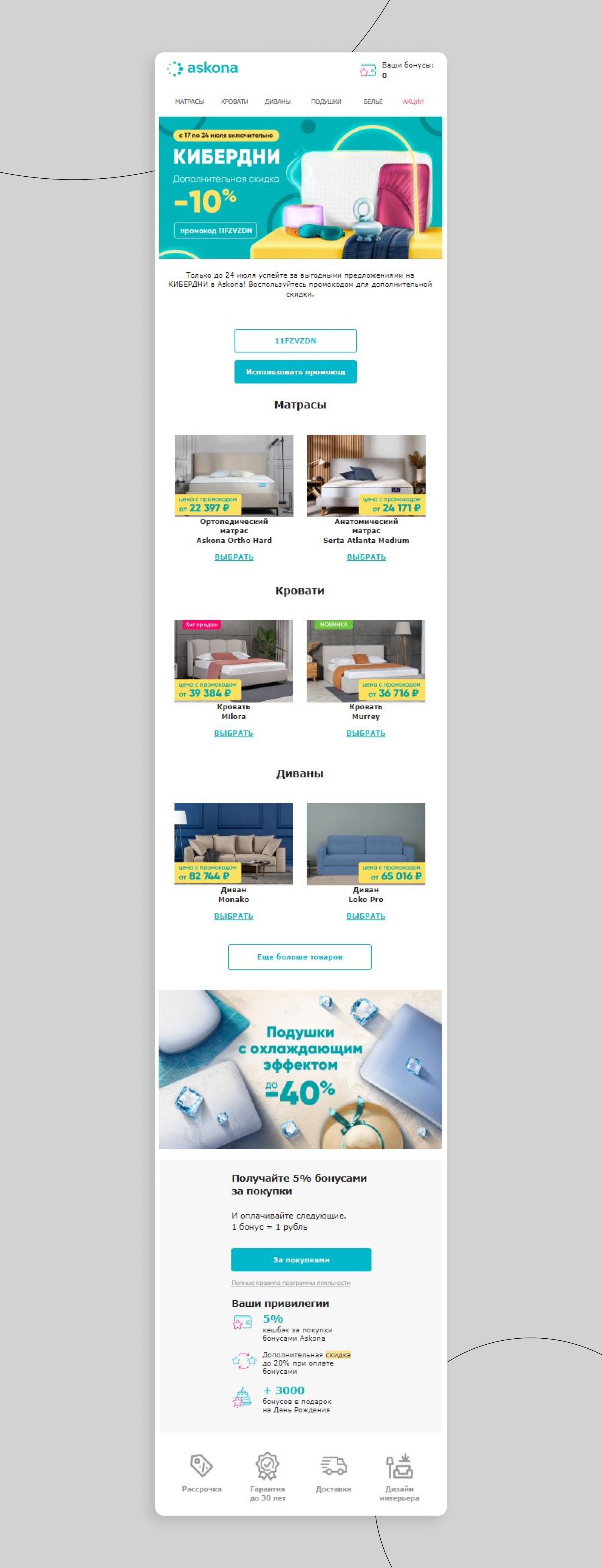
Пример №4. Askona объявляет кибердни

Бренд для качественного сна объявляет о скидках на всю продукцию и рекомендует лучшее из своих товаров. Внутри рассылки — промокод и блоки товарных рекомендаций, чтобы можно было сразу оформит покупку в пару кликов. В конце письма специальное предложение для тех, кто пока не готов к крупной покупке, и хорошая возможность познакомиться с брендом — 40% скидки на подушки.
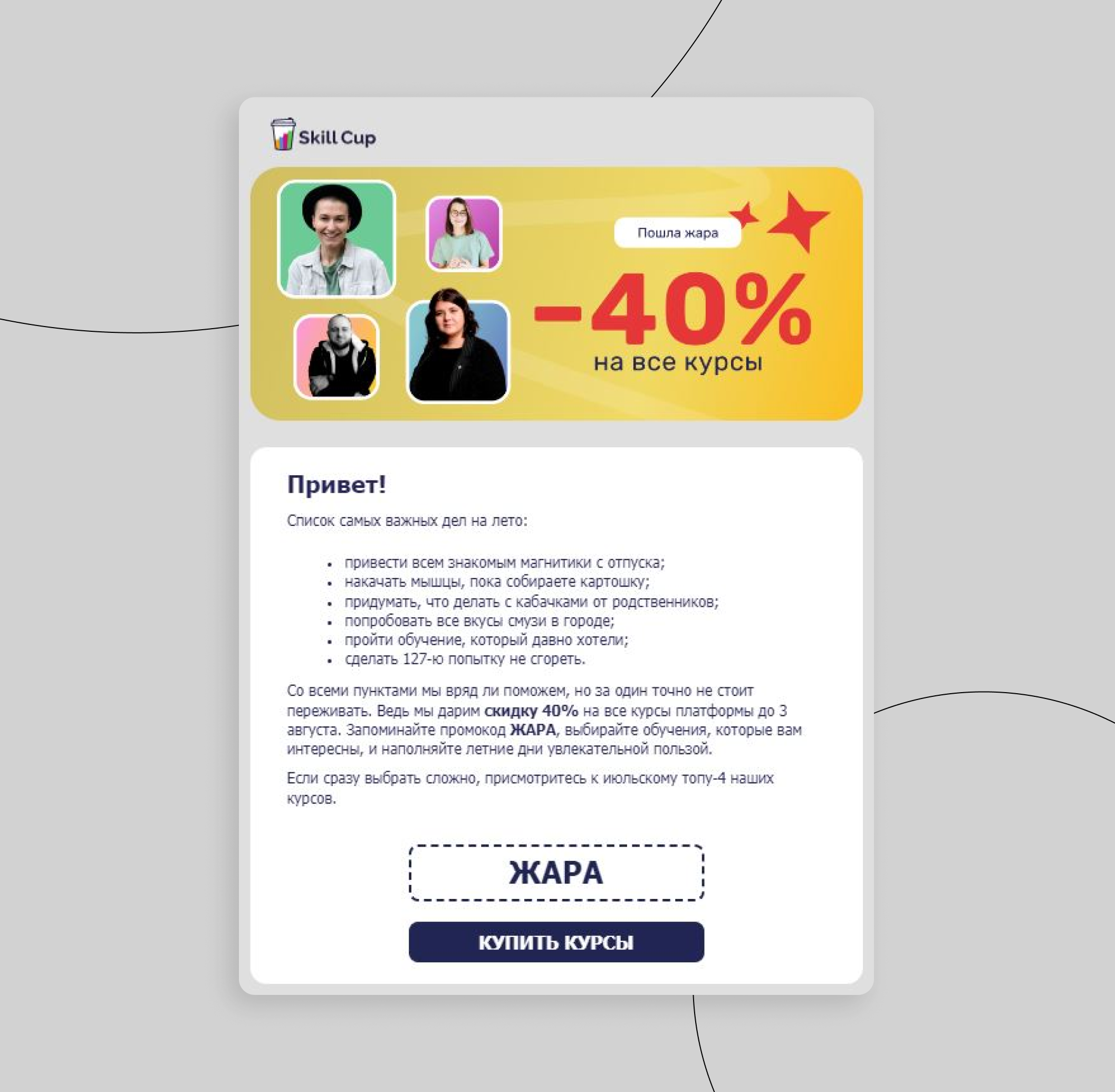
Пример №5. Тополиный пух, жара, июль, Skillcup

Говорят, что лето, а особенно его середина, это мертвый сезон. Но не в тех случаях, когда бренд предлагает 40% скидки на все свои продукты. Skillcup решил бороться с традиционным низким спросом с помощью традиционно эффективного средства — промокода.
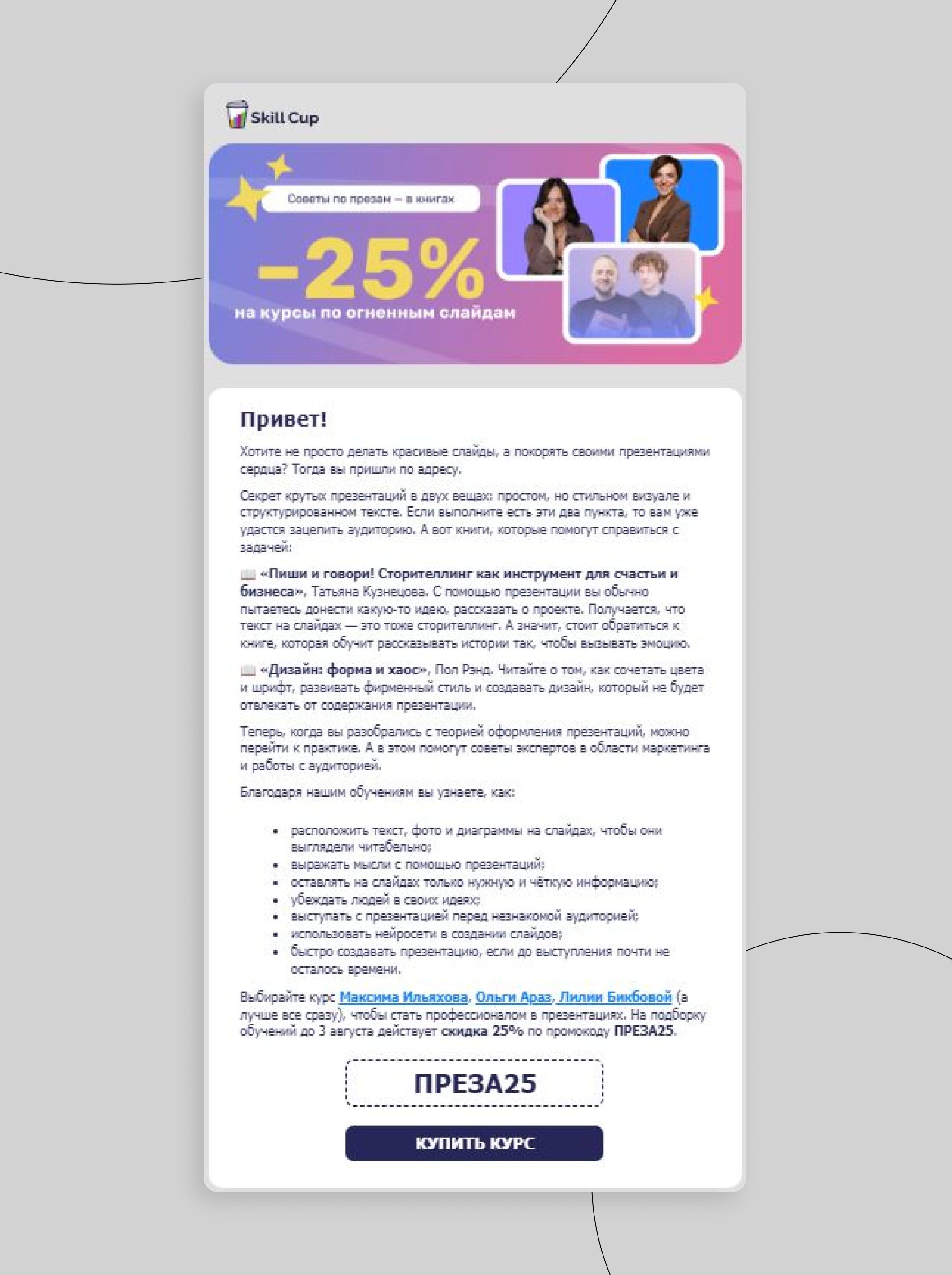
Пример №6: Не просто промокод

А вот еще один пример рассылки для повышения лояльности от Skillcup. Здесь не только промокод, но и полезная информация для тех, кто хочет научиться собирать отличные презентации. Можно прочитать советы и книги из списка литературы, а можно пройти практический курс со скидкой 25% — выбор за вами.
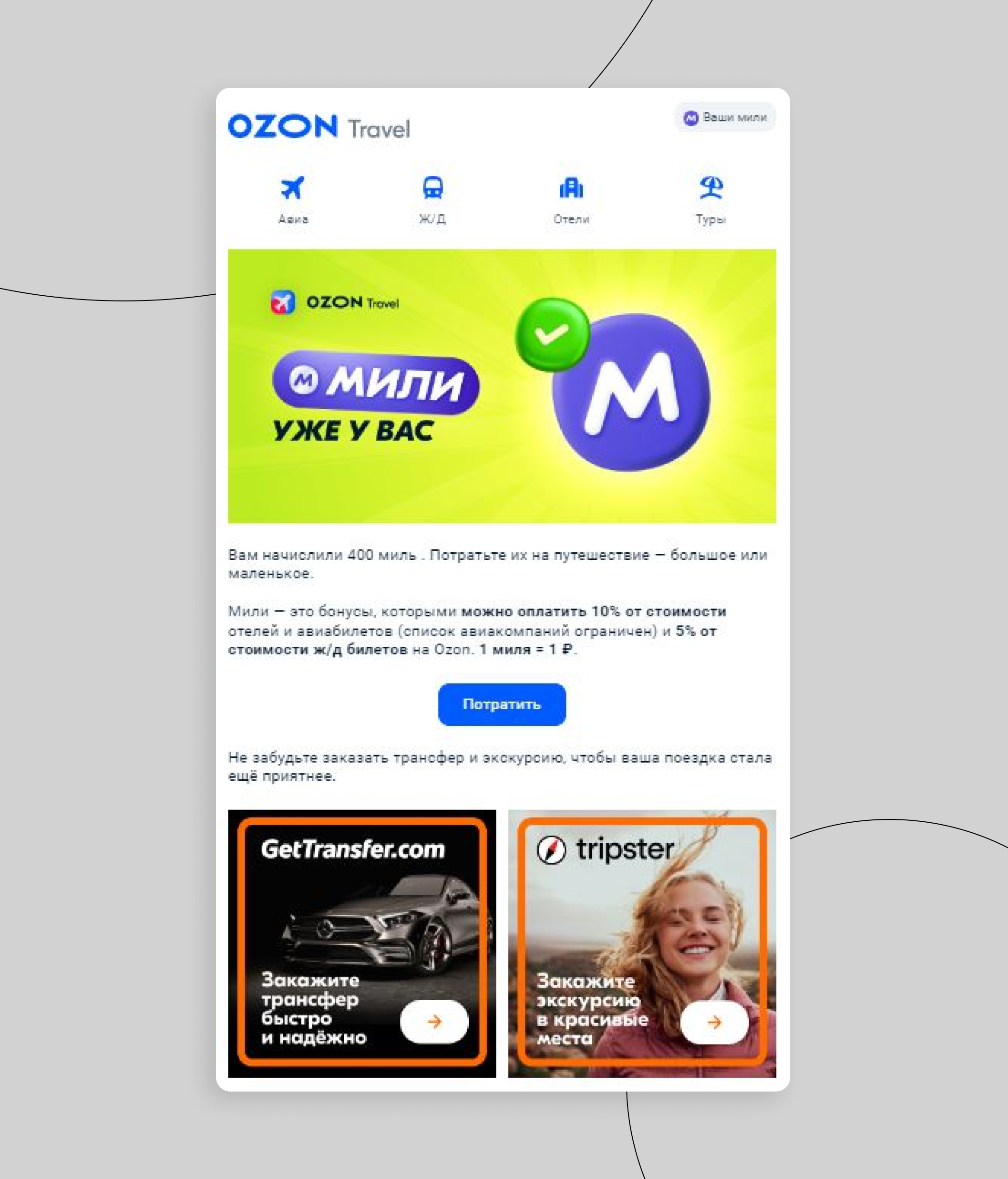
Пример №7: Репозиционирование с преимуществами от OZON

OZON нашел способ напомнить своим постоянным клиентам, что он не только маркетлейс, но и тревел-сервис. А заодно — подарить клиентам щедрый бонус, достаточный для того, чтобы мотивировать на первую тревел-покупку. Прямо в письме есть несколько популярных и недорогих направлений-подсказок.
Пример №8: Полезный подарок от «Нетологии»

Что может быть приятнее, чем бесплатный курс от лидера российского рынка онлайн-обучения? Только дополнительный бесплатный гайд по материалам курса. «Нетология» часто радует своих учеников и выпускников бесплатными материалами. Для подписчиков это отличный способ узнать что-то полезное и плавно вернуться на путь самосовершенствования без дополнительных вложений.
Обучающие письма
Обучающие электронные письма направлены на предоставление полезной информации и инструкций, которые помогают подписчикам лучше понять и использовать ваш продукт или услугу. Эти письма повышают ценность вашего предложения и увеличивают лояльность клиентов.
| Элемент | Описание |
|---|---|
| Четкий и привлекающий заголовок | Заголовок сразу дает понять, что письмо содержит обучающую информацию. Пример: «Узнайте, как эффективно использовать наш продукт!» |
| Пошаговые инструкции | Подробные инструкции, разбитые на понятные шаги |
| Визуальные элементы | Иллюстрации, фото, скриншоты и видео для лучшего понимания |
| Практические советы и лайфхаки | Полезные советы, которые помогут подписчикам максимально эффективно использовать продукт |
| Примеры использования | Реальные кейсы, показывающие, как другие пользователи успешно используют продукт. Пример: «Наш клиент увеличил продажи на 20% благодаря нашему инструменту. Вот что он делал…» |
| Призыв к действию | Предлагает просмотр дополнительных ресурсов или участие в вебинаре |
Пример №1. Учимся правильно питаться со Школой идеального тела #sekta

Еще один классный email-кейс от Школы идеального тела #SEKTA. Обучающая рассылка от #SEKTA посвящена актуальным трендам в питании. Она охватывает темы сбалансированного рациона, увеличения доли растительных продуктов и употребления ферментированных продуктов. Здесь обсуждают разные диетические подходы с акцентом на индивидуальные потребности и предпочтения. И, конечно, рекламируют новейший курс SuperHuman.
Пример №2. Ленимся, но учимся со Skyeng

Рассылка ко Дню защиты детей рассказывает о трех способах учить английский язык как ребенок. Первый способ — пройти несколько забавных тестов, которые помогут улучшить грамматику и словарный запас. Второй способ — смотреть любимые мультсериалы. А еще можно пройти «Леньтенсив», чтобы лениться, но учиться.
Пример №3. Полезный чек-лист для узкой ниши от IMExpert

Обучающая рассылка от IMExpert посвящена настройке SEO-стратегии в B2B-сегменте. В ней рассматриваются важные аспекты эффективного SEO: интеграция с бизнес-целями компании, анализ конкурентов и долгосрочное планирование. Внутри — полезный чек-лист для настройки SEO, практические советы и визуальные материалы, которые делают информацию более доступной и интересной.
Пример №4. How-to для тех, кто ищет работу, от Unisender

Unisender рассказывает, как сделать ваш профиль на LinkedIn более заметным. Здесь советы по оформлению профиля, созданию контента и публикаций, расширению сети контактов и участию в обсуждениях, а также рекомендации по нетворкингу и использованию джоббордов. Четкие и практичные советы, подкрепленные примерами и личным опытом автора.
Пример №5. Уроки дизайна от «Периодики»

«Периодика» рассказывает о том, как создать красивую и функциональную фотокнигу, предлагая советы и лайфхаки по размещению фотографий. В рассылке приведены практические рекомендации по выбору снимков и их расстановке, чтобы сделать фотокнигу более интересной и живой. Письмо персонализировано и включает советы от дизайнера, которые действительно помогут вам самостоятельно собрать стильный фотоальбом. А если нет времени и желания, пользователи могут воспользоваться услугой «Соберем фотокнигу за вас» — информация о ней есть в письме.
Пример №6. Обзор сервисов от Skill Cup

Обучающая рассылка от Skill Cup о том, где лучше делать презентации. Авторы рассказывают о популярных инструментах: Microsoft PowerPoint, Google Презентации, Keynote для пользователей Apple и Canva для тех, кто хочет создать красивые слайды с минимальными усилиями. В письме практические советы и преимущества каждого инструмента, а еще — приглашение на курс, где можно подробнее узнать о создании эффектных презентаций.
Пример №7. Учимся играть с Inbox Education

Обучающая рассылка от Inbox Education о геймификации в email-рассылках предлагает конкретные приемы для роста вовлеченности аудитории. В письме говорится о пяти методах геймификации: кроссворды, ребусы, тесты, загадки и поиск предметов, которые помогают сделать рассылки более интерактивными и интересными для подписчиков. Письмо наглядно демонстрирует примеры использования игровых механик, объясняет их пользу и приглашает пройти курс, чтобы узнать больше о профессиональном CRM-маркетинге.
Пример №8. Четыре шага к прибавке от HH.ru

Рассылка от hh.ru — пошаговое руководство о том, как правильно попросить повышение на работе. В письме есть рекомендации по подготовке аргументов, повышению заметности для руководства, подготовке к встрече и ведению разговора с начальником. Письмо структурировано и дает четкие практические советы, подкрепленные экспертным мнением, что помогает уверенно подойти к разговору о прибавке и повысить шансы на успех.
Пример №9. Прокачиваем тачку с ТехноНИКОЛЬ

Еще одна крутая креативная рассылка от ТехноНИКОЛЬ. Внутри — эксперимент по нестандартному использованию напыляемого утеплителя для тепло- и шумоизоляции автомобиля ВАЗ 2107. В письме описаны три шага: как измерить исходный уровень шума и температуры, нанести утеплитель и протестировать результат. Здесь есть даже видеоролики для каждого шага.
Пример №10. LiveDune учит создавать вовлекающий контент

Рассылка от LiveDune посвящена тому, как создать работающий контент за 5 шагов, используя инструменты платформы. В письме пошагово описаны действия: анализ конкурентов, определение целей, создание контент-плана, работа с обратной связью и подведение итогов для корректировки стратегии.
7 Антикейсов: частые ошибки в email-рассылках
Разберем на примерах ошибки, которые встречаются чаще всего.
Антикейс 1: отсутствие персонализации
Персонализация является ключевым элементом успешных email-кампаний. Она помогает сделать каждое письмо более личным и релевантным для получателя. Отсутствие персонализации может вызвать у получателя чувство, что его не ценят как индивидуального клиента. Это снижает эффективность кампаний.

Рассылка от аптечной сети содержит множество акционных предложений — и ни одно из них не подходит конкретному получателю. Подборки товаров должны учитывать интересы и поведение пользователя, в том числе предыдущие покупки и добавленные в избранное товары. Здесь же нет ни персонализации, ни сегментации, а значит, шанс заинтересовать снижается.
Антикейс 2: сложный или неочевидный призыв к действию
Call to Action — это ключевой элемент любого маркетингового письма, который направляет получателя на выполнение целевого действия, будь то покупка товара, переход на сайт или заполнение формы. Если CTA сложно найти или он неочевиден, это может снизить эффективность письма и уменьшить конверсию.

Задумка интересная, но призыв к действию непонятный. Стоило конкретизировать, а пока пользователь чешет голову и думает: «Что они имели в виду?».
Антикейс 3: неадаптированный дизайн для мобильных устройств
Значительная часть пользователей читает email-рассылки на мобильных устройствах. Если дизайн не адаптирован для просмотра на смартфонах и планшетах, это может существенно снизить его эффективность. Неадаптированные письма неудобные для чтения, могут плохо отображаться и вызвать разочарование у получателей.
Антикейс 4: слишком много текста
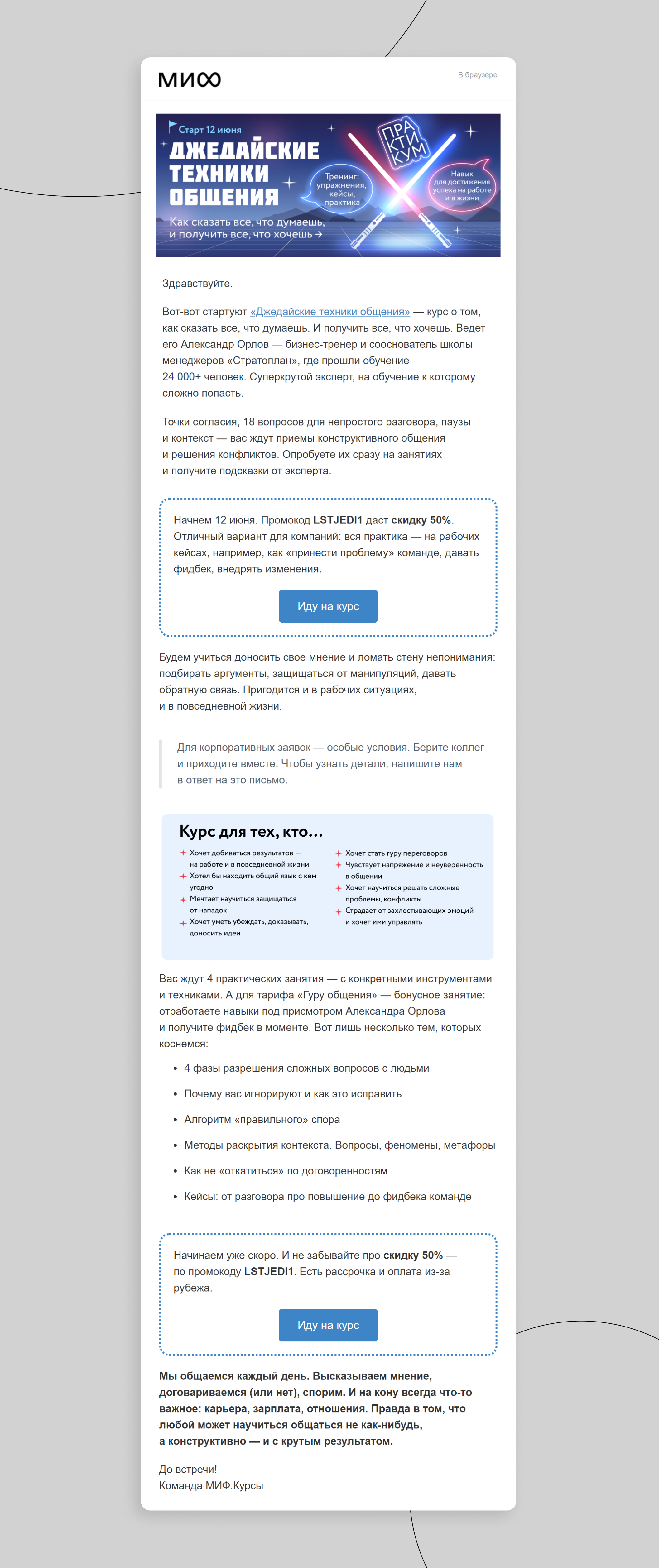
Одна из ключевых задач email-маркетинга — привлечение внимания получателя и удержание его интереса. Письма, перегруженные текстом, могут отпугнуть получателей и уменьшить процент дочитывания. Избыток слов делает письмо трудным для восприятия и уменьшает его эффективность, особенно если они не разбавлены визуальными элементами.

Обычно рассылки от издательства удачные и могут служить примером для других. В данном случае текста многовато, а визуала мало. Было бы здорово разбавить текст гифками на джедайскую тематику и, возможно, немного подрезать его.
Антикейс 5: пренебрежение тестированием
Тестирование email перед отправкой — важный шаг в создании эффективной рассылки. Пренебрежение этим этапом способно привести к различным проблемам: ошибкам отображения, некорректным ссылкам и неправильному форматированию на различных устройствах и почтовых клиентах. Это не только снижает профессионализм вашего бренда в глазах ЦА, но и может негативно повлиять на взаимодействие с клиентами.
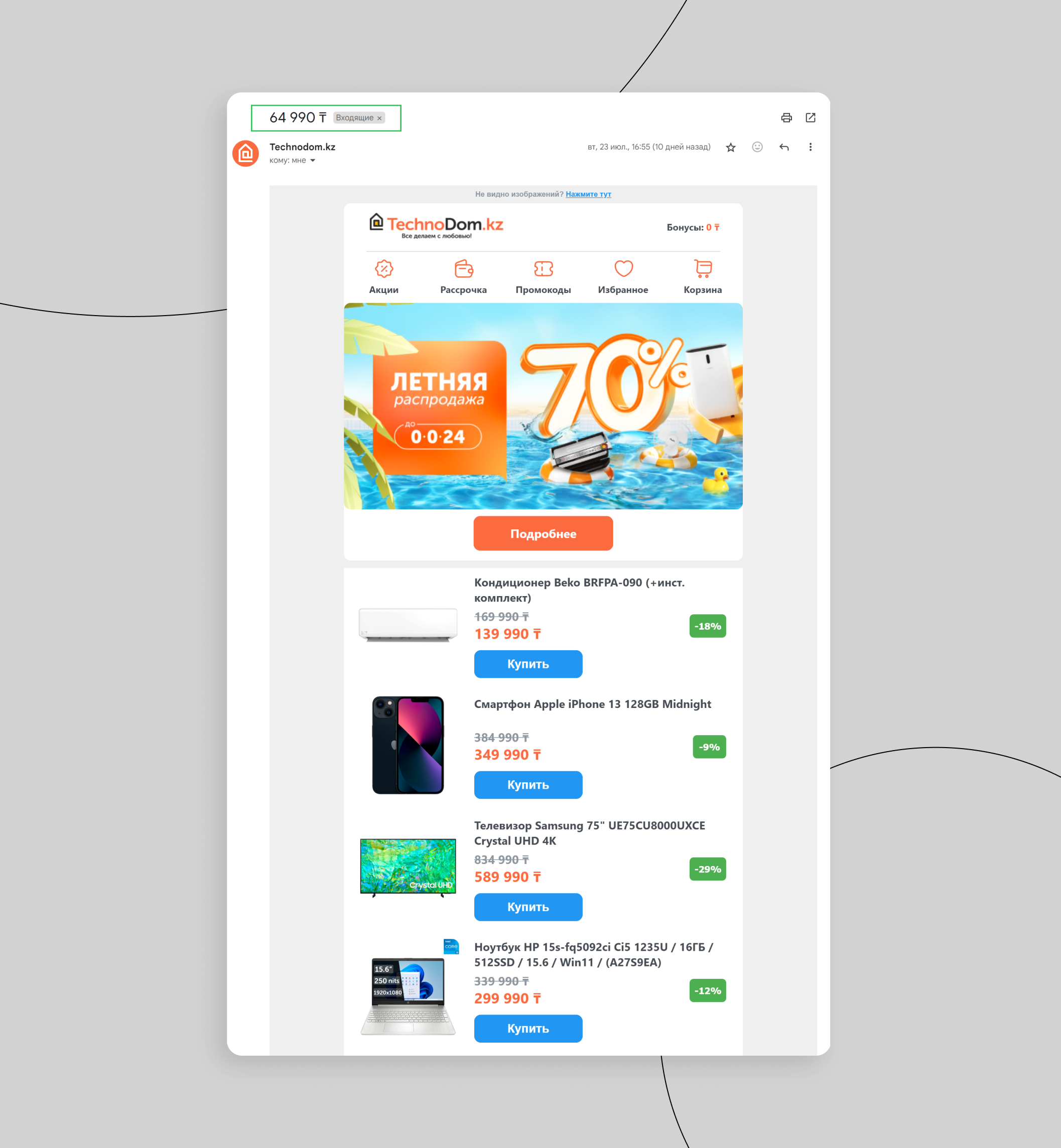
Антикейс 6: неинформативная тема письма
Тема письма — первый элемент, который видит получатель. Она играет решающую роль в том, откроет ли пользователь письмо. Если тема неинформативная, общая или скучная, вероятность открытия письма и его эффективность снижаются.

Рассылки сети яркие и привлекательные, с понятными CTA и приятными акциями. Но с темой в этот раз промахнулись — она совершенно неинформативна. Это денежная сумма, но в рассылке даже нет товаров с таким ценником. Отметим, что иногда подобные эксперименты могут привести к росту конверсии, но в большинстве случаев письма с непонятной темой не привлекают внимания и остаются неоткрытыми.
Антикейс 7: отсутствие проверки орфографии, пунктуации и грамматики
Орфографические и грамматические ошибки в email-кампаниях могут серьезно подорвать доверие получателей к вашему бренду. Такие ошибки создают впечатление непрофессионализма и небрежности, что может негативно сказаться на восприятии вашего бренда и на уровне вовлеченности людей.

Здесь странная ситуация с точками — они то есть, то нет, как будто у автора определенный лимит по ним. Лишняя запятая и орфографическая ошибка тоже портят впечатление. И еще одно замечание: в данном случае стоит использовать кавычки-елочки, а не лапки.
12 готовых HTML-шаблонов
Подготовили для вас несколько HTML-шаблонов, чтобы было проще создавать письма. Но если хотите максимально упростить процесс, попробуйте сервис REES46. В нем можно запускать массовые и триггерные рассылки, используя email, SMS, WhatsApp, Telegram и пуши, сегментировать аудиторию и проводить A/B-тесты. Для создания писем у нас есть удобный блочный редактор, в котором можно добавлять блоки рекомендаций и NPS-блоки для сбора обратной связи. Благодаря ему наши клиенты в разы сократили время верстки. Для тех, кто не ищет легких путей, в REES46 есть и HTML-редактор.
Шаблоны для информационных писем
Несколько примеров, которые подойдут для информационных рассылок.
Шаблон №1. Еженедельный дайджест

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Еженедельный дайджест</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 100%;
max-width: 600px;
margin: 20px auto;
background-color: #ffffff;
padding: 20px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
border-radius: 8px;
}
.header {
text-align: center;
padding: 20px 0;
background-color: #939597; /* Ultimate Gray */
color: #f9e547; /* Illuminating */
border-bottom: 2px solid #eeeeee;
border-radius: 8px 8px 0 0;
}
.header h1 {
color: #f9e547; /* Illuminating */
}
.content {
padding: 20px 0;
}
.content h2 {
color: #444444;
border-bottom: 1px solid #eeeeee;
padding-bottom: 10px;
}
.content p {
color: #666666;
line-height: 1.6;
}
.content img {
width: 100%;
height: auto;
margin-top: 20px;
border-radius: 8px;
}
.footer {
text-align: center;
padding: 20px 0;
border-top: 2px solid #eeeeee;
color: #939597; /* Ultimate Gray */
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Еженедельный дайджест</h1>
</div>
<div class="content">
<h2>Заголовок статьи</h2>
<p>Текст статьи, который представляет краткое содержание новостей или событий за неделю...</p>
<img src="image.jpg" alt="Изображение">
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблон №2. Обновления и новости

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Обновления и Новости</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f0f0f0;
}
.container {
width: 100%;
max-width: 600px;
margin: 20px auto;
background-color: #ffffff;
padding: 20px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
border-radius: 8px;
}
.header {
text-align: center;
padding: 20px 0;
background-color: #0f4c81; /* Classic Blue */
color: #ffffff;
border-radius: 8px 8px 0 0;
}
.content {
padding: 20px;
}
.content h2 {
color: #333333;
border-bottom: 1px solid #eeeeee;
padding-bottom: 10px;
}
.content p {
color: #666666;
line-height: 1.6;
}
.image {
text-align: center;
margin: 20px 0;
}
.image img {
width: 80%;
height: auto;
border-radius: 8px;
}
.footer {
text-align: center;
padding: 20px 0;
color: #999999;
border-top: 2px solid #eeeeee;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Обновления и Новости</h1>
</div>
<div class="content">
<h2>Последние новости</h2>
<p>Краткое описание последних новостей и обновлений...</p>
<div class="image">
<img src="update.jpg" alt="Обновление">
</div>
<h2>Анонс события</h2>
<p>Информация о предстоящих событиях и мероприятиях...</p>
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблон №3. Важные объявления

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Важные Объявления</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #fafafa;
}
.container {
width: 100%;
max-width: 600px;
margin: 20px auto;
background-color: #ffffff;
padding: 20px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
border-radius: 8px;
}
.header {
text-align: center;
padding: 20px 0;
background-color: #ff6f61; /* Living Coral */
color: #ffffff;
border-radius: 8px 8px 0 0;
}
.content {
padding: 20px;
}
.content h2 {
color: #444444;
border-bottom: 1px solid #eeeeee;
padding-bottom: 10px;
}
.content p {
color: #666666;
line-height: 1.6;
}
.content img {
width: 100%;
height: auto;
margin-top: 20px;
border-radius: 8px;
}
.footer {
text-align: center;
padding: 20px 0;
color: #999999;
border-top: 2px solid #eeeeee;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Важные Объявления</h1>
</div>
<div class="content">
<h2>Новое объявление</h2>
<p>Подробности важного объявления, которое нужно донести до получателей...</p>
<img src="announcement.jpg" alt="Объявление">
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблоны для промо-рассылок
Несколько примеров продающих писем.
Шаблон №4. Сезонная распродажа

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Сезонная распродажа</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 100%;
max-width: 600px;
margin: 0 auto;
background-color: #ffffff;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.header {
background-color: #ff6f61; /* Living Coral */
padding: 20px;
text-align: center;
color: #ffffff;
}
.header h1 {
margin: 0;
font-size: 24px;
}
.banner {
width: 100%;
height: auto;
}
.content {
padding: 20px;
}
.content h2 {
color: #333333;
}
.content p {
color: #666666;
line-height: 1.6;
}
.cta-button {
display: block;
width: 100%;
max-width: 200px;
margin: 20px auto;
padding: 15px 20px;
text-align: center;
background-color: #ff6f61; /* Living Coral */
color: #ffffff;
text-decoration: none;
border-radius: 8px;
font-size: 18px;
}
.footer {
background-color: #333333;
color: #ffffff;
text-align: center;
padding: 20px;
}
.footer p {
margin: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Сезонная распродажа</h1>
</div>
<img src="banner.jpg" alt="Сезонная распродажа" class="banner">
<div class="content">
<h2>До 50% на все товары!</h2>
<p>Не упустите шанс! Только сейчас сезонная распродажа с огромными скидками на все категории товаров. Спешите, предложение ограничено!</p>
<a href="#" class="cta-button">Сделать покупку</a>
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблон №5. Летние скидки

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Летние скидки</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 100%;
max-width: 600px;
margin: 0 auto;
background-color: #ffffff;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.header {
background-color: #009688; /* Teal */
padding: 20px;
text-align: center;
color: #ffffff;
}
.header h1 {
margin: 0;
font-size: 24px;
}
.banner {
width: 100%;
height: auto;
}
.content {
padding: 20px;
}
.content h2 {
color: #333333;
}
.content p {
color: #666666;
line-height: 1.6;
}
.cta-button {
display: block;
width: 100%;
max-width: 200px;
margin: 20px auto;
padding: 15px 20px;
text-align: center;
background-color: #009688; /* Teal */
color: #ffffff;
text-decoration: none;
border-radius: 8px;
font-size: 18px;
}
.footer {
background-color: #333333;
color: #ffffff;
text-align: center;
padding: 20px;
}
.footer p {
margin: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Летние скидки</h1>
</div>
<img src="summer-sale.jpg" alt="Летние скидки" class="banner">
<div class="content">
<h2>До 40% на летние коллекции!</h2>
<p>Лето в разгаре! Получите скидки до 40% на нашу летнюю коллекцию одежды и аксессуаров. Сделайте свой летний стиль незабываемым!</p>
<a href="#" class="cta-button">Купить сейчас</a>
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблон №6. Зимние предложения

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Зимние предложения</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 100%;
max-width: 600px;
margin: 0 auto;
background-color: #ffffff;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.header {
background-color: #1E88E5; /* Blue */
padding: 20px;
text-align: center;
color: #ffffff;
}
.header h1 {
margin: 0;
font-size: 24px;
}
.banner {
width: 100%;
height: auto;
}
.content {
padding: 20px;
}
.content h2 {
color: #333333;
}
.content p {
color: #666666;
line-height: 1.6;
}
.cta-button {
display: block;
width: 100%;
max-width: 200px;
margin: 20px auto;
padding: 15px 20px;
text-align: center;
background-color: #1E88E5; /* Blue */
color: #ffffff;
text-decoration: none;
border-radius: 8px;
font-size: 18px;
}
.footer {
background-color: #333333;
color: #ffffff;
text-align: center;
padding: 20px;
}
.footer p {
margin: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Зимние предложения</h1>
</div>
<img src="winter-sale.jpg" alt="Зимние предложения" class="banner">
<div class="content">
<h2>До 30% на зимнюю одежду!</h2>
<p>Подготовьтесь к зиме с нашими специальными предложениями. Скидки до 30% на зимнюю одежду и аксессуары. Спешите, пока товар в наличии!</p>
<a href="#" class="cta-button">Сделать покупку</a>
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблоны для приветствия
Примеры того, как поздороваться с подписчиками.
Шаблон №7. Приветственное письмо без иллюстрации

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Добро пожаловать</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f9f9f9;
}
.container {
width: 100%;
max-width: 600px;
margin: 20px auto;
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.header {
text-align: center;
padding: 20px 0;
background-color: #ff6f61; /* Living Coral */
color: #ffffff;
border-radius: 8px 8px 0 0;
}
.header h1 {
margin: 0;
}
.content {
padding: 20px;
}
.content h2 {
color: #333333;
}
.content p {
color: #666666;
line-height: 1.6;
}
.steps {
margin: 20px 0;
}
.steps div {
margin-bottom: 10px;
}
.cta-button {
display: block;
width: 100%;
max-width: 200px;
margin: 20px auto;
padding: 15px 20px;
text-align: center;
background-color: #ff6f61; /* Living Coral */
color: #ffffff;
text-decoration: none;
border-radius: 8px;
font-size: 18px;
}
.footer {
text-align: center;
padding: 20px;
color: #999999;
border-top: 1px solid #eeeeee;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Добро пожаловать!</h1>
</div>
<div class="content">
<h2>Здравствуйте, [Имя пользователя]!</h2>
<p>Мы рады приветствовать вас в нашем сообществе. Вот несколько шагов, чтобы начать:</p>
<div class="steps">
<div>
<h3>Шаг 1: Заполните профиль</h3>
<p>Добавьте информацию о себе, чтобы мы могли лучше узнать вас.</p>
</div>
<div>
<h3>Шаг 2: Настройте уведомления</h3>
<p>Выберите, какие уведомления вы хотите получать.</p>
</div>
<div>
<h3>Шаг 3: Изучите ресурсы</h3>
<p>Посмотрите наши обучающие материалы и начните использовать все возможности сервиса.</p>
</div>
</div>
<a href="#" class="cta-button">Перейти к профилю</a>
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблон №8. Приветственное письмо с иллюстрацией

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Добро пожаловать</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 100%;
max-width: 600px;
margin: 20px auto;
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.header {
text-align: center;
padding: 20px 0;
background-color: #42a5f5; /* Blue */
color: #ffffff;
border-radius: 8px 8px 0 0;
}
.header h1 {
margin: 0;
}
.content {
padding: 20px;
text-align: center;
}
.content h2 {
color: #333333;
}
.content p {
color: #666666;
line-height: 1.6;
}
.illustration {
text-align: center;
margin: 20px 0;
}
.illustration img {
width: 100%;
max-width: 400px;
height: auto;
}
.steps {
margin: 20px 0;
text-align: left;
}
.steps div {
margin-bottom: 10px;
}
.cta-button {
display: block;
width: 100%;
max-width: 200px;
margin: 20px auto;
padding: 15px 20px;
text-align: center;
background-color: #42a5f5; /* Blue */
color: #ffffff;
text-decoration: none;
border-radius: 8px;
font-size: 18px;
}
.footer {
text-align: center;
padding: 20px;
color: #999999;
border-top: 1px solid #eeeeee;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Добро пожаловать!</h1>
</div>
<div class="content">
<h2>Здравствуйте, [Имя пользователя]!</h2>
<p>Рады видеть вас среди наших пользователей. Начнем работу!</p>
<div class="illustration">
<img src="welcome-illustration.png" alt="Добро пожаловать">
</div>
<div class="steps">
<div>
<h3>Шаг 1: Заполните профиль</h3>
<p>Добавьте информацию о себе, чтобы мы могли лучше узнать вас.</p>
</div>
<div>
<h3>Шаг 2: Настройте уведомления</h3>
<p>Выберите, какие уведомления вы хотите получать.</p>
</div>
<div>
<h3>Шаг 3: Изучите ресурсы</h3>
<p>Посмотрите наши обучающие материалы и начните использовать все возможности сервиса.</p>
</div>
</div>
<a href="#" class="cta-button">Перейти к профилю</a>
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблоны для повышения лояльности
Здесь стоит использовать персонализированные блоки с рекомендациями и элементы геймификации.
Шаблон №9. Письмо об участии в программе лояльности (вариант 1)

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Программа Лояльности</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 100%;
max-width: 600px;
margin: 0 auto;
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.header {
text-align: center;
padding: 20px 0;
background-color: #00796b;
color: #ffffff;
border-radius: 8px 8px 0 0;
}
.header h1 {
margin: 0;
}
.content {
padding: 20px;
}
.content h2 {
color: #333333;
}
.content p {
color: #666666;
line-height: 1.6;
}
.recommendations {
background-color: #e0f7fa;
padding: 15px;
border-radius: 8px;
margin: 20px 0;
}
.recommendations h3 {
margin-top: 0;
}
.recommendations p {
margin: 5px 0;
}
.gamification {
background-color: #fff3e0;
padding: 15px;
border-radius: 8px;
margin: 20px 0;
text-align: center;
}
.cta-button {
display: block;
width: 100%;
max-width: 200px;
margin: 20px auto;
padding: 15px 20px;
text-align: center;
background-color: #00796b;
color: #ffffff;
text-decoration: none;
border-radius: 8px;
font-size: 18px;
}
.footer {
text-align: center;
padding: 20px;
color: #999999;
border-top: 1px solid #eeeeee;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Добро пожаловать в нашу Программу Лояльности!</h1>
</div>
<div class="content">
<h2>Здравствуйте, [Имя пользователя]!</h2>
<p>Мы рады приветствовать вас в нашей программе лояльности. Вот несколько персонализированных рекомендаций специально для вас:</p>
<div class="recommendations">
<h3>Рекомендации для вас:</h3>
<p><strong>Продукт 1:</strong> Краткое описание и преимущества.</p>
<p><strong>Продукт 2:</strong> Краткое описание и преимущества.</p>
<p><strong>Продукт 3:</strong> Краткое описание и преимущества.</p>
</div>
<div class="gamification">
<h3>Накопление Баллов</h3>
<p>Зарабатывайте баллы с каждой покупкой и обменивайте их на эксклюзивные предложения и скидки!</p>
<p><strong>Ваши текущие баллы:</strong> 1200</p>
</div>
<a href="#" class="cta-button">Посмотреть мои предложения</a>
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблон №10. Письмо об участии в программе лояльности (вариант 2)

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Эксклюзивные предложения для вас</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #fafafa;
}
.container {
width: 100%;
max-width: 600px;
margin: 0 auto;
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.header {
text-align: center;
padding: 20px 0;
background-color: #5e35b1;
color: #ffffff;
border-radius: 8px 8px 0 0;
}
.header h1 {
margin: 0;
}
.content {
padding: 20px;
}
.content h2 {
color: #333333;
}
.content p {
color: #666666;
line-height: 1.6;
}
.gamification {
background-color: #e8eaf6;
padding: 15px;
border-radius: 8px;
margin: 20px 0;
text-align: center;
}
.gamification h3 {
margin-top: 0;
}
.cta-button {
display: block;
width: 100%;
max-width: 200px;
margin: 20px auto;
padding: 15px 20px;
text-align: center;
background-color: #5e35b1;
color: #ffffff;
text-decoration: none;
border-radius: 8px;
font-size: 18px;
}
.footer {
text-align: center;
padding: 20px;
color: #999999;
border-top: 1px solid #eeeeee;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Добро пожаловать в наш Клуб Лояльности!</h1>
</div>
<div class="content">
<h2>Приветствуем вас, [Имя пользователя]!</h2>
<p>Мы рады предложить вам эксклюзивные преимущества нашей программы лояльности. Воспользуйтесь рекомендациями и накапливайте баллы для еще большего выгоды:</p>
<div class="gamification">
<h3>Ваши достижения</h3>
<p>Вы уже заработали <strong>1500 баллов</strong>!</p>
<p>Совершите еще одну покупку, чтобы получить дополнительные 500 баллов.</p>
</div>
<div class="recommendations">
<h3>Рекомендуем для вас:</h3>
<p><strong>Товар 1:</strong> Описание и преимущества.</p>
<p><strong>Товар 2:</strong> Описание и преимущества.</p>
<p><strong>Товар 3:</strong> Описание и преимущества.</p>
</div>
<a href="#" class="cta-button">Просмотреть и купить</a>
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблоны для обучающих писем
Содержат структурированные разделы для гайдов и советов. Дополните их видео- и графическими элементами для улучшения восприятия.
Шаблон №11: Обучающее письмо со ссылкой на видео

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Обучающее письмо</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 100%;
max-width: 600px;
margin: 20px auto;
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.header {
text-align: center;
padding: 20px 0;
background-color: #42a5f5;
color: #ffffff;
border-radius: 8px 8px 0 0;
}
.header h1 {
margin: 0;
}
.content {
padding: 20px;
}
.content h2 {
color: #333333;
}
.content p {
color: #666666;
line-height: 1.6;
}
.guide-section {
margin: 20px 0;
background-color: #e3f2fd;
padding: 15px;
border-radius: 8px;
}
.guide-section h3 {
margin-top: 0;
}
.video-section {
margin: 20px 0;
text-align: center;
}
.video-section img {
width: 100%;
max-width: 560px;
height: auto;
border-radius: 8px;
}
.cta-button {
display: block;
width: 100%;
max-width: 200px;
margin: 20px auto;
padding: 15px 20px;
text-align: center;
background-color: #42a5f5;
color: #ffffff;
text-decoration: none;
border-radius: 8px;
font-size: 18px;
}
.footer {
text-align: center;
padding: 20px;
color: #999999;
border-top: 1px solid #eeeeee;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Добро пожаловать на наш обучающий курс!</h1>
</div>
<div class="content">
<h2>Здравствуйте, [Имя пользователя]!</h2>
<p>Мы рады приветствовать вас на нашем курсе. Вот несколько важных шагов для начала:</p>
<div class="guide-section">
<h3>Гайд 1: Основы</h3>
<p>В этом разделе мы рассмотрим основные понятия и термины, которые вам необходимо знать.</p>
</div>
<div class="guide-section">
<h3>Гайд 2: Продвинутые техники</h3>
<p>Изучите более сложные методы и советы для углубления ваших знаний.</p>
</div>
<div class="video-section">
<h3>Видео-урок</h3>
<a href="https://www.youtube.com/watch?v=example"><img src="video-thumbnail.jpg" alt="Видео-урок"></a>
</div>
<a href="#" class="cta-button">Начать обучение</a>
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
Шаблон №12: Обучающее письмо с иллюстрацией

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Обучающее письмо</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 100%;
max-width: 600px;
margin: 20px auto;
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.header {
text-align: center;
padding: 20px 0;
background-color: #7b1fa2;
color: #ffffff;
border-radius: 8px 8px 0 0;
}
.header h1 {
margin: 0;
}
.content {
padding: 20px;
}
.content h2 {
color: #333333;
}
.content p {
color: #666666;
line-height: 1.6;
}
.guide-section {
margin: 20px 0;
background-color: #f3e5f5;
padding: 15px;
border-radius: 8px;
}
.guide-section h3 {
margin-top: 0;
}
.image-section {
margin: 20px 0;
text-align: center;
}
.image-section img {
width: 100%;
max-width: 560px;
height: auto;
border-radius: 8px;
}
.cta-button {
display: block;
width: 100%;
max-width: 200px;
margin: 20px auto;
padding: 15px 20px;
text-align: center;
background-color: #7b1fa2;
color: #ffffff;
text-decoration: none;
border-radius: 8px;
font-size: 18px;
}
.footer {
text-align: center;
padding: 20px;
color: #999999;
border-top: 1px solid #eeeeee;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Добро пожаловать на наш обучающий курс!</h1>
</div>
<div class="content">
<h2>Здравствуйте, [Имя пользователя]!</h2>
<p>Мы рады приветствовать вас на нашем курсе. Вот несколько важных шагов для начала:</p>
<div class="guide-section">
<h3>Гайд 1: Основы</h3>
<p>В этом разделе мы рассмотрим основные понятия и термины, которые вам необходимо знать.</p>
</div>
<div class="guide-section">
<h3>Гайд 2: Продвинутые техники</h3>
<p>Изучите более сложные методы и советы для углубления ваших знаний.</p>
</div>
<div class="image-section">
<h3>Иллюстрация</h3>
<img src="image-graphic.jpg" alt="Графический элемент">
</div>
<a href="#" class="cta-button">Начать обучение</a>
</div>
<div class="footer">
<p>© 2024 Ваша Компания. Все права защищены.</p>
</div>
</div>
</body>
</html>
А можно ли не заморачиваться и сделать как у конкурентов?
Подсмотреть — можно. А полностью скопировать маркетинговую стратегию — нет. Все хотят волшебную таблетку, и наши клиенты часто ориентируются на успешных конкурентов или маркетплейсы. Профессионалам не надо видеть конкретные цифры, чтобы понимать, какие решения хорошо работают у коллег. Поэтому они с удовольствием берут в работу best practices. Смотрят на нишу — то есть не прямых конкурентов, а вообще весь сегмент рынка. И, конечно, очень часто смотрят на крупных игроков: Ozon, Aliexpress, Wildberries.
Часто приходят с запросом: «Хочу как у Ozon! Если у них работает, то и у меня сработает». Но надо понимать, что гарантий нет. Один мой клиент оформил в стиле Ozon блоки рекомендаций — и конверсия повысилась. А потом скопировал их формат писем — короткие тексты и огромные картинки — и вообще ничего не выстрелило. Наоборот, открываемость снизилась, а отписок стало больше. Протестировали письмо с товарными рекомендациями, где больше располагающего к бренду текста, и пошли покупки.
Ирина Масальских, аккаунт-менеджер REES46
Еще больше про email-рассылки в наших статьях:
- Email-рассылки для B2C в 2024 году: стратегии, примеры, лайфхаки
- Как сделать баннер для email-рассылки: краткое руководство с примерами
- Добавляем аватар отправителя к email-рассылке: Gmail, Mail.ru, Яндекс
- Как запустить первые рассылки с нового домена: пошаговый план
- Как выйти из спама. И больше никогда туда не попадать
Заключение
Готовые шаблоны и примеры успешных email-рассылок помогут вам создать эффективные и привлекательные HTML-письма. Не забывайте тестировать разные подходы и анализировать результаты, чтобы постоянно улучшать стратегию email-маркетинга. А если не хочется заморачиваться с HTML, используйте блочный редактор REES46.