Рассказываем, как за несколько кликов запустить крутую эффективную рассылку для любого бизнеса. Будет просто и быстро.
Раньше, чтобы получить эффективную и красивую рассылку нужно было нанимать целую команду разработчиков, дизайнеров и тестировщиков. На Habr до сих пор можно найти большие гайды в духе: «Сначала надо найти сервер, потом настроить ПО, прописать скрипты…». Теперь всё можно создавать самостоятельно, быстро и за гораздо меньшие деньги – достаточно освоить один из многочисленных сервисов с удобным визуальным редактором и сделать там свои шаблоны.
В этом обзоре рассказываем, как легко и быстро создать эффективное письмо с помощью сервиса email-рассылок. Разбираться будем на примере REES46.
О REES46
Профессиональные решения по автоматизации маркетинга в интернет-магазинах. Тут можно подключить, настроить и использовать не только email-рассылки, но и товарные рекомендации, персонализированный поиск, триггерные цепочки, работу с отзывами и многие другие сервисы. По работе каждого сервиса потом можно посмотреть подробную статистику. Все эти инструменты – как вместе, так и по отдельности – помогают увеличить выручку любого бизнеса и повысить лояльность покупателей.
Чем хороши рассылки именно от REES46?
Тем, что они помогают вам по-максимуму ускорить работу. По сути, вам надо только тексты написать и расположить их внутри готовых блоков.
- Удобный встроенный редактор. Здесь есть блоки с заголовками, кнопками, картинками и разной вёрсткой текста. Собрать письмо будет проще, чем детский конструктор.
- Блоки рекомендаций. Выбирайте нужный алгоритм, и каждый читатель увидит свою персональную подборку товаров.
- Блоки с промокодами. Можно будет не только добавить, но и отслеживать, кто по нему переходил.
- Измерение лояльности. Нужно получить оценку или отзыв от клиентов? Под это тоже свой блок есть.
- Быстрое и простое сегментирование. Поделить читателей на сегменты, отметить нужные, исключить неподходящие – это всё займёт меньше 10 минут.
- Оценка результатов. Аналитика уже встроена в сервис, дополнительно подключать ничего не нужно.
Email-рассылки
Современный блочный редактор писем, настройка внешнего вида, таргетинг и сегментация аудитории, подробная аналитика по каждой кампании.
Теперь приступаем к созданию письма
Этап 1. Попадаем в меню управления
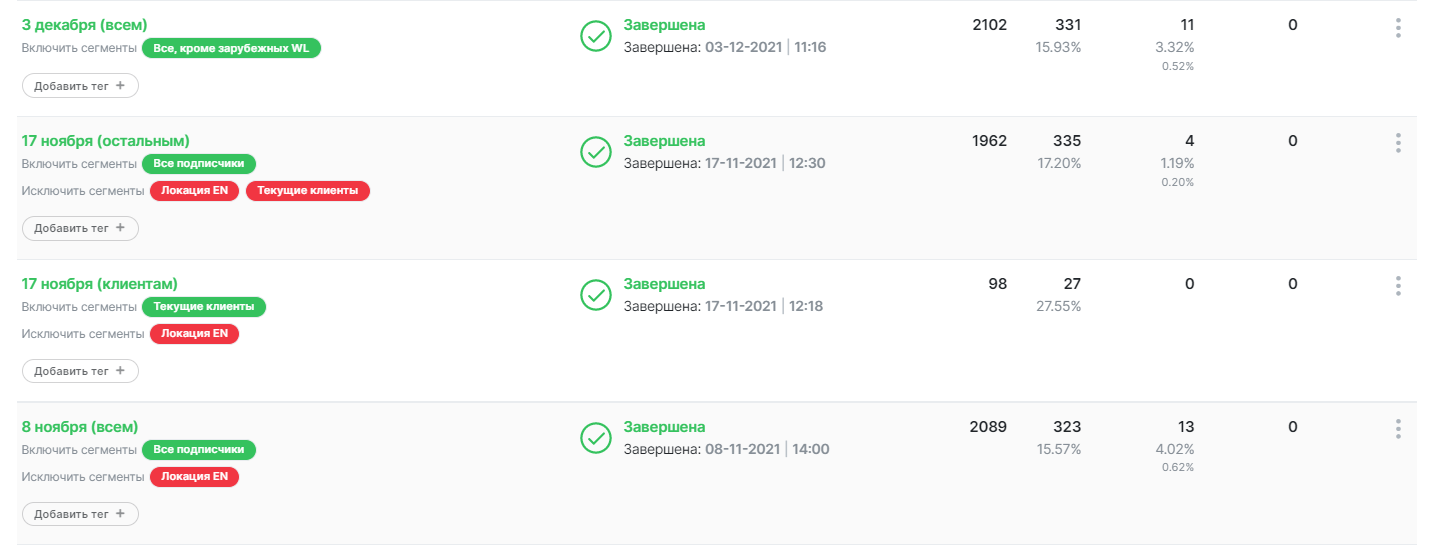
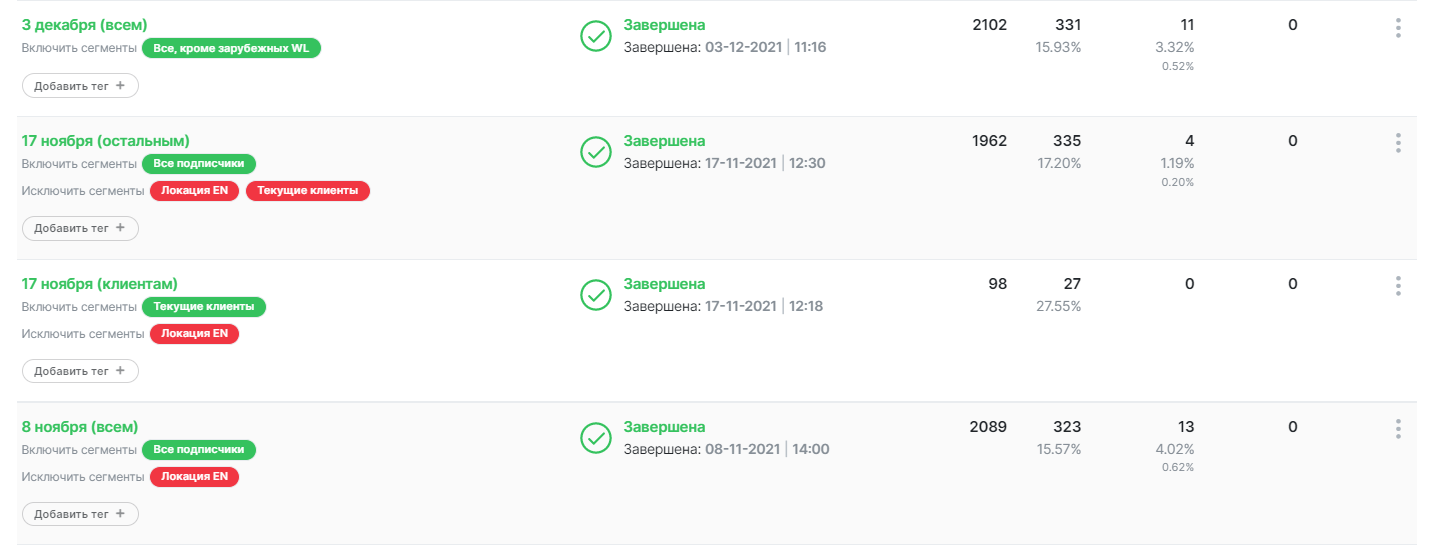
В REES46 вы делаете это через вкладку «Массовые рассылки» в личном кабинете. В меню вас будет ждать список всех ваших кампаний и краткое досье на них.


Этап 2. Настраиваем основные параметры
Чтобы начать делать рассылку, нажимаем кнопку «Добавить» в правом верхнем углу и выбираем вариант email, а следом – «Блочный редактор». Откроется экран с настройками основных параметров.
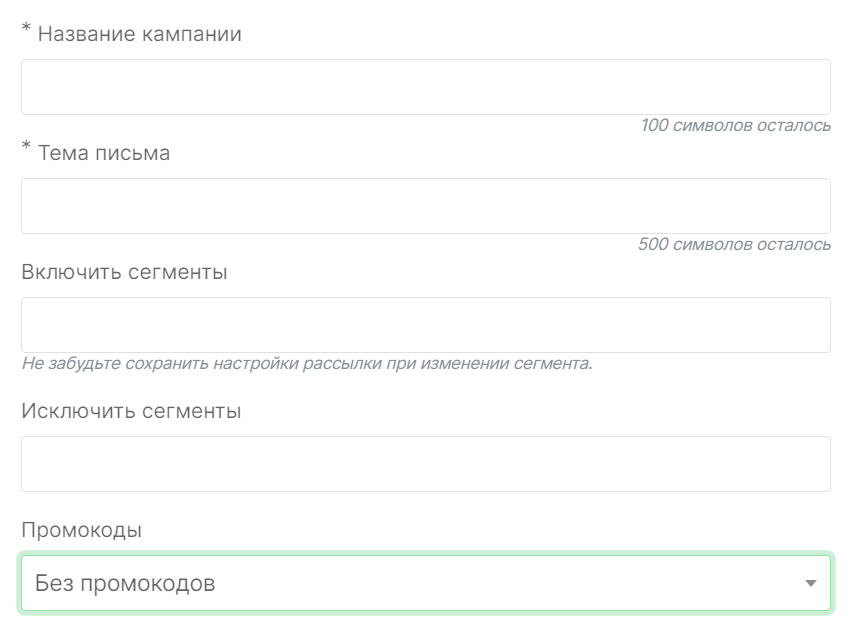
Здесь можно настроить:
- Внутреннее название письма, которое будет видно только в системе
- Тему, которую увидят получатели
- Включённые и исключённые сегменты читателей
- Индивидуальные промокоды
- UTM-метки для отслеживания пользователей через веб-аналитику. . Две метки система пропишет автоматически: «UTM source» и «UTM medium». Вам нужно будет добавить метки – «UTM campaign», «UTM campaign term», «UTM campaign content». Они помогут вам отличать друг от друга переходы из разных кампаний.
Кейс дистрибьютора Xiaomi
Рост выручки на 9,5% при ROI 8021% за счет двух инструментов email-маркетинга.
Этап 3. Делаем дизайн
Задизайнить рассылку в блочном редакторе можно двумя способами: через готовые шаблоны блоков или через HTML.
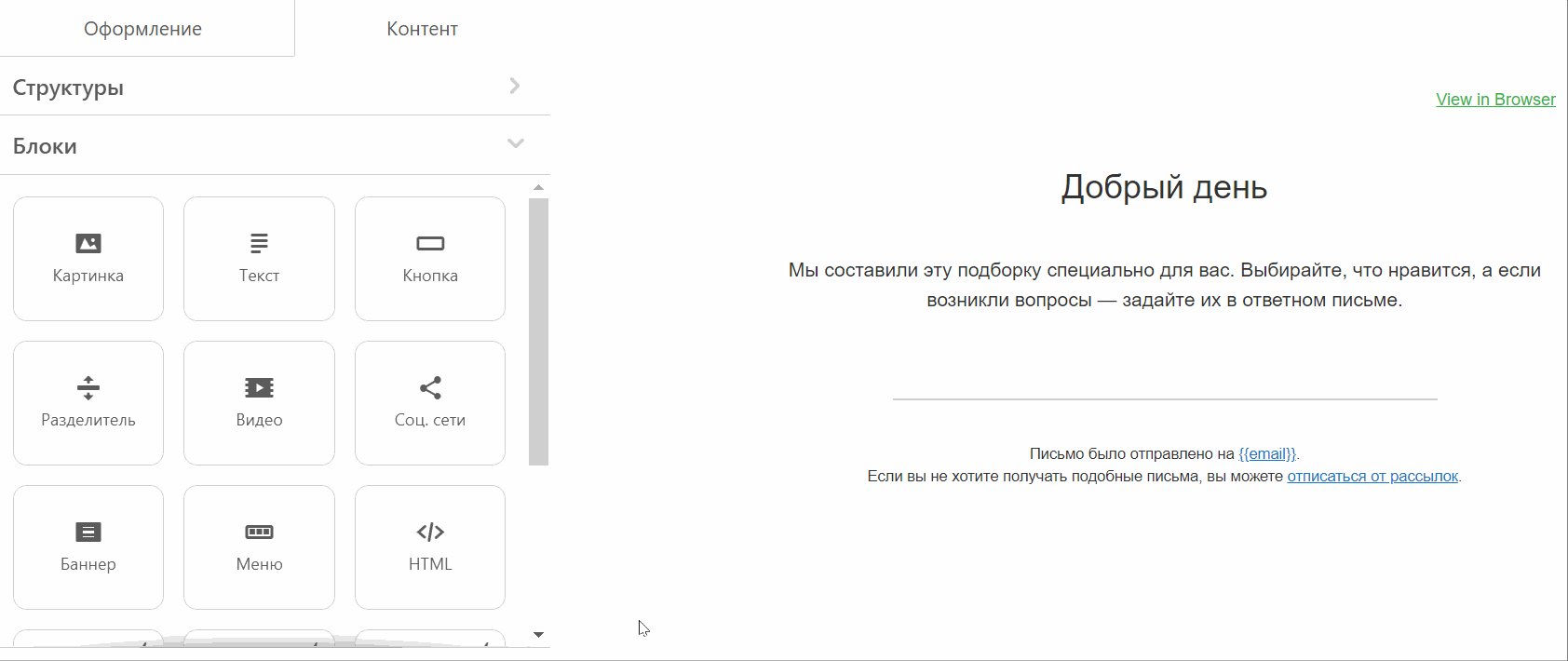
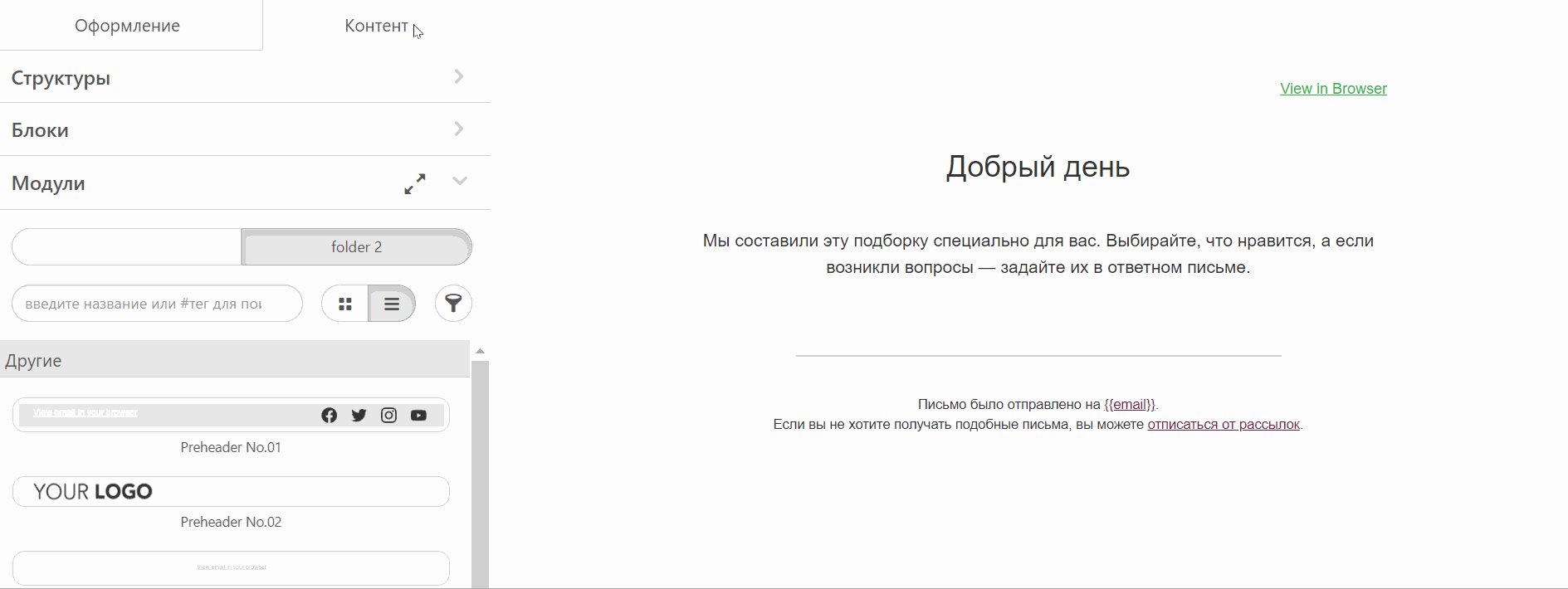
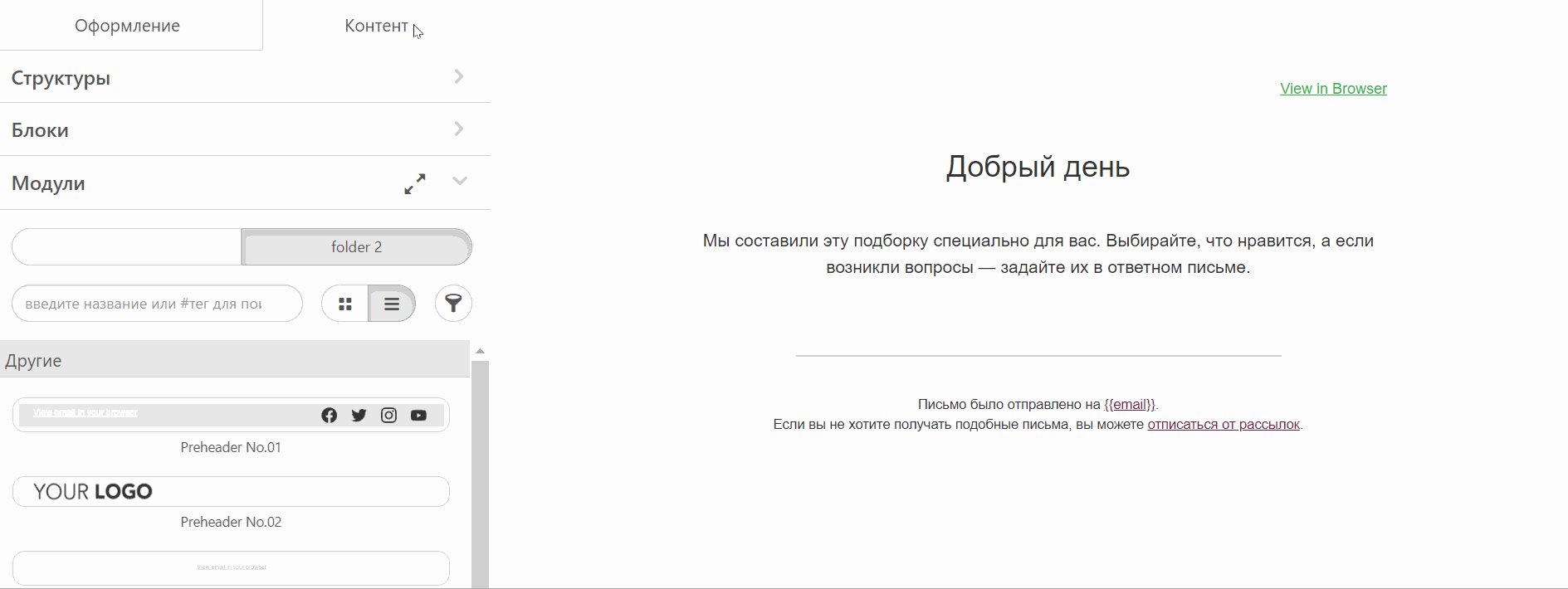
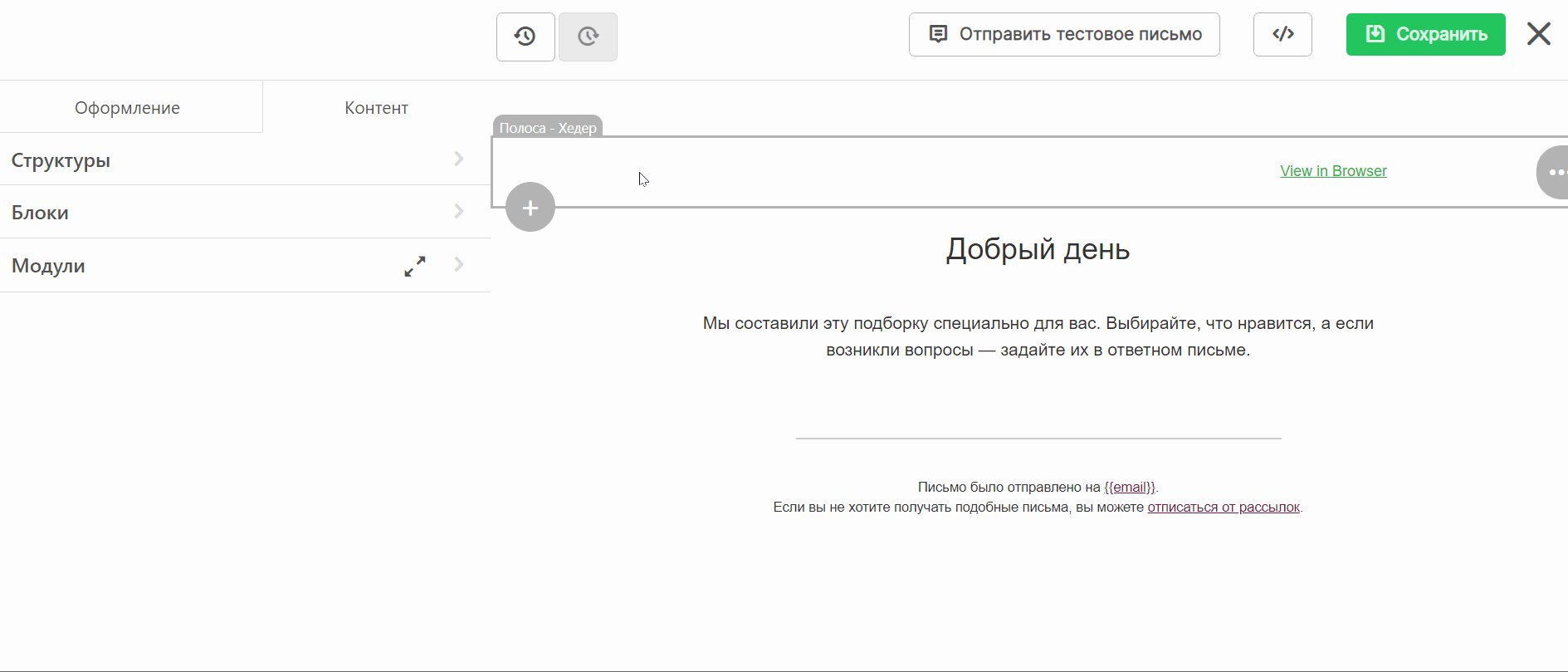
Визуальный редактор. Вкладка «Контент»
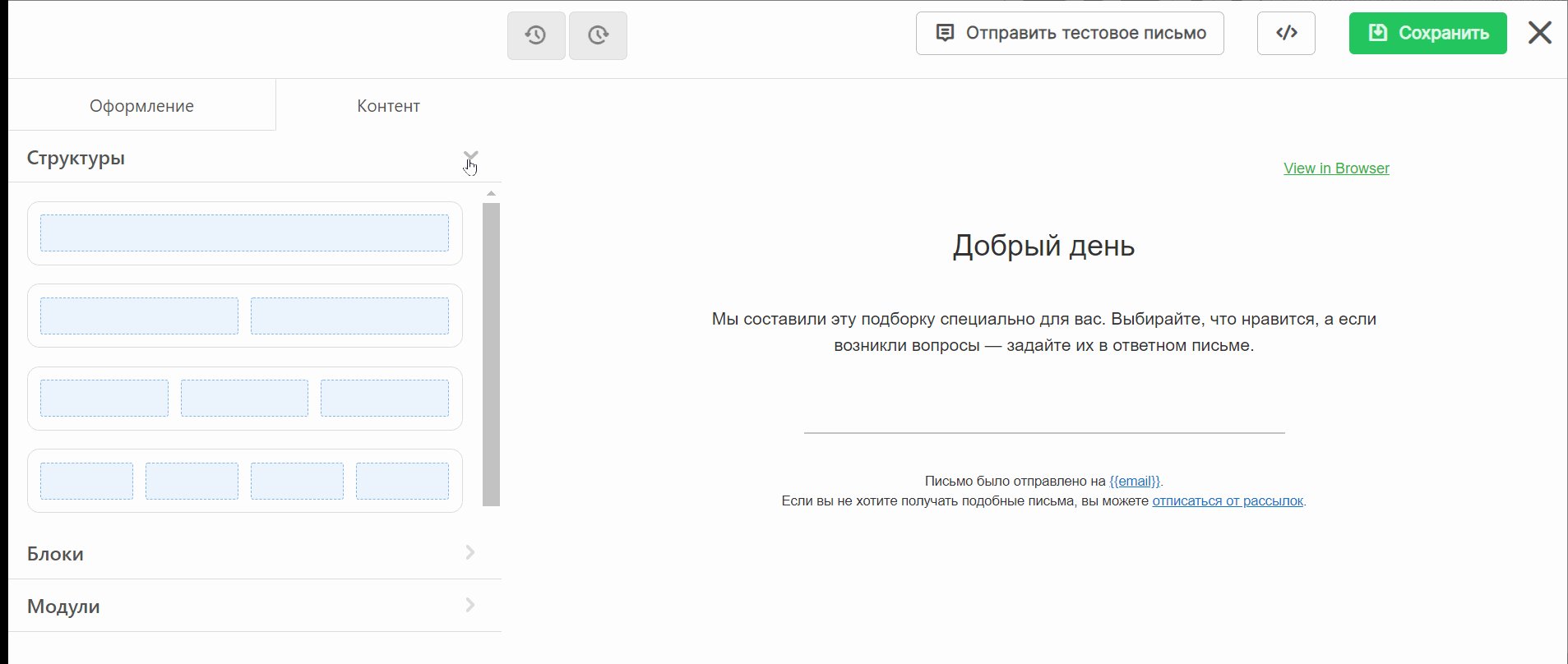
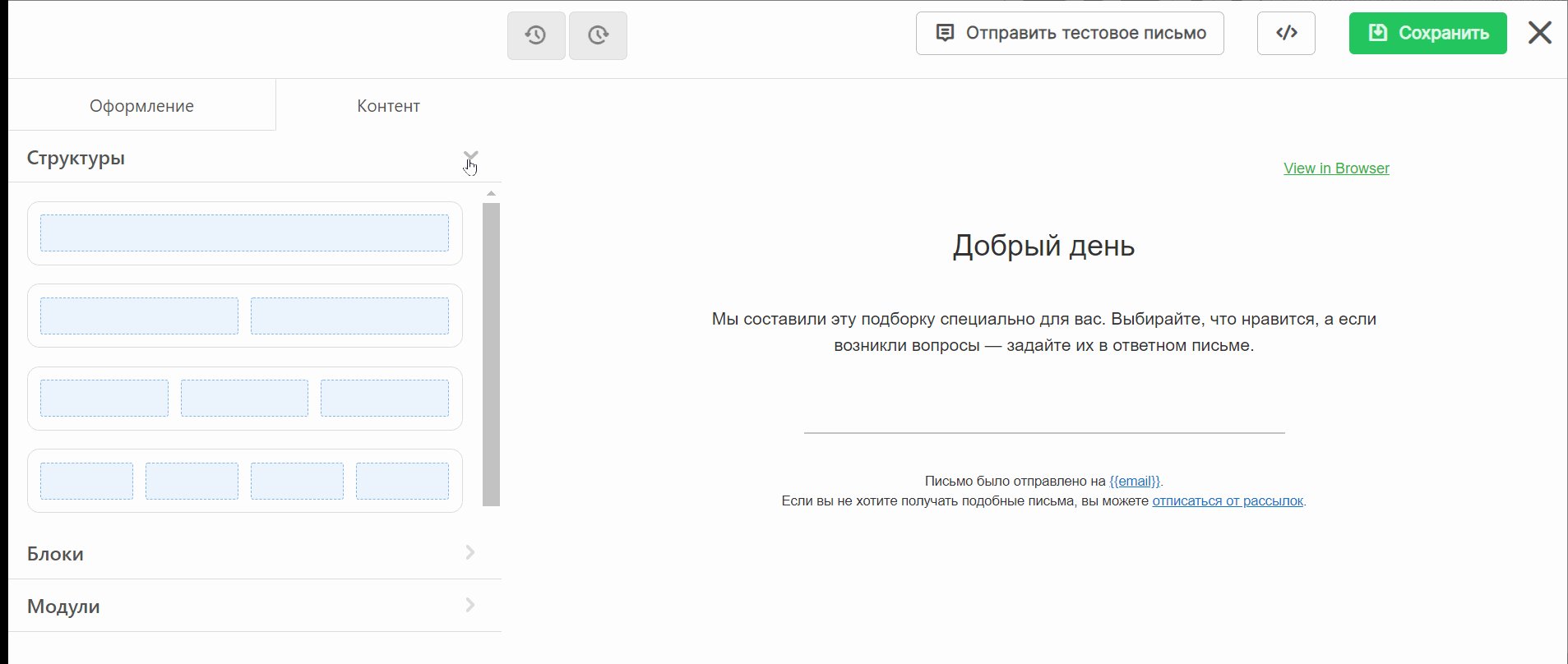
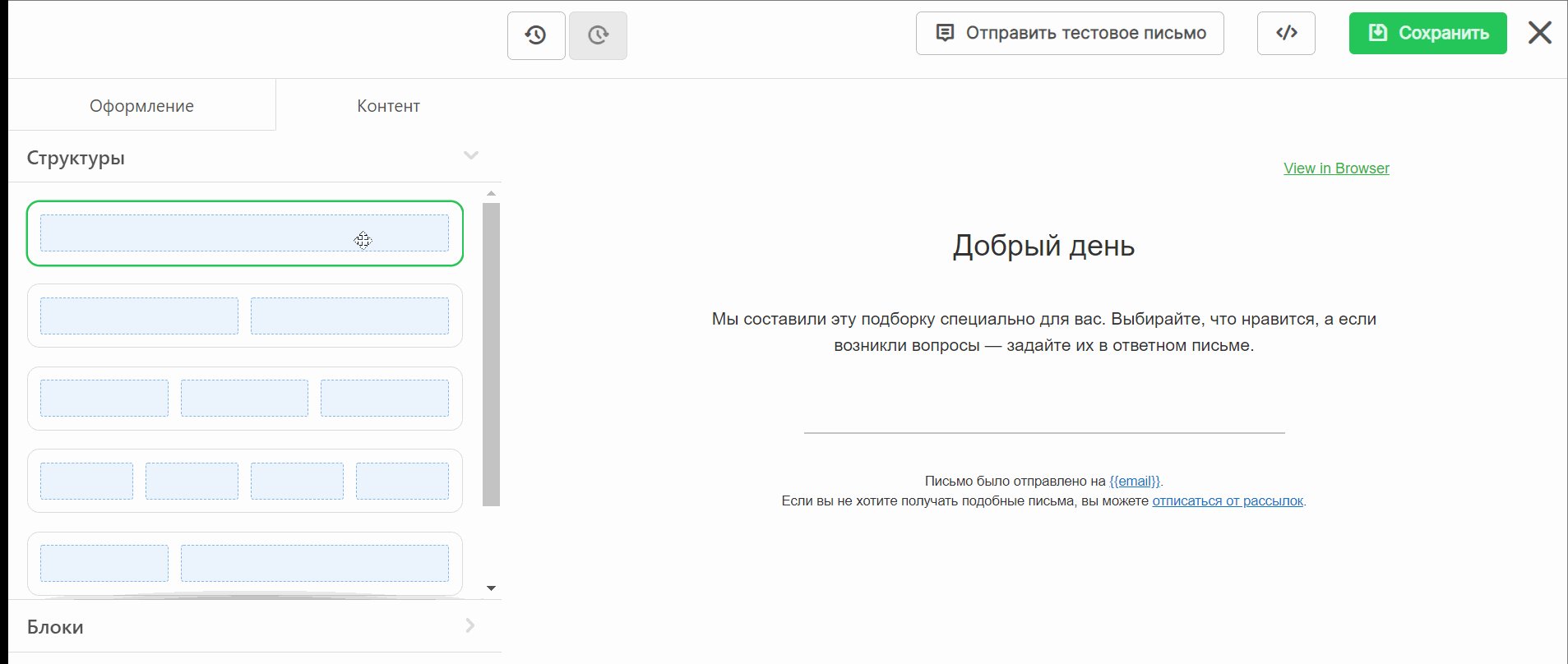
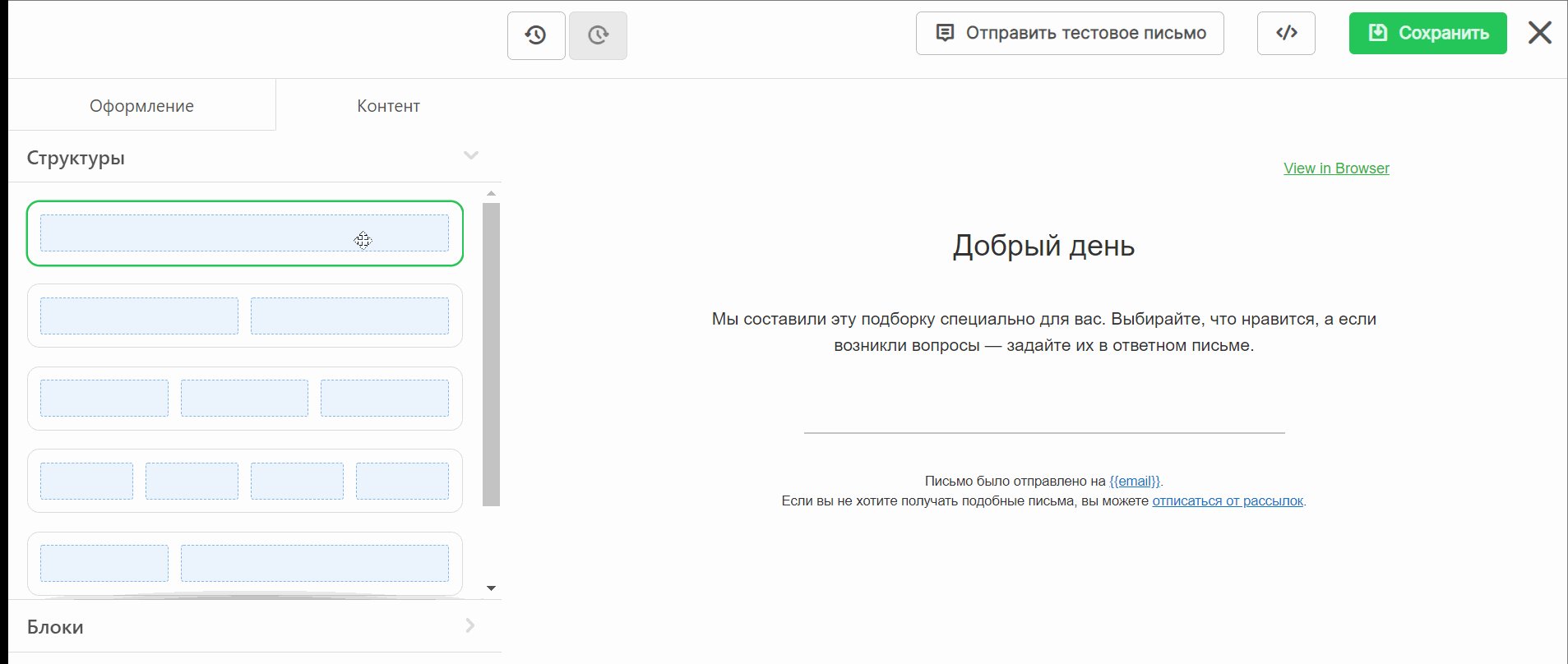
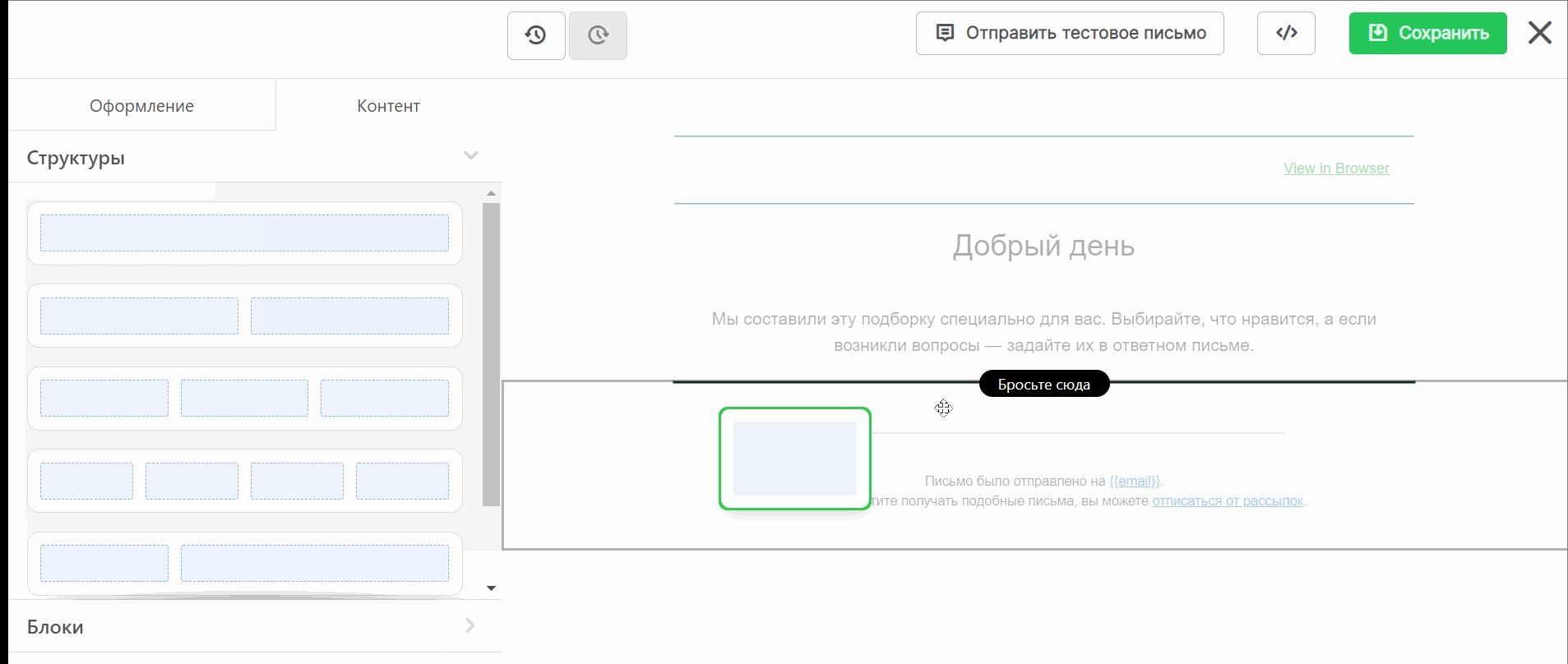
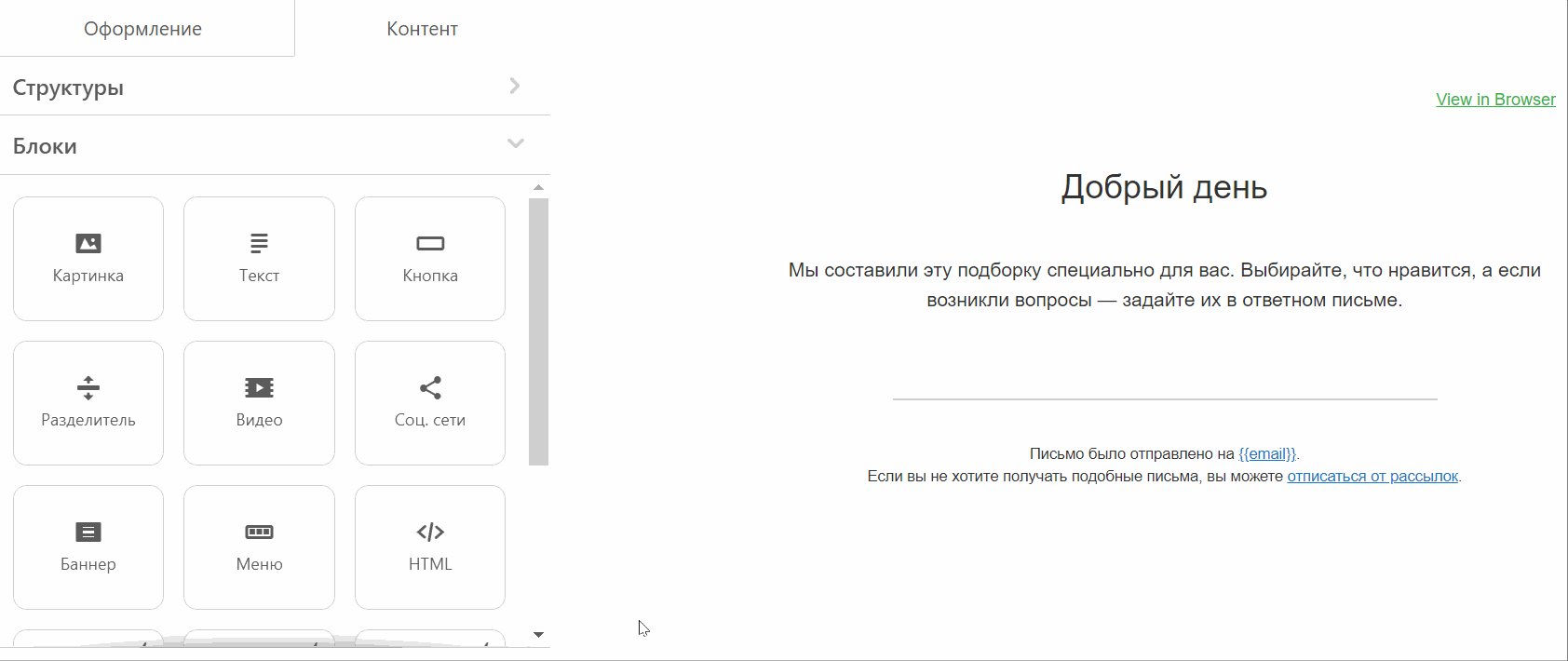
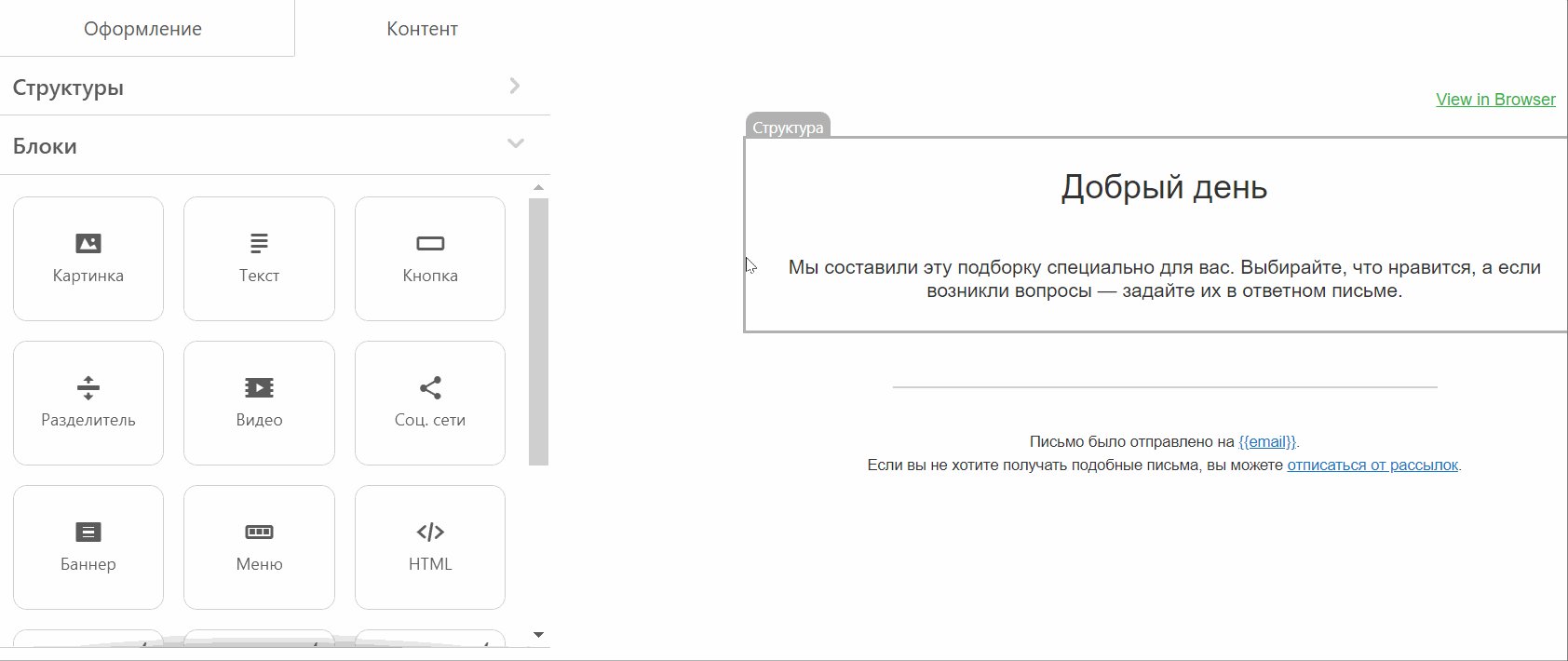
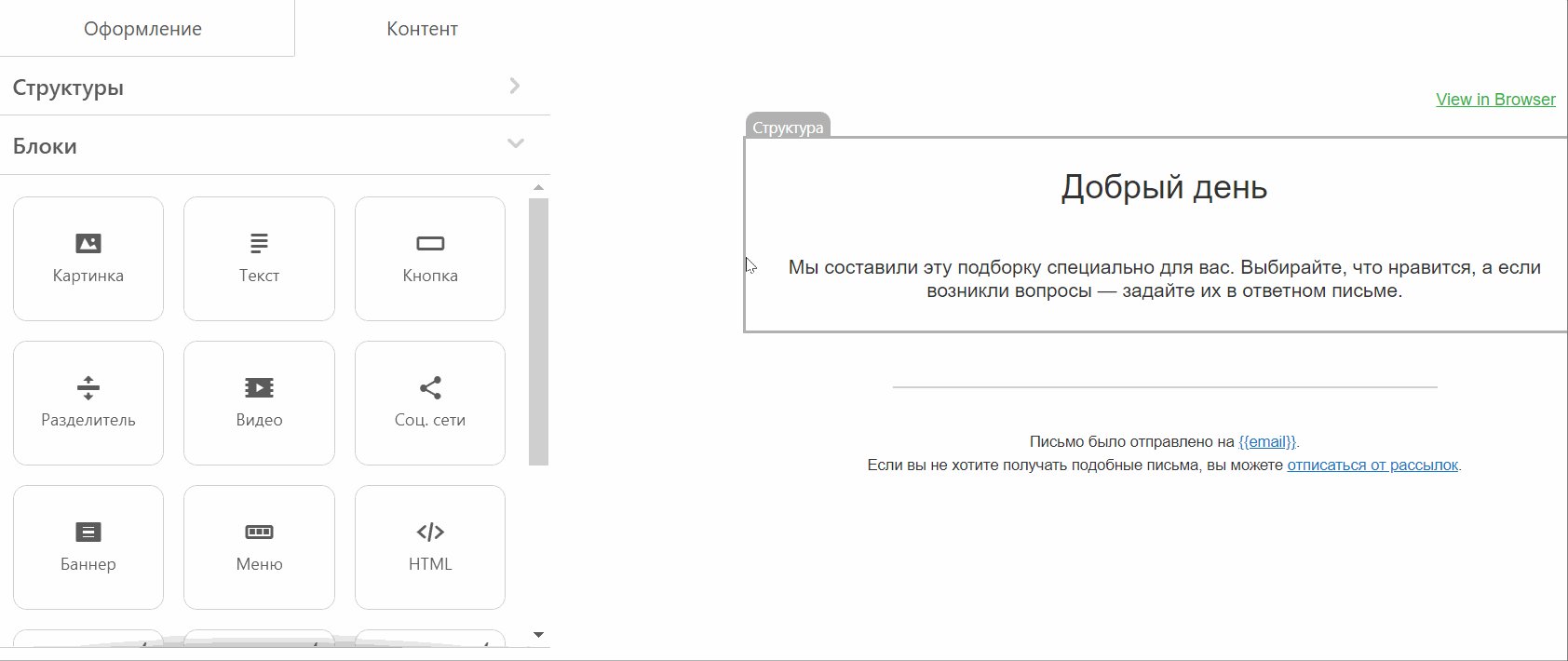
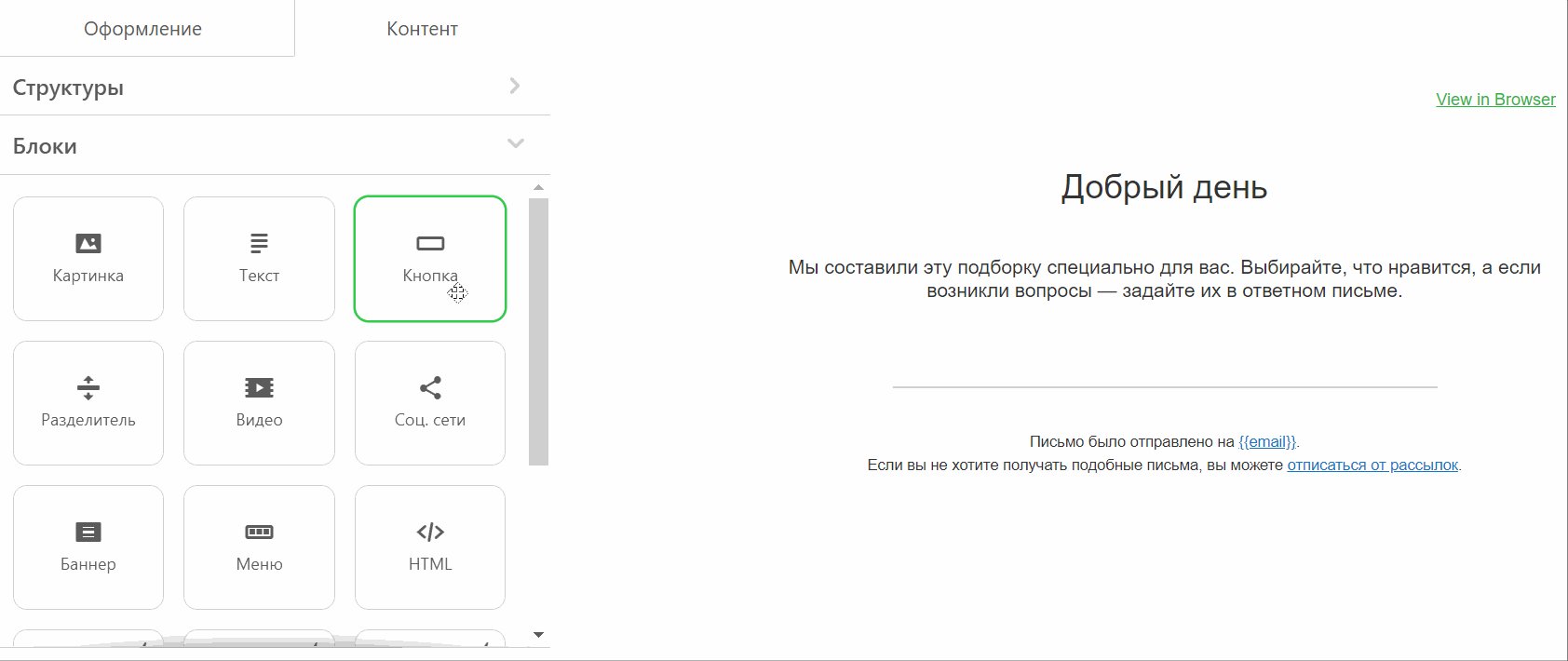
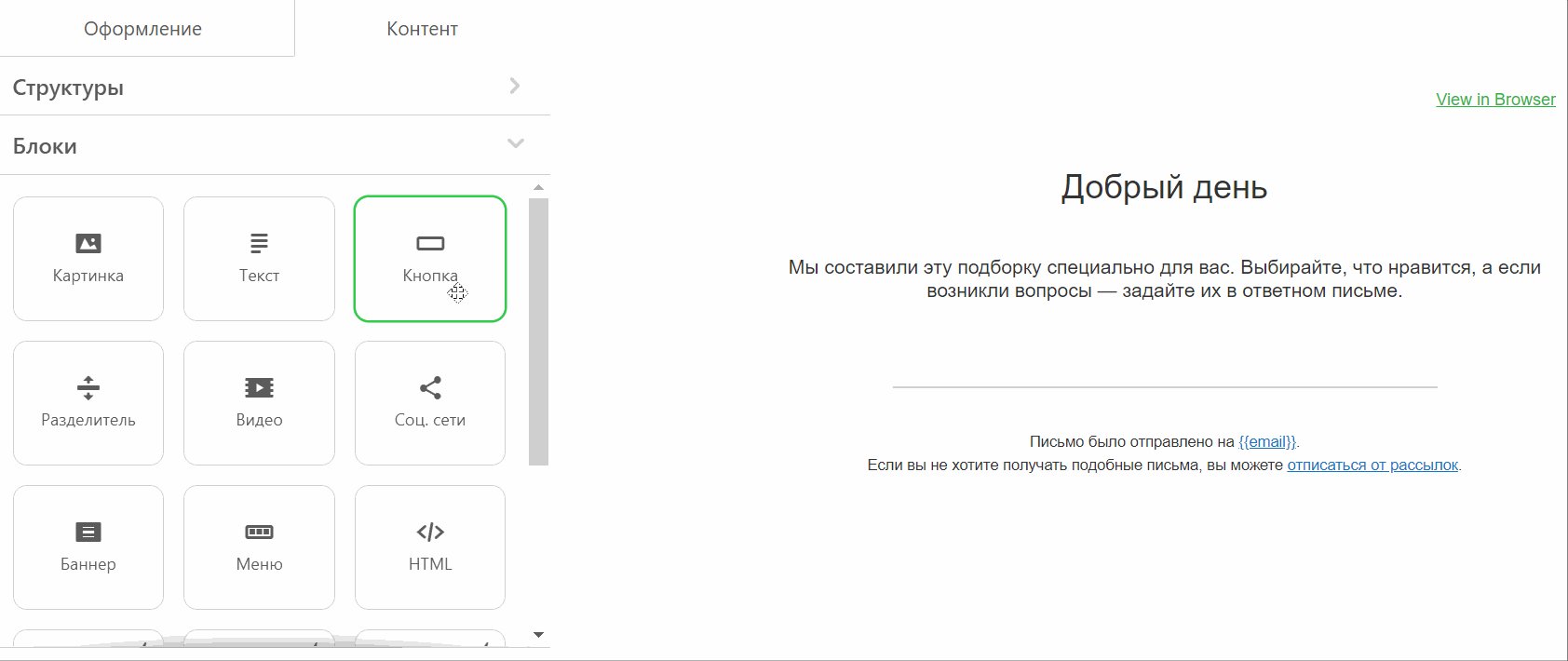
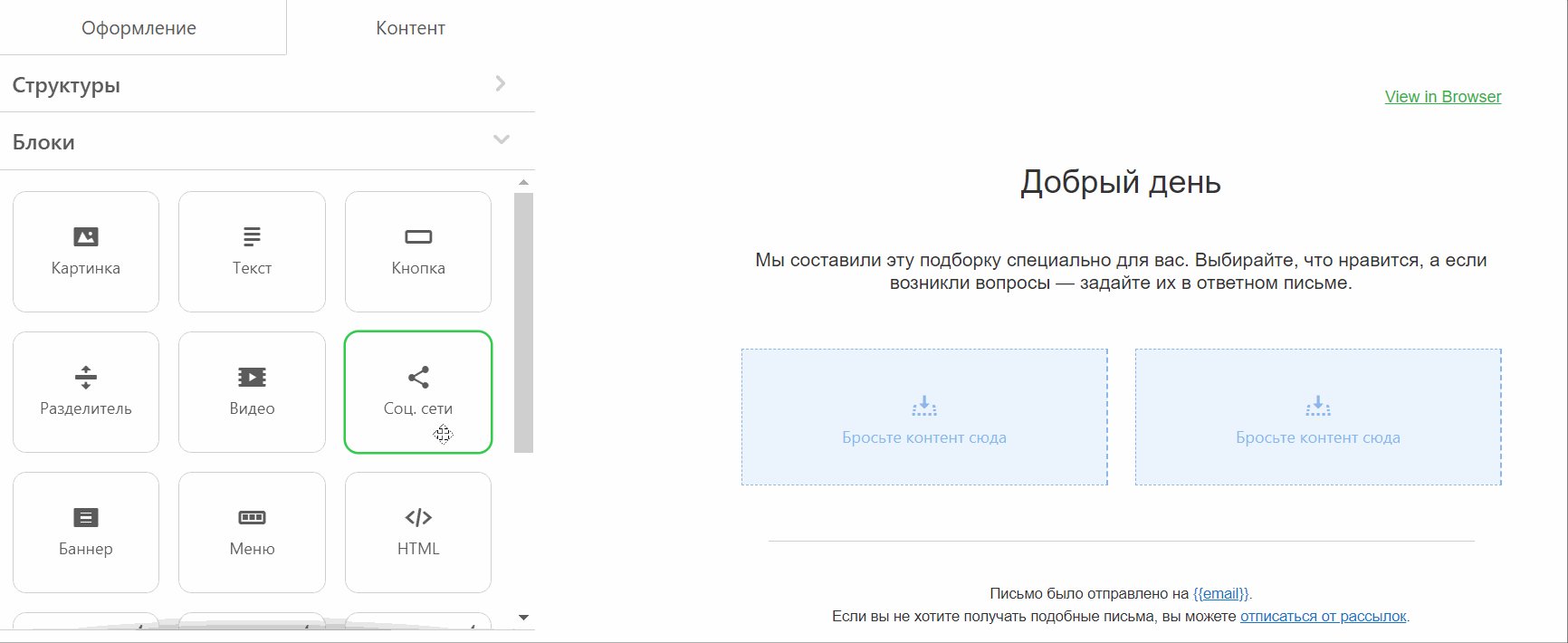
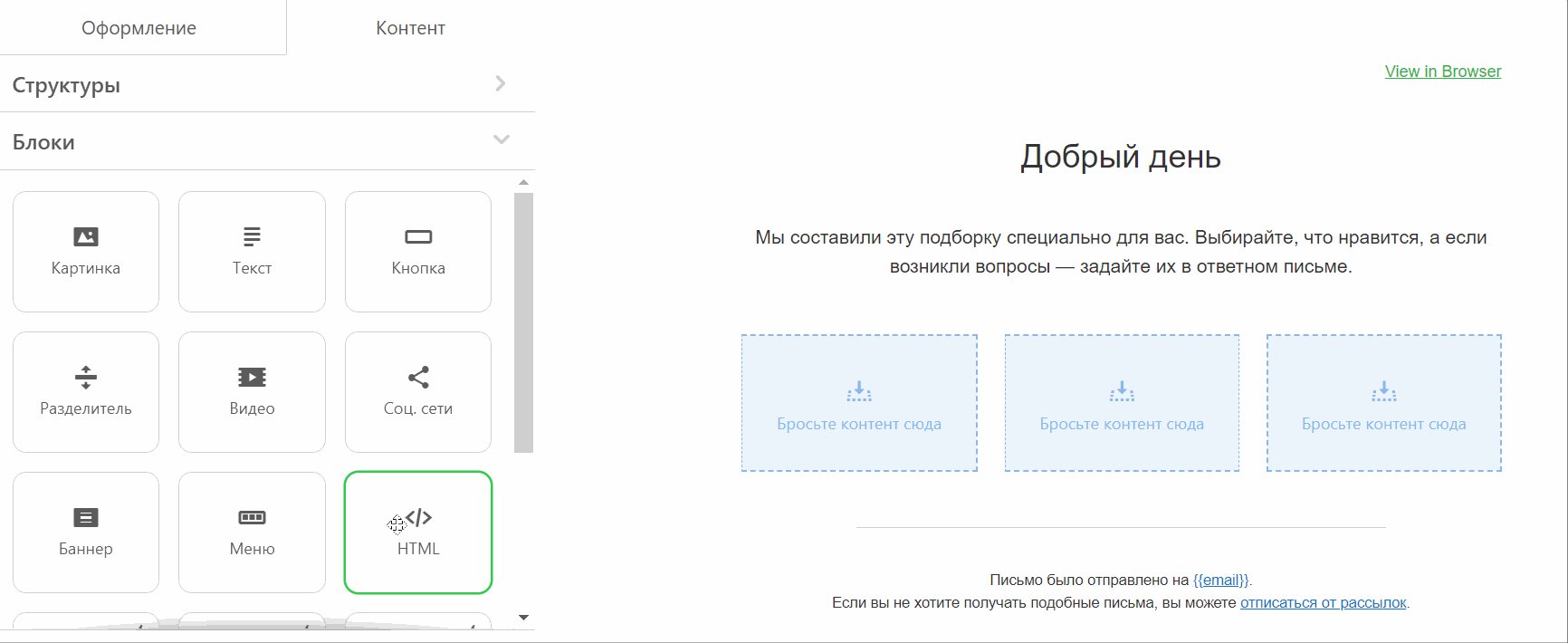
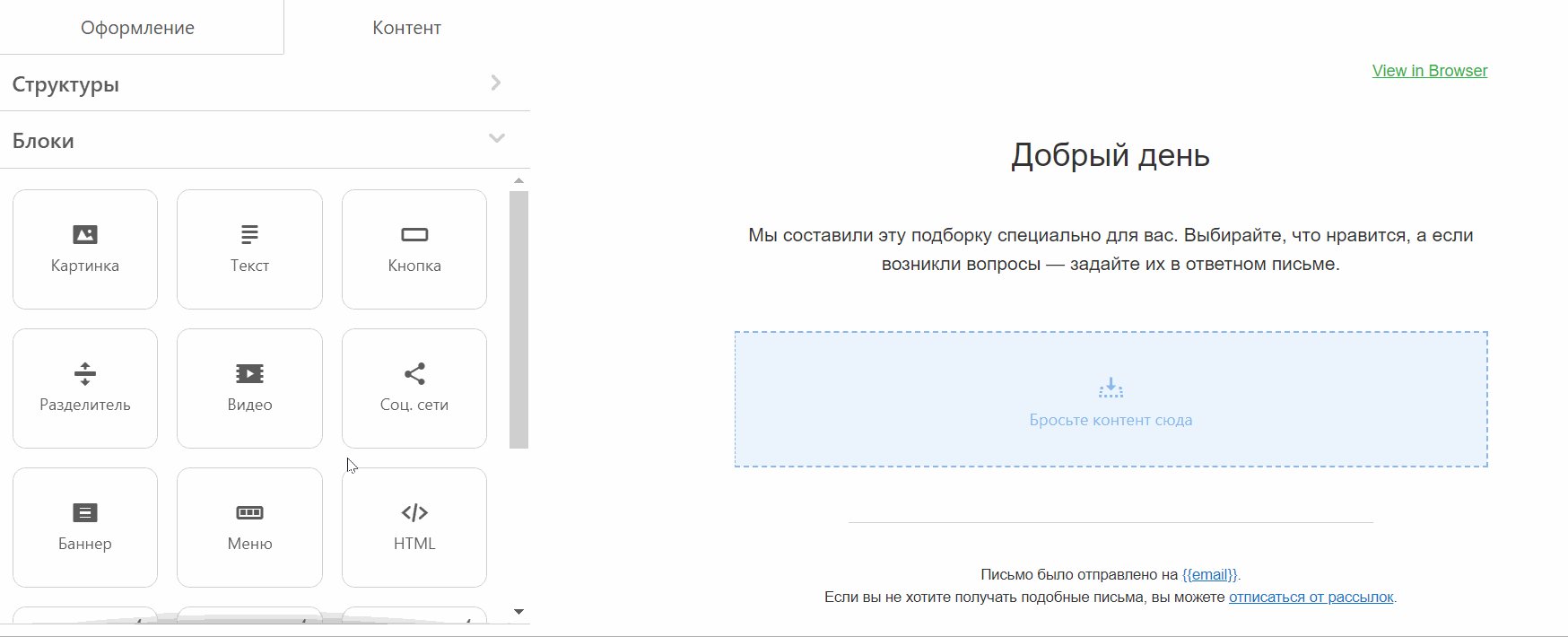
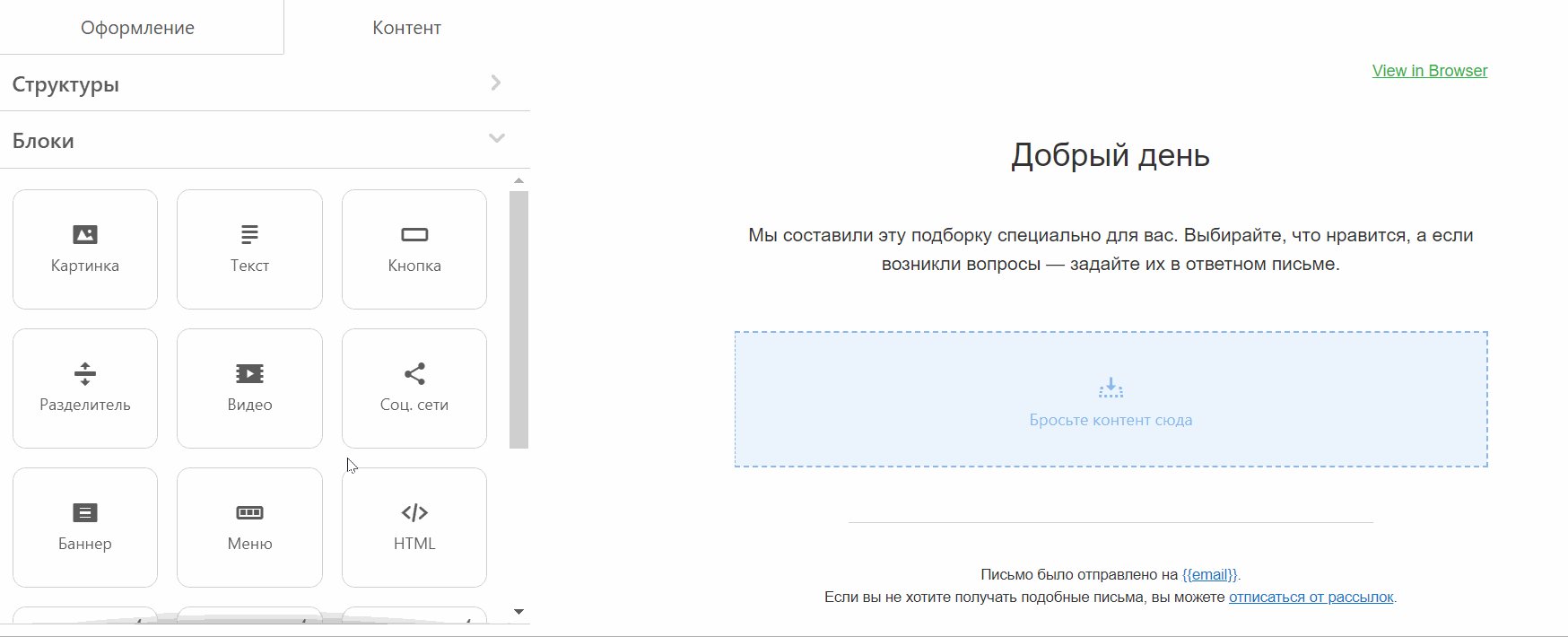
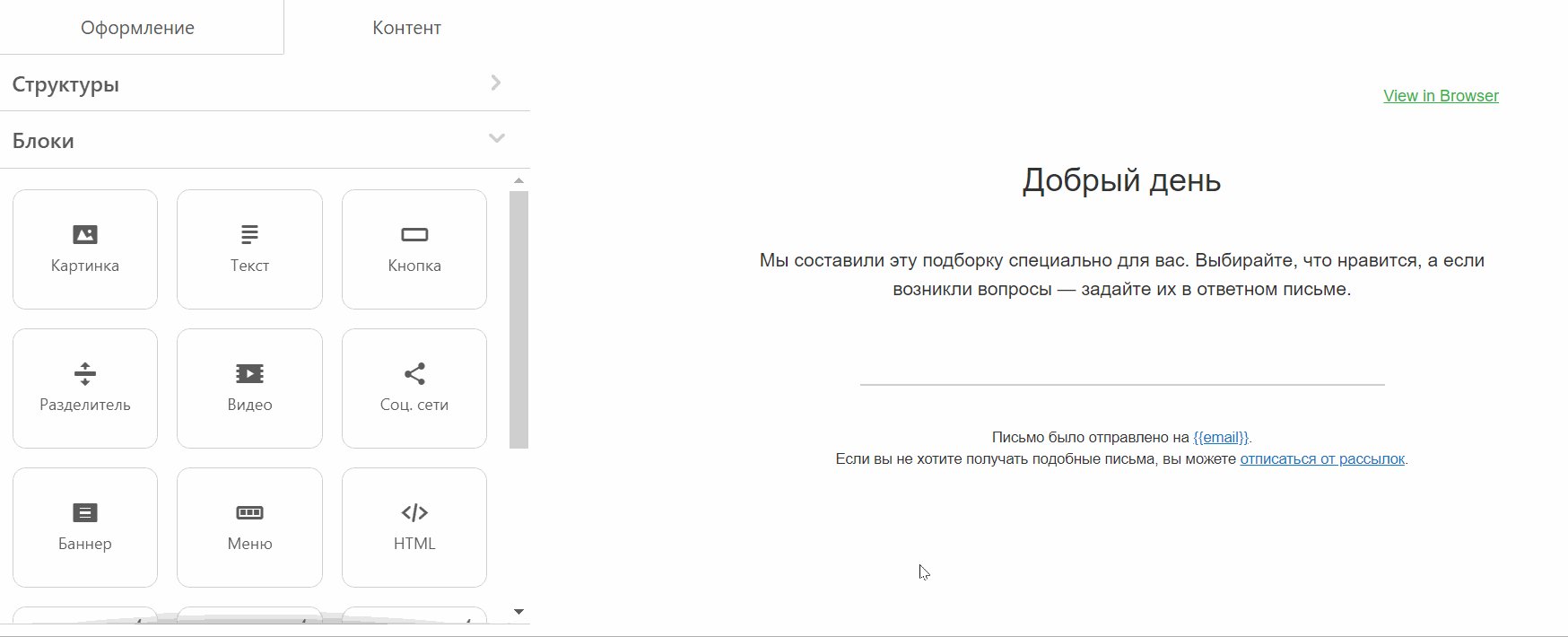
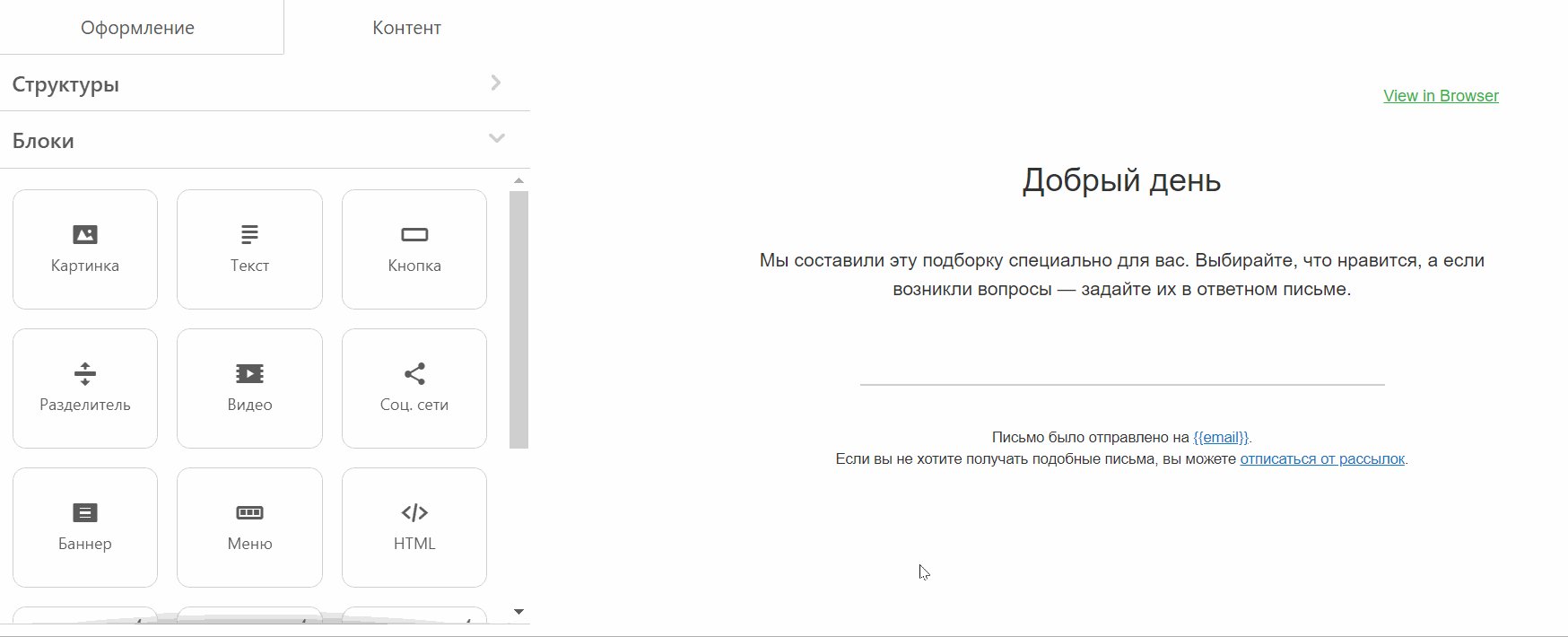
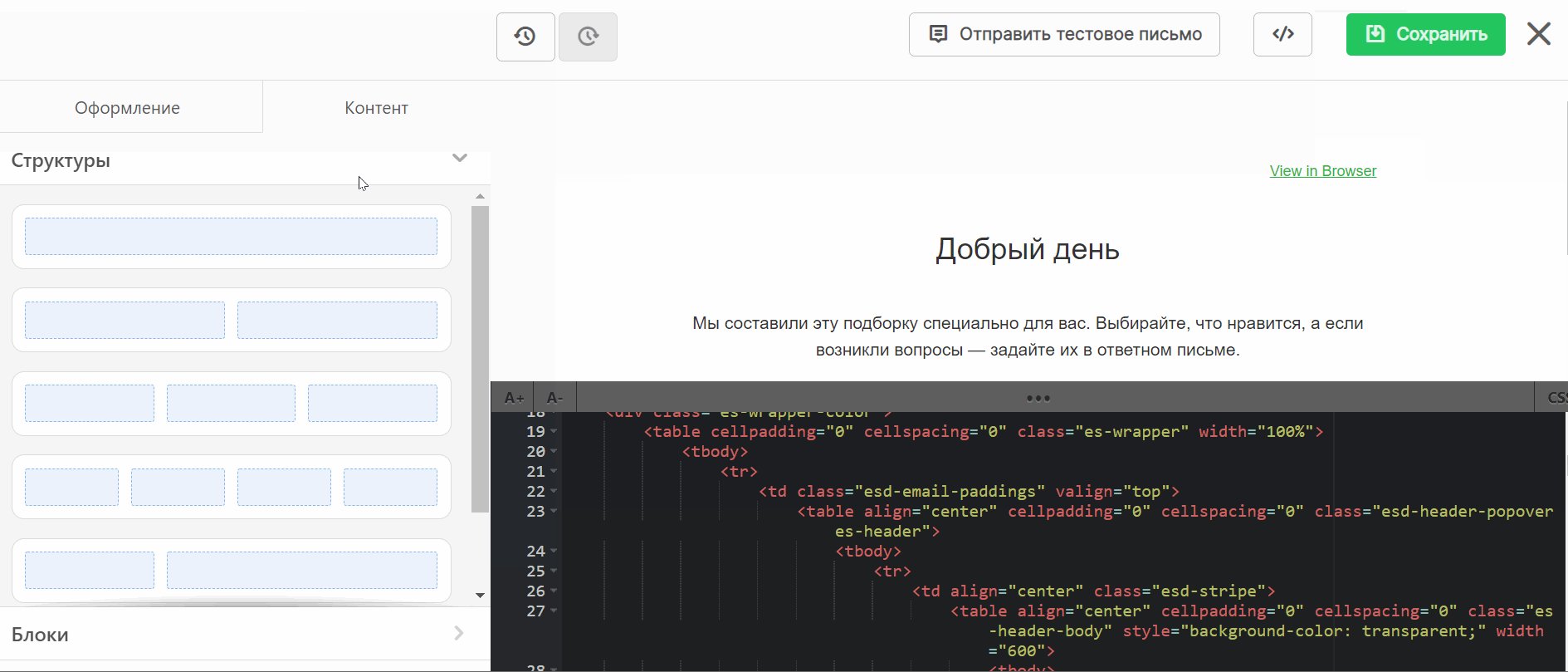
В этой вкладке вас ждёт большая панель инструментов. Она поделена на три категории: «Структуры», «Блоки» и «Модули». Каждый элемент внутри категории – это отдельный шаблон блока. Просто выберите нужный и перетащите его в макет письма.


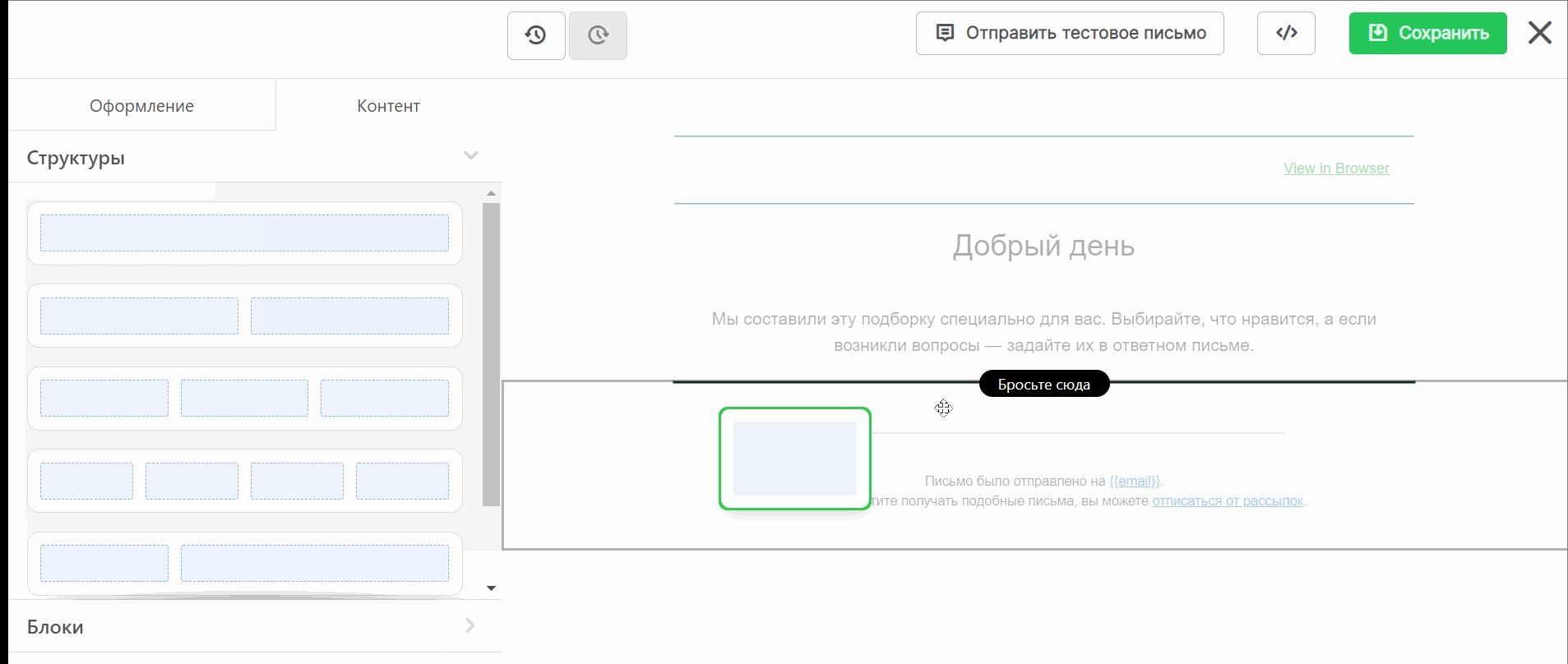
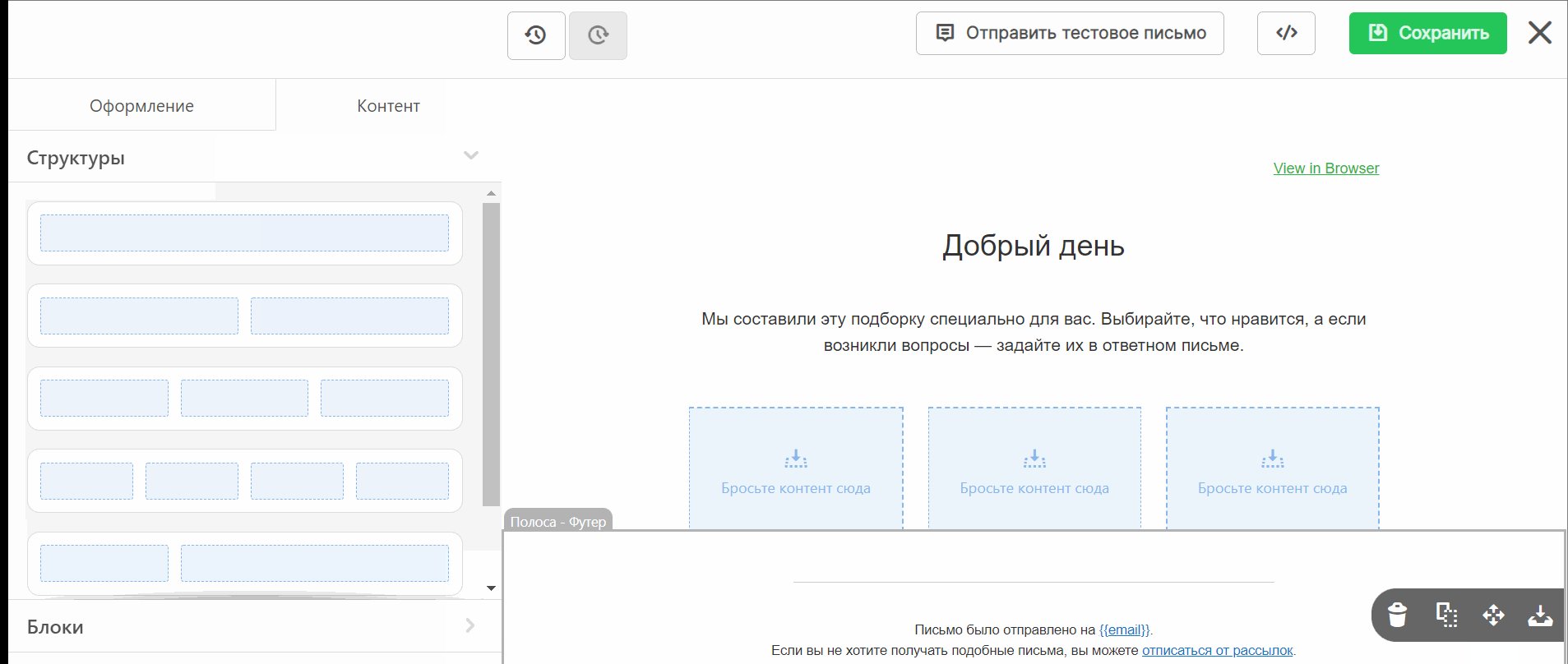
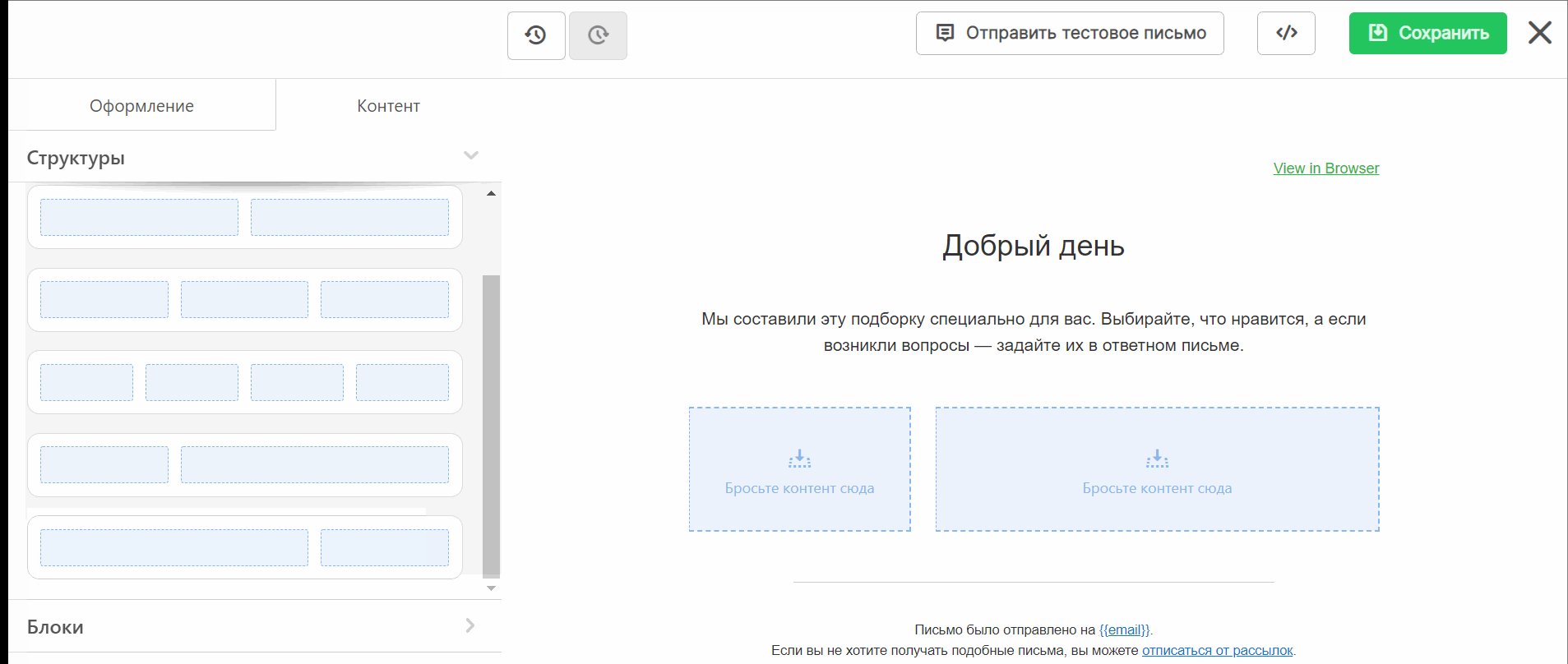
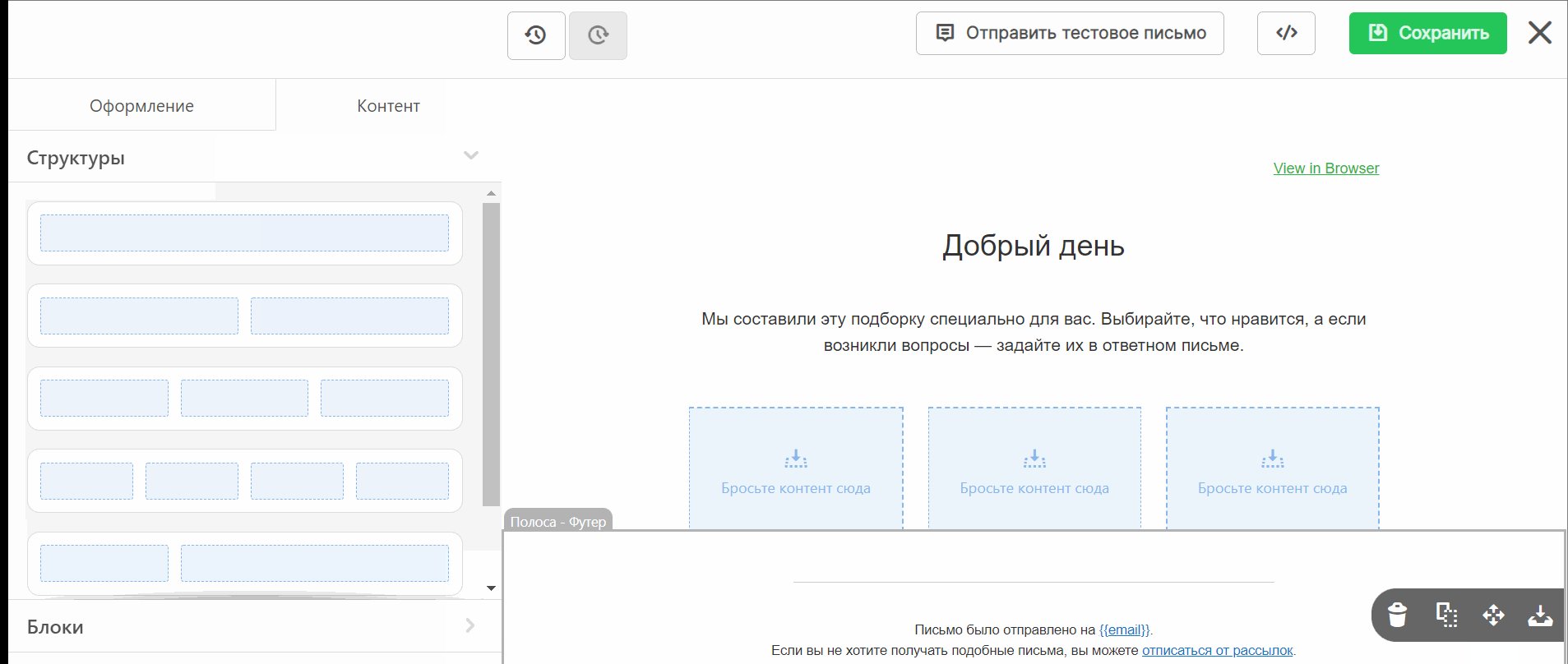
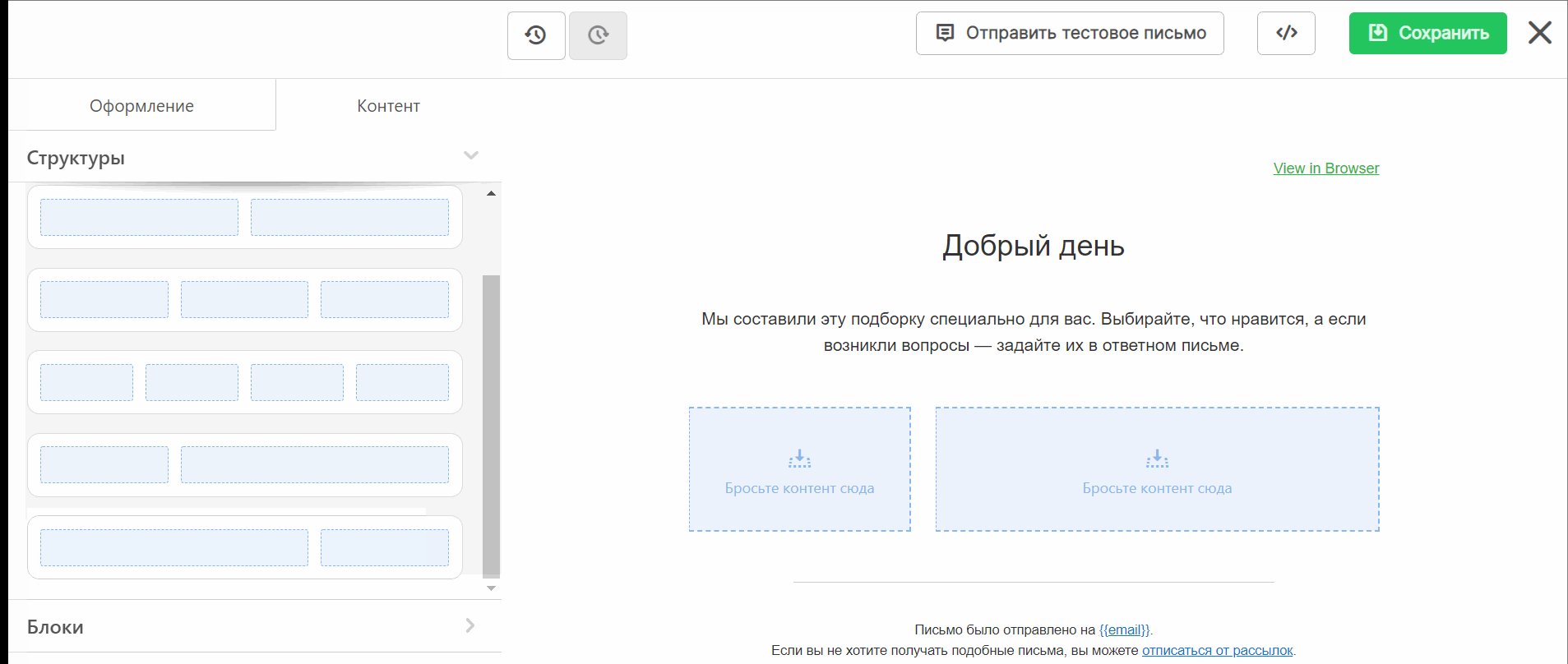
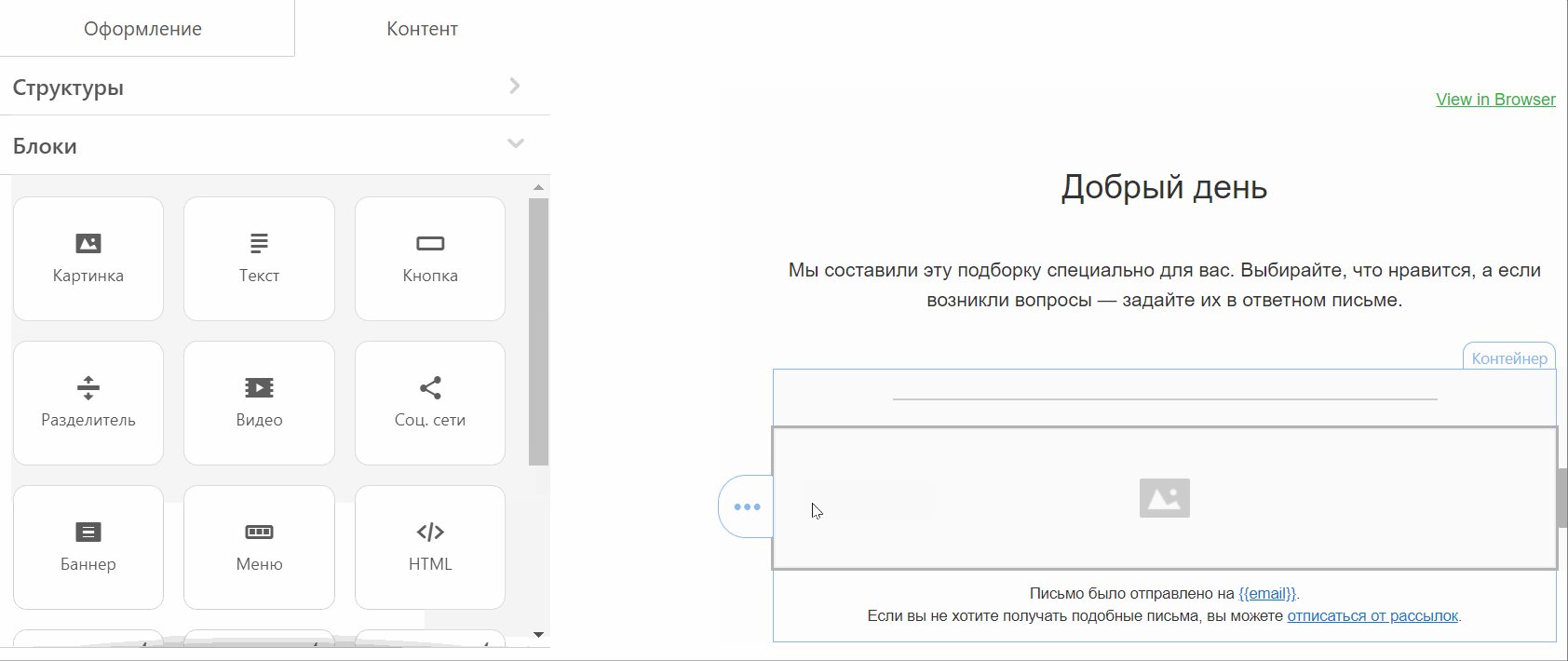
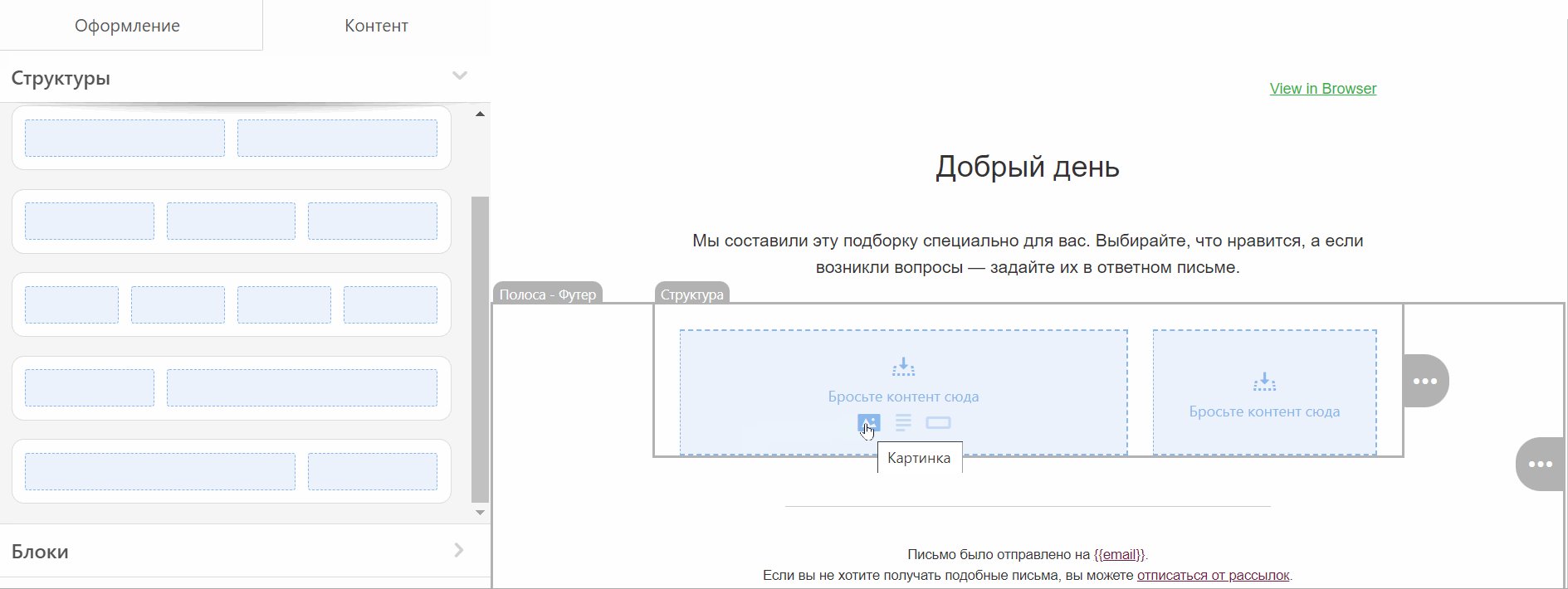
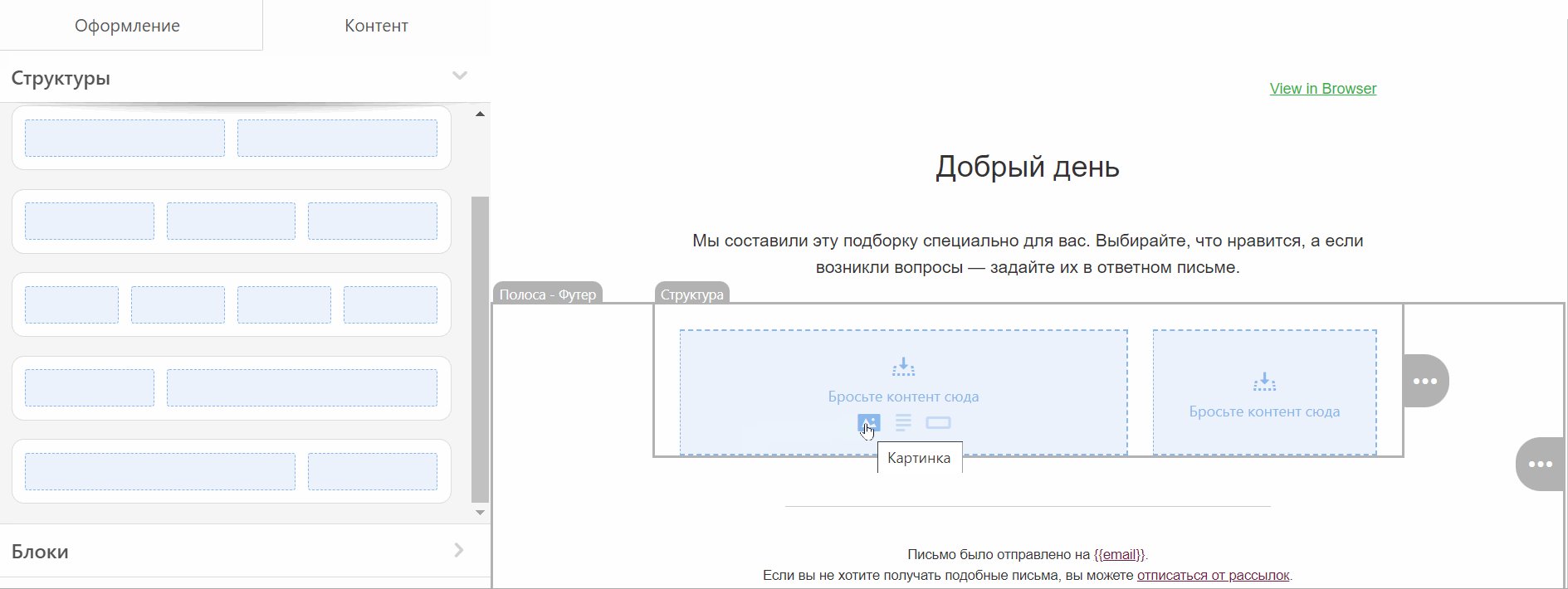
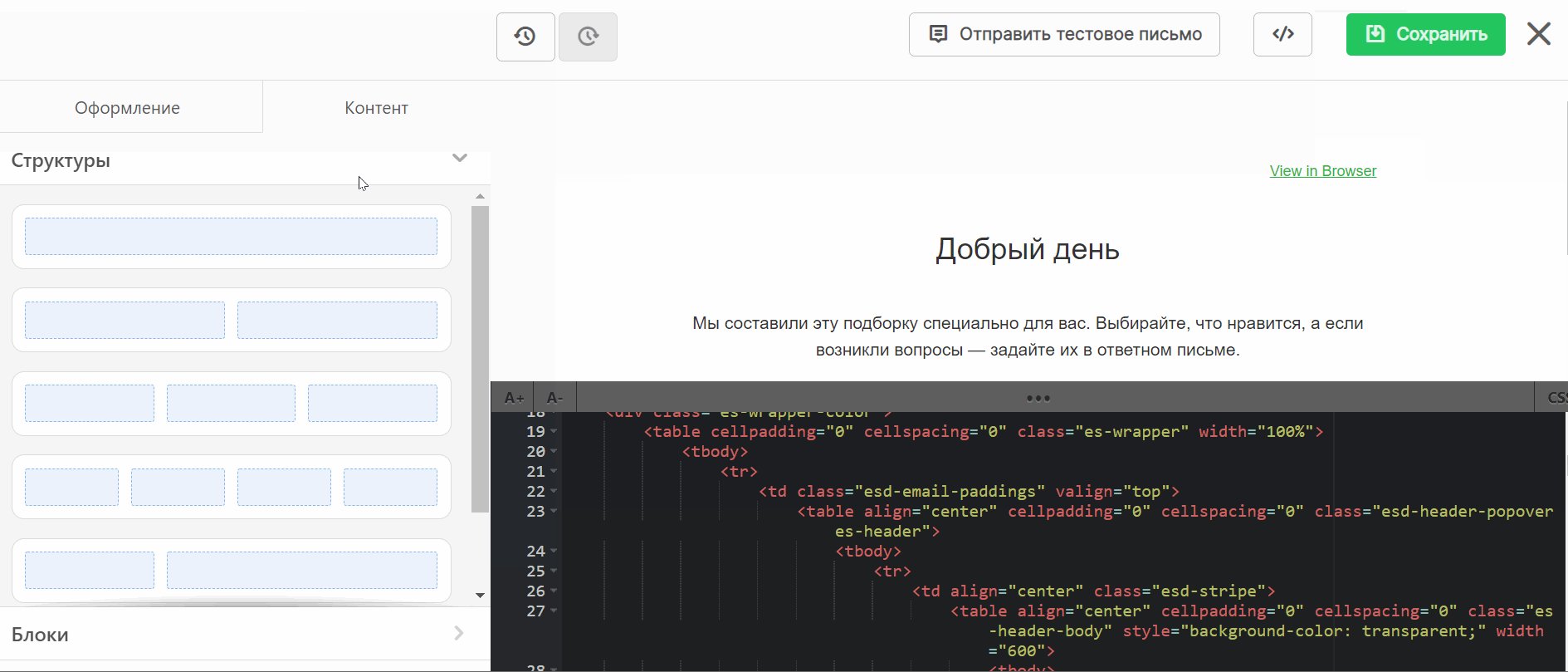
Категория «Структуры» поможет вам создать нужную вёрстку для макета. Выбирайте нужную, перетаскивайте в то место, где она должна быть, а затем наполняйте необходимым контентом. В редакторе доступны структуры с одной, двумя, тремя и четырьмя колонками. В структурах с двумя колонками также можно выбрать соотношение блоков – будут ли они одинаковые по размеру, или один будет больше второго.


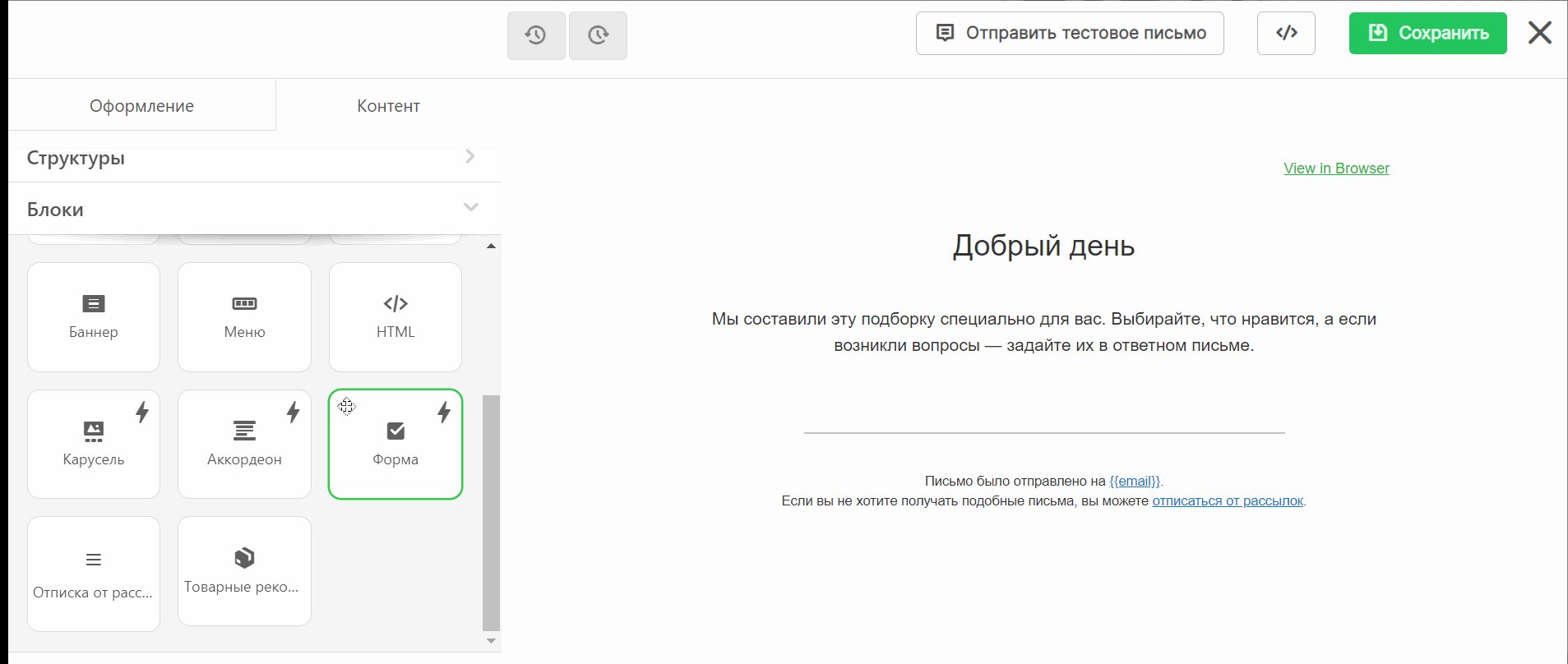
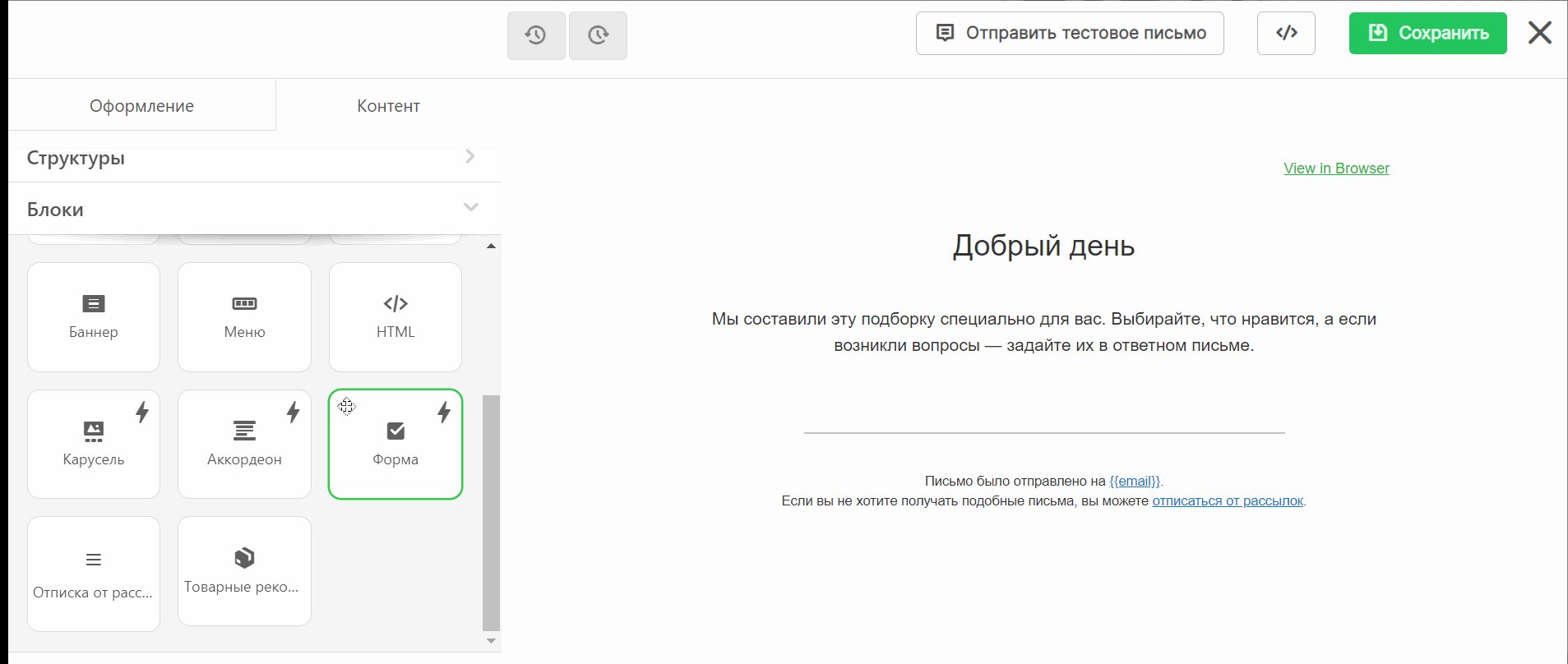
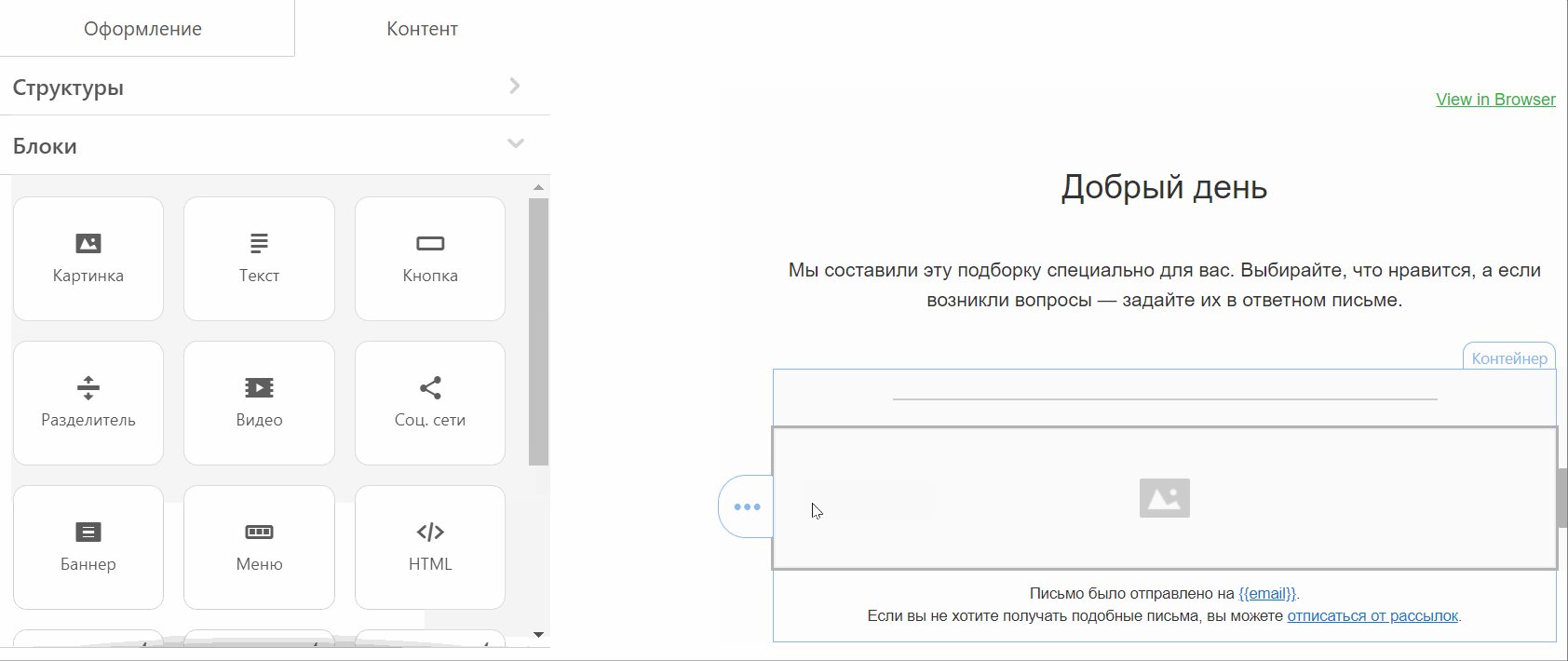
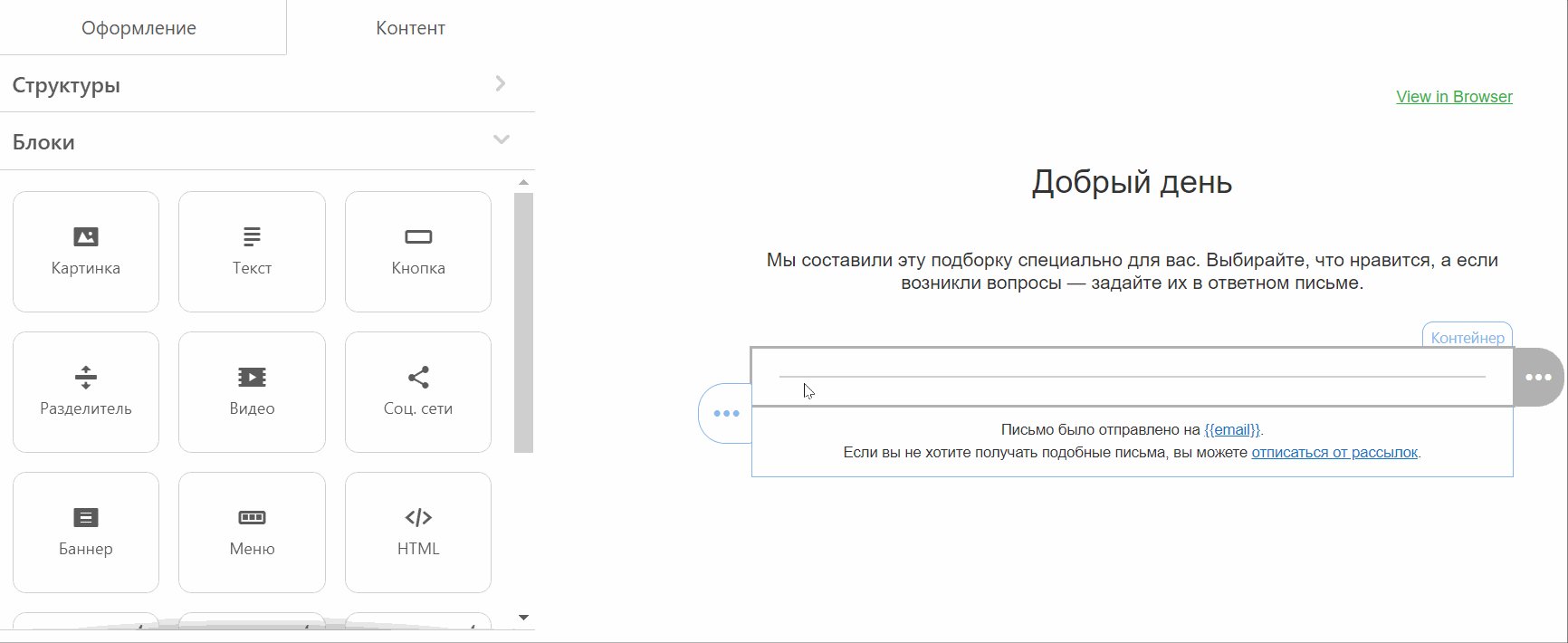
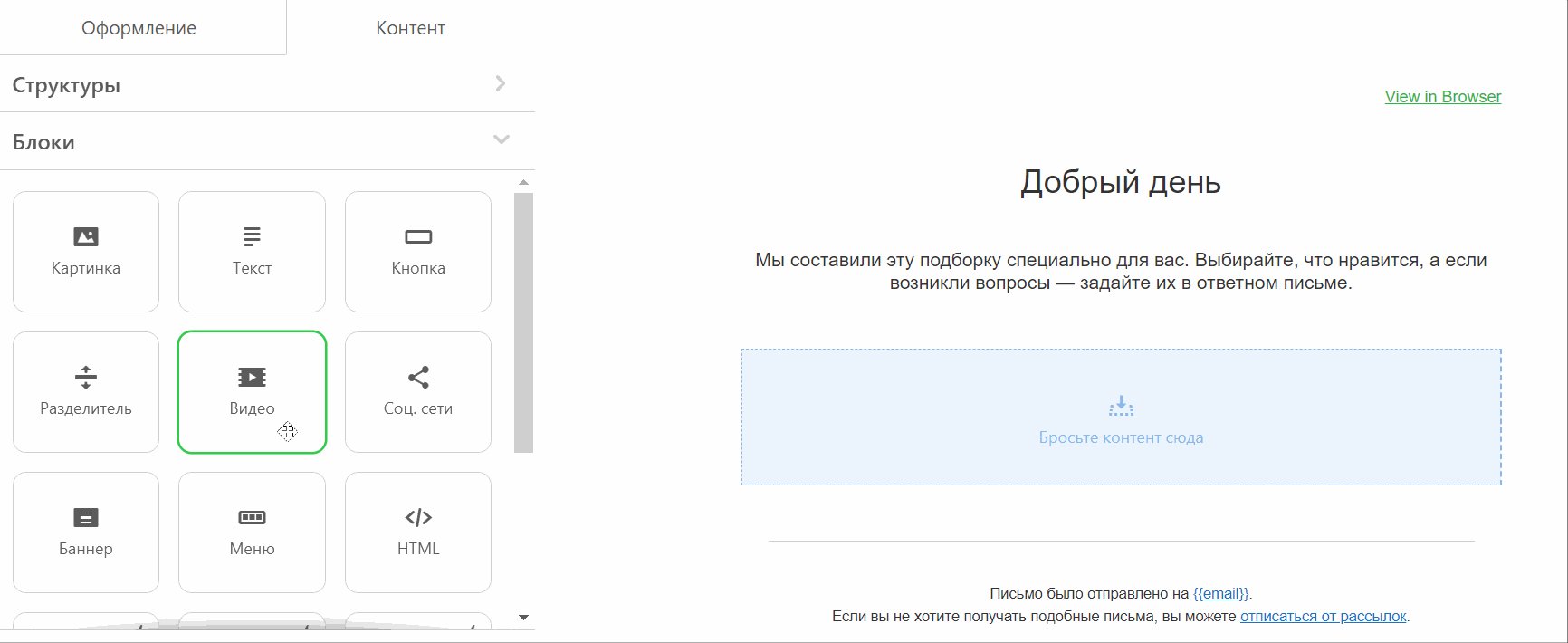
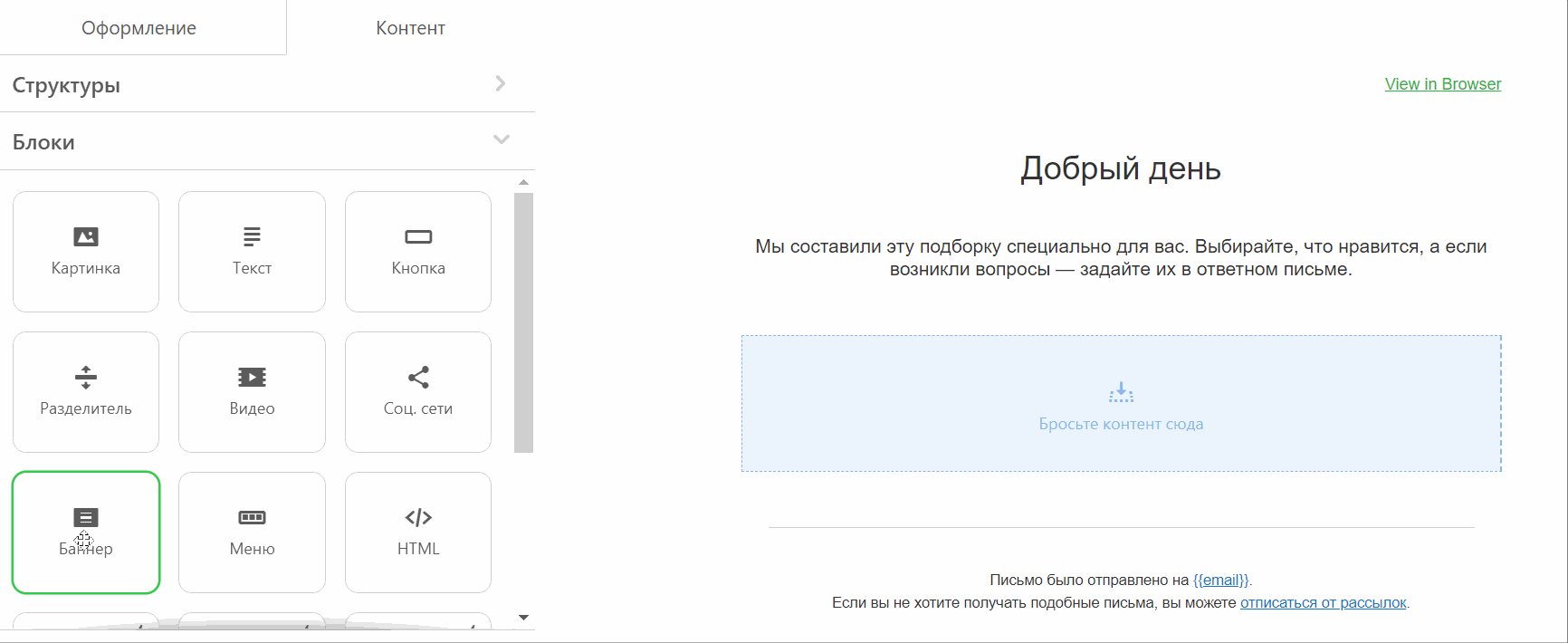
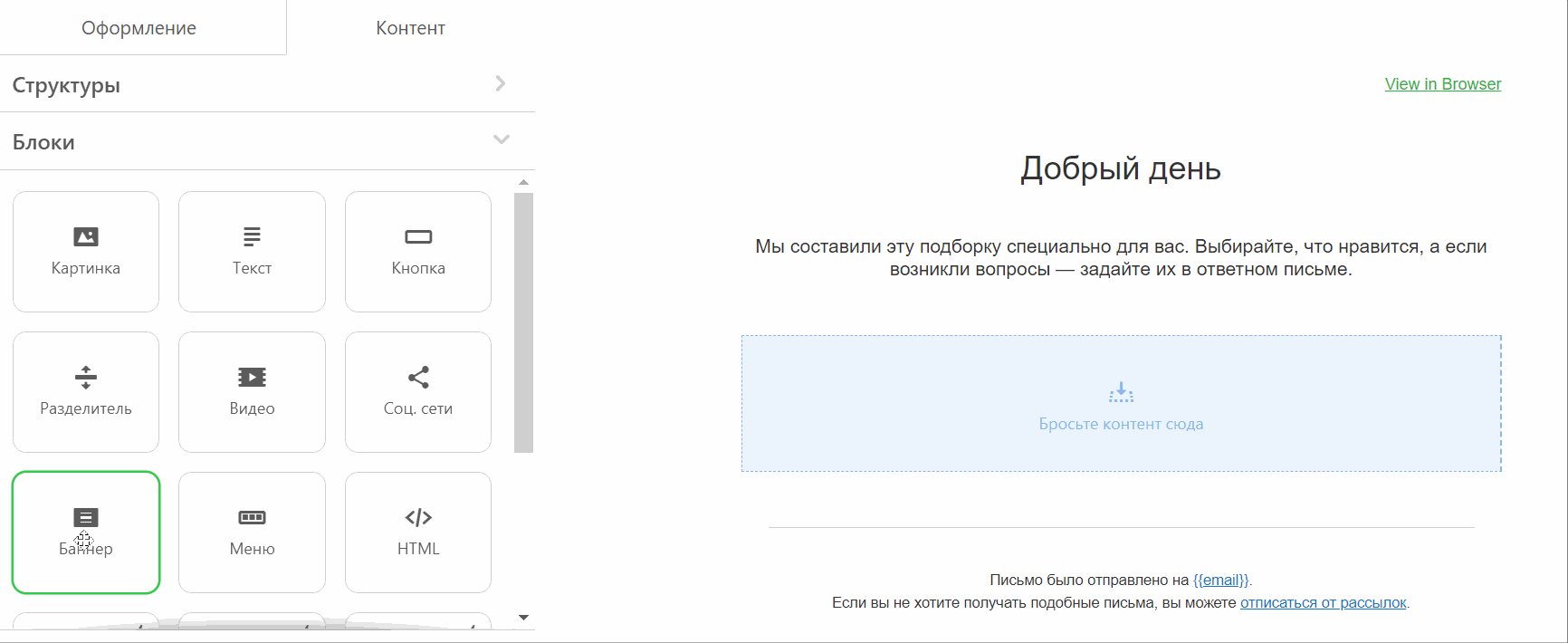
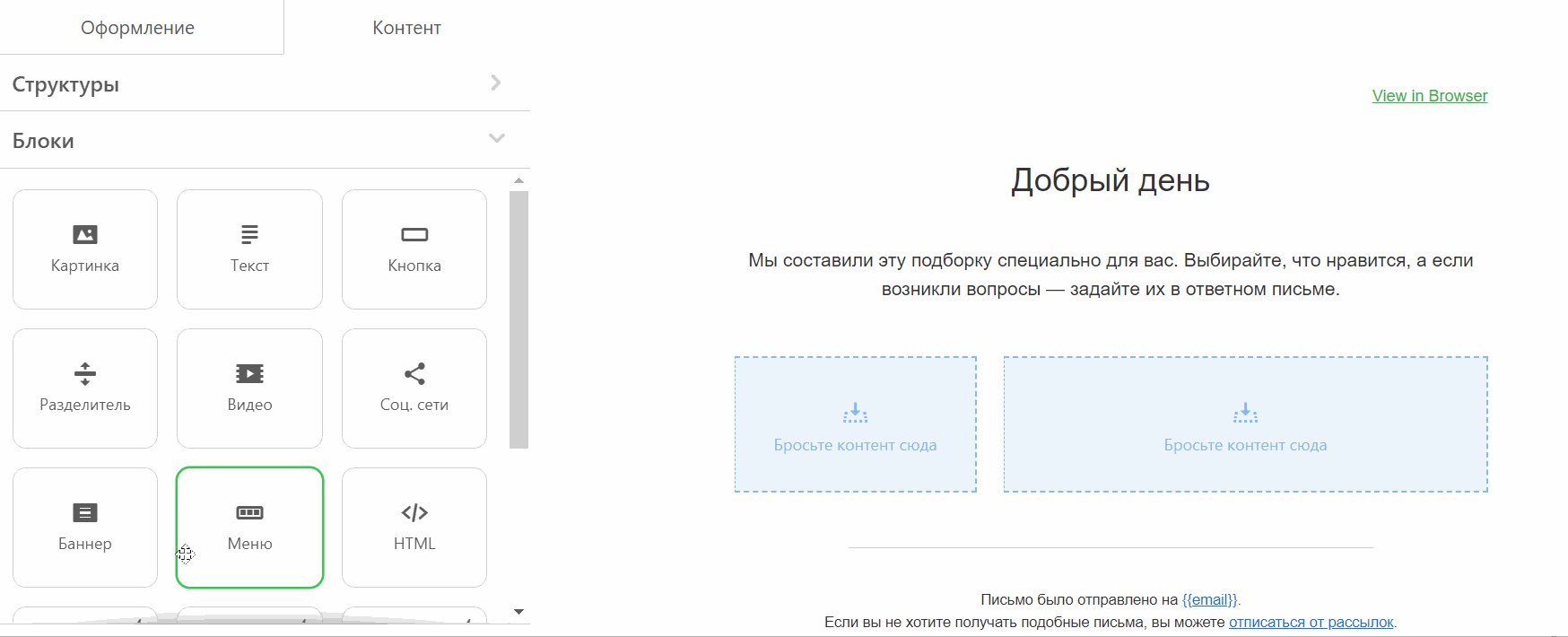
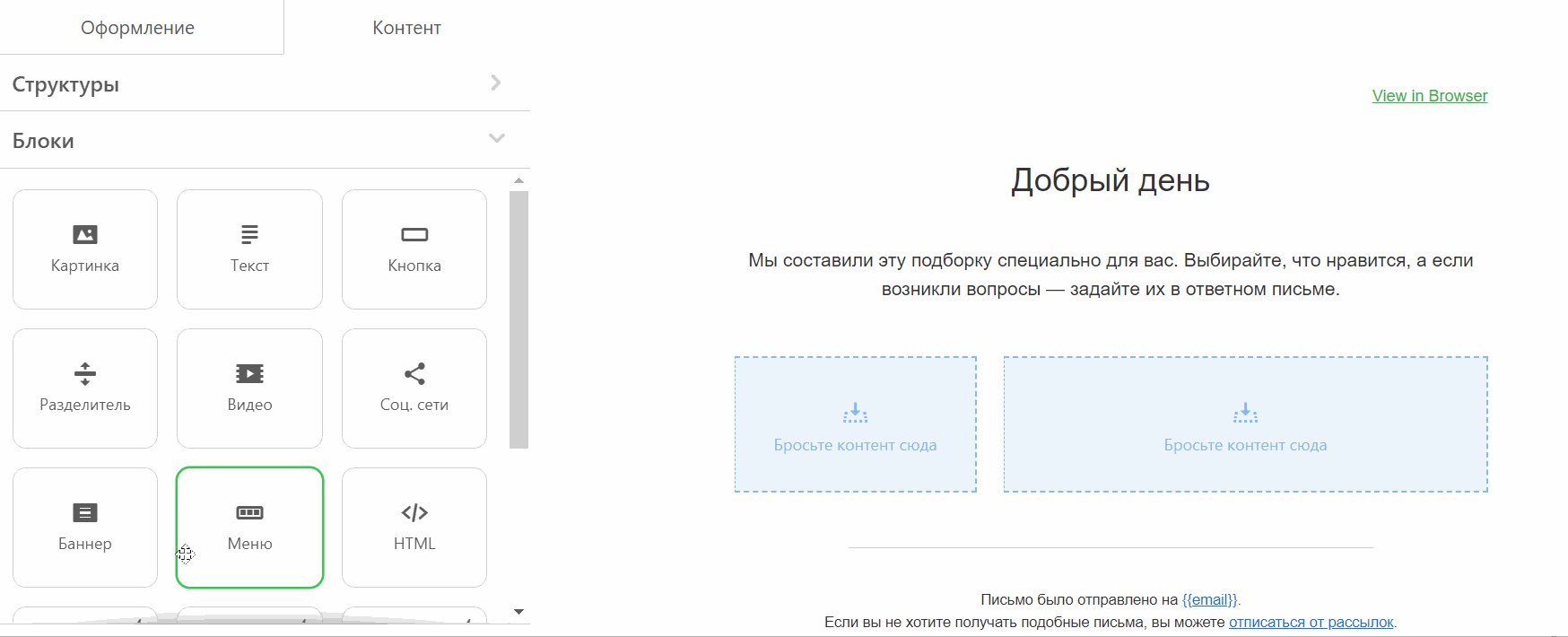
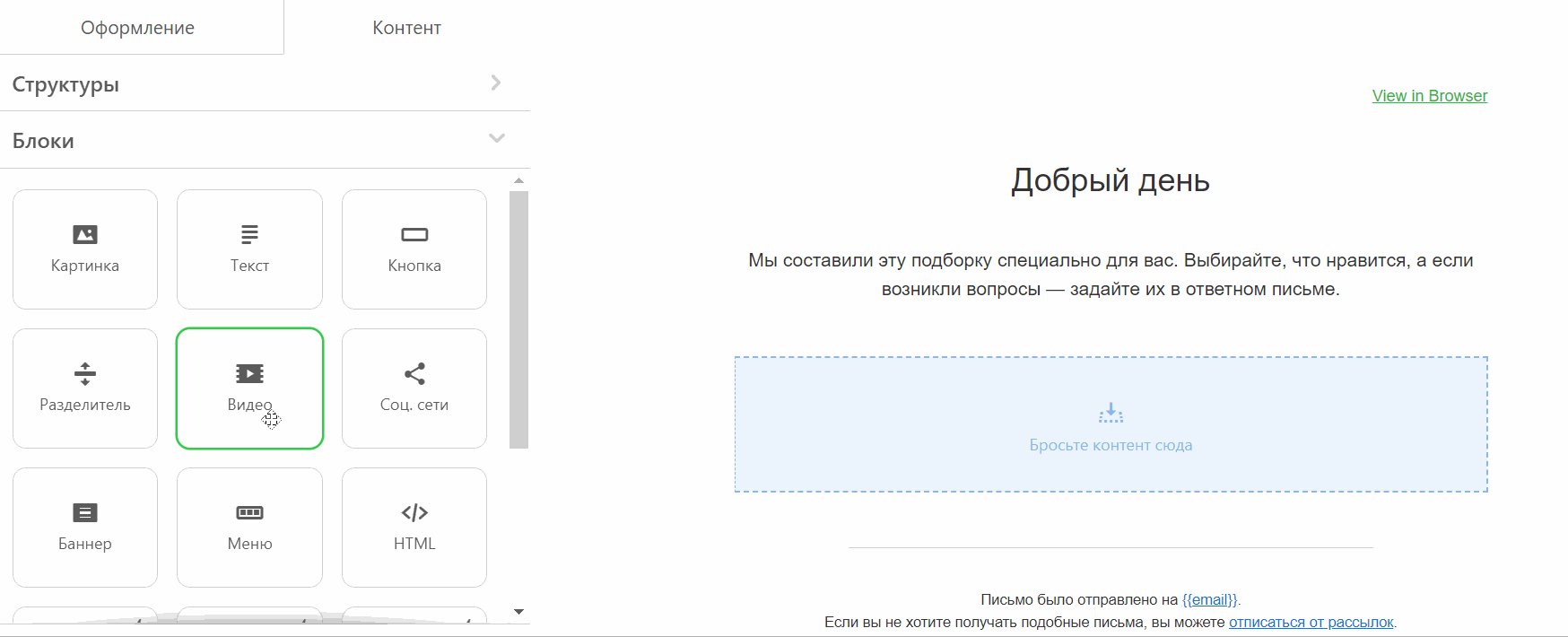
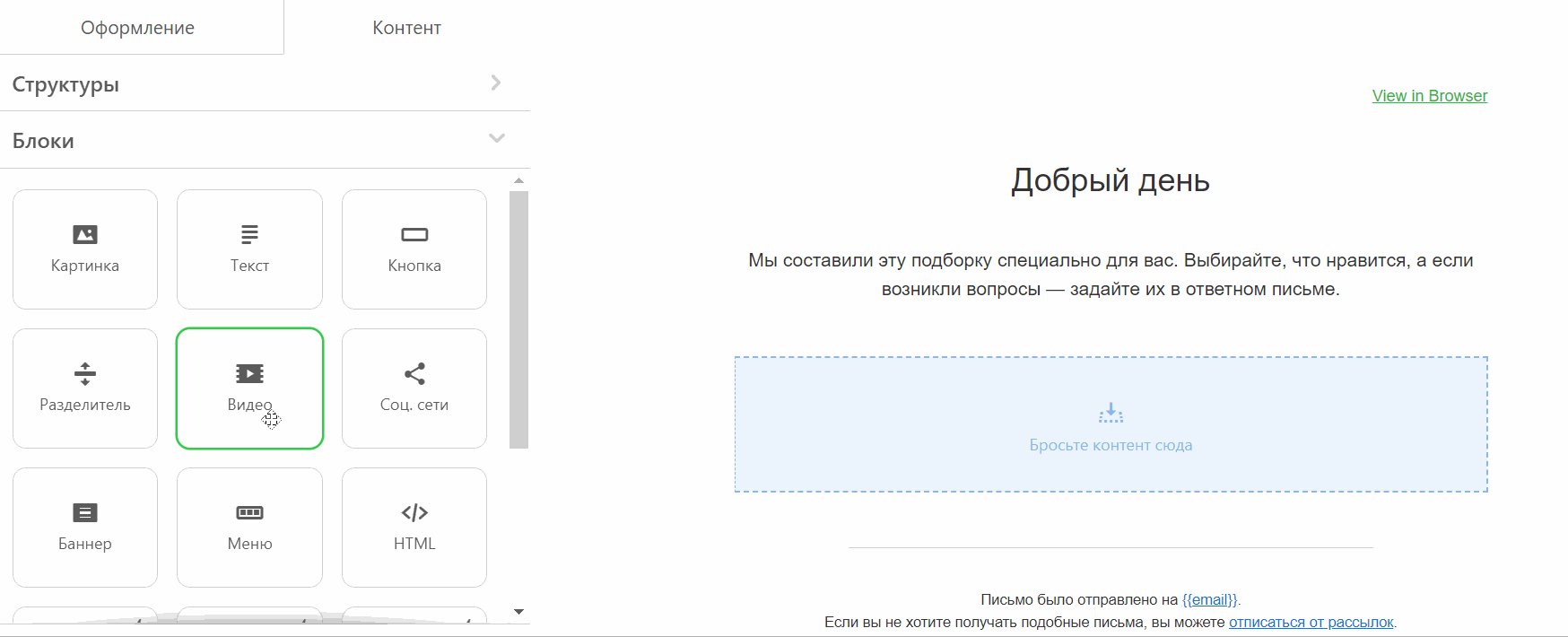
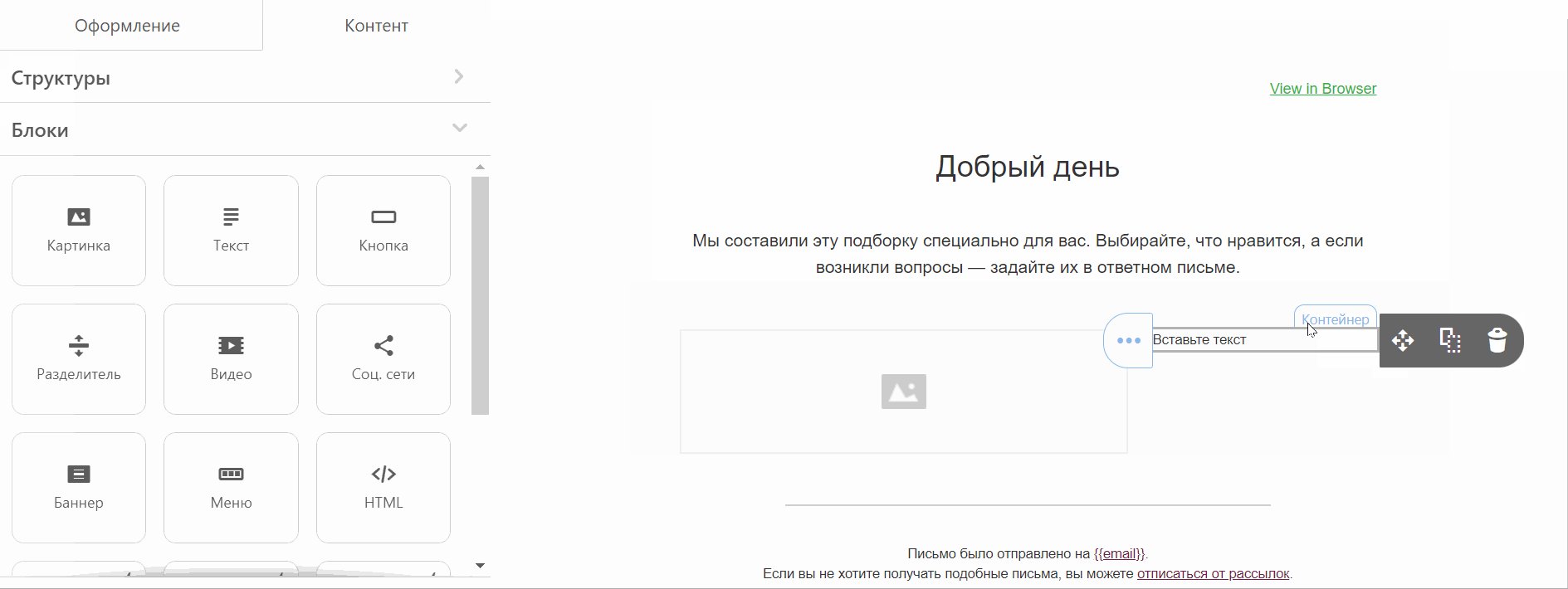
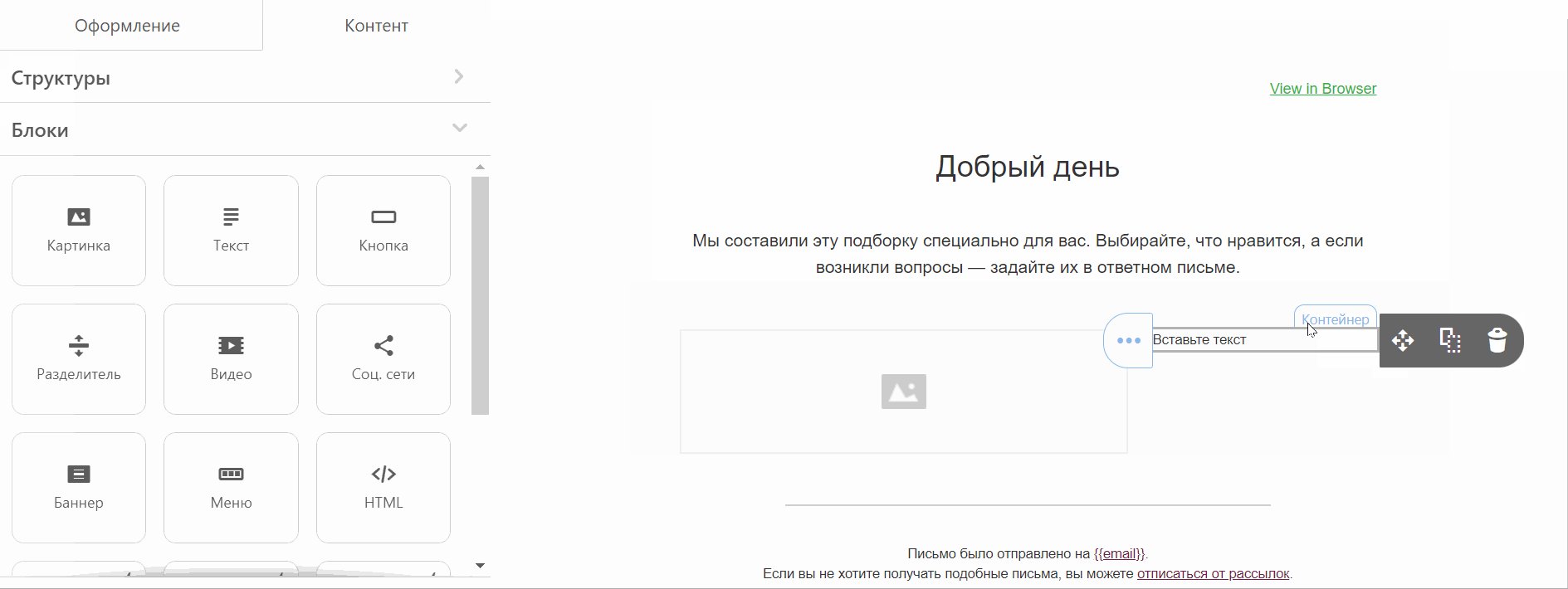
Наполнить структуру нужным вам контентом поможет категория «Блоки». В ней есть 14 готовых решений. После того, как блок попал на макет, вы можете кликнуть на него и открыть меню для работы с контентом. Теперь разберём каждый блок по отдельности.
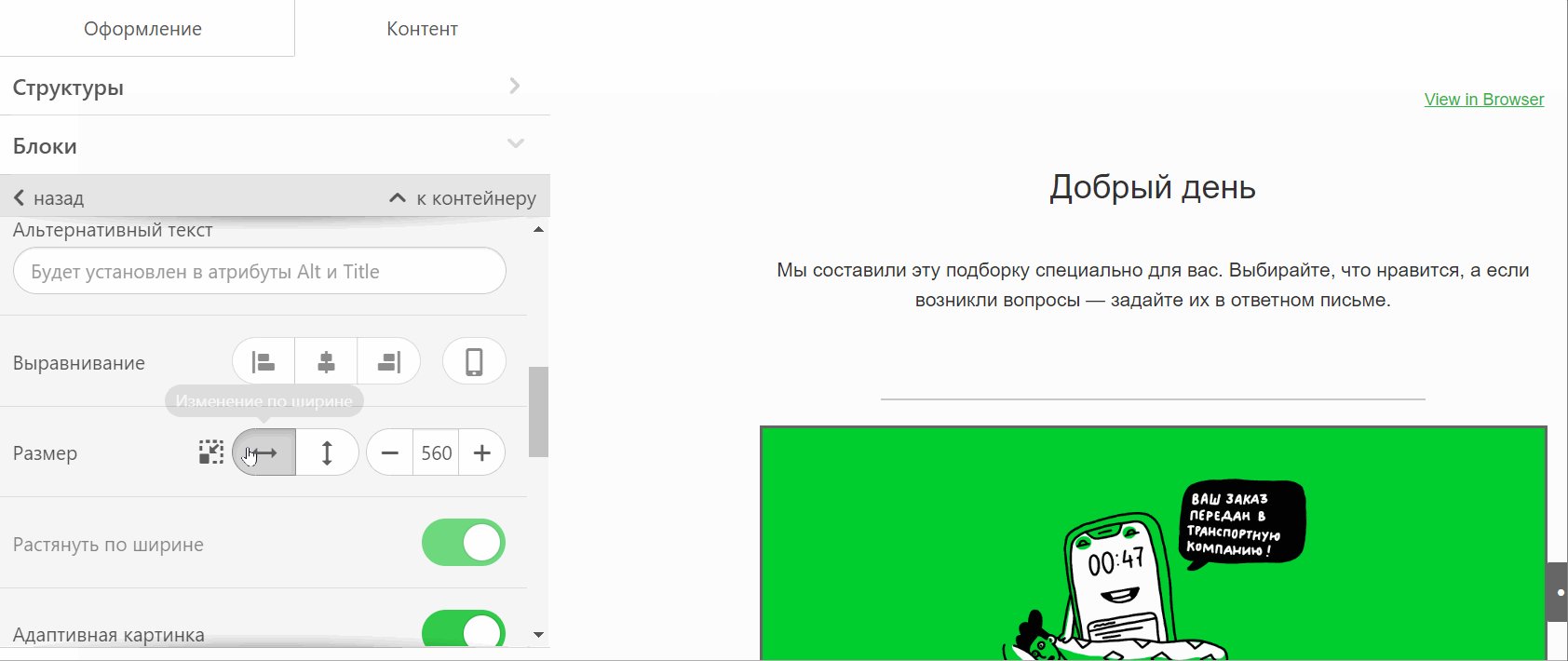
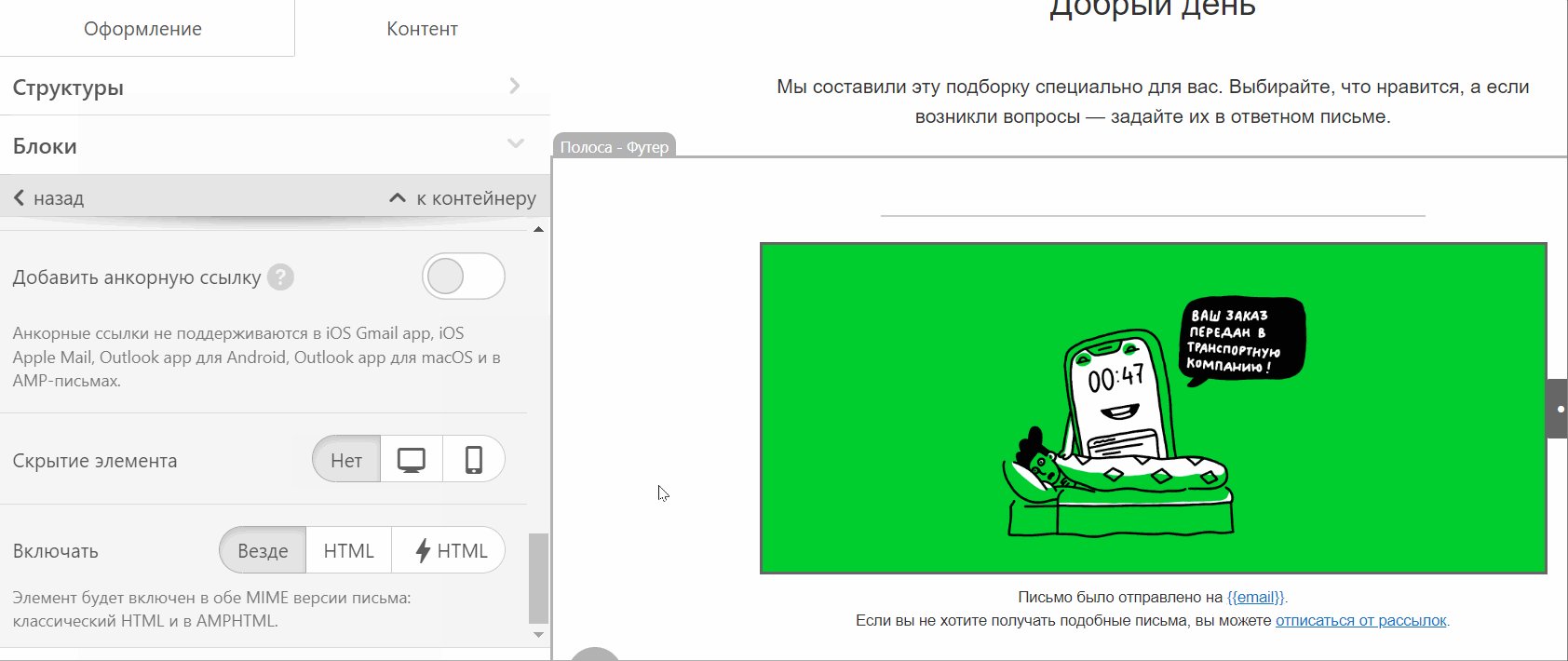
Элемент 1. Картинка
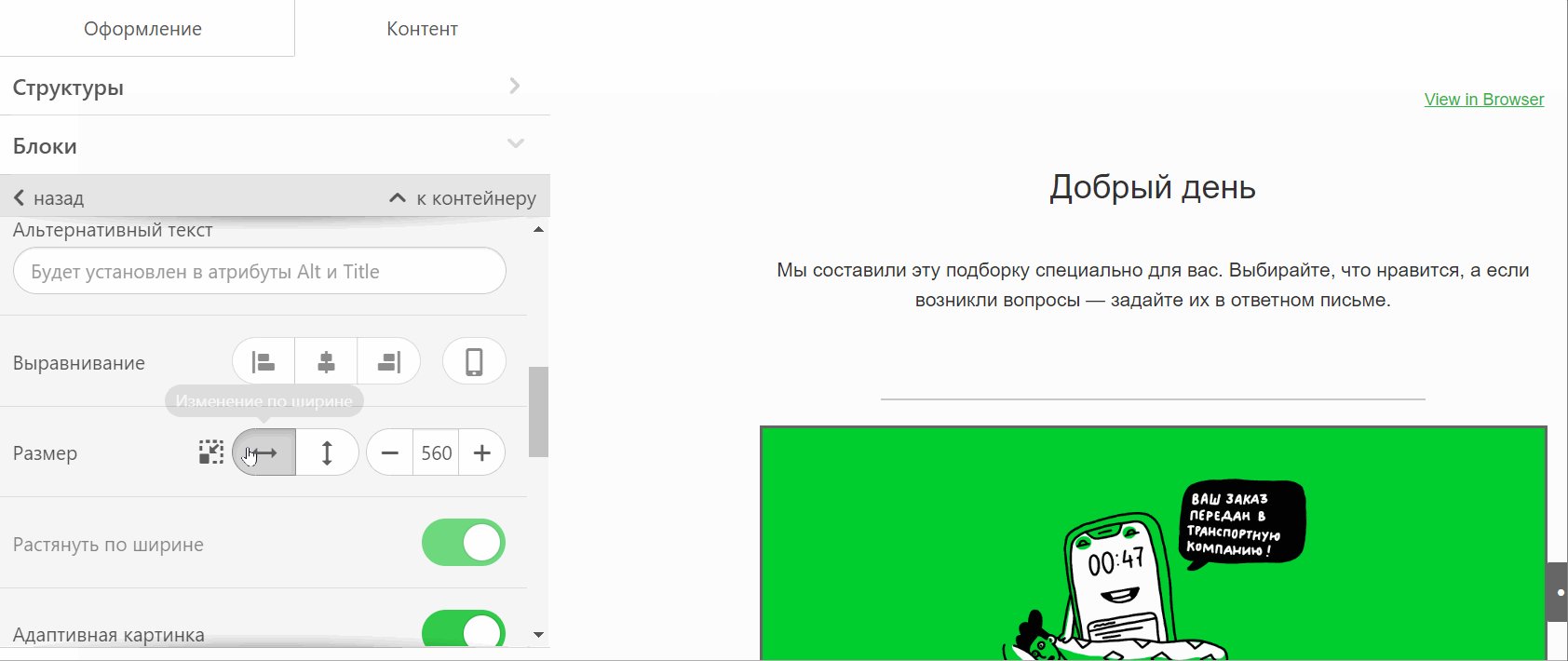
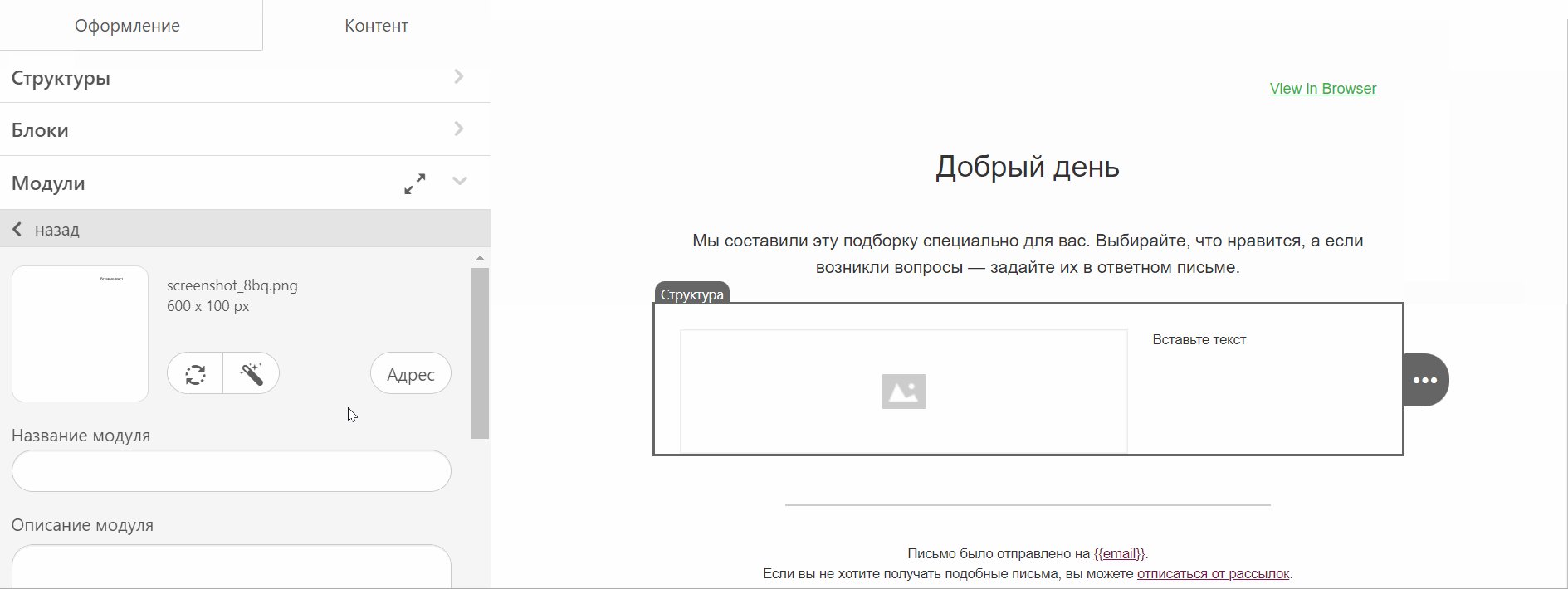
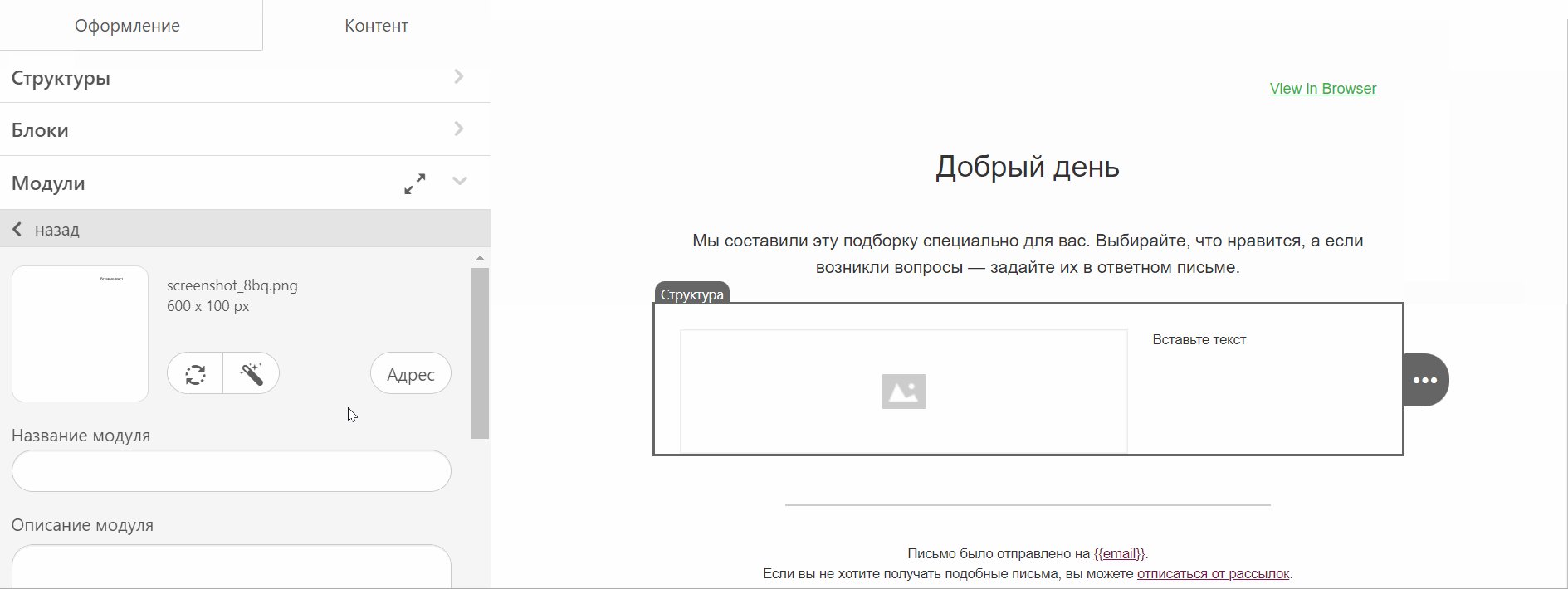
Позволяет добавить любое изображение. В меню блока вам сначала нужно решить, какая картинка будет в шаблоне. Можно выбрать из тех, что уже есть в базе магазина, или добавить новую.


Когда изображение выбрано, вы можете его отредактировать: добавить рисунок, текст, фигуры, стикеры или рамку, добавить фон, сгладить углы и обрезать. Также можно включить эффект RollOver: выбрать ещё одну картинку, и они будут сменять друг друга при наведении мыши. Ещё вы сможете добавлять гиперссылки, альтернативный текст (на случай, если картинка у читателя не прогрузится), выравнивать по нужному краю, определять размер изображения, адаптировать его под мобильные устройства и регулировать размер отступов.
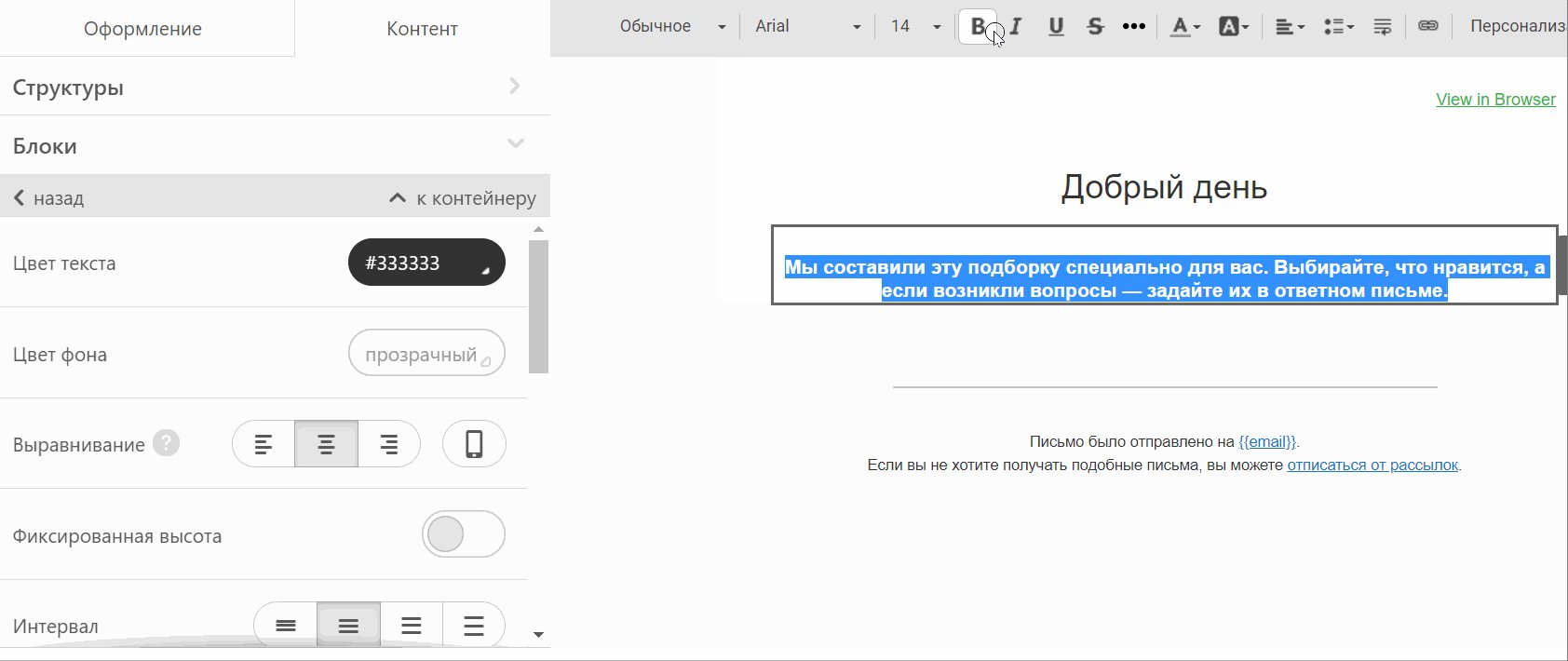
Элемент 2. Текст
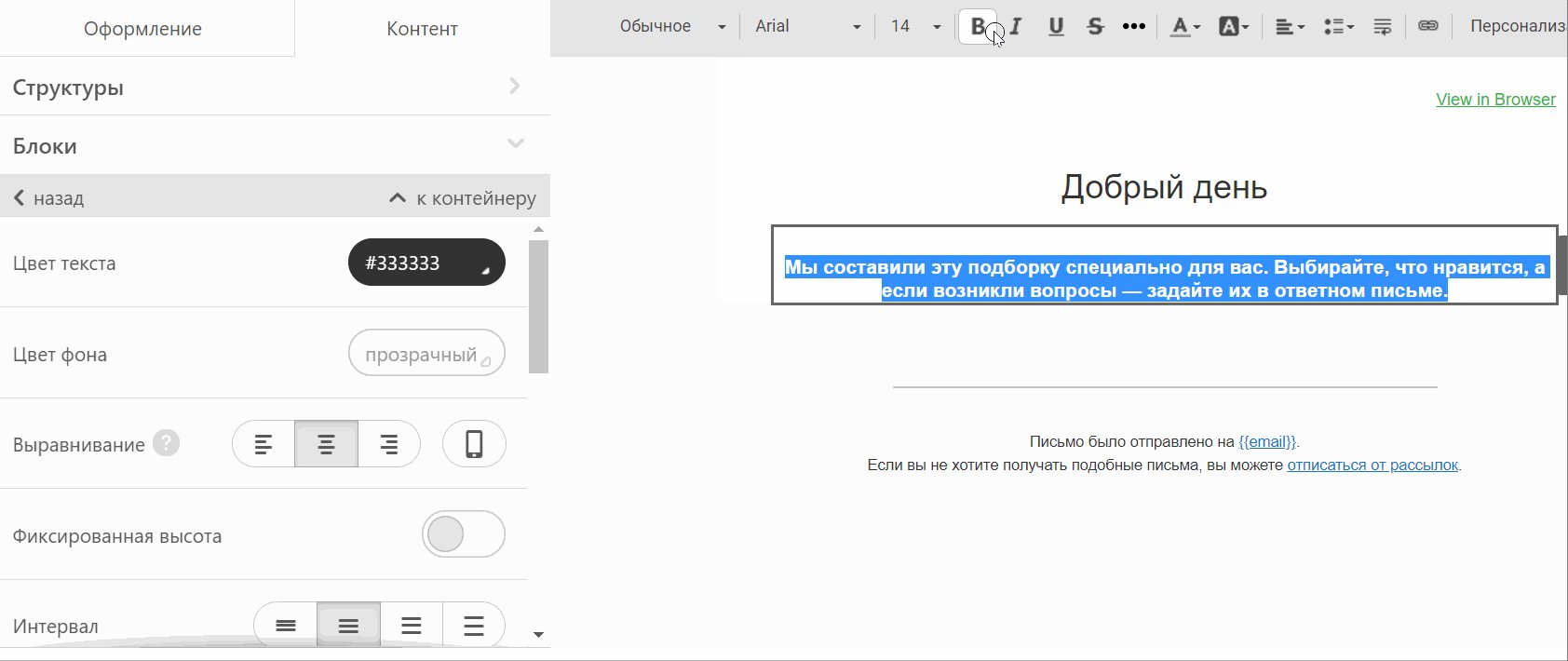
Здесь мы пишем любой текст, а заодно решаем, как именно он будет выглядеть. Можно сделать его жирным, курсивным, подчёркнутым или зачёркнутым. Можно добавить списки и мелкие заголовки внутри шаблона, задать расположение текста, привязать ссылку и вставить эмоджи. В этом поможет отдельная панель управления – она появится в самом верху редактора при нажатии на блок.


В этой же строке вы можете настроить персонализацию текста. Нажмите на вкладку «Персонализация», выберите нужный тег, и в готовом письме он подстроится под данные клиента. Можно поставить теги:
- email-адрес получателя;
- список рекомендаций;
- логотип магазина;
- персональный промокод;
- номер телефона клиента;
- имя покупателя;
- отчество покупателя;
- фамилия покупателя;
- локация;
- пол;
- возраст;
- день рождения;
- ID карты лояльности;
- статус программы лояльности;
- количество бонусов;
- количество бонусов для перехода на следующий уровень;
- Telegram ID;
- свойства профиля;
- tracking pixel.
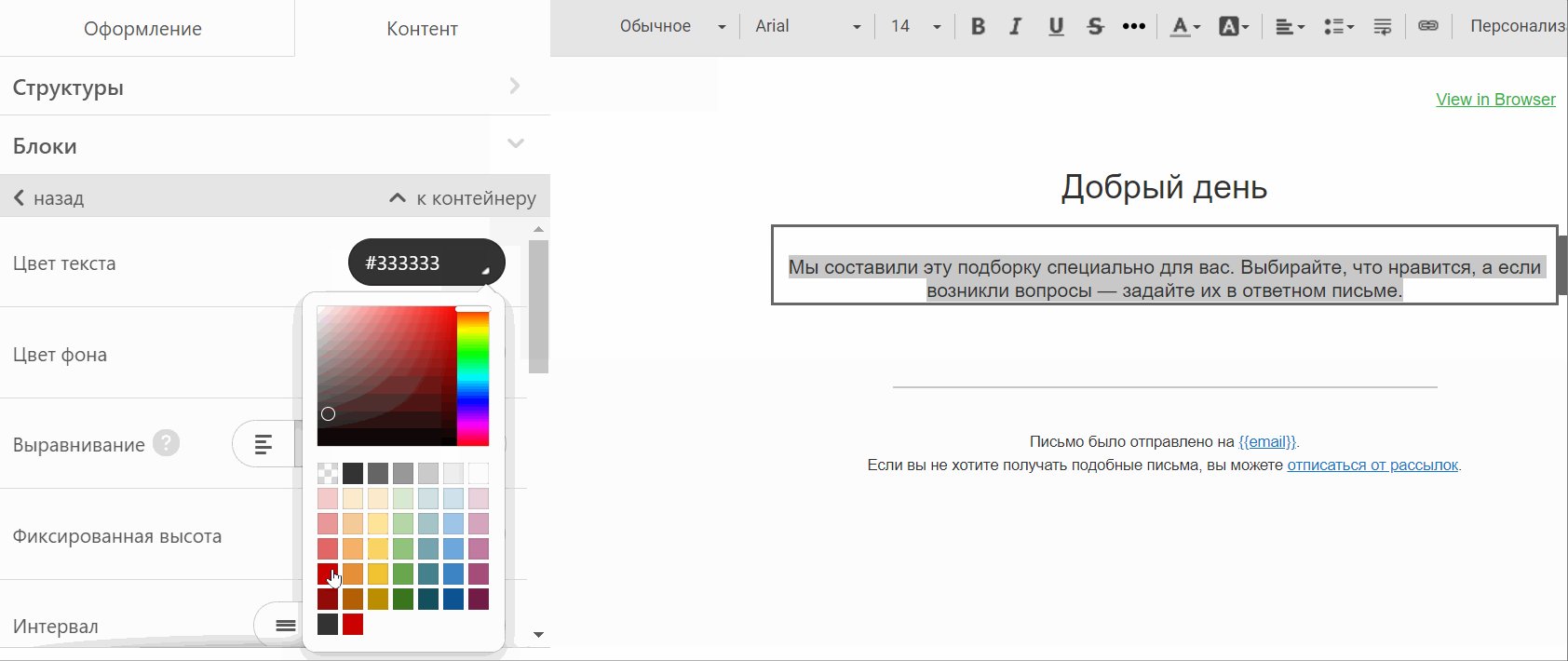
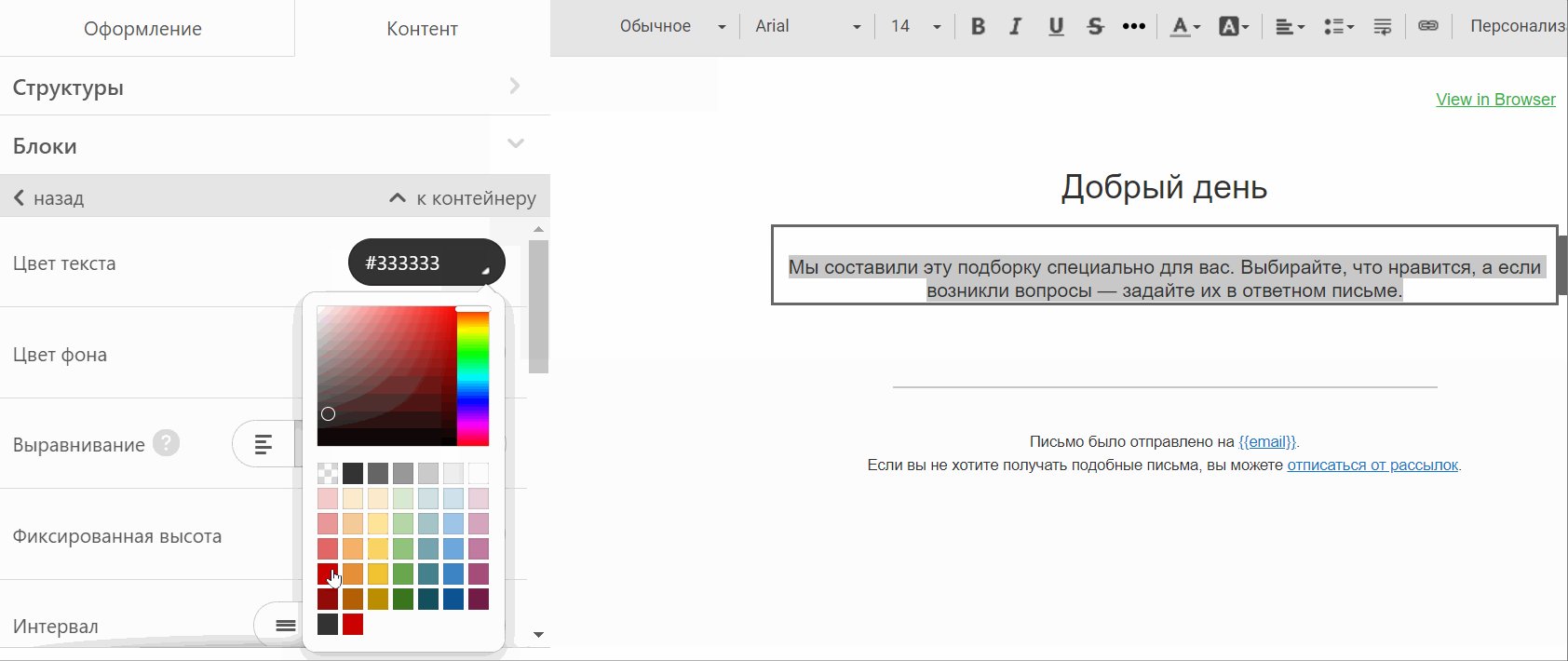
В выпадающем меню блока можно настроить цвета текста и фона, настроить выравнивание и фиксированную высоту, а также – задать межстрочный интервал и ширину отступов.
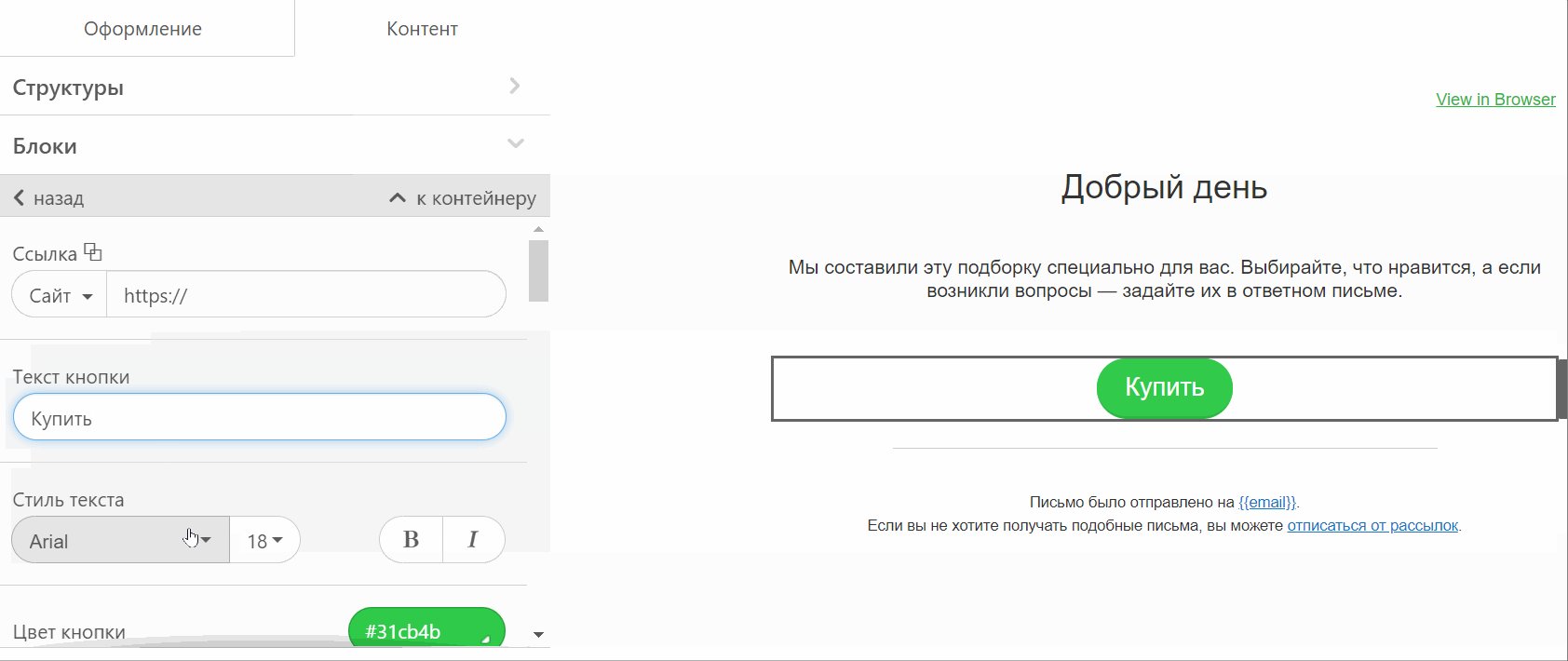
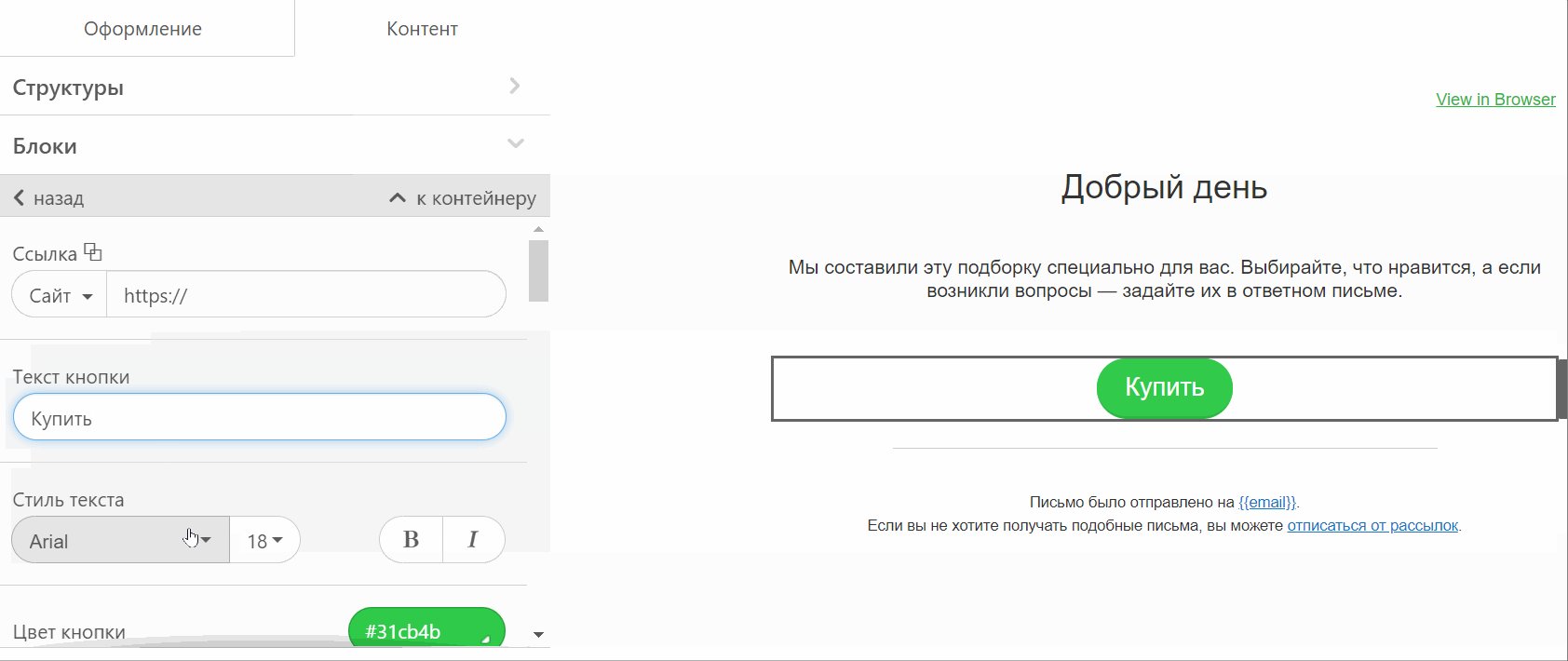
Элемент 3. Кнопка
Тут мы добавляем кнопку, которая побудит читателя перейти на сайт, оставить заявку или выполнить любое другое действие, которое нам нужно.


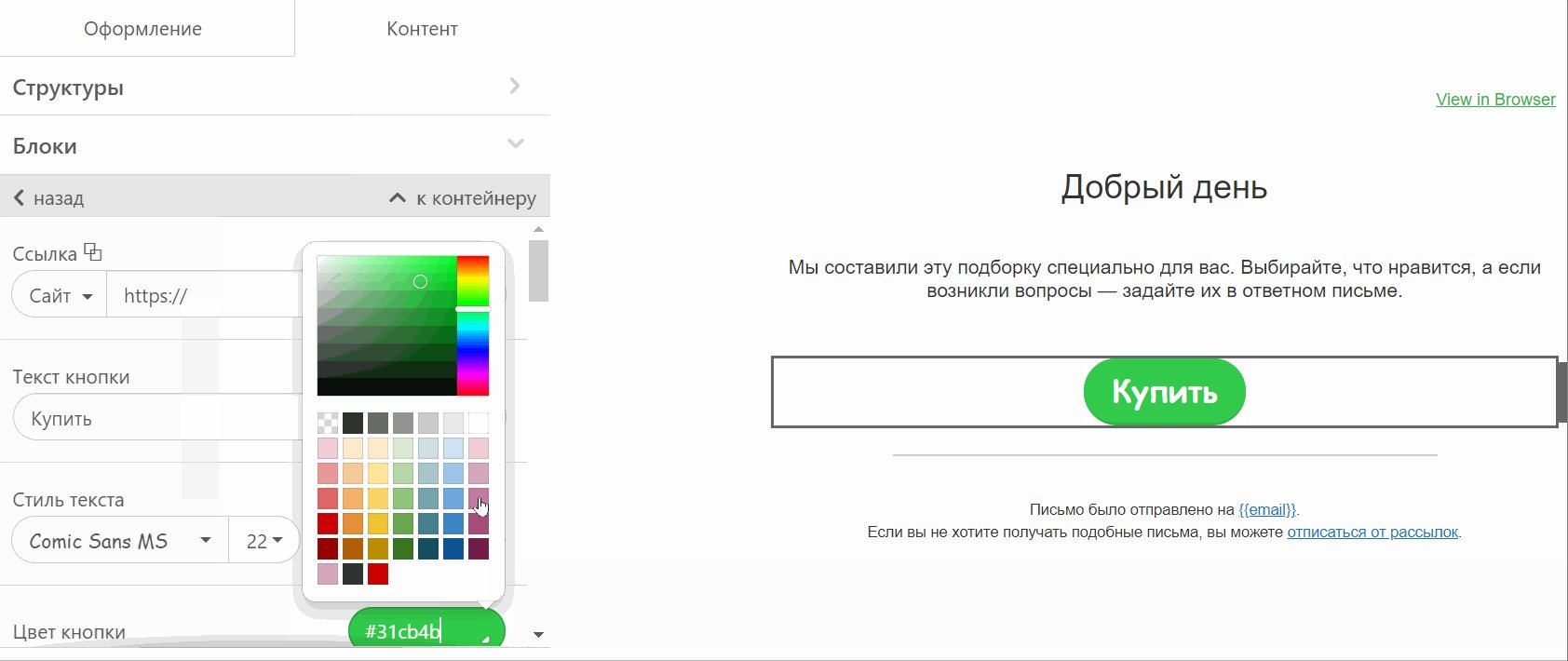
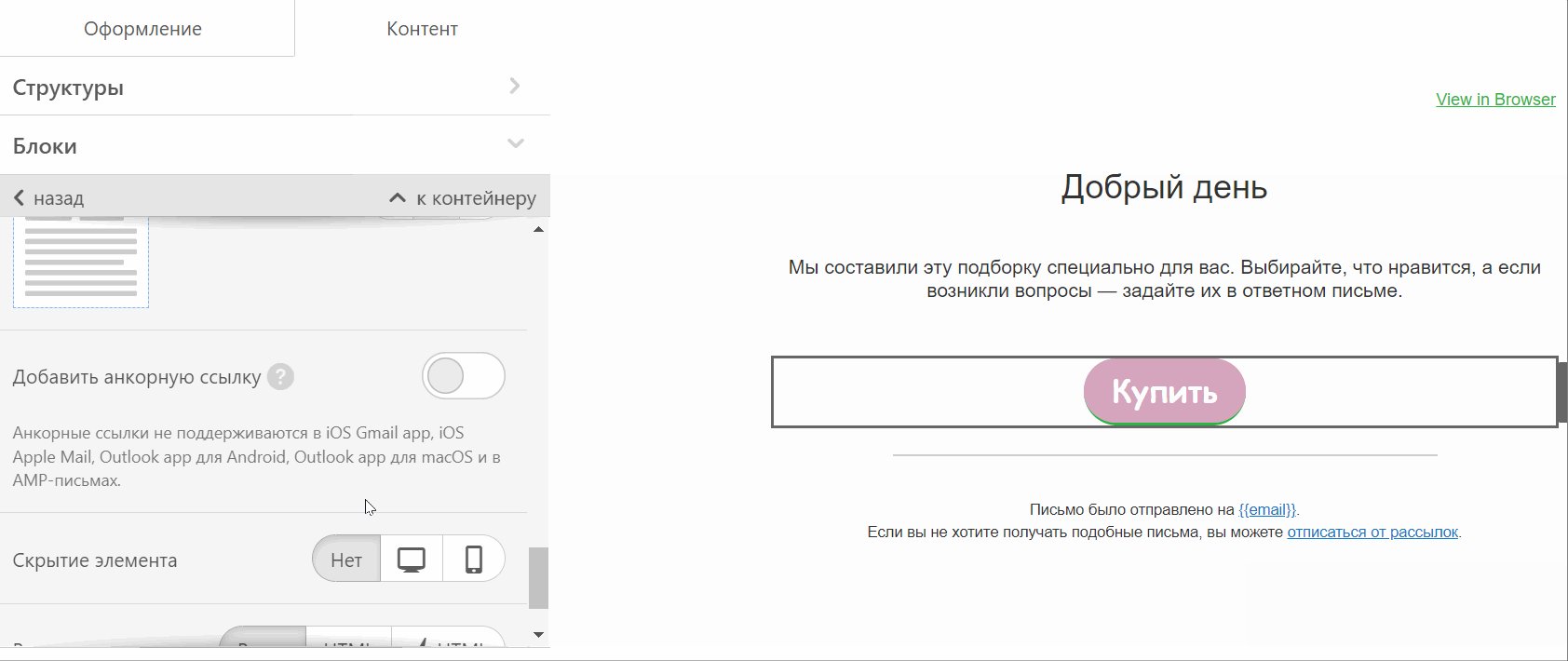
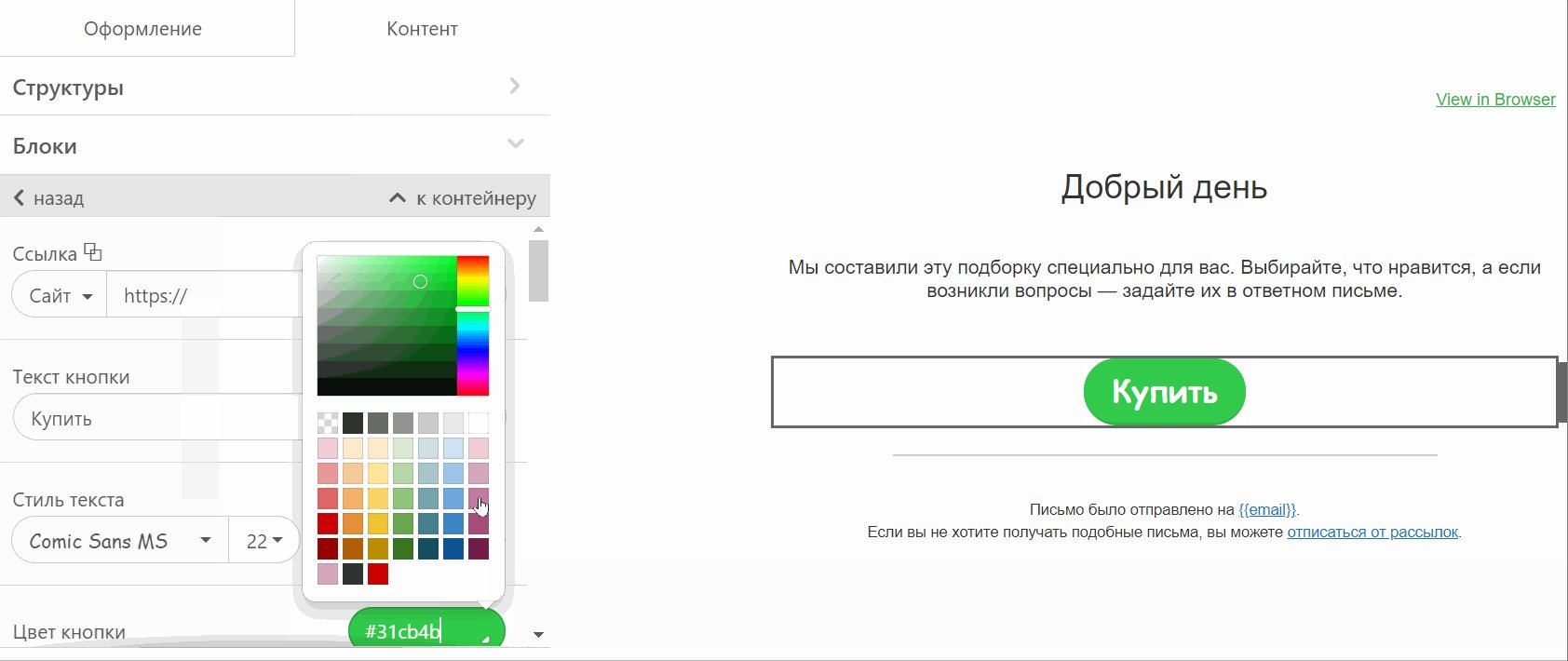
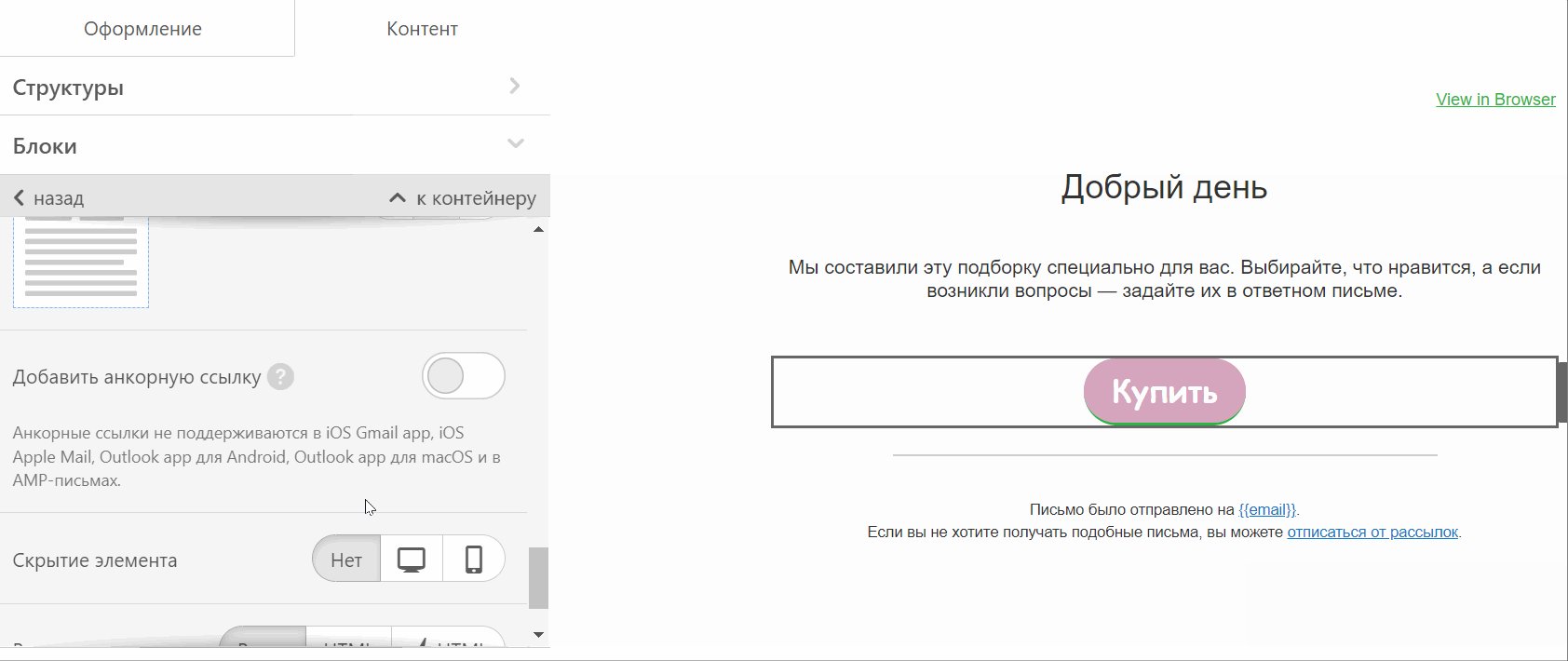
В меню блока можно задать сайт для перехода, текст на кнопке, стиль и цвет текста, цвет самой кнопки и фона вокруг. Ещё можно определить степень закругления углов и то, где будет находиться кнопка: справа, слева или по центру. Кнопку можно растянуть по всей ширине и добавить к ней иконку.
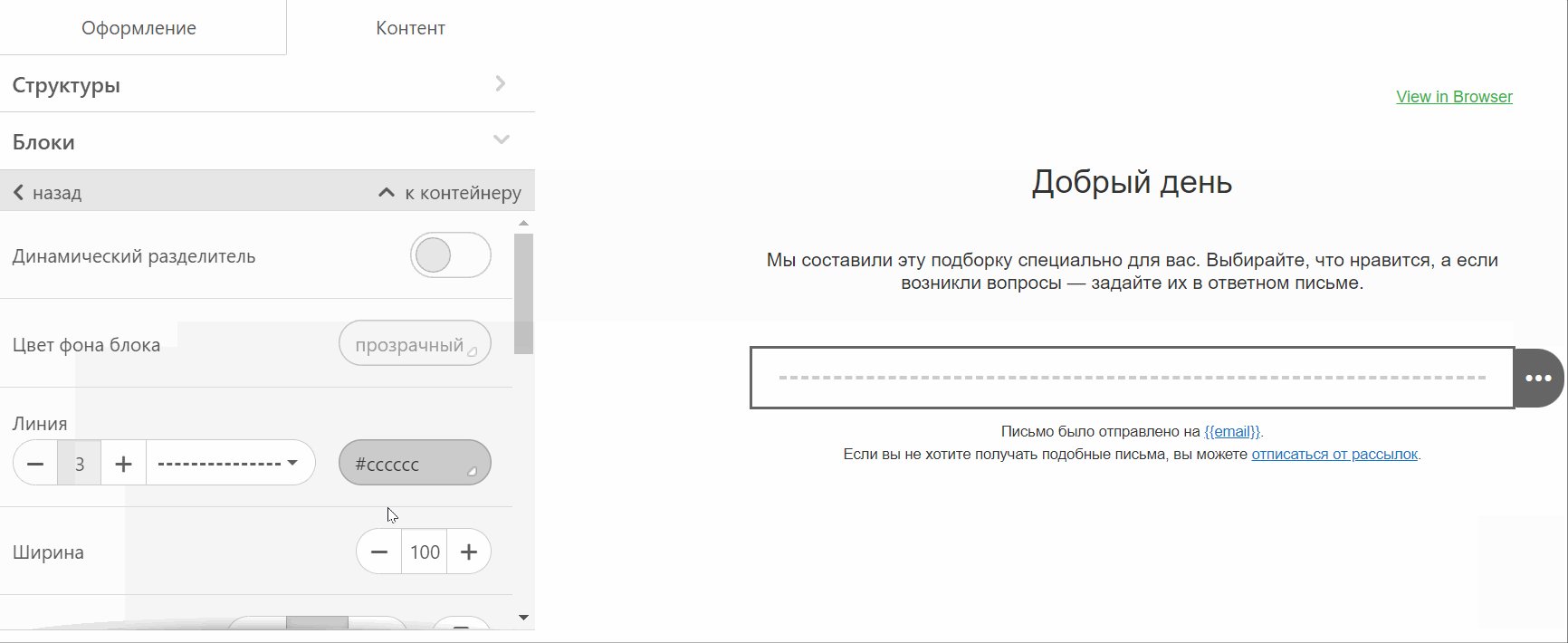
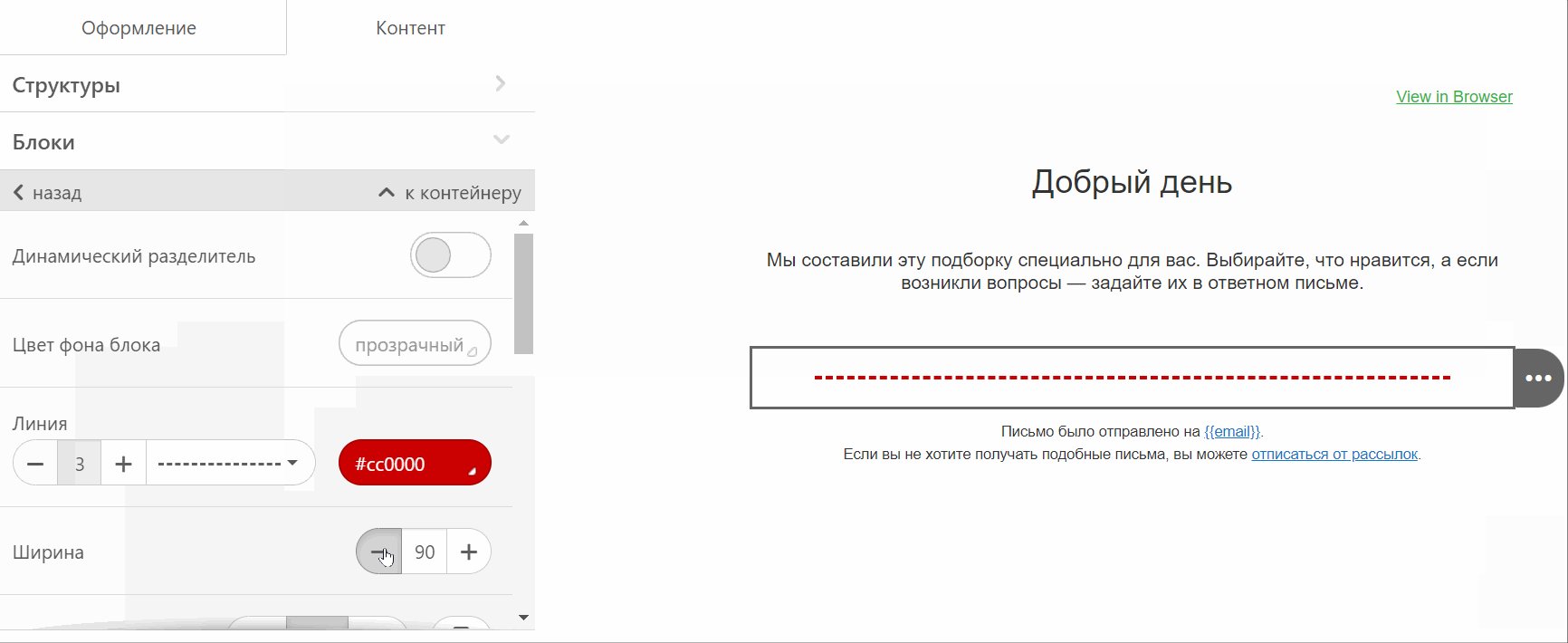
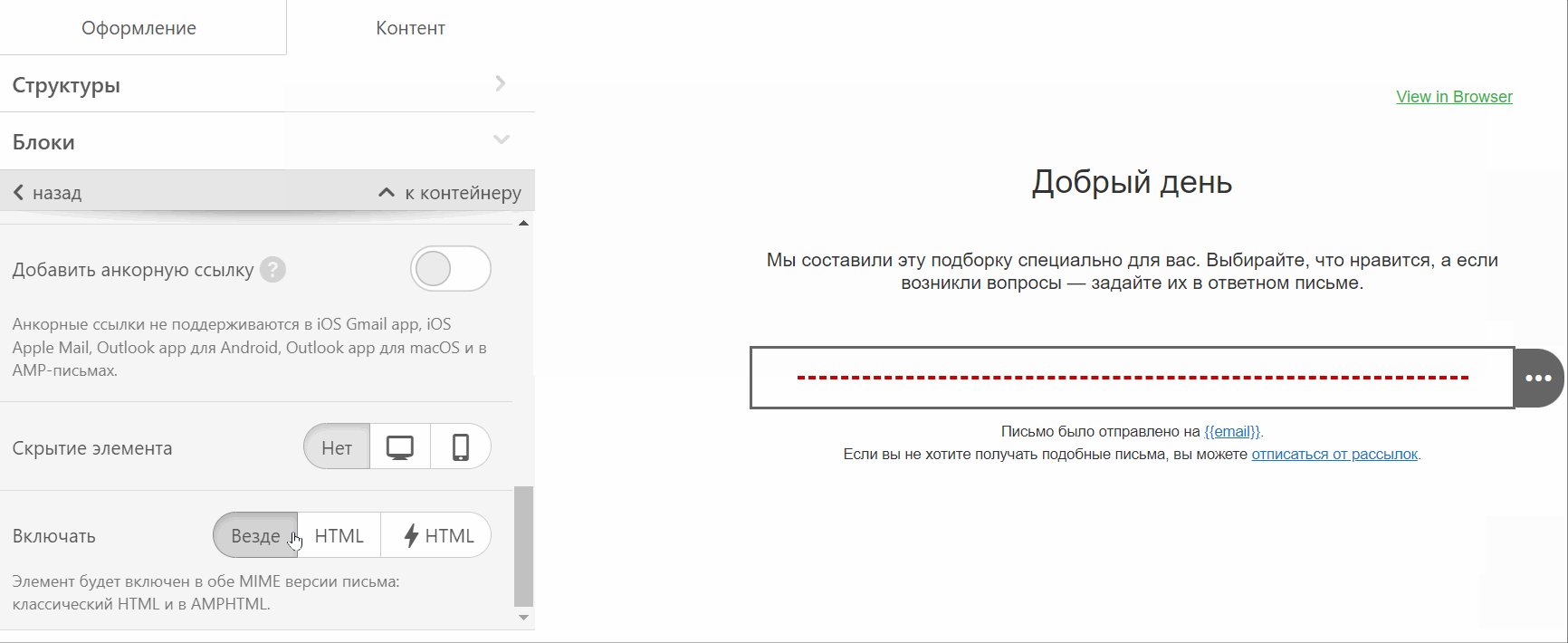
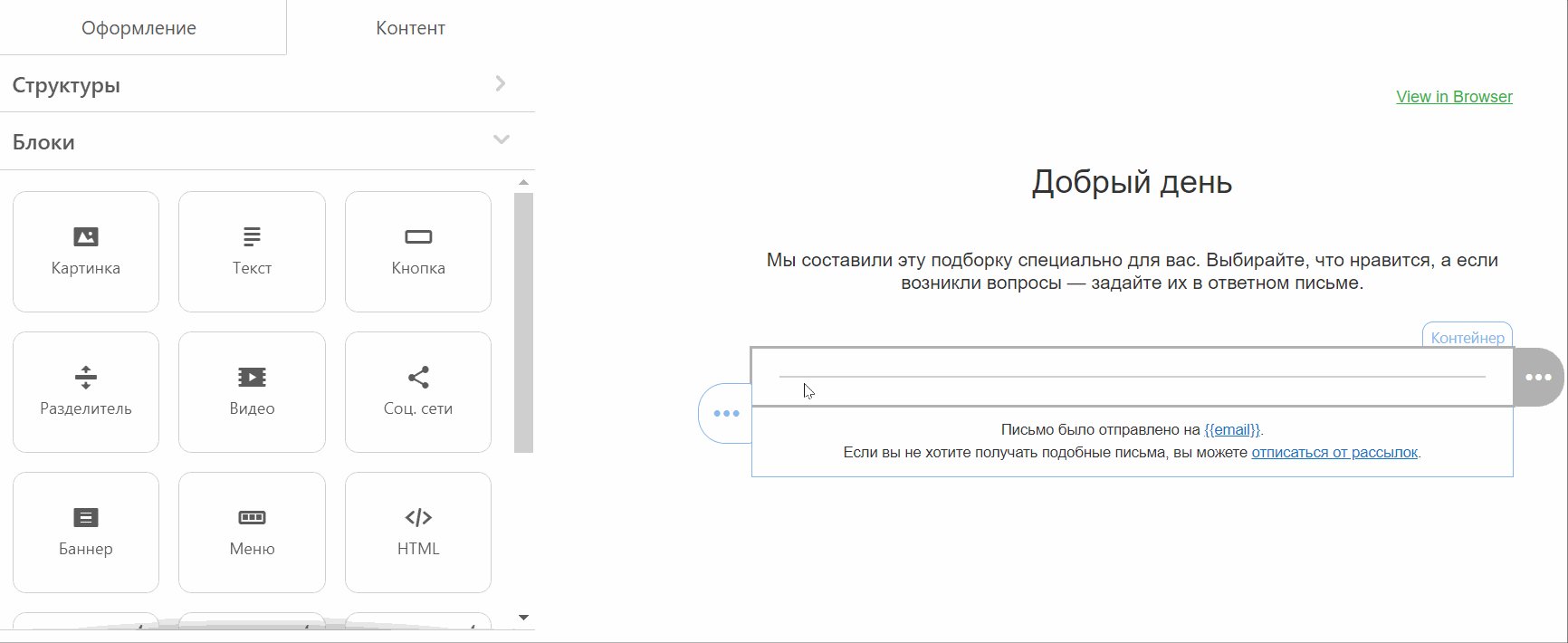
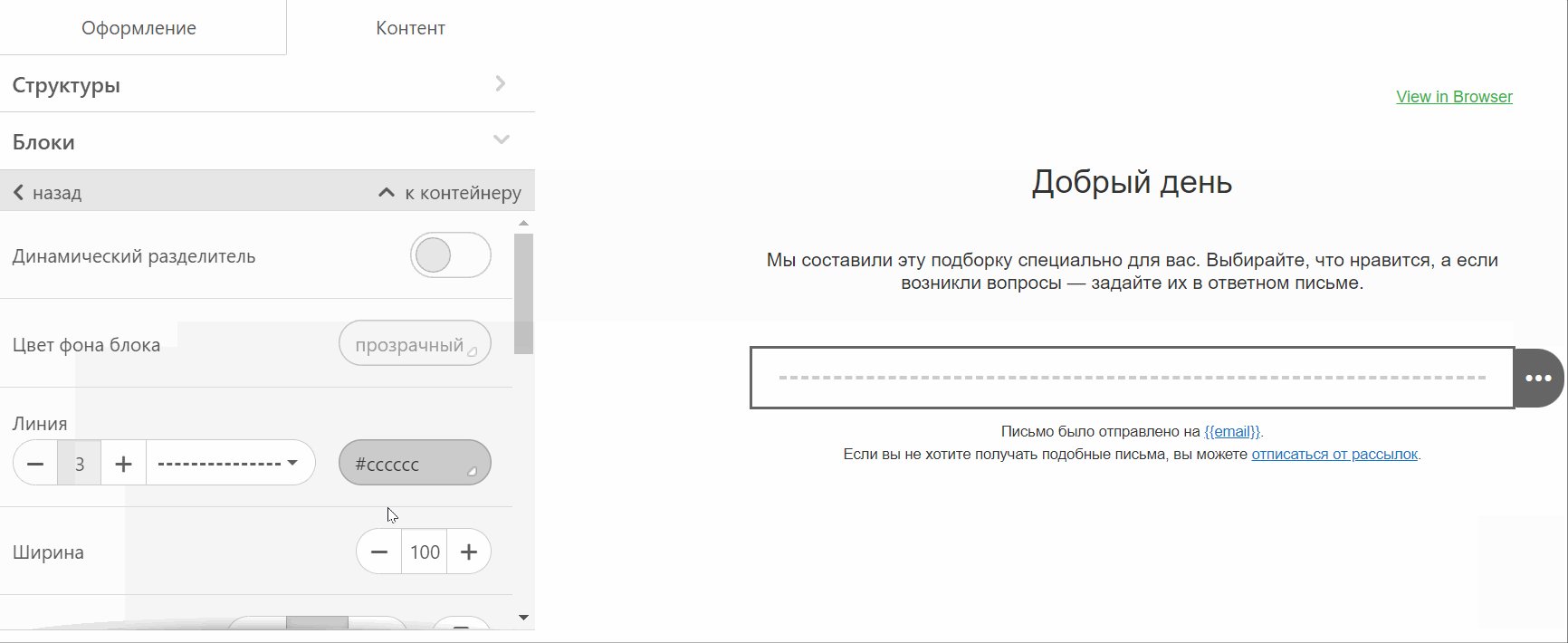
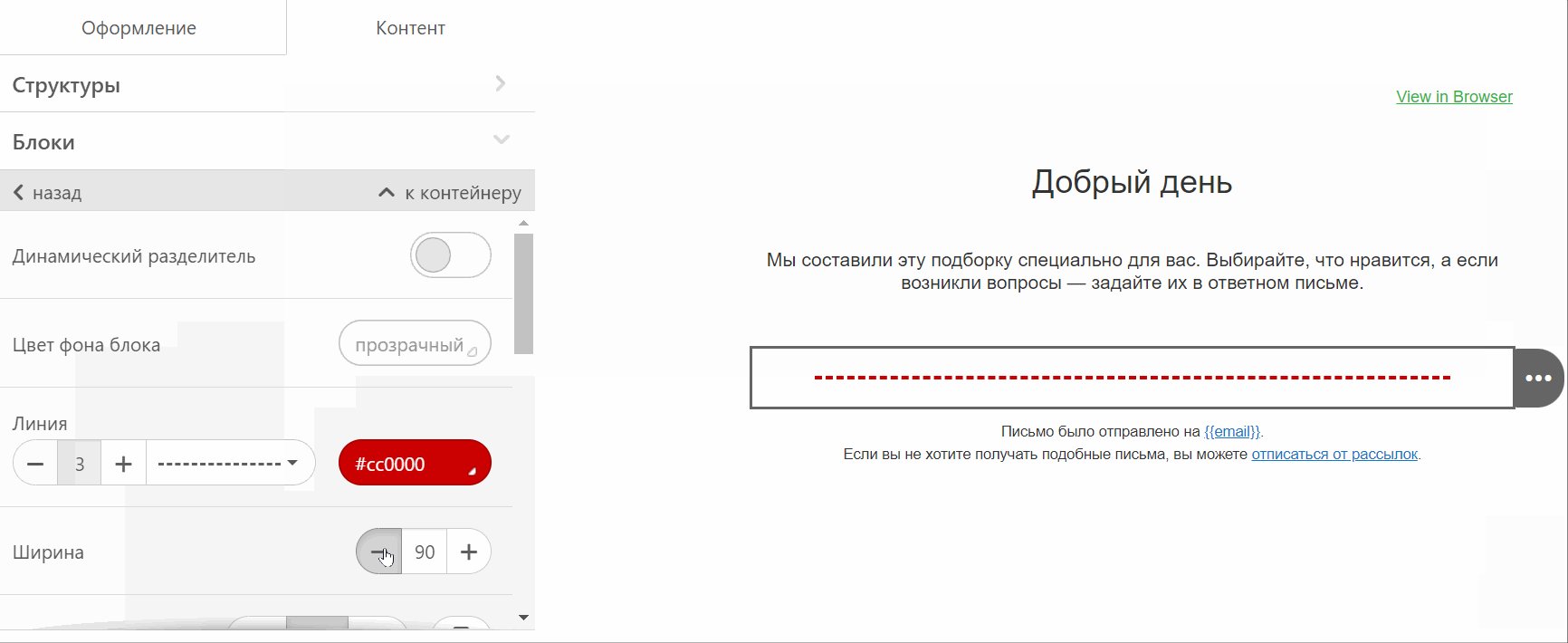
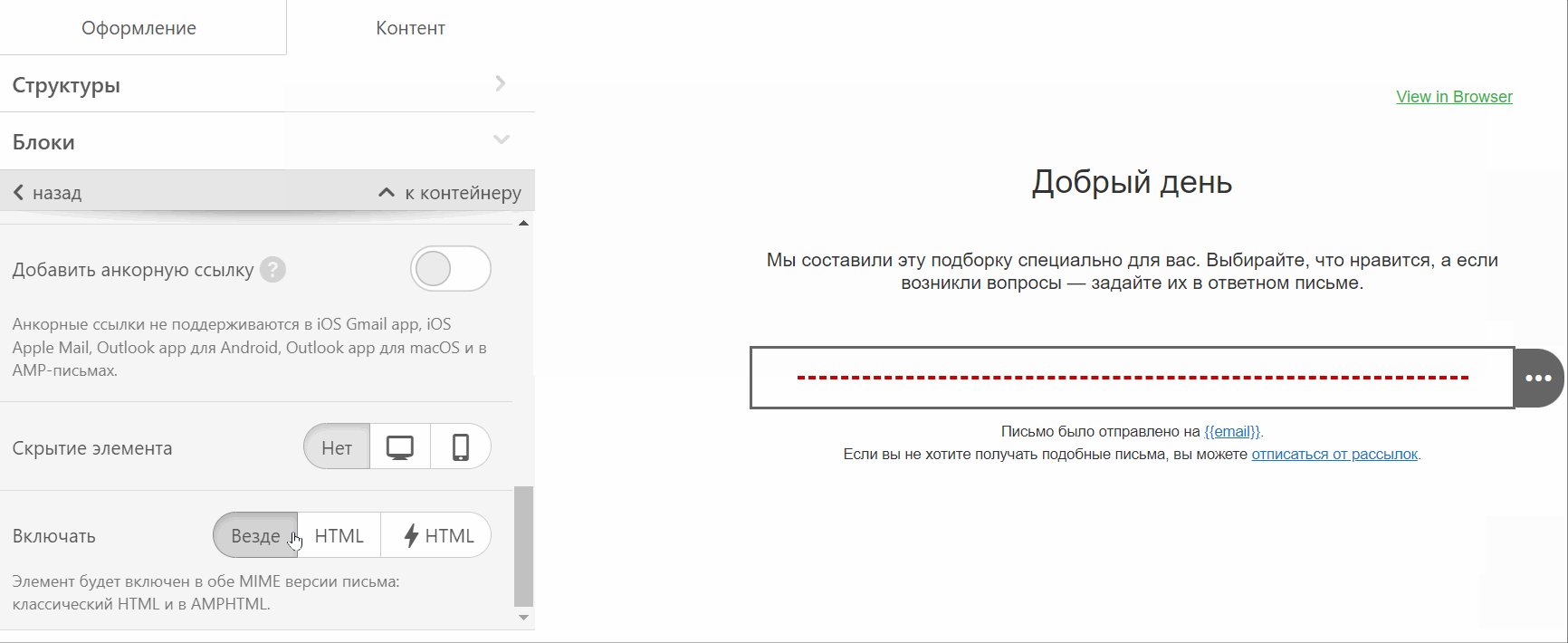
Элемент 4. Разделитель
Позволяет добавить в свой шаблон разделительную линию. В меню можно будет задать её ширину и толщину, а также цвет фона, расположение в макете и отступы.


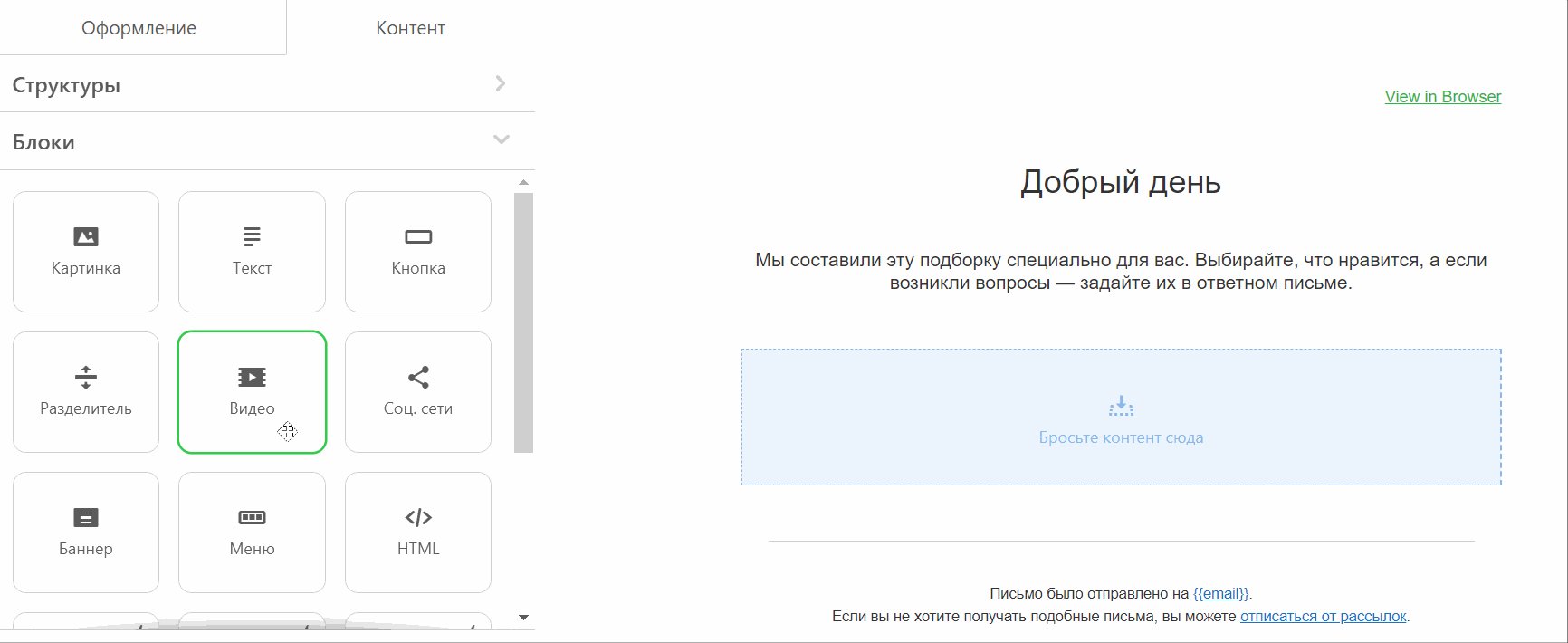
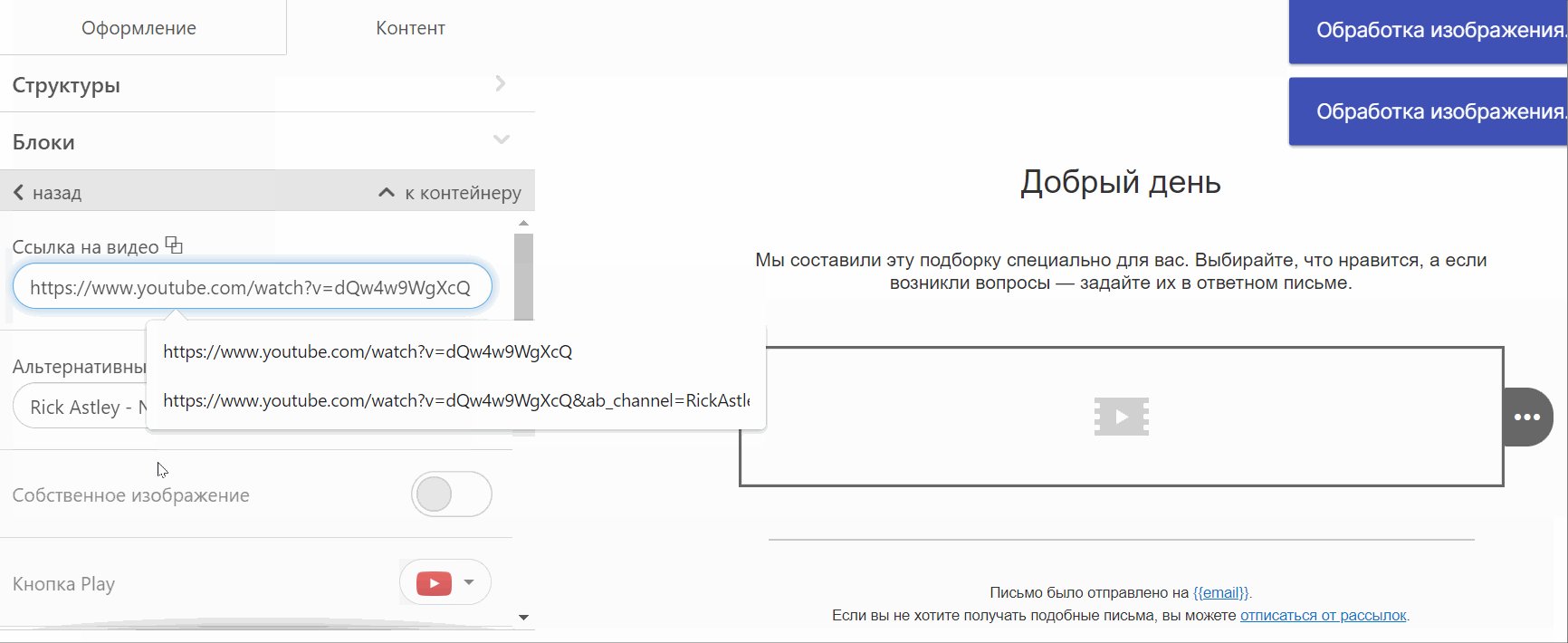
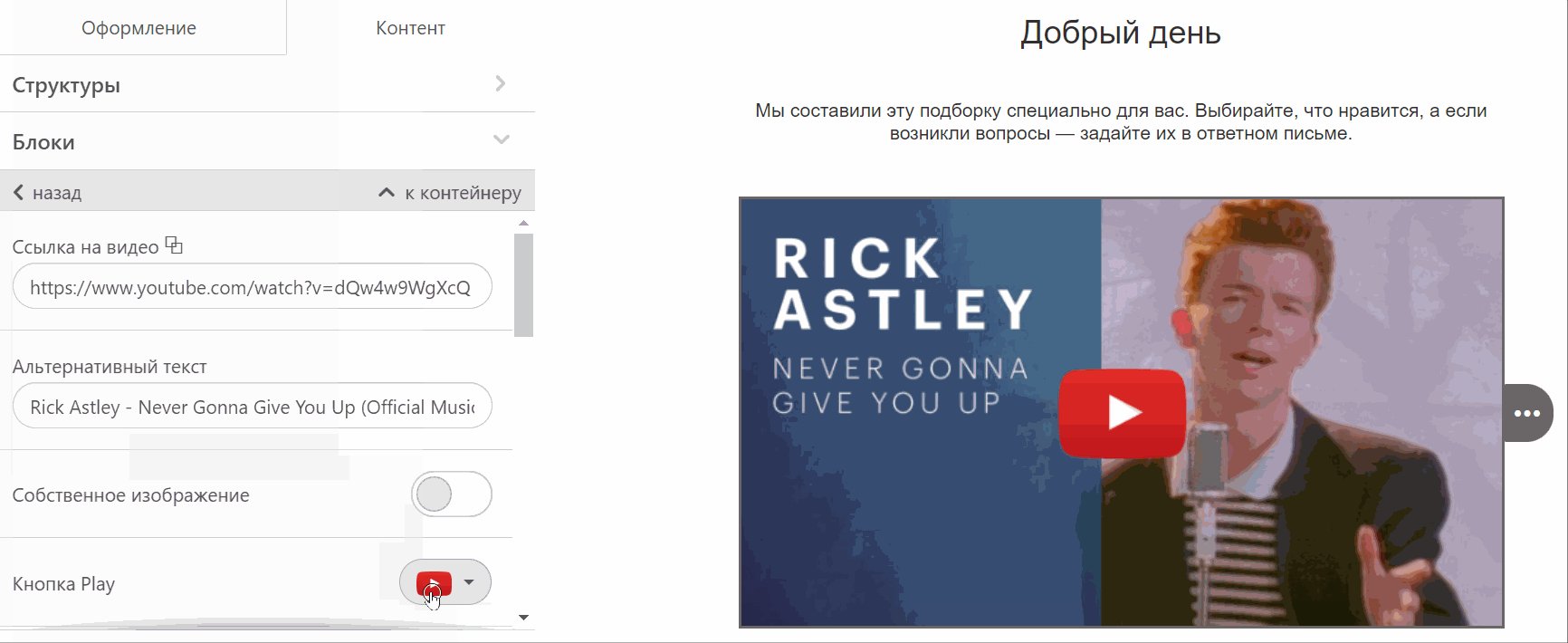
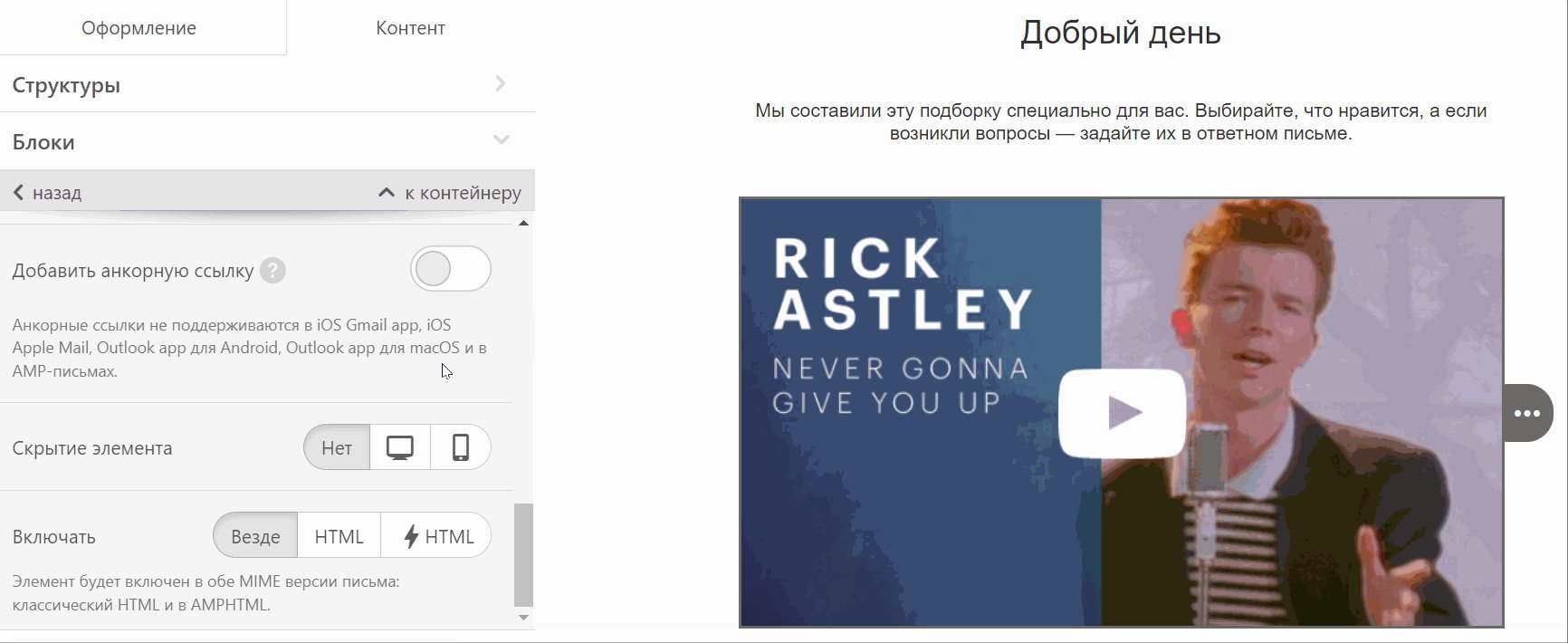
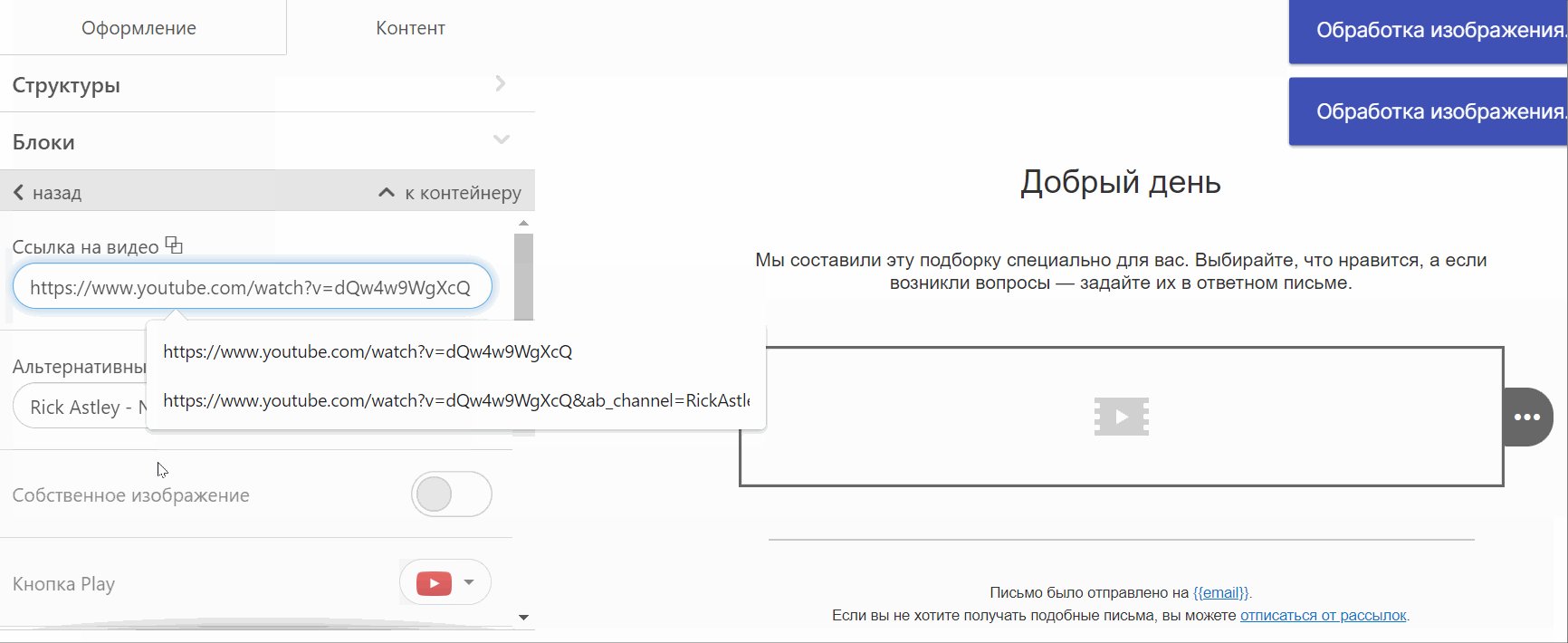
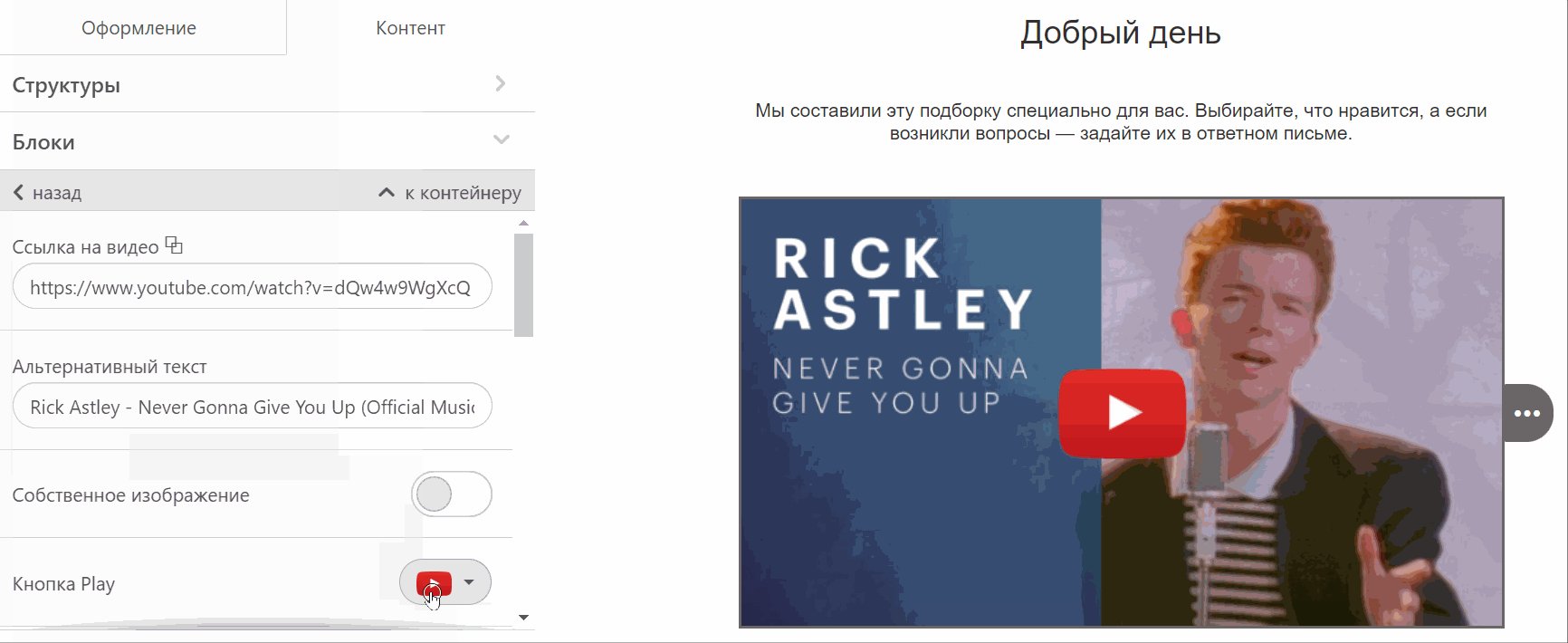
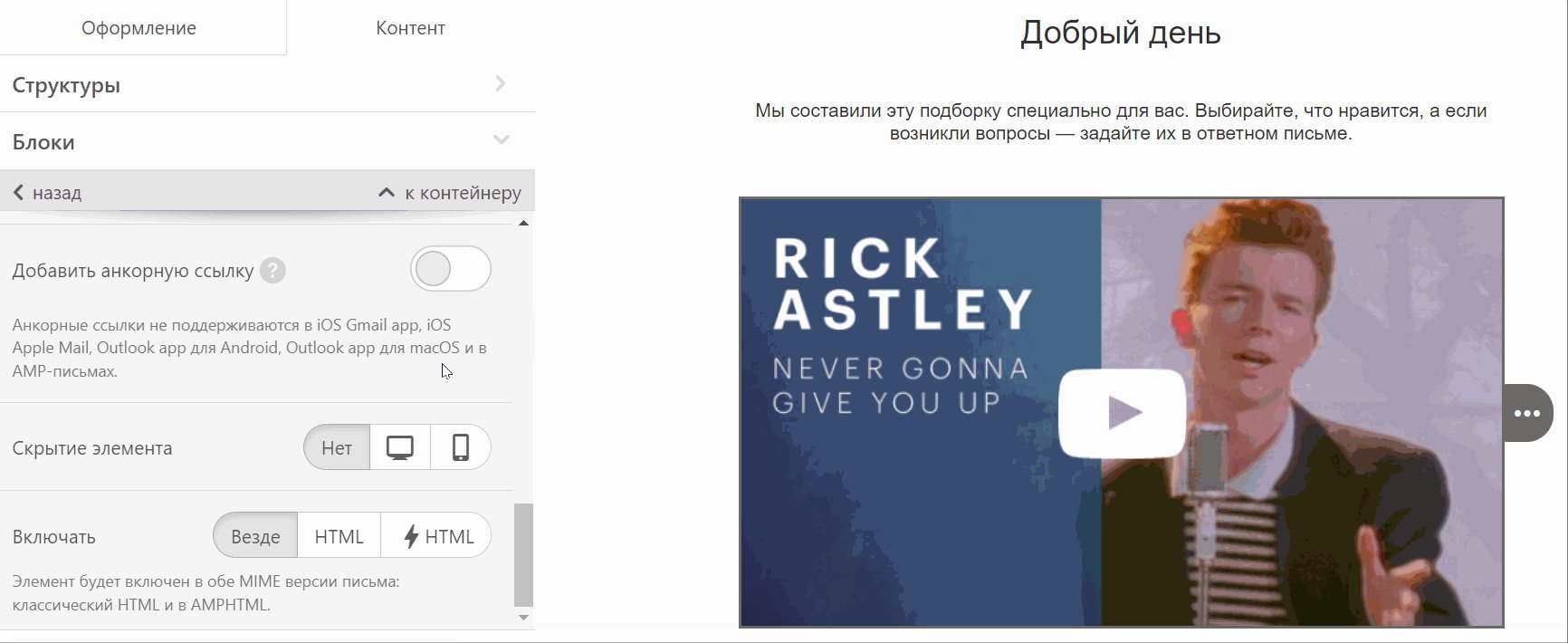
Элемент 5. Видео
В этом шаблоне можно приложить ссылку на нужное видео, задать альтернативный текст (он автоматически подтянется с видеохостинга, но можно его поменять), поставить собственное превью, выбрать внешний вид кнопки play и выровнять блок по нужному краю. Видео также можно растянуть по всей ширине. И не забудьте поставить галочку «Адаптивная картинка», чтобы в мобильной версии не поехала вёрстка.


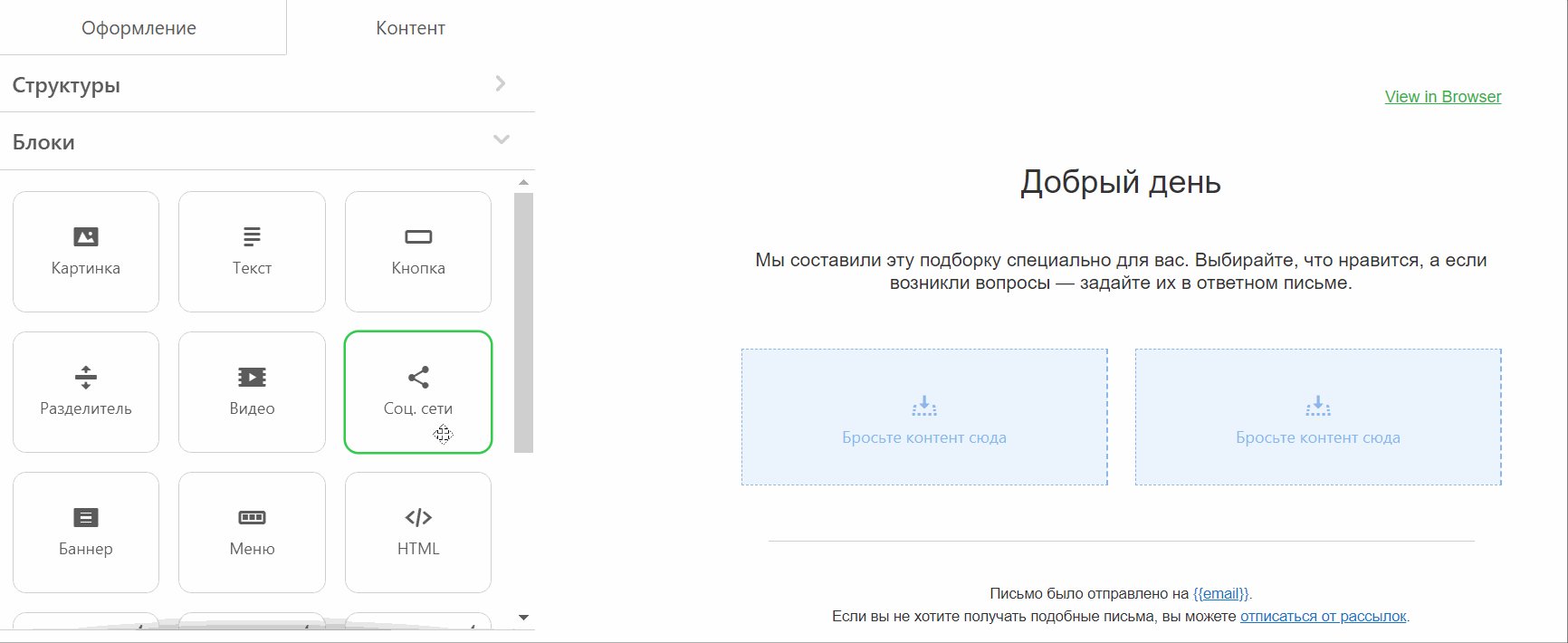
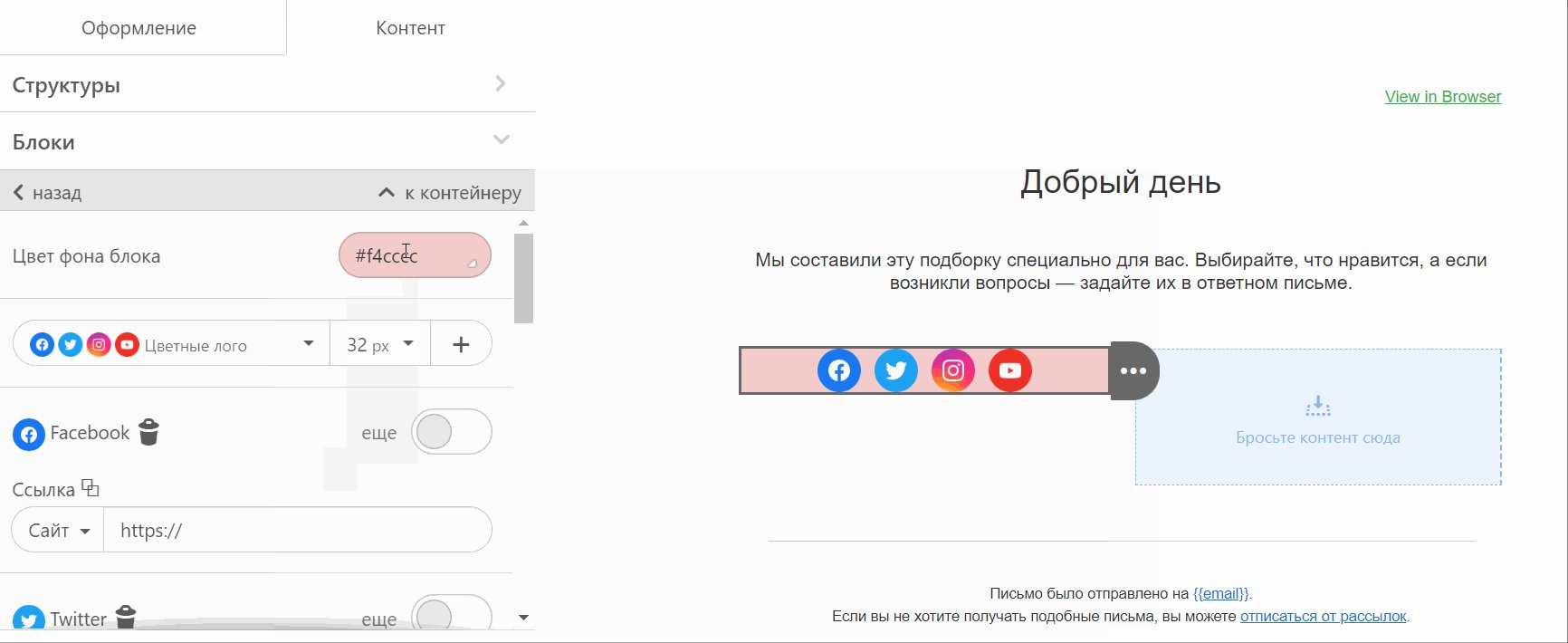
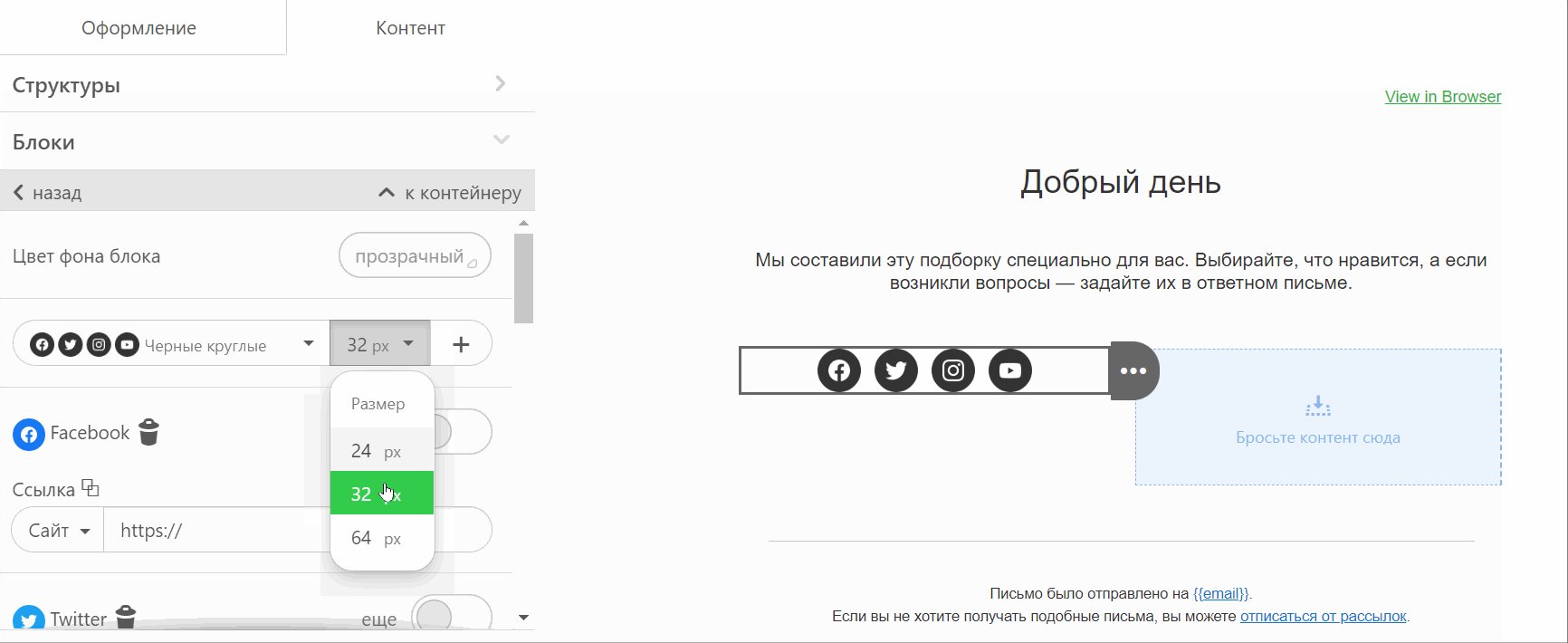
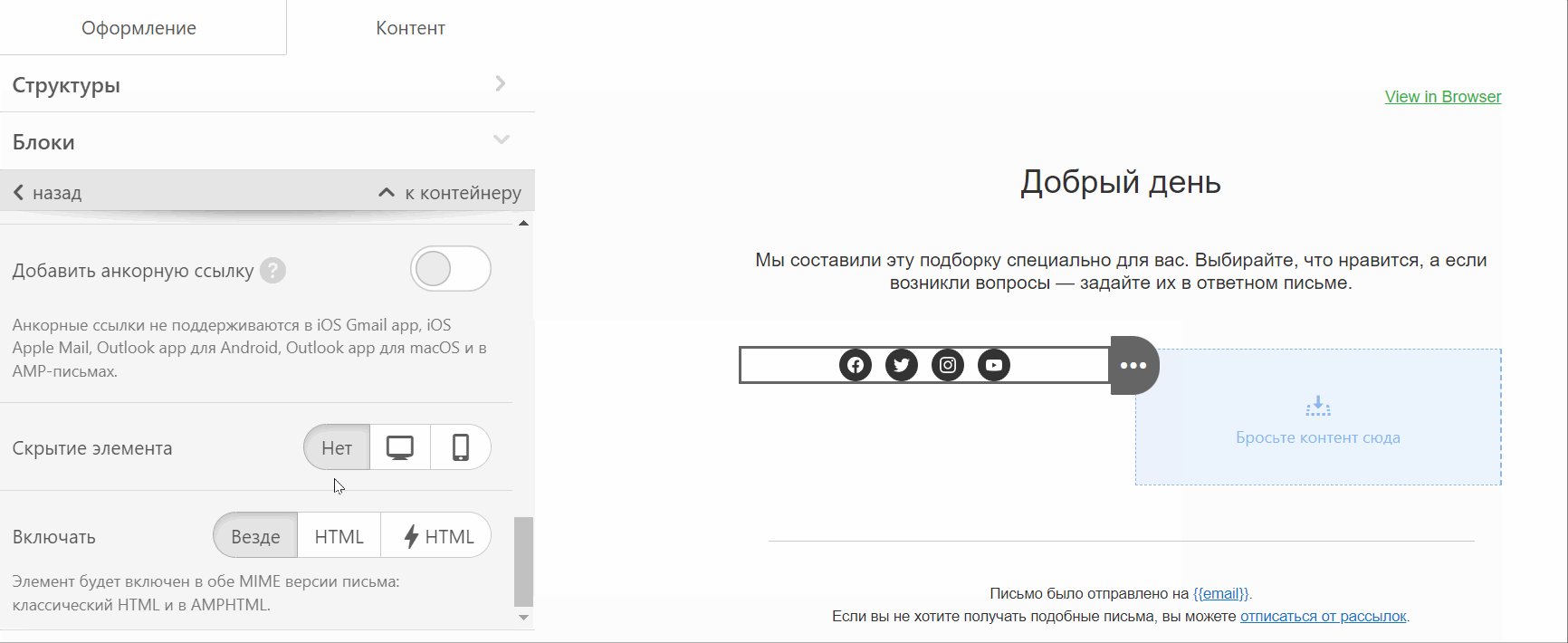
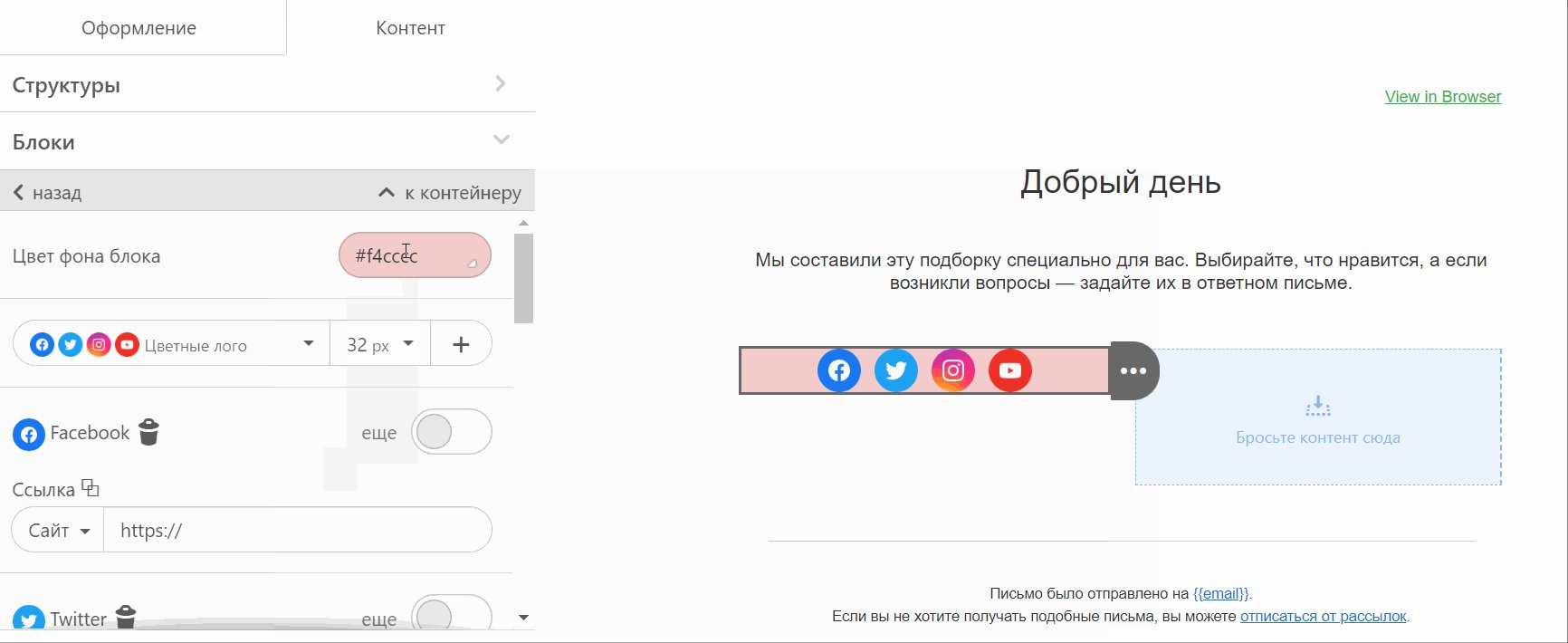
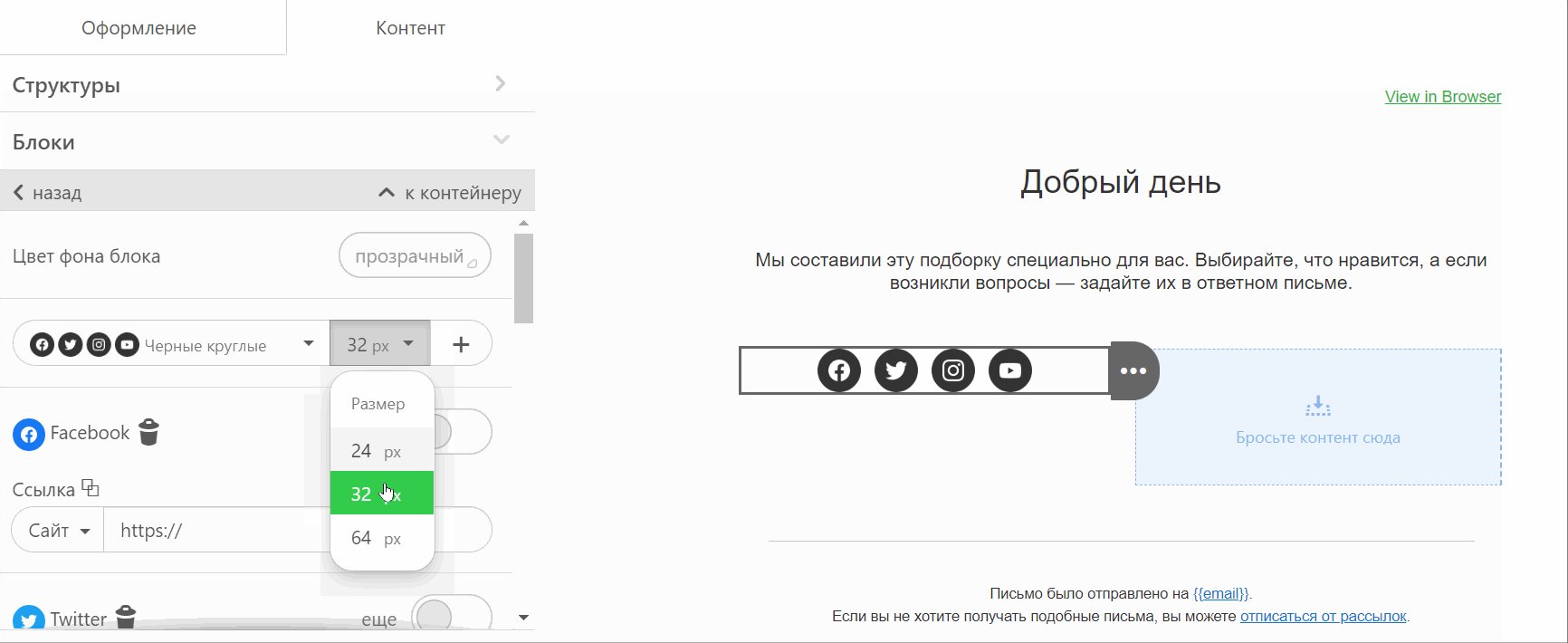
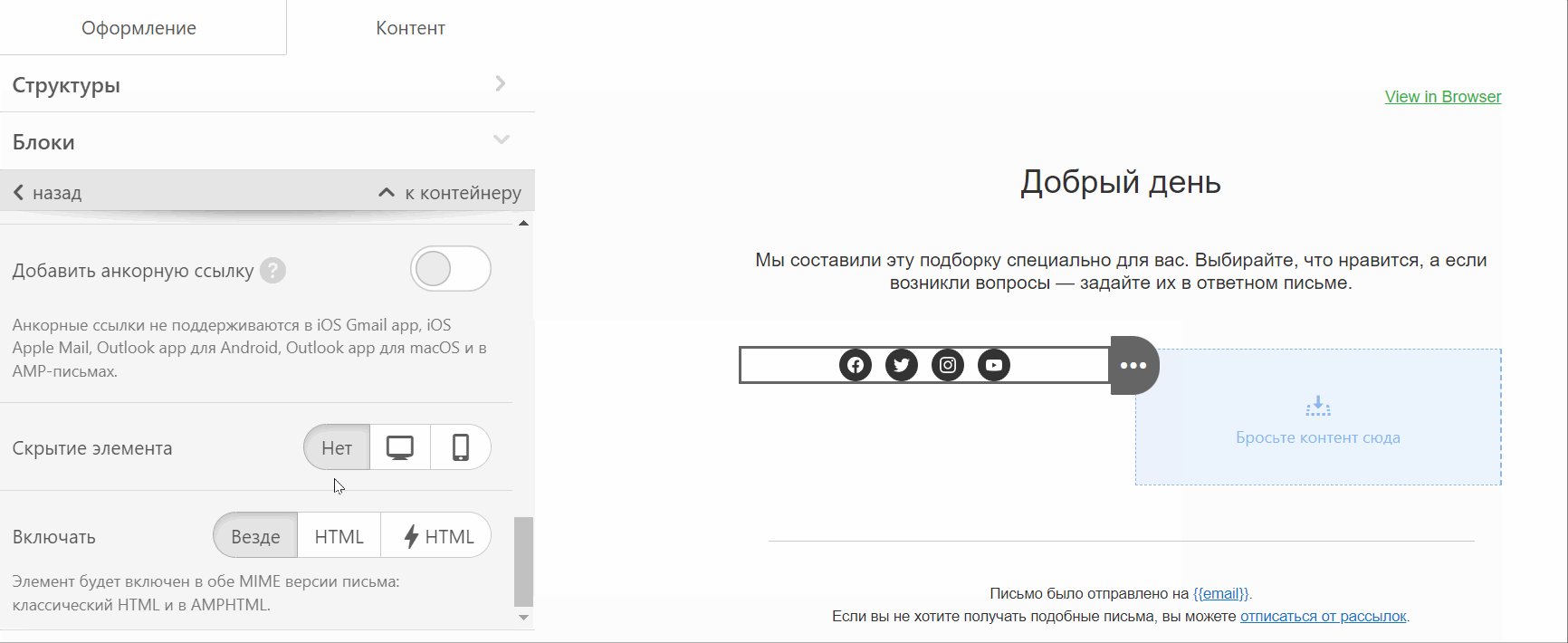
Элемент 6. Соцсети
Здесь можно предложить подписаться на ваши аккаунты в социальных сетях. Задайте фон блока, определите внешний вид иконок и определите расстояние между ними, прикрепите ссылки на ваши страницы и выровняйте блок по нужному краю.


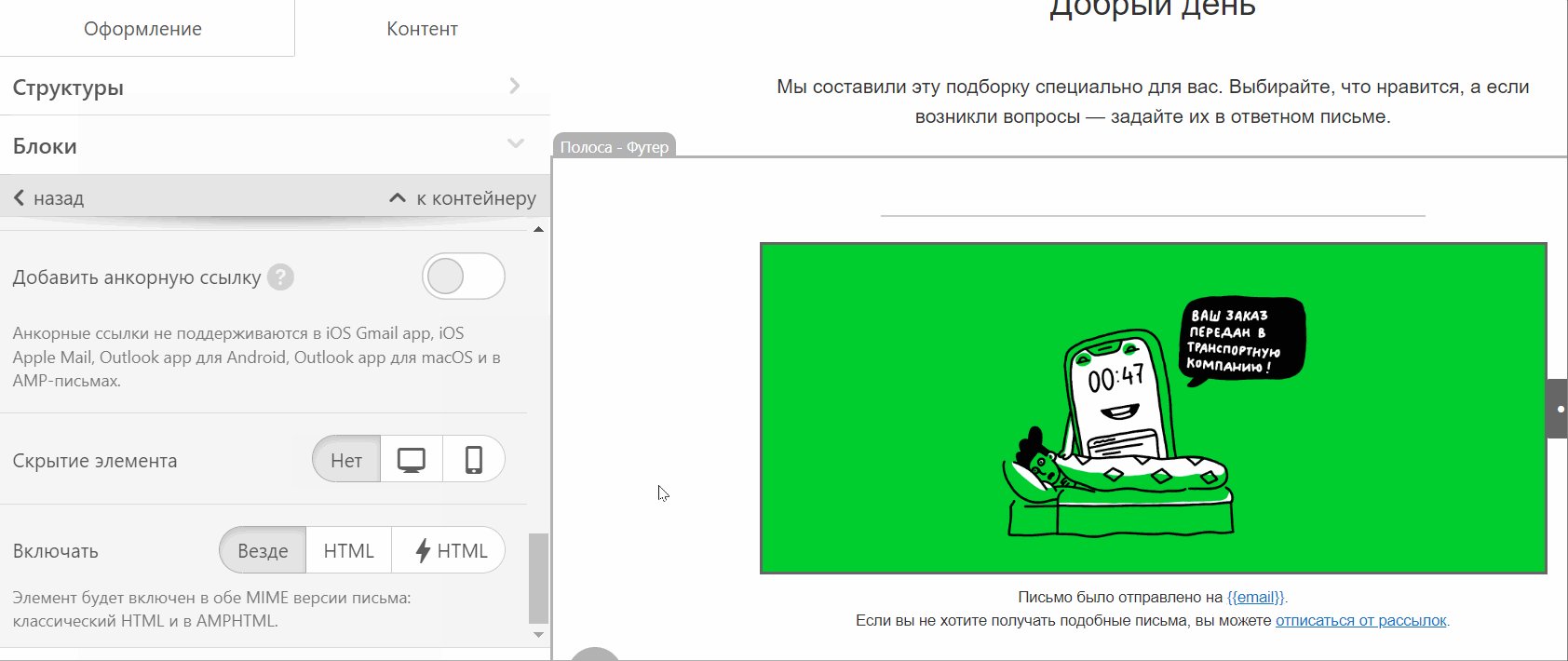
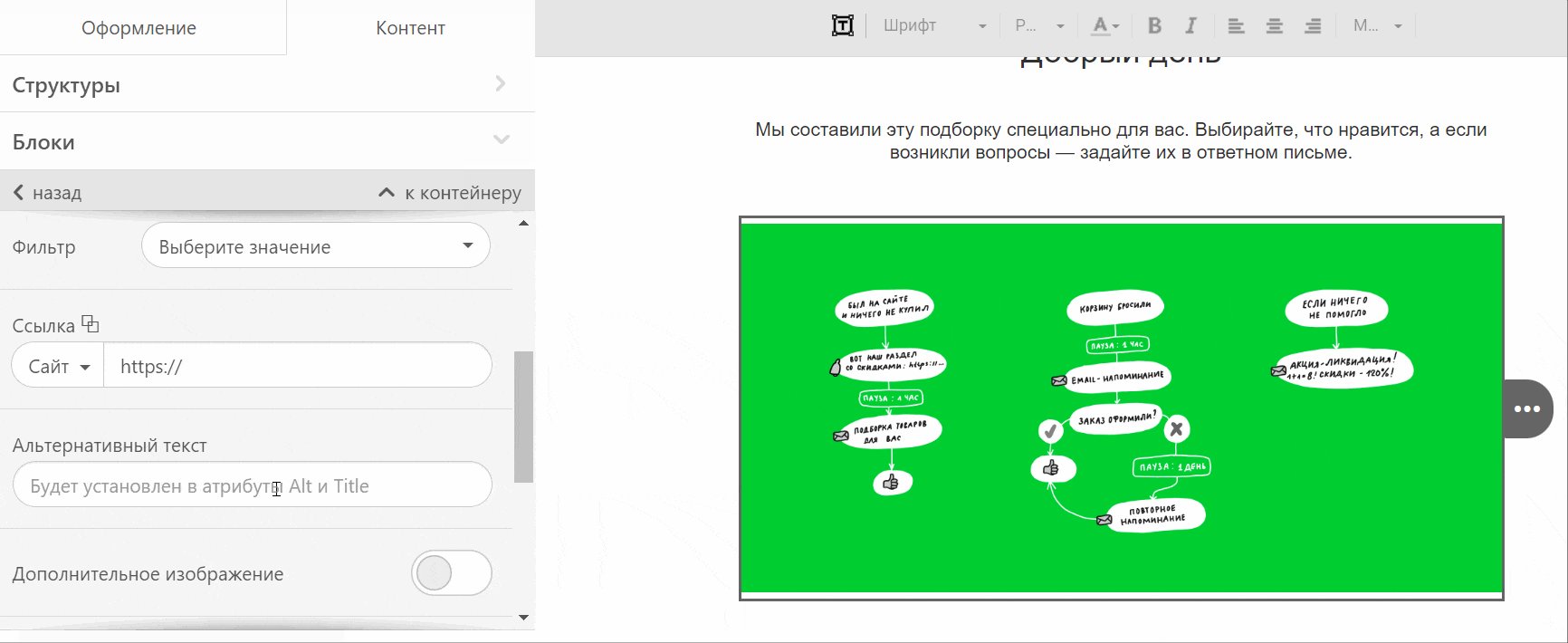
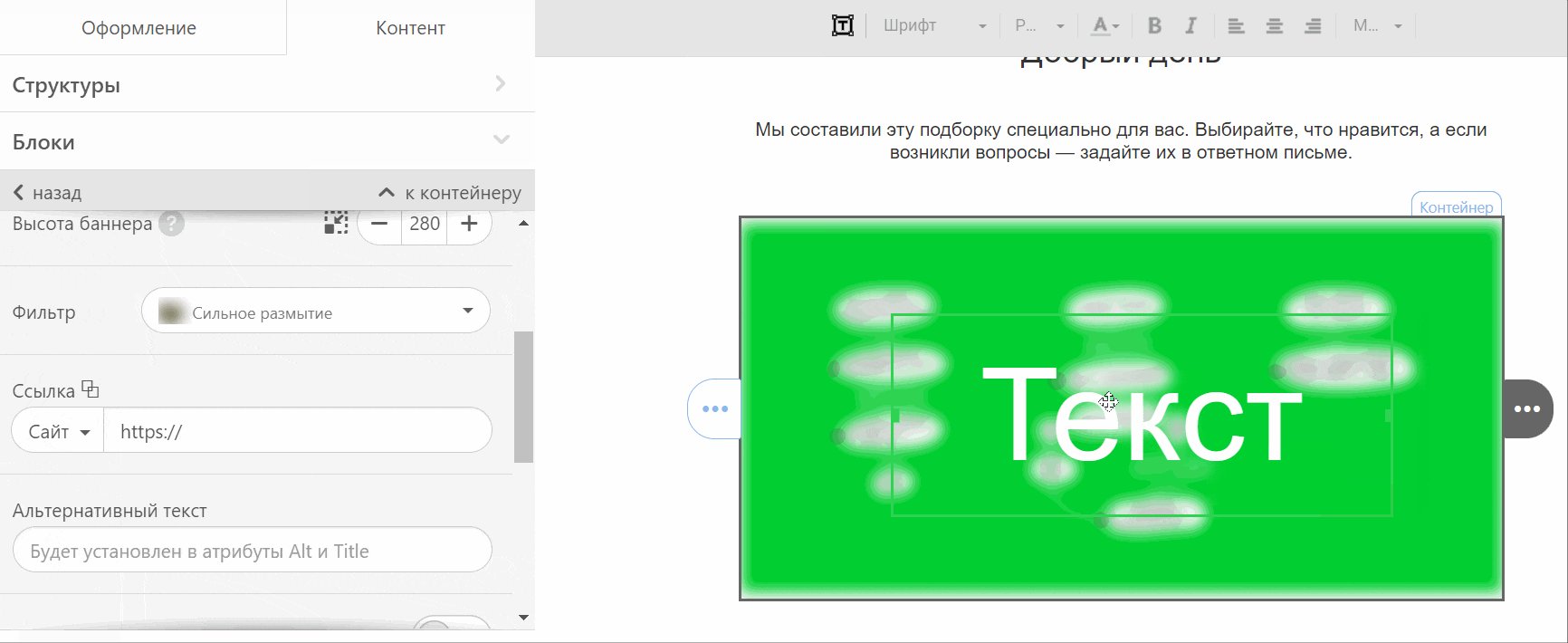
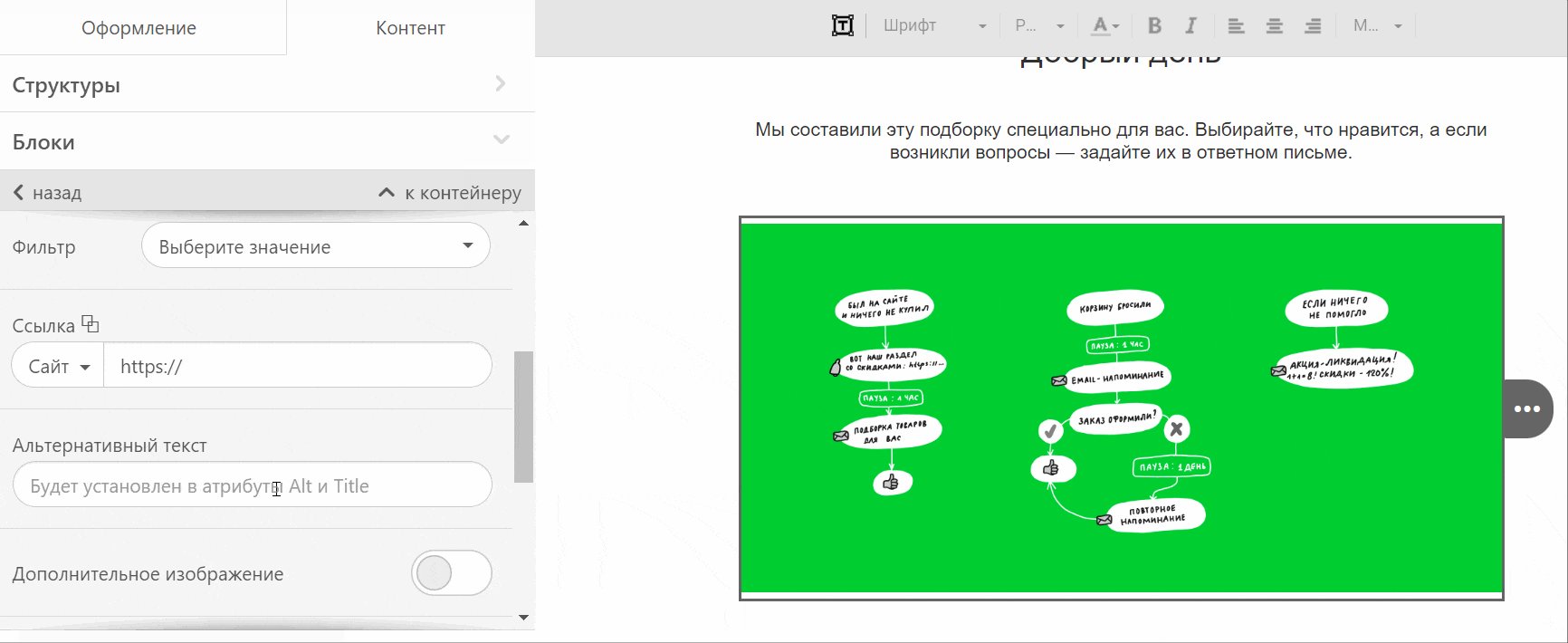
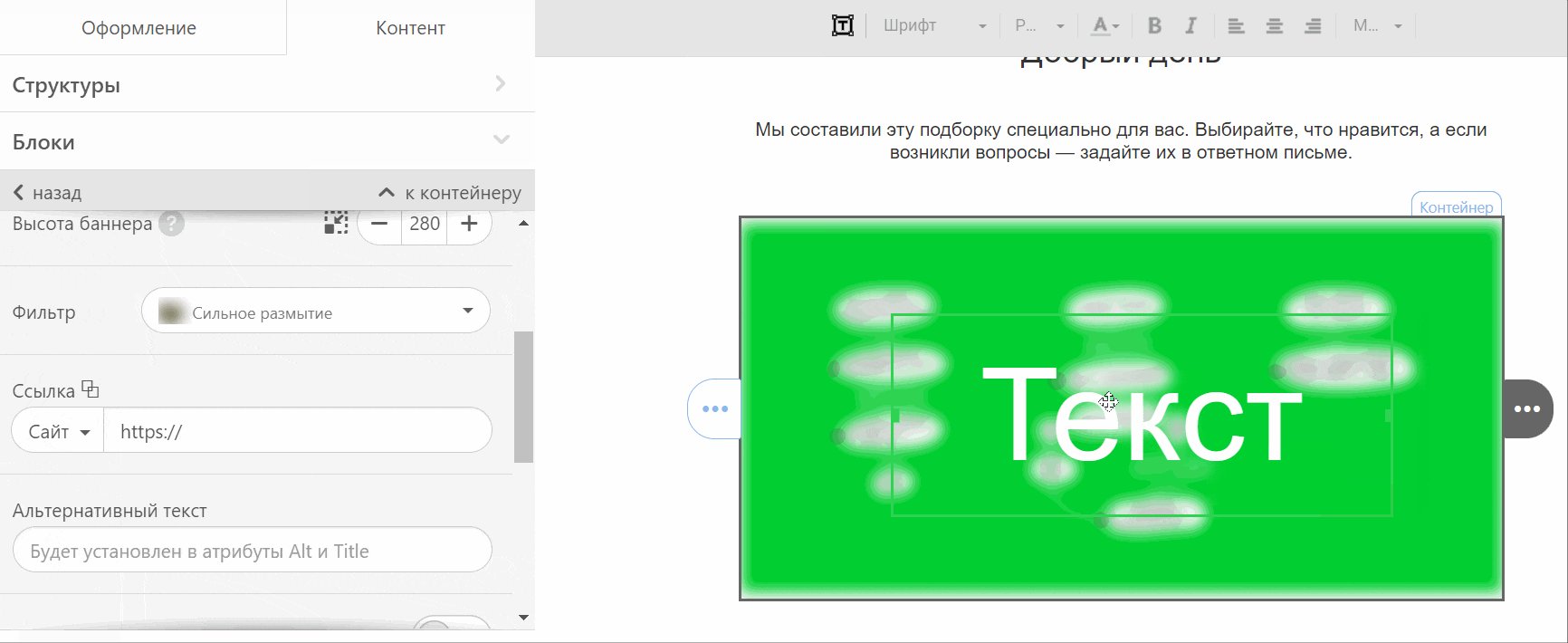
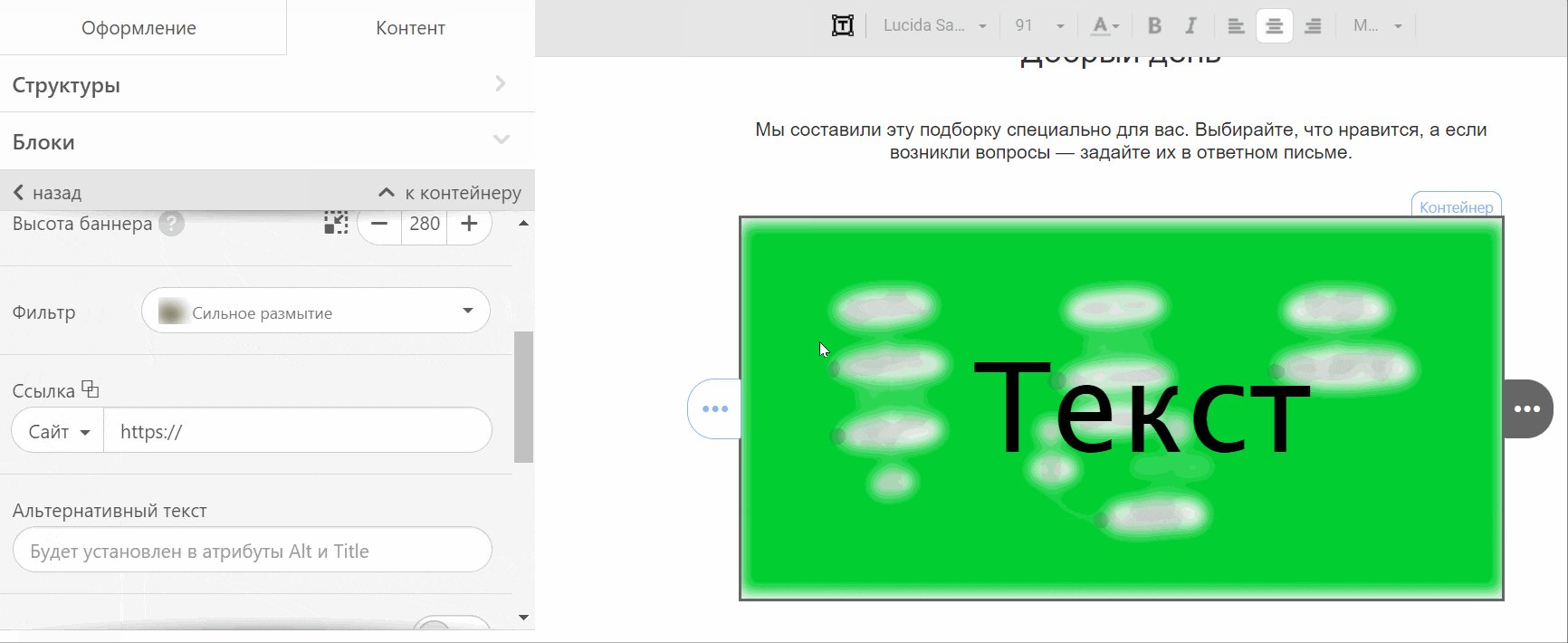
Элемент 7. Баннер
Главное украшение любого письма – красивая картинка с текстом. Сначала выбирайте фоновое изображение. Потом в боковом меню можно будет определить форму баннера, высоту, вид картинки, а также – добавить ссылку для перехода и альт-текст. В верхнем меню вы редактируете текст: шрифт, размер, написание, межстрочный интервал и выравнивание.


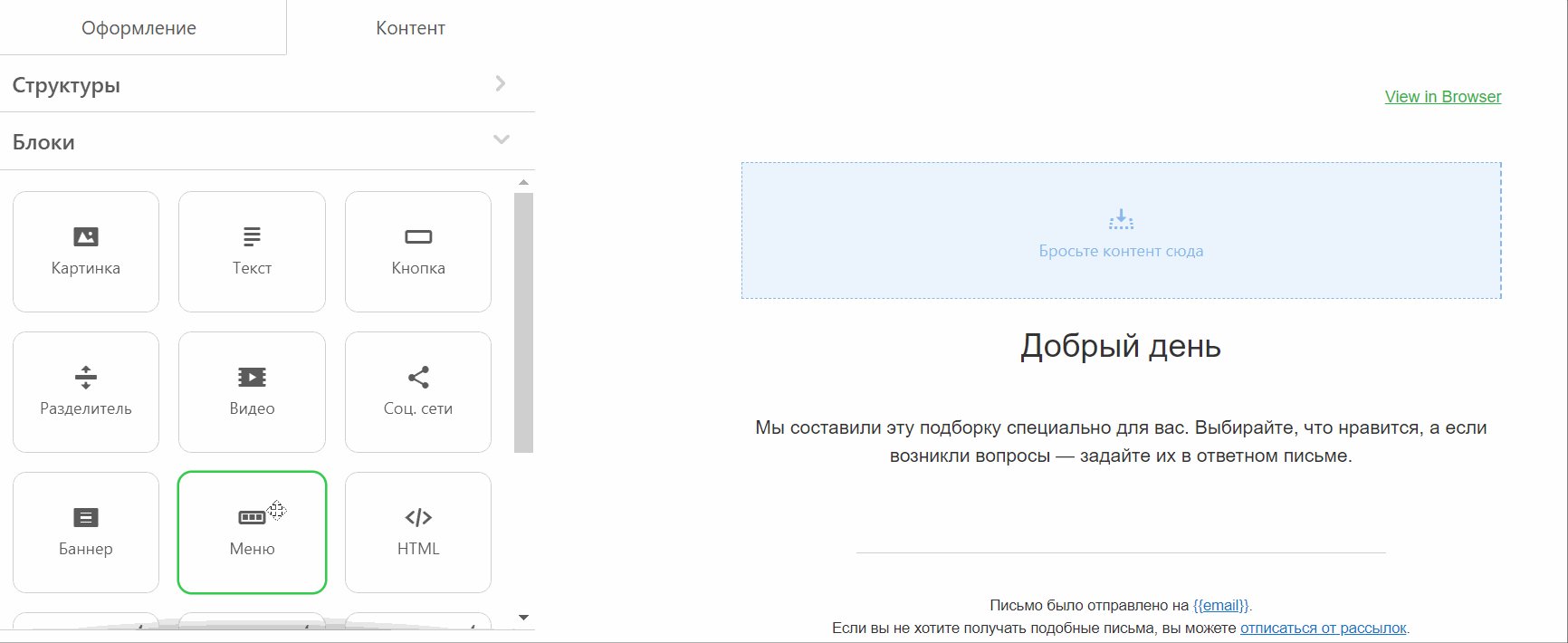
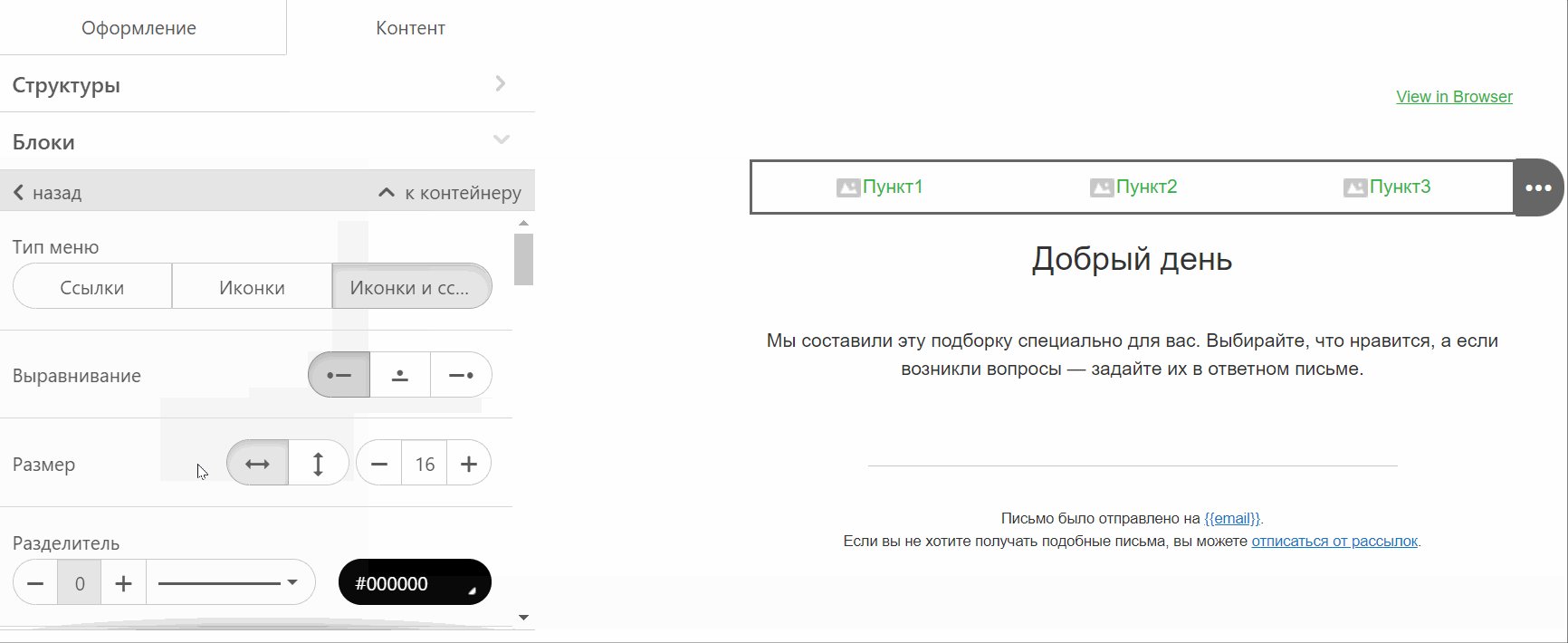
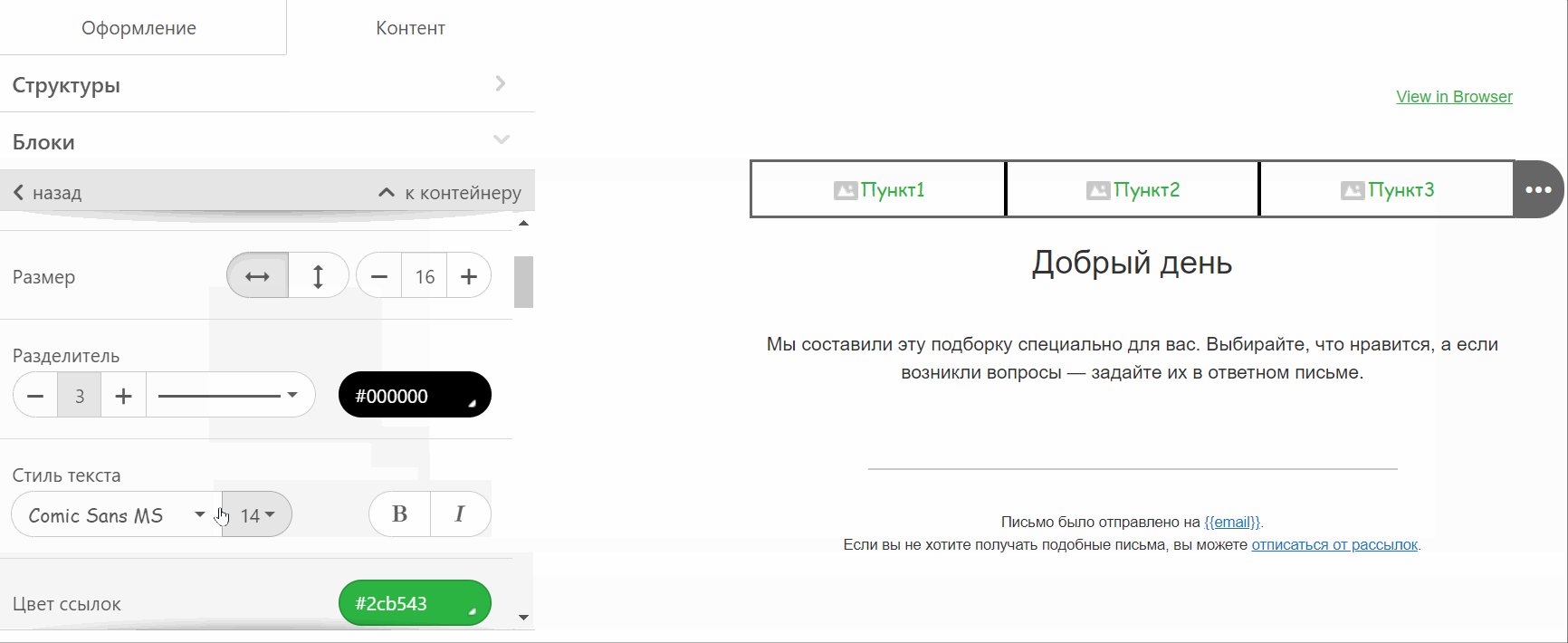
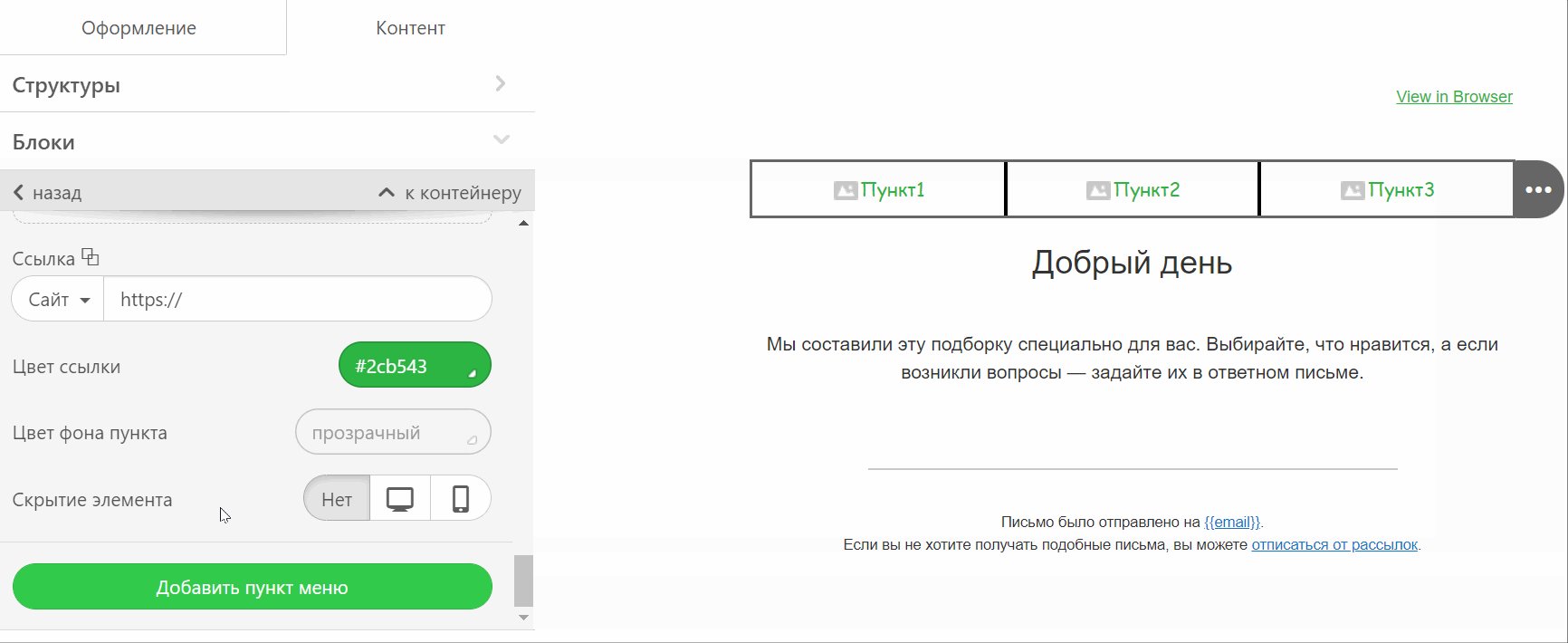
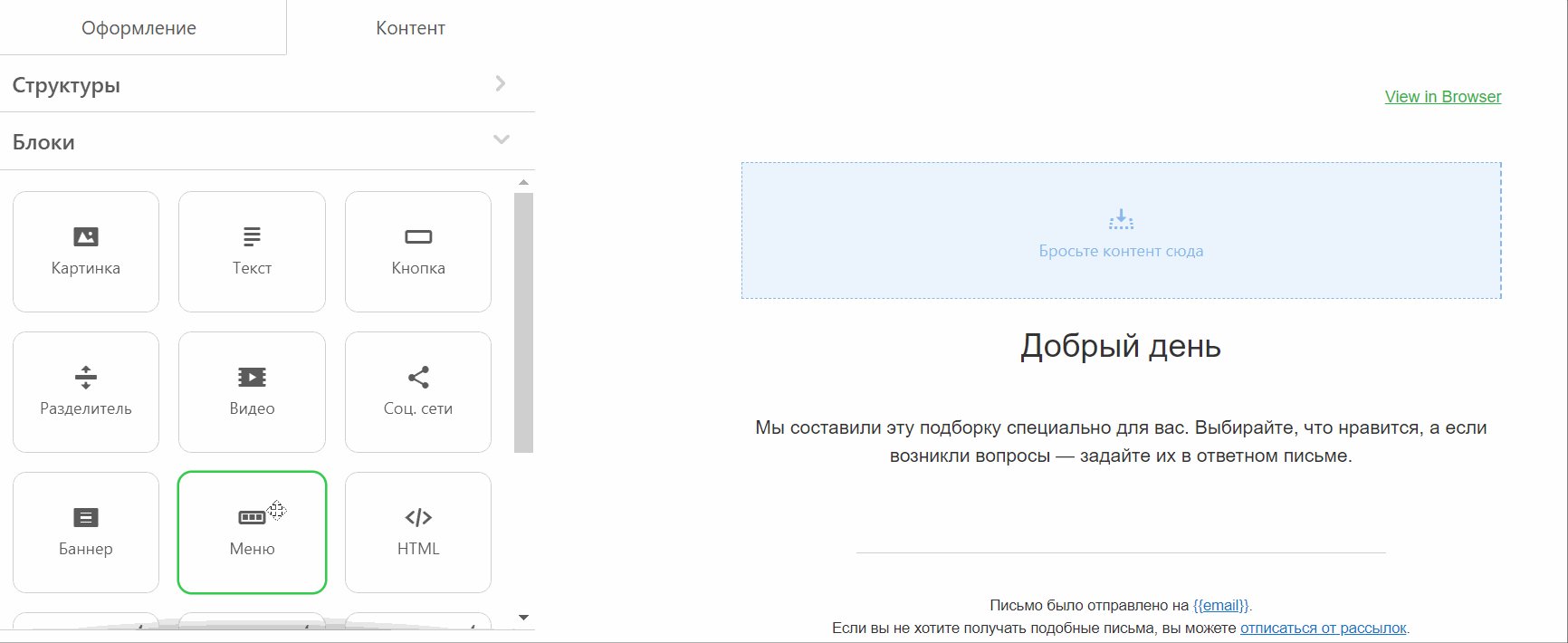
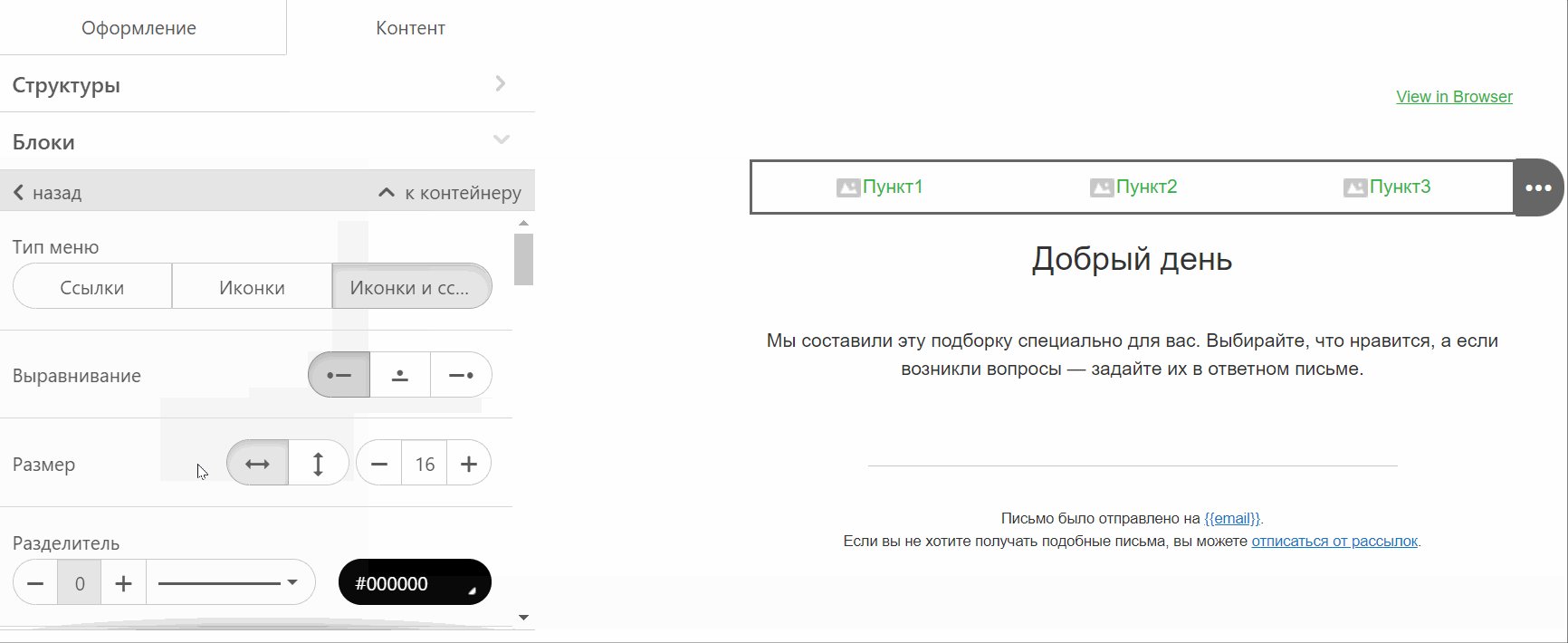
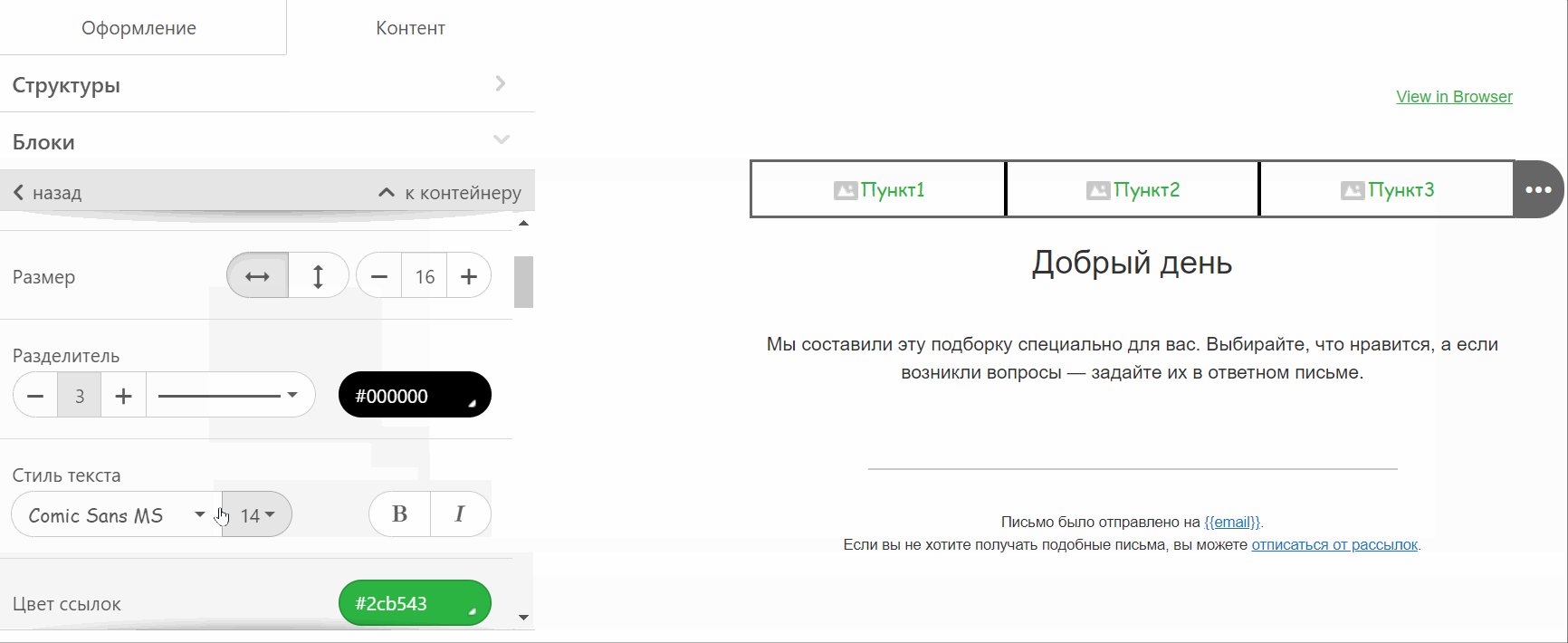
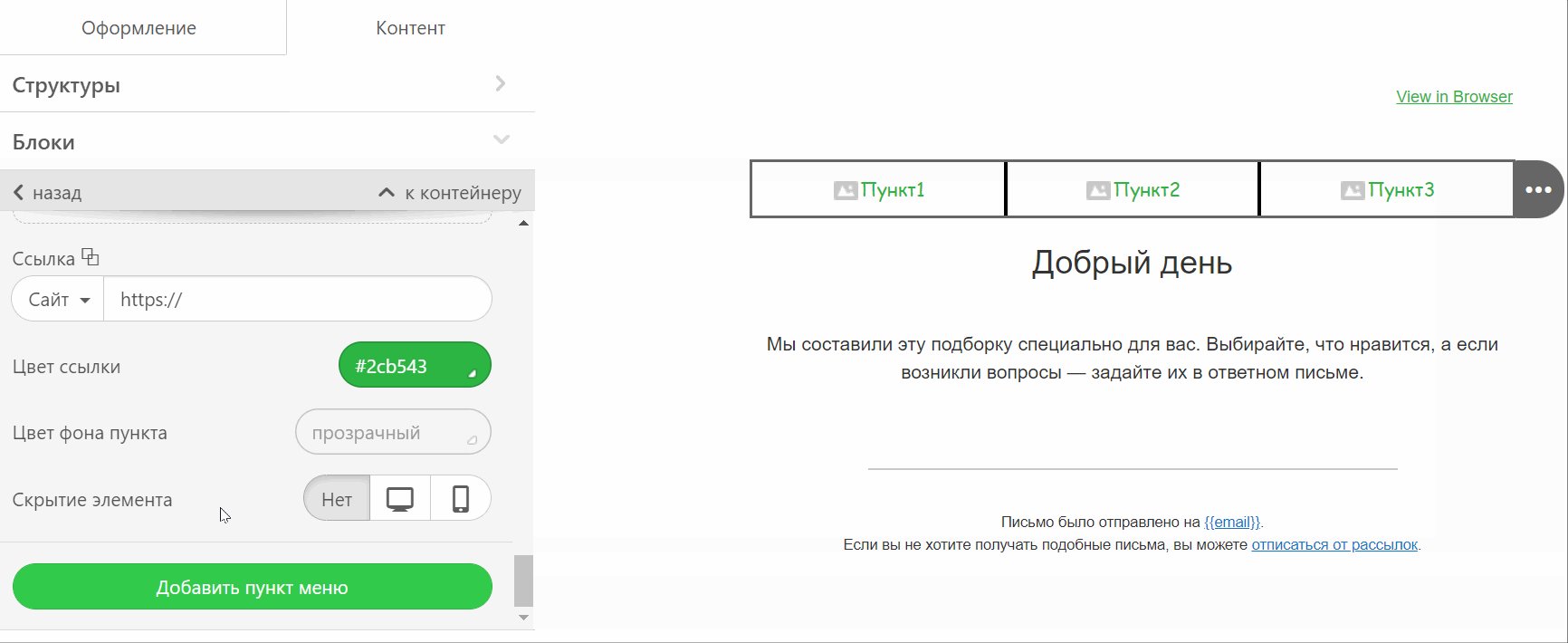
Элемент 8. Меню
Можно сделать его в виде гиперссылок, иконок или сочетания первых со вторыми. В боковом меню вы сможете задать внешний вид и цвет разделителя между пунктами – а можете вообще обойтись без него. Также есть возможность отредактировать стиль текста, цвет ссылок, размер иконок и их соотношение с текстом.


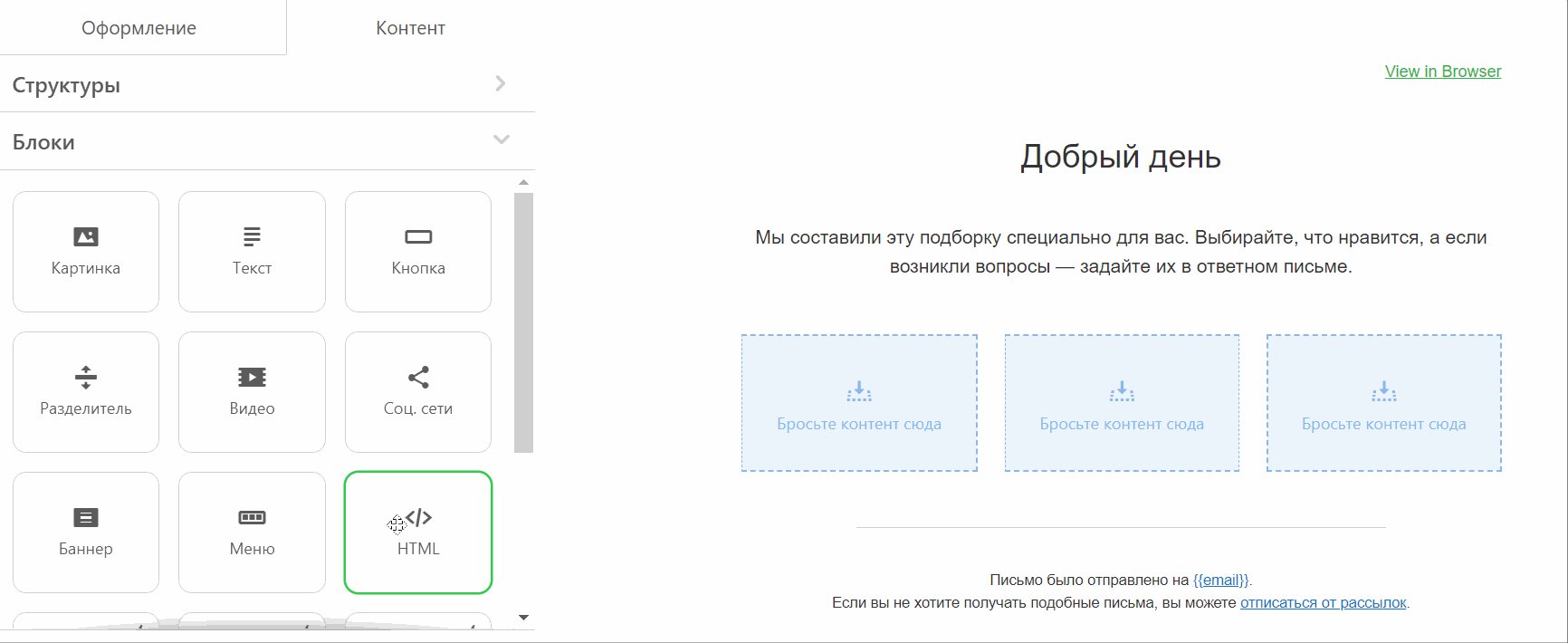
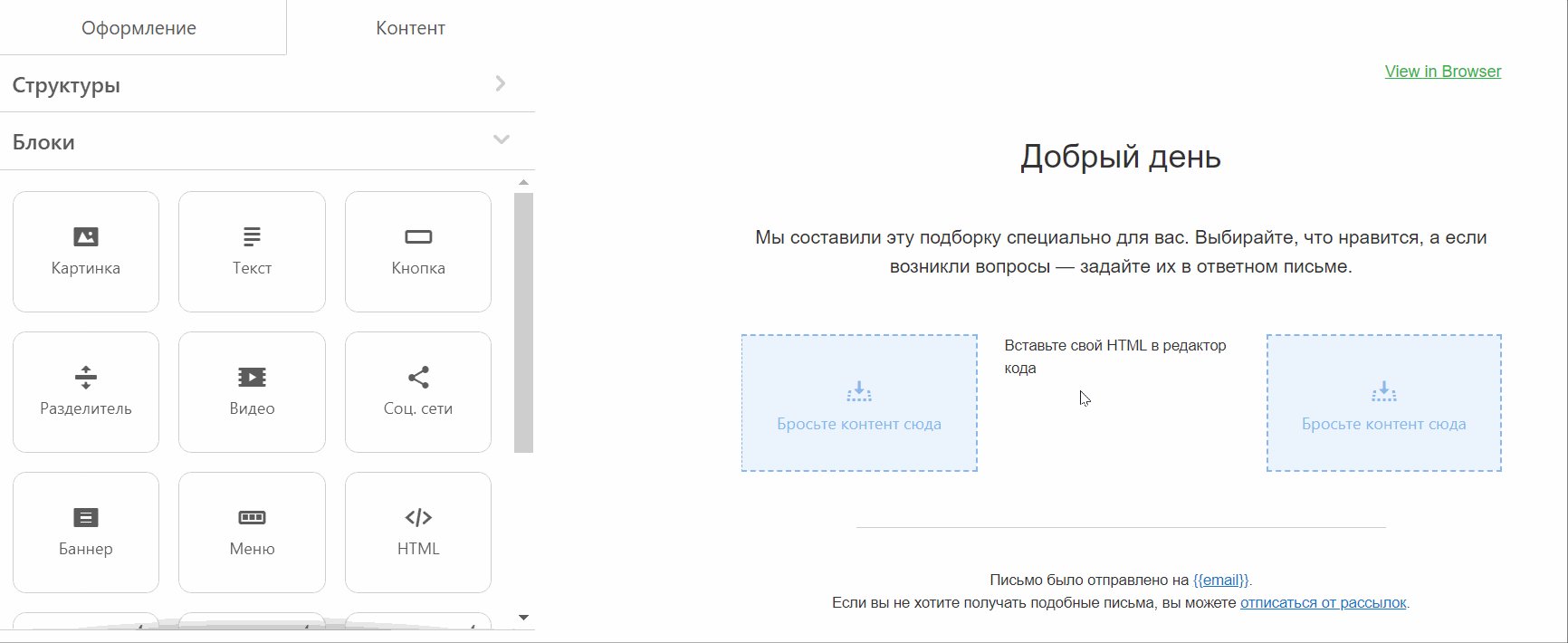
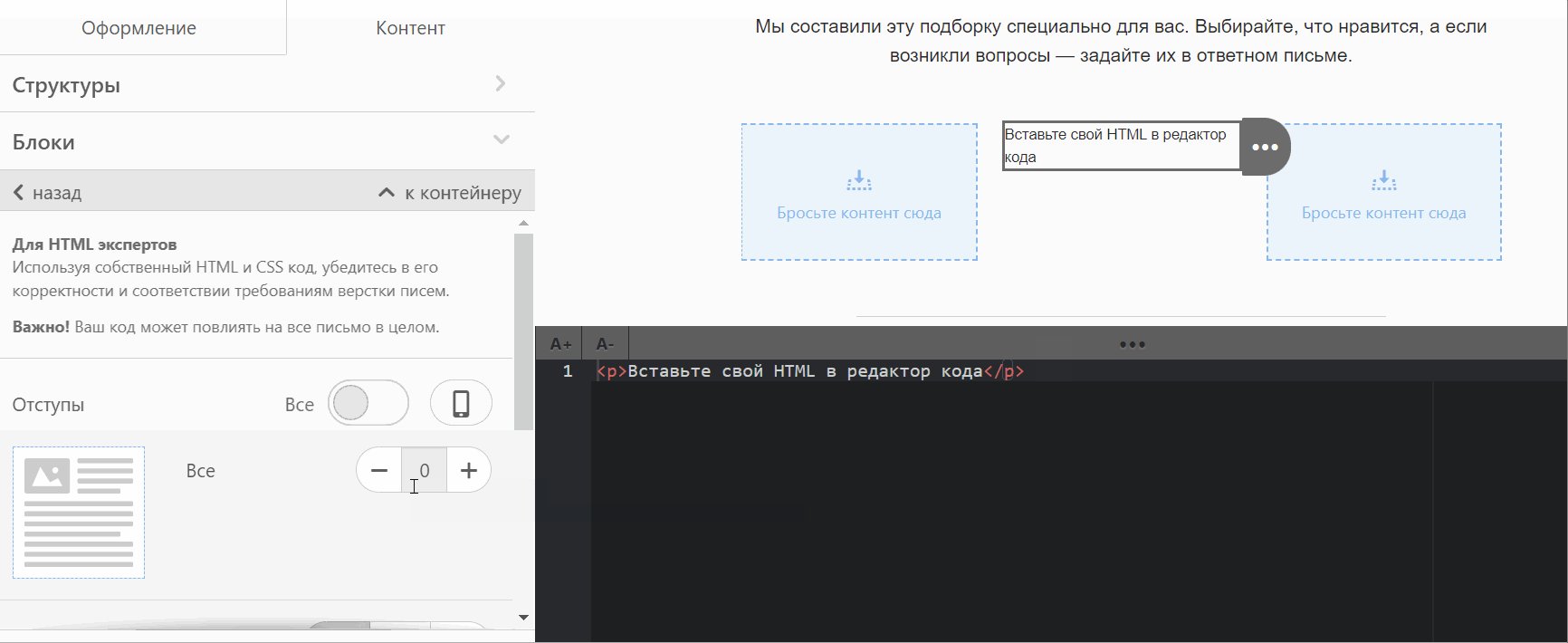
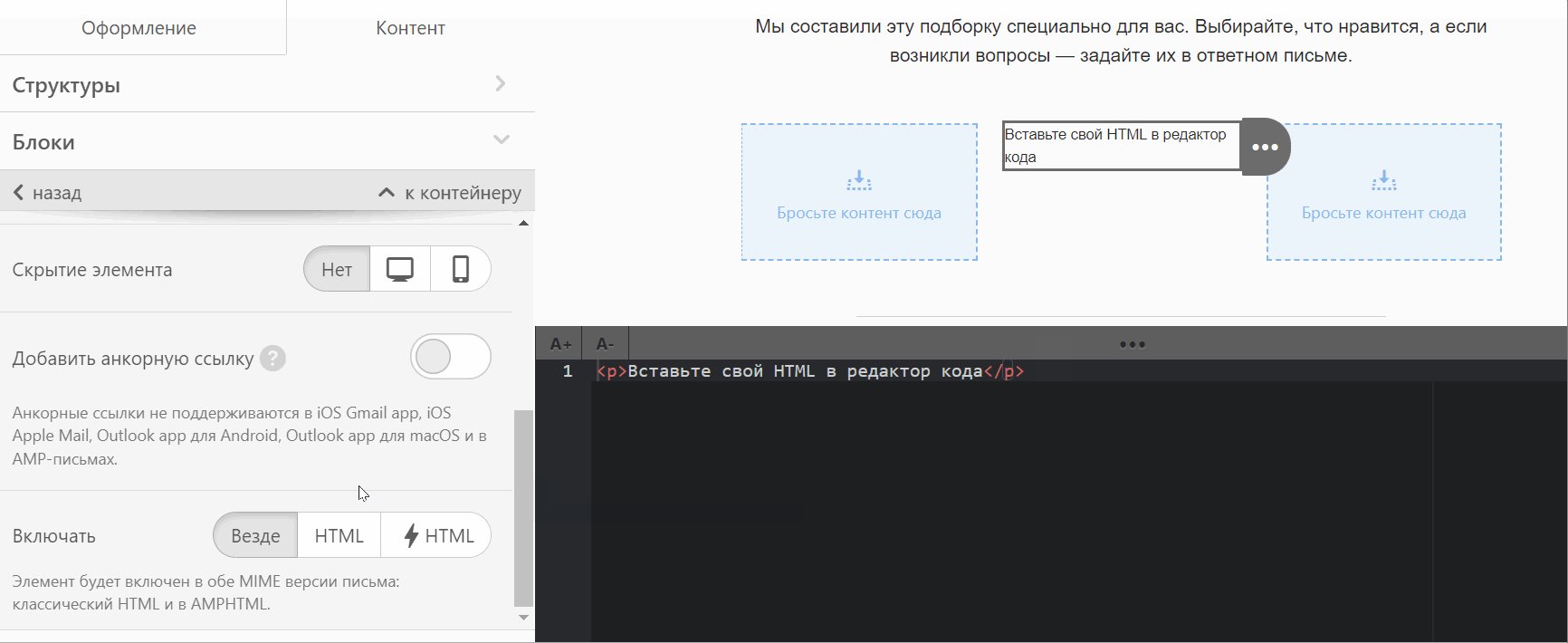
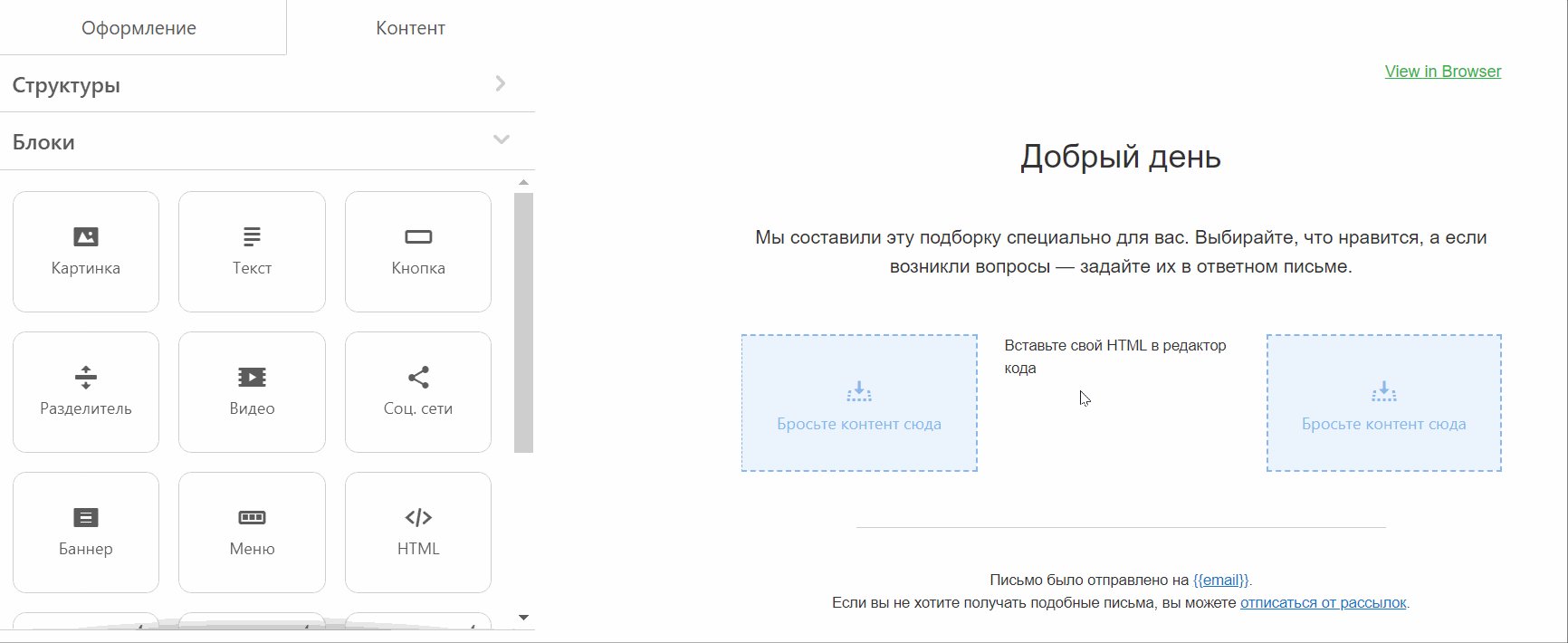
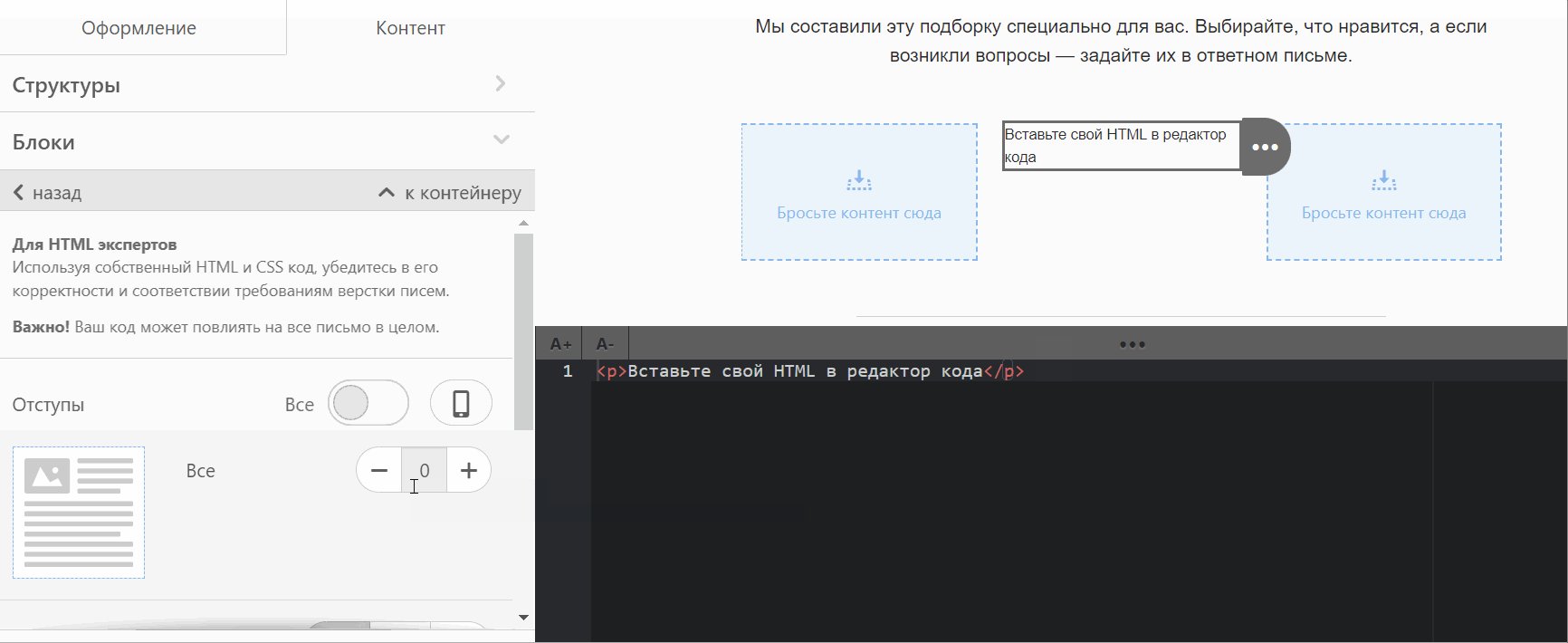
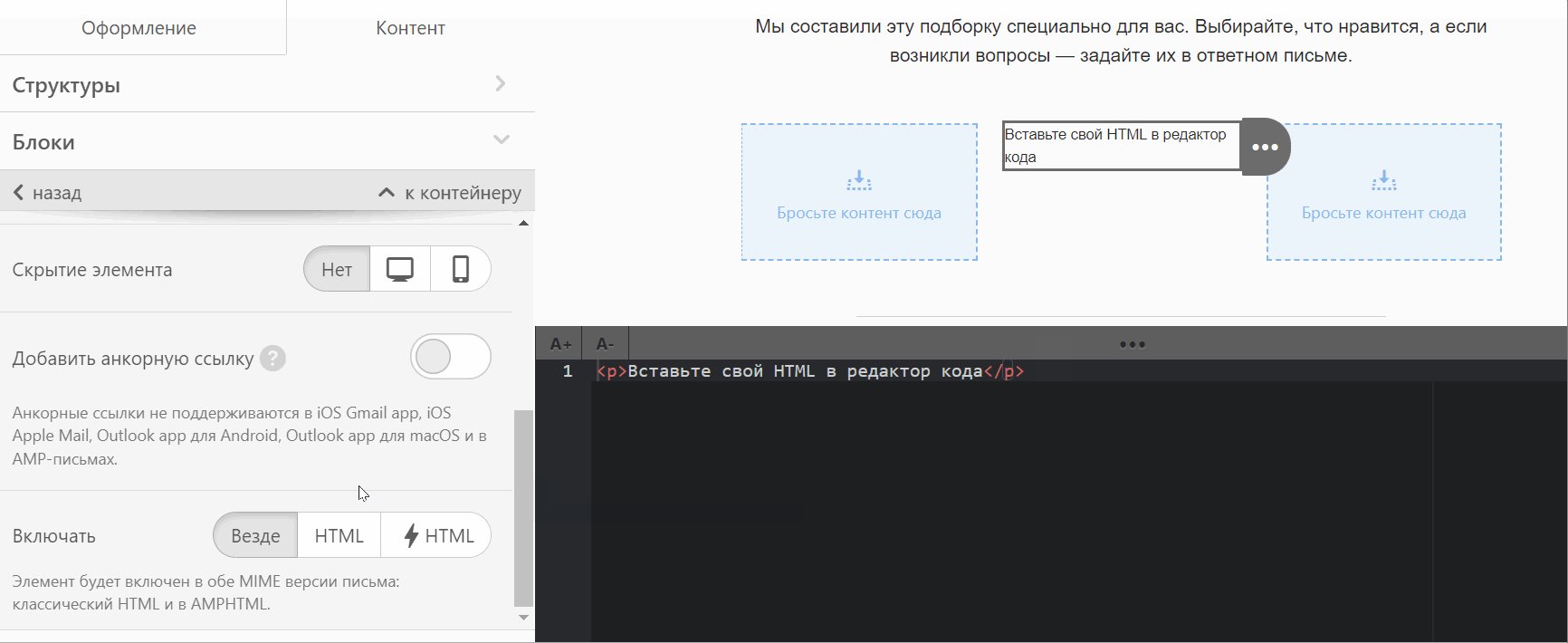
Элемент 9. HTML
Шаблон на случай, если функционал редактора не может исполнить все ваши задумки. Можно добавить блок, в котором вы пропишете всё необходимое в виде кода.


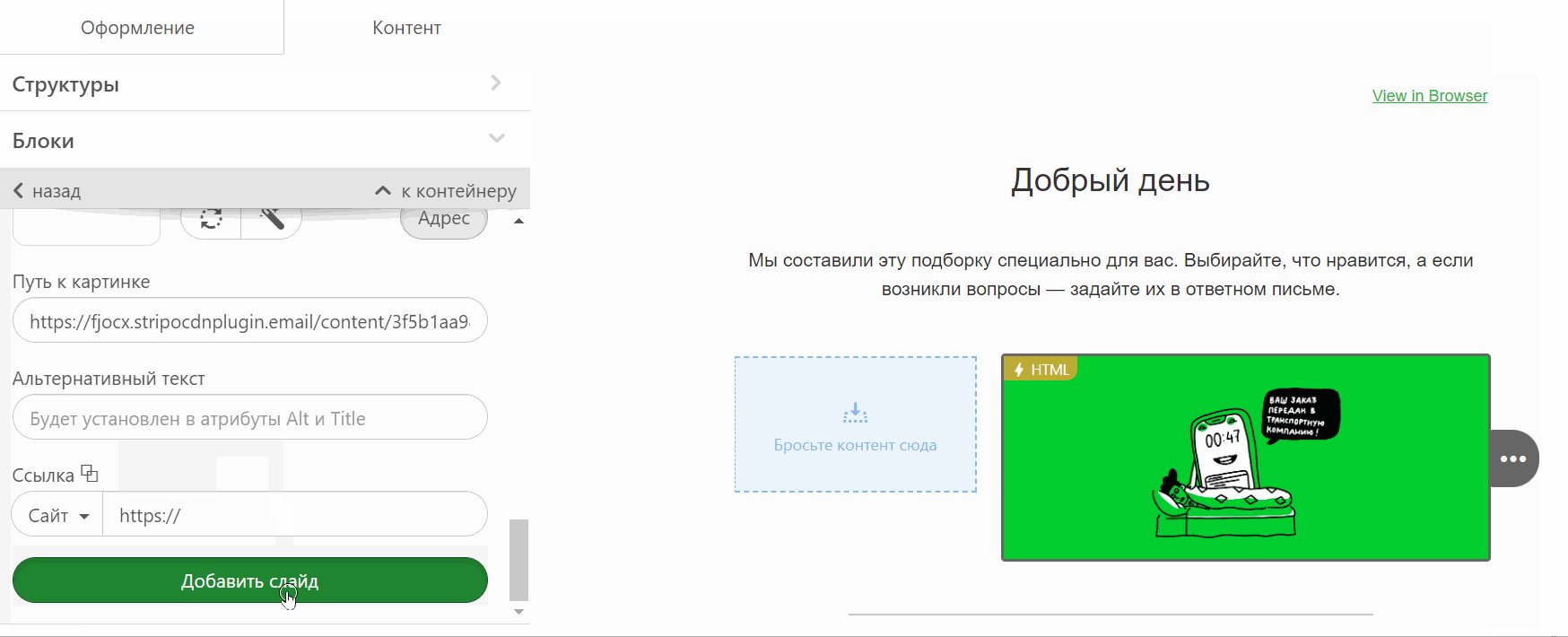
Элемент 10. Карусель
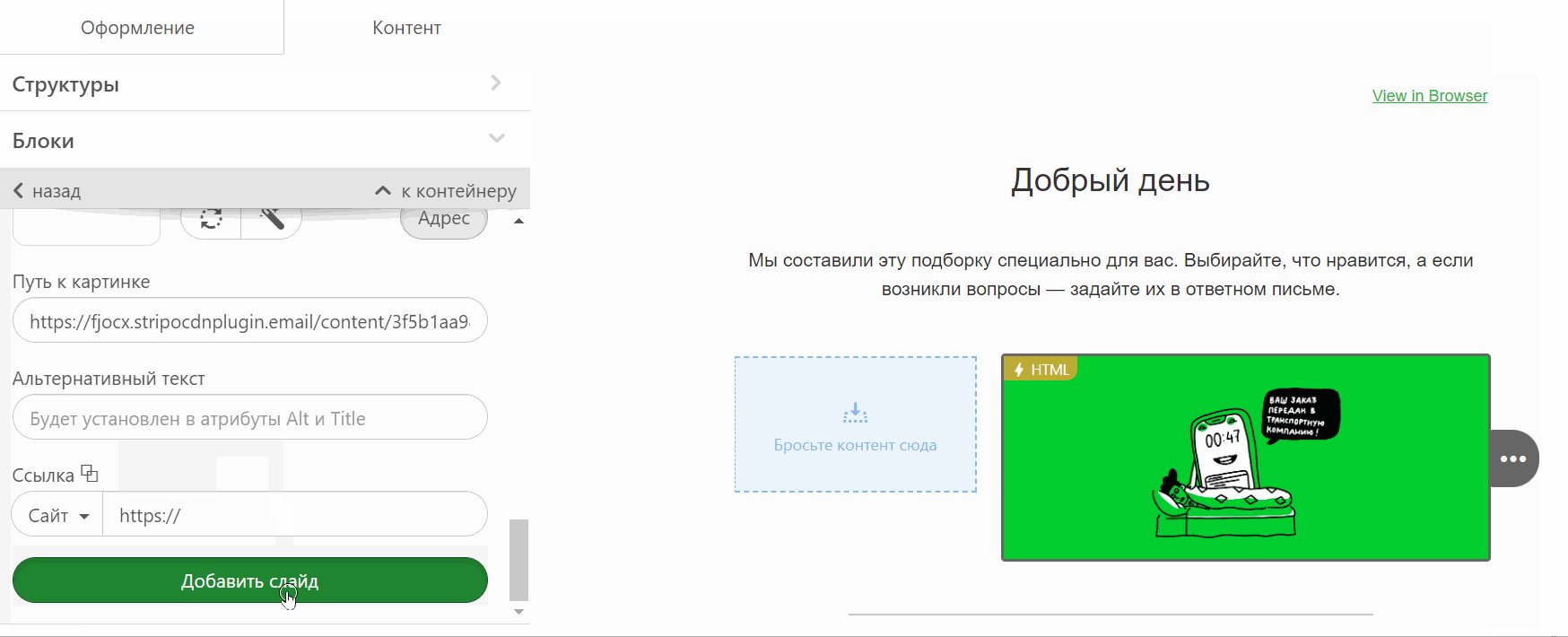
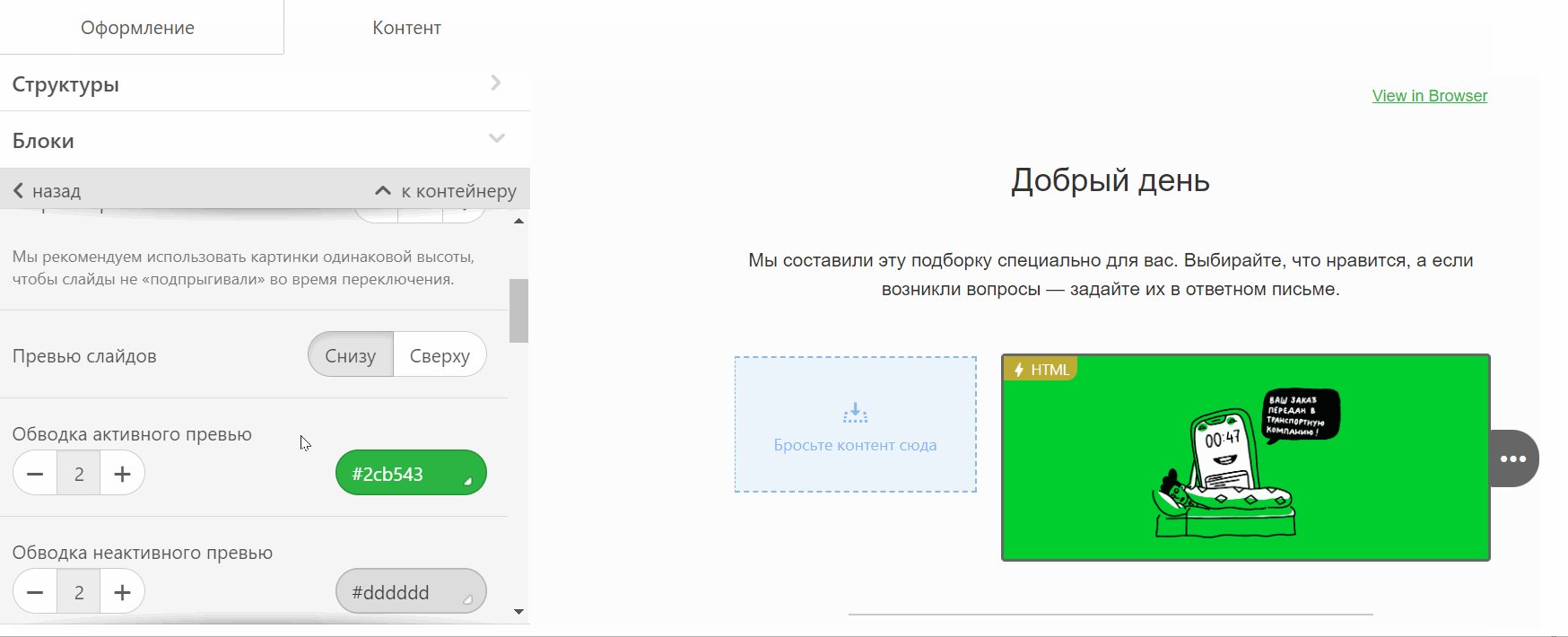
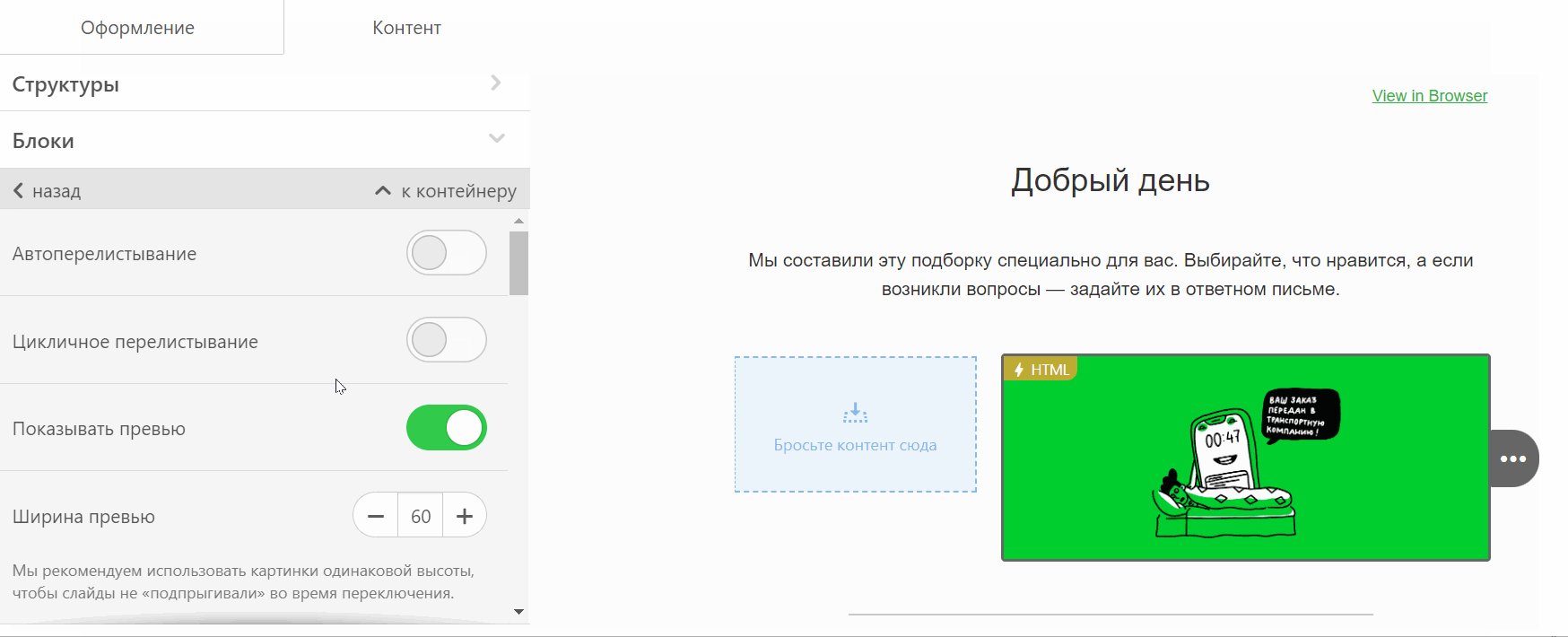
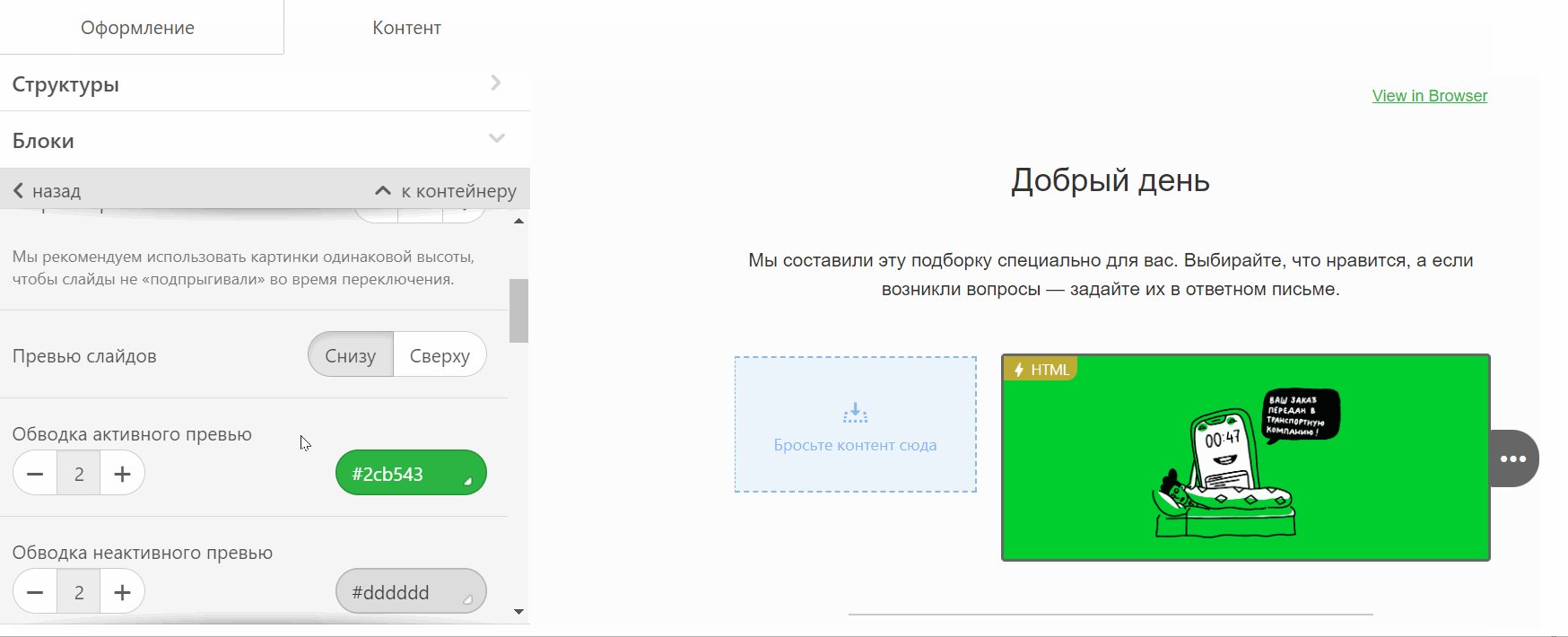
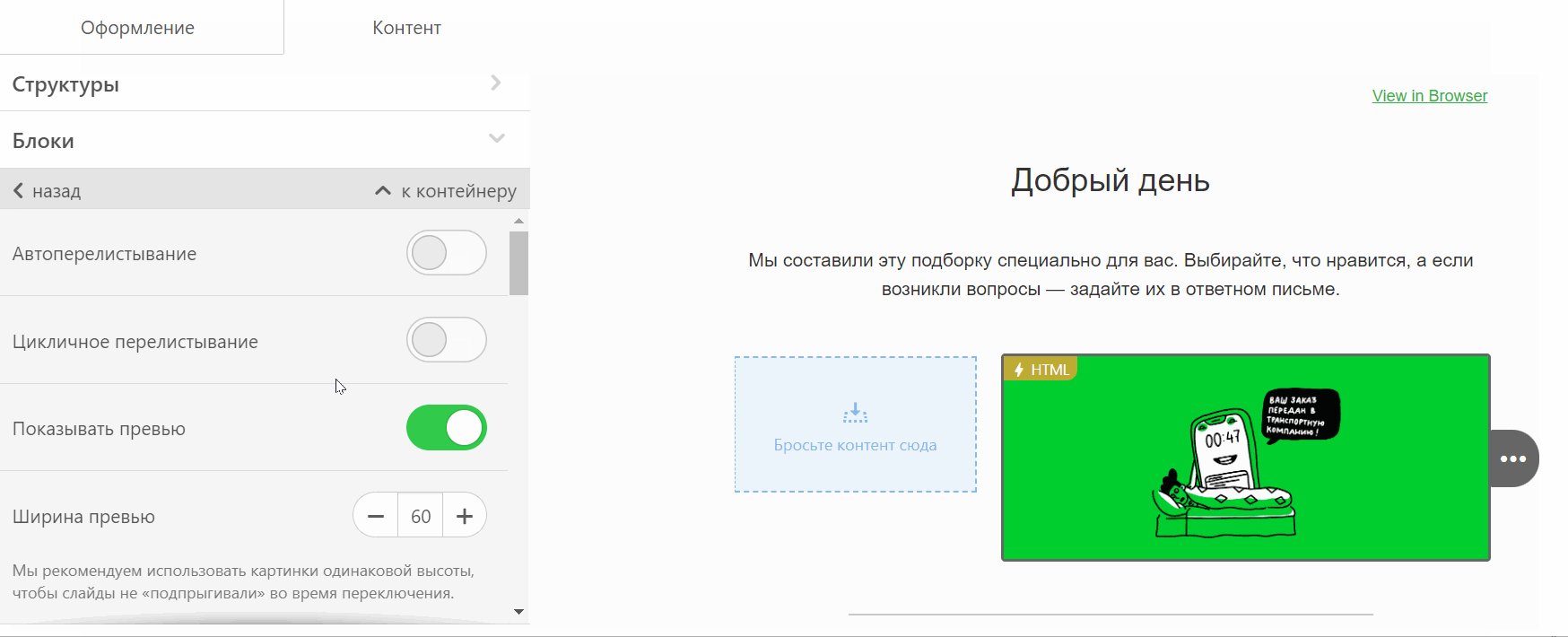
С её помощью можно разместить сразу несколько картинок в одном блоке и сделать так, чтобы они автоматически сменяли друг друга. После того, как вы выберете все нужные изображения, сможете настроить отображение карусели: будут ли картинки перелистываться сами или только по клику, будет ли снизу или сверху галерея со всеми превью, а если да, то какого размера. Внешний вид превью тоже можно будет отредактировать: размер, обводка, расстояние между картинками.


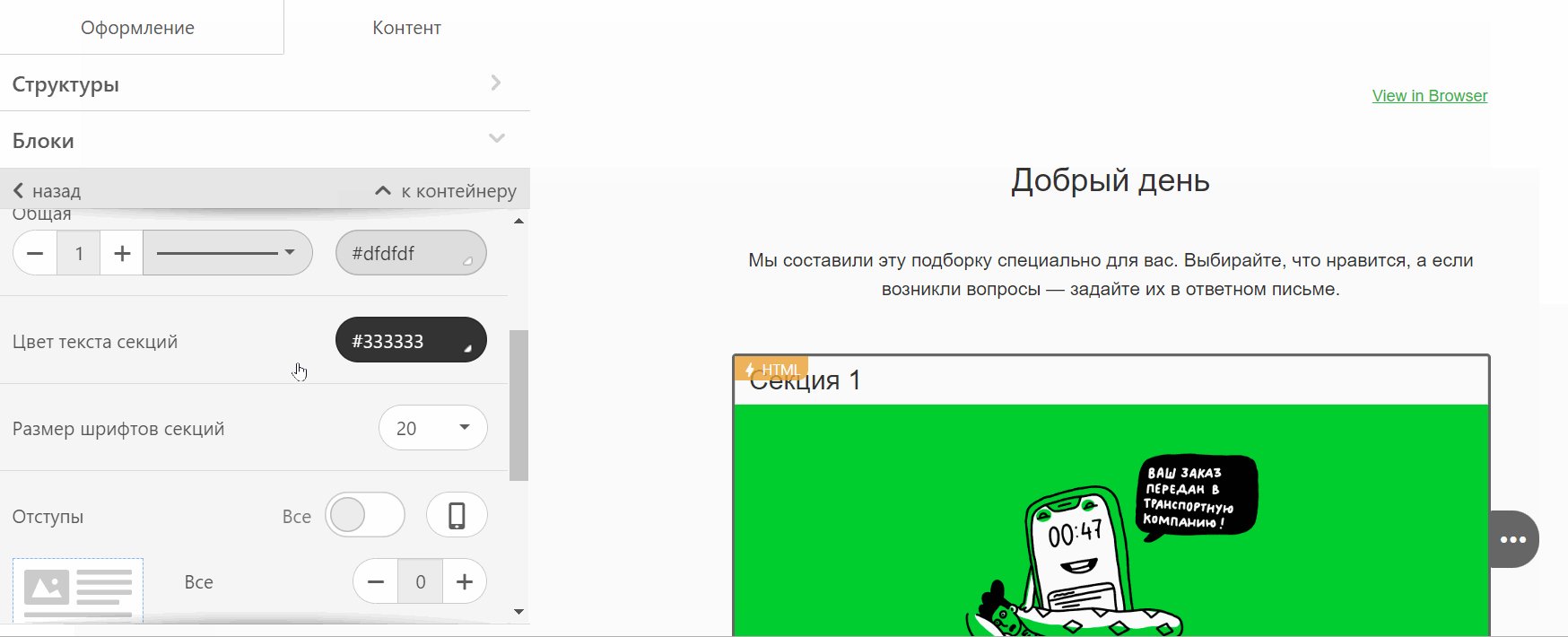
Элемент 11. Аккордеон
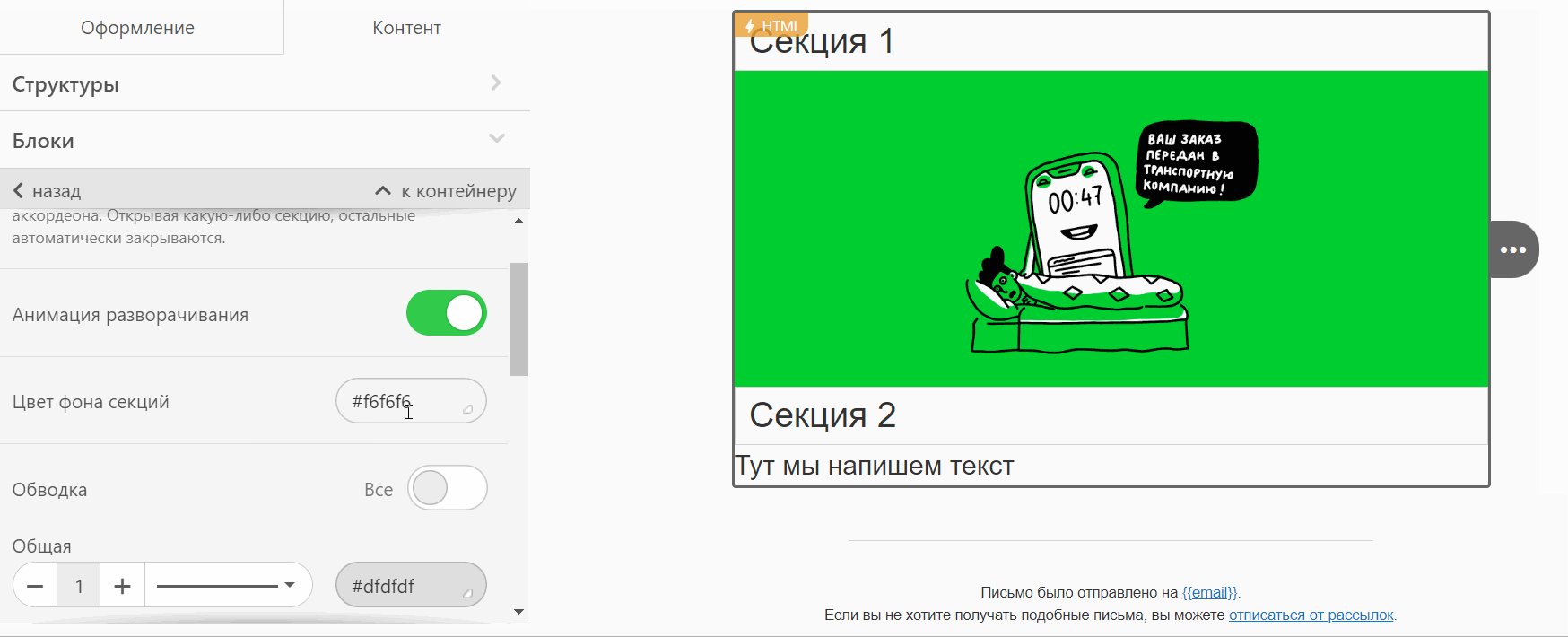
Отличный способ сделать письмо компактнее. Весь контент можно уместить в складные блоки, и читателю не придётся тратить время на перелистывание. Особенно актуально для тех, кто читает письма с телефона.
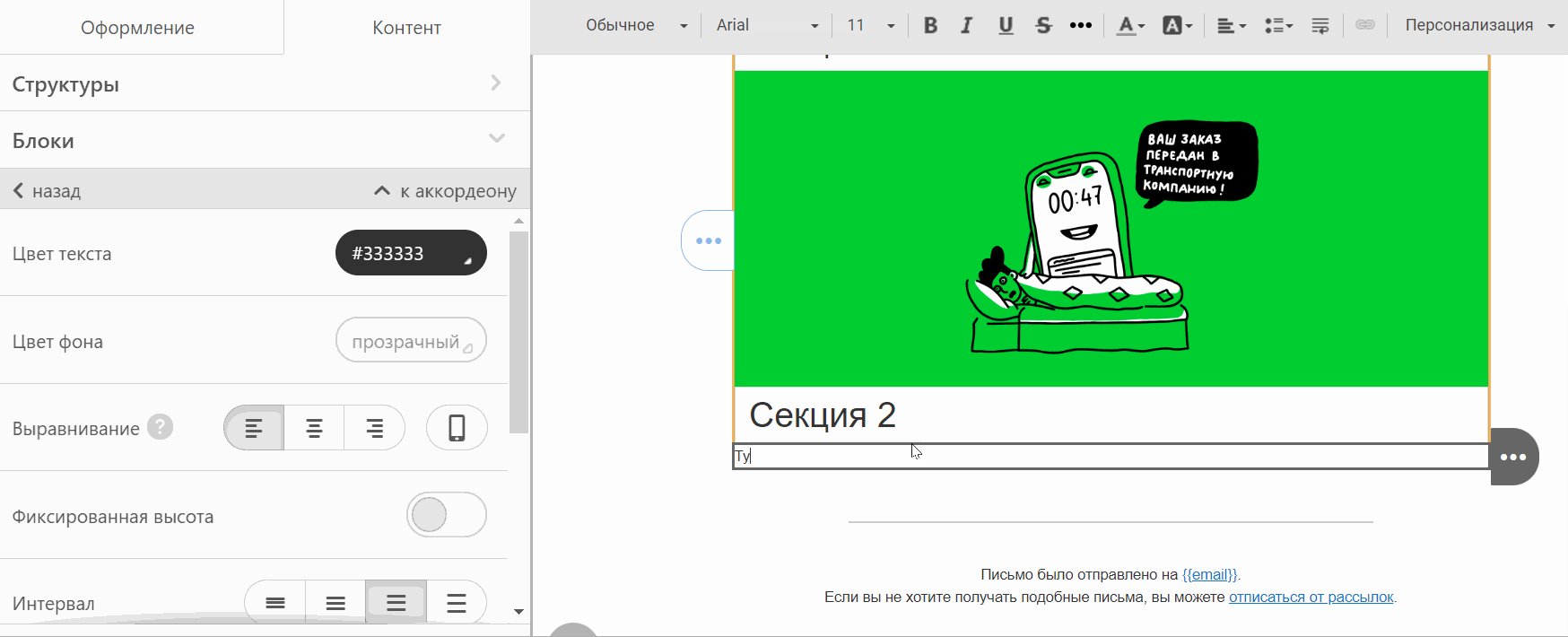
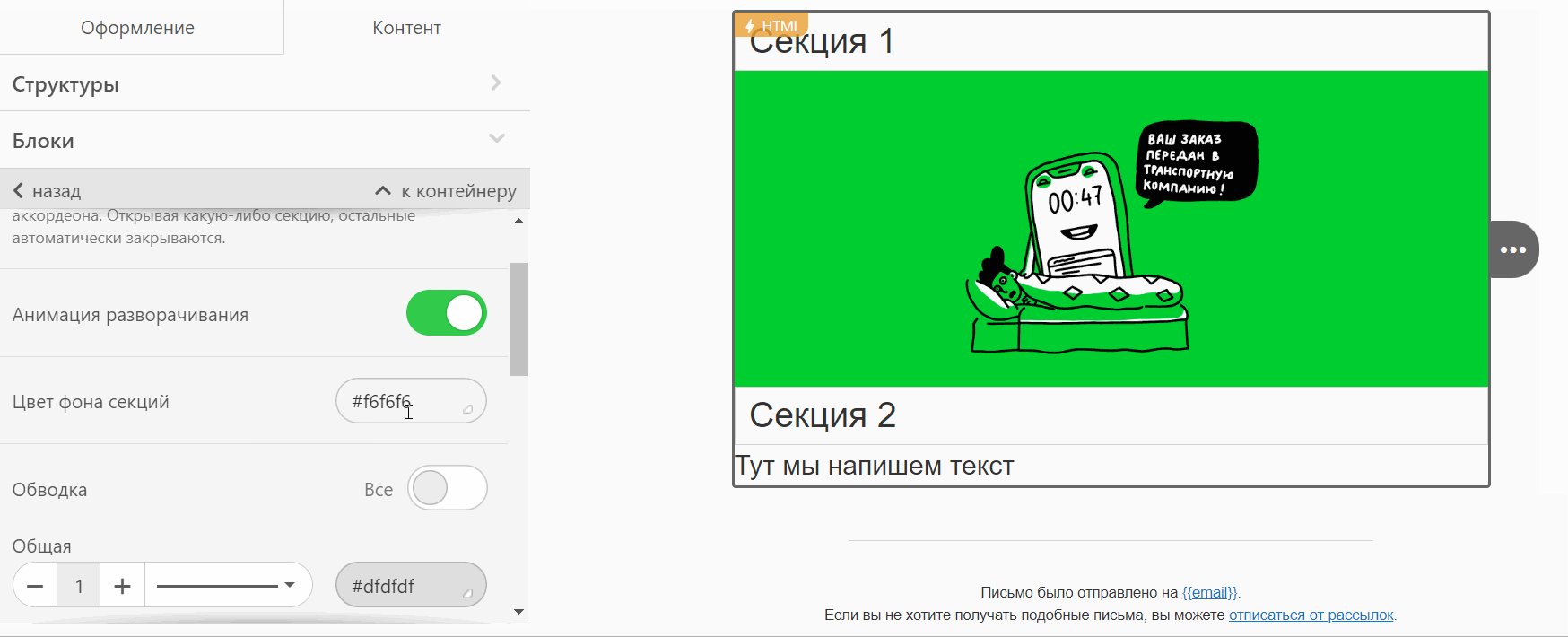
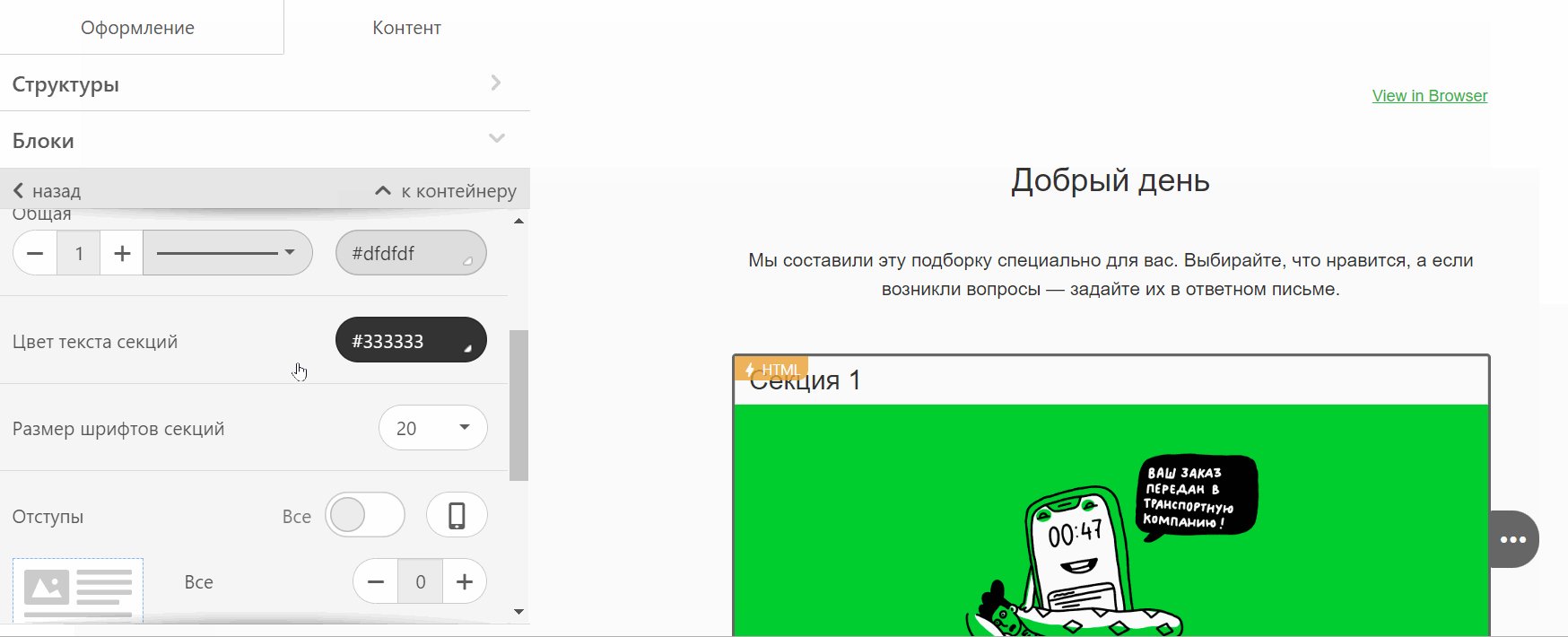
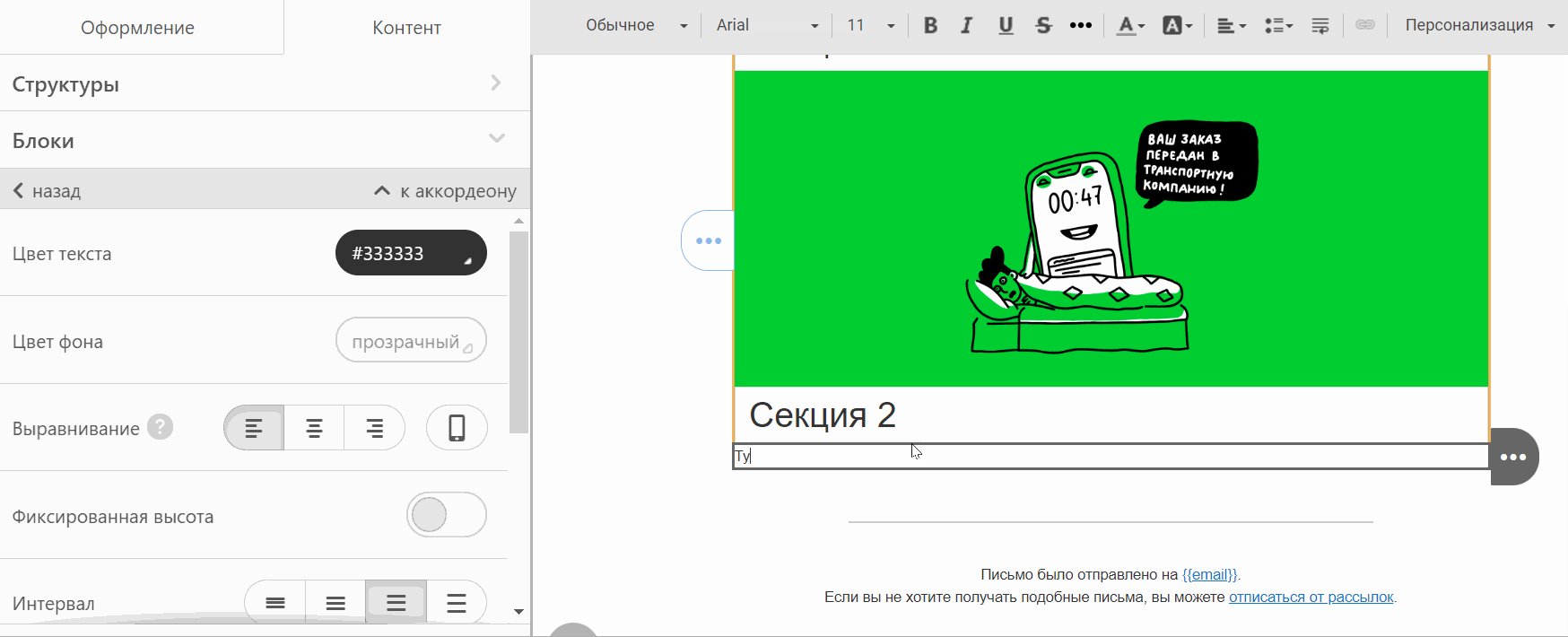
В секциях аккордеона можно размещать текст, картинки и даже кнопки. А отображение блока вы сможете настроить в боковом меню. Настроить можно: автосворачивание, анимацию разворачивания, цвет фона секций, обводку, цвет текста и размер шрифтов в секциях.


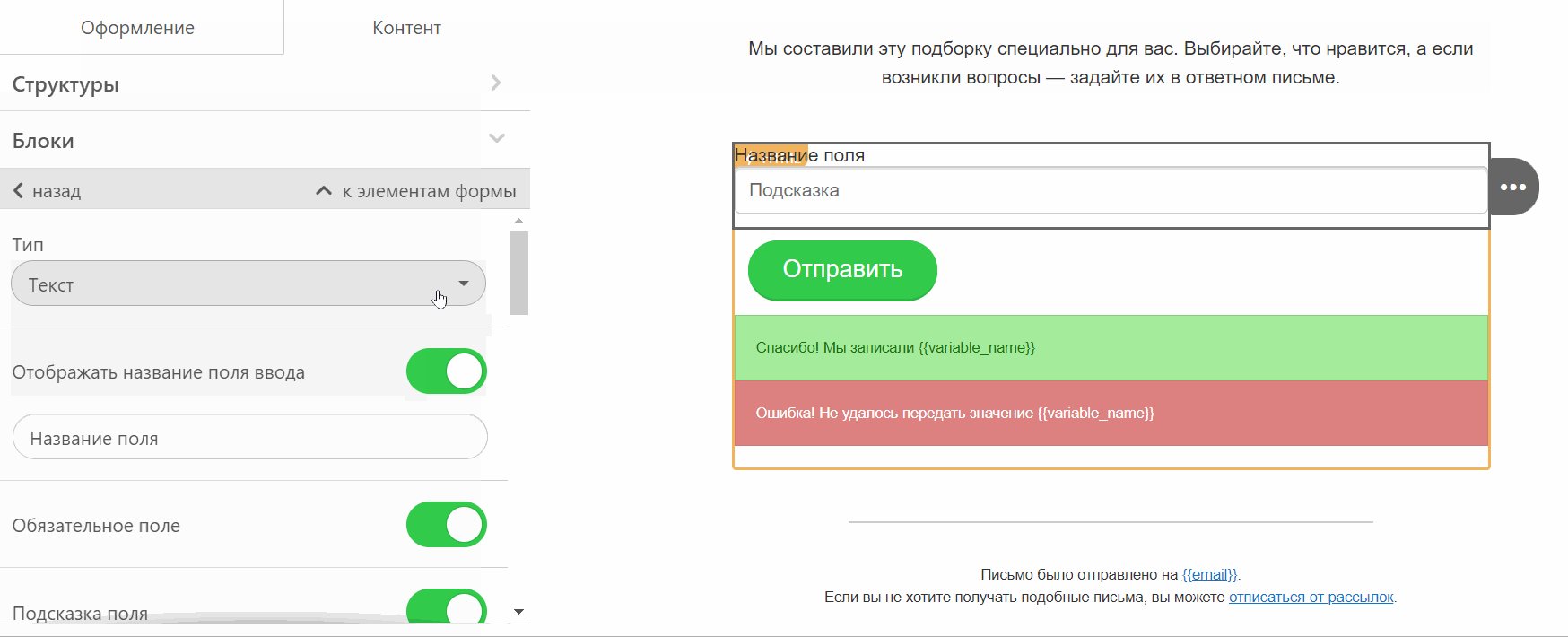
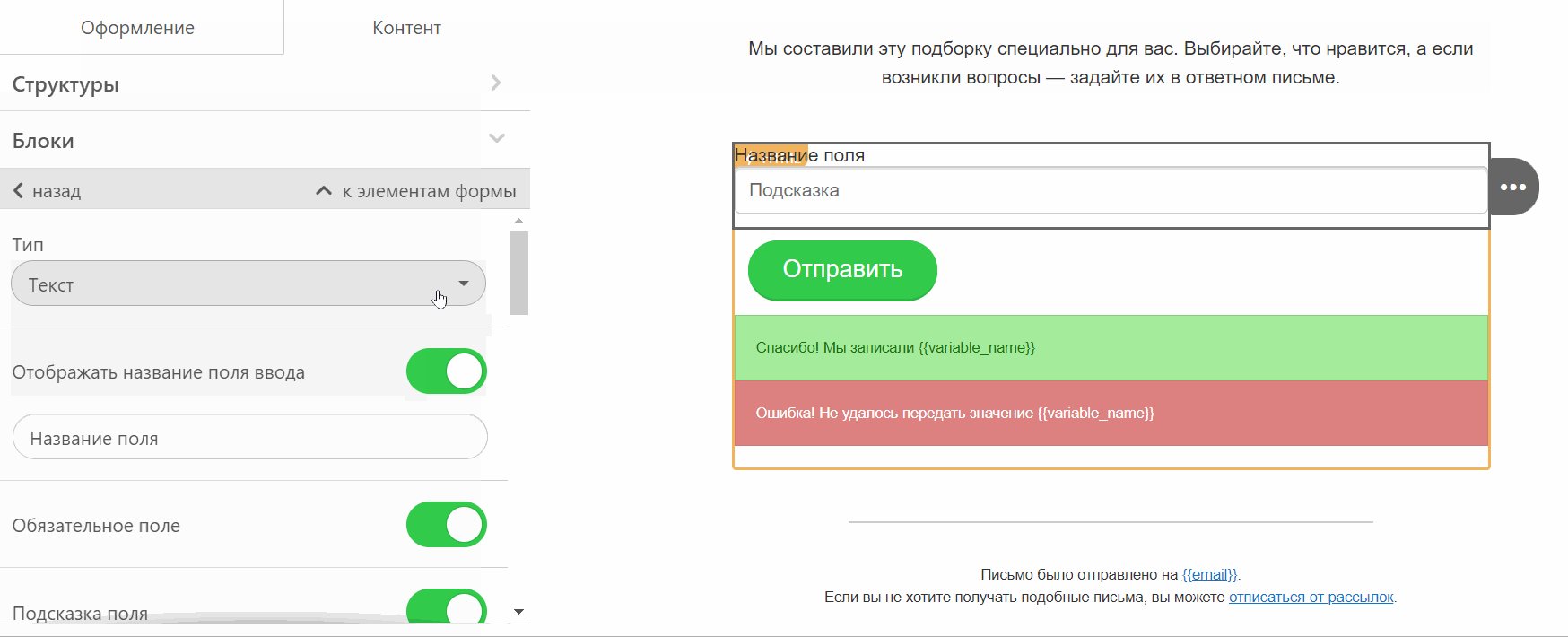
Элемент 12. Форма
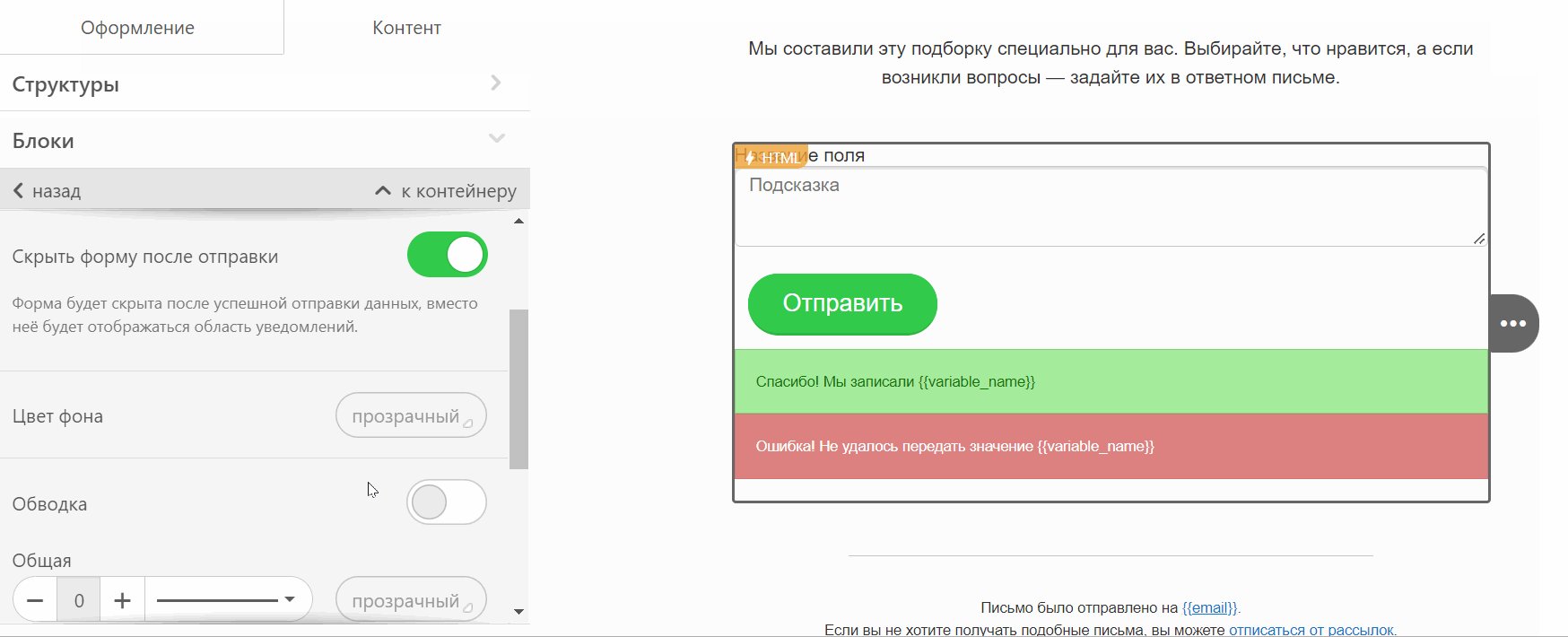
Позволит читателям оставить отзыв или комментарий. Здесь обязательно нужно указать сервис для сбора данных – сделать это можно через боковое меню, кликнув на жёлтую плашку «HTML» в углу блока.
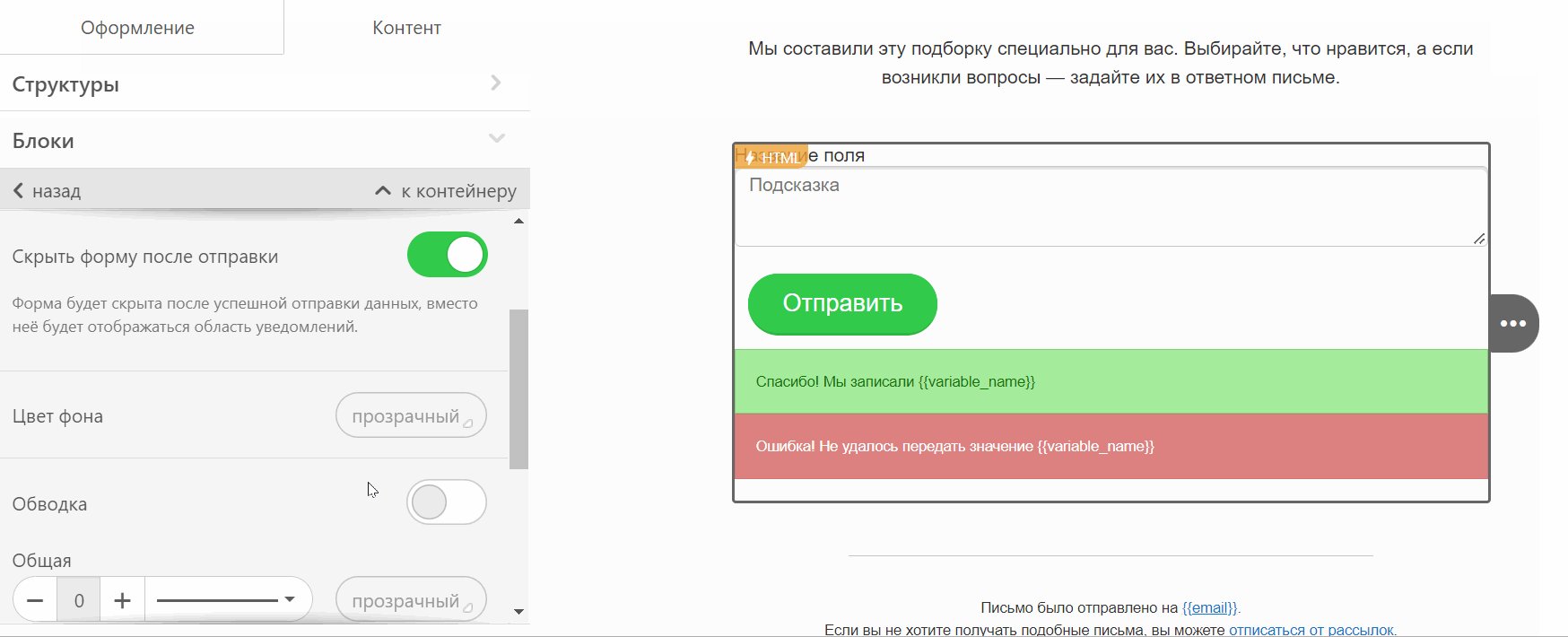
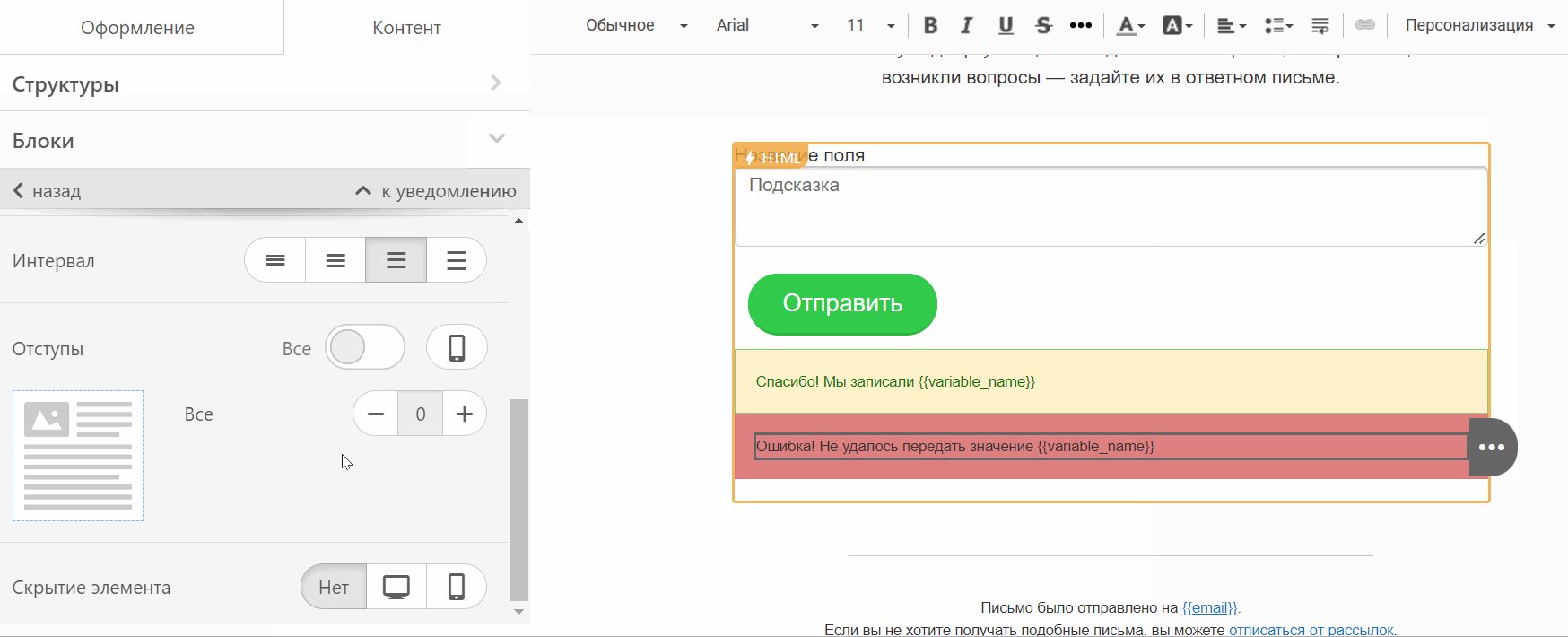
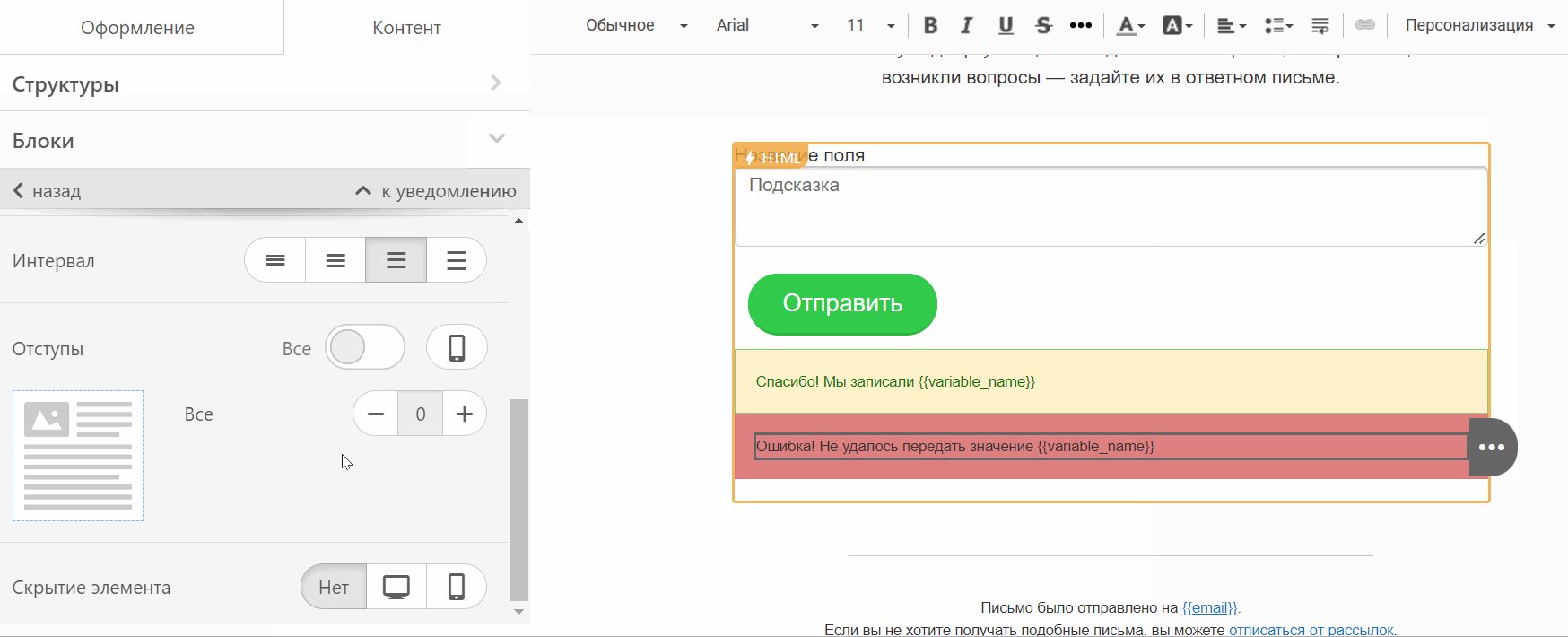
А дальше – дизайн. Форма составная, и каждая её часть редактируется отдельно. Просто кликайте на неё и работайте с боковым меню. У кнопки можно настроить текст и его стиль, цвет кнопки, текста и фона, закругление, выравнивание, наличие иконки, растяжку по ширине, обводку и отступы. У уведомлений об успехе и ошибке – цвет фона, текста, наличие картинки в поле с фоном, закругление и обводку.


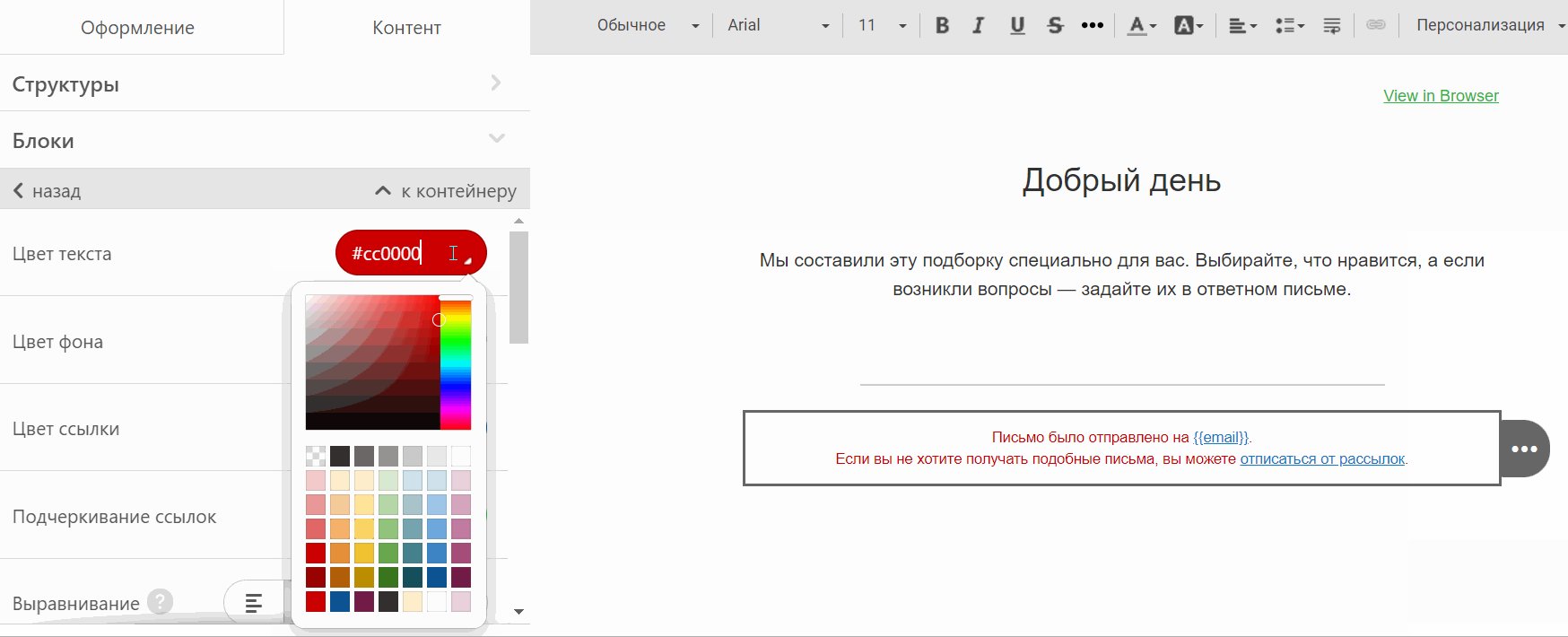
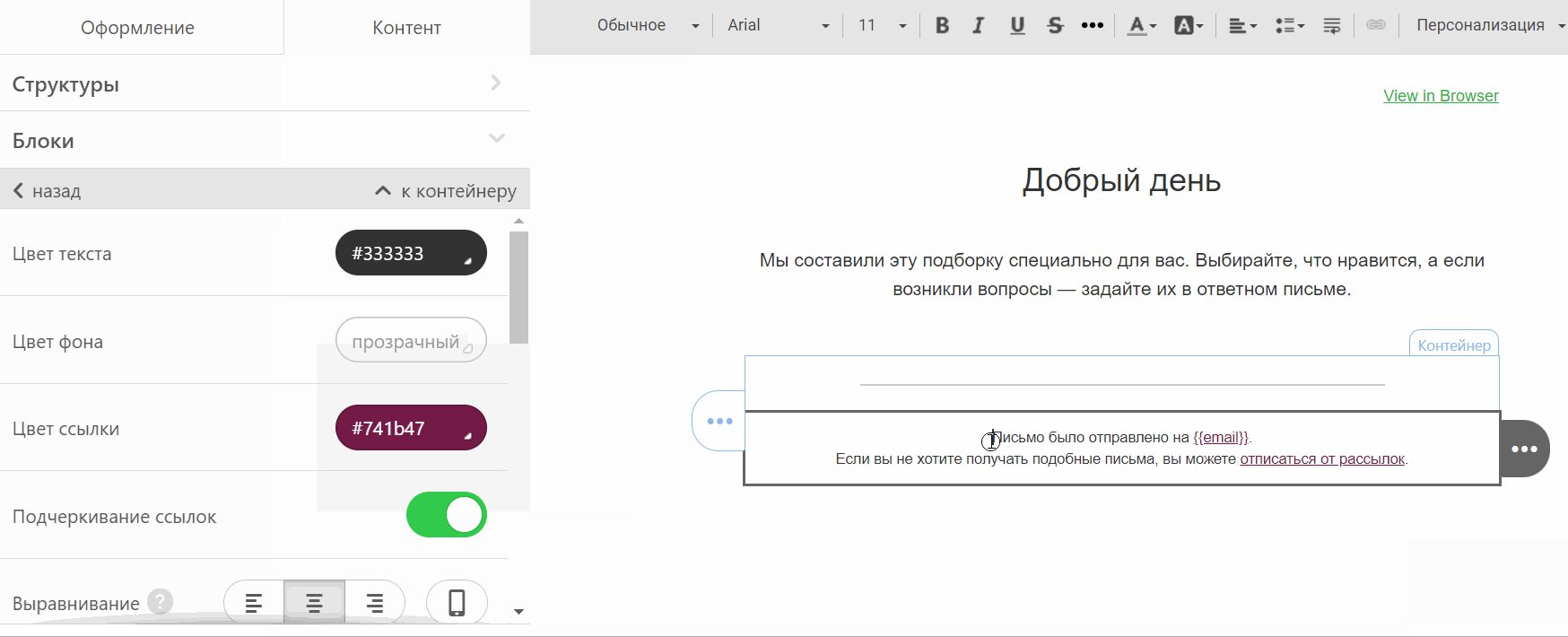
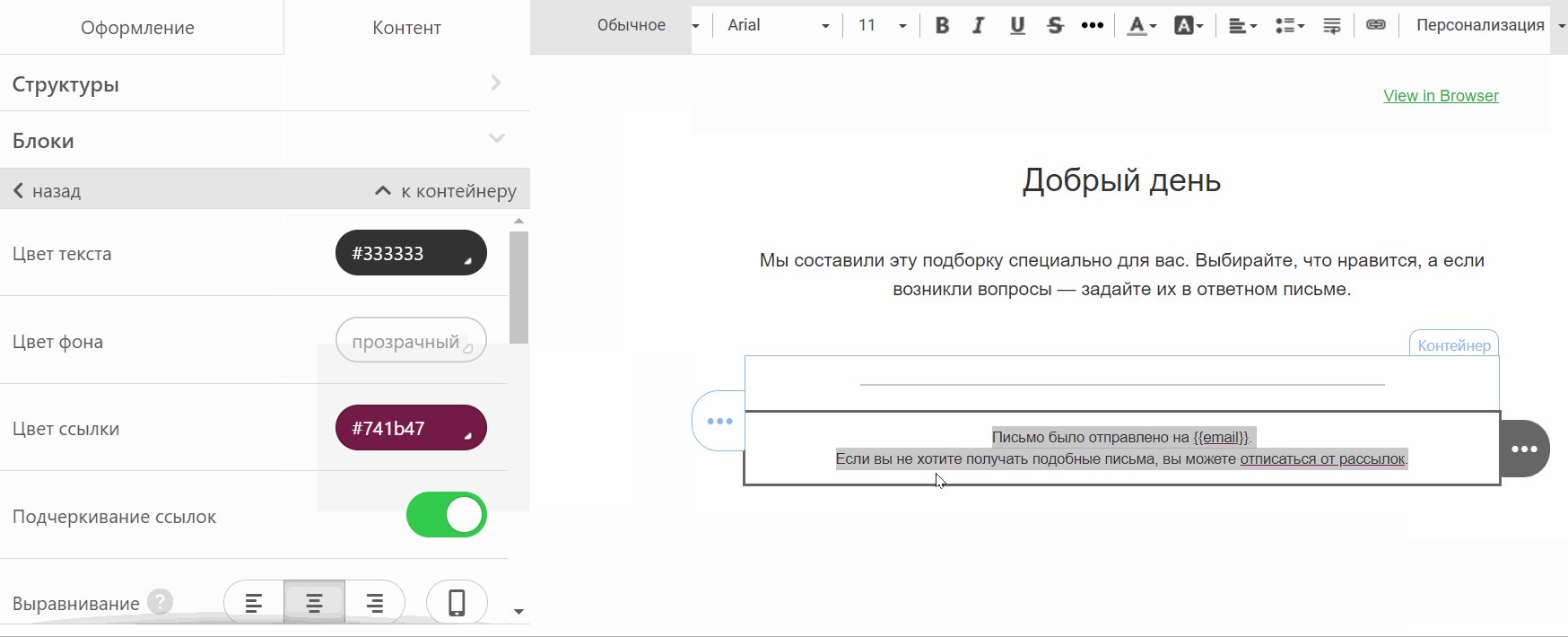
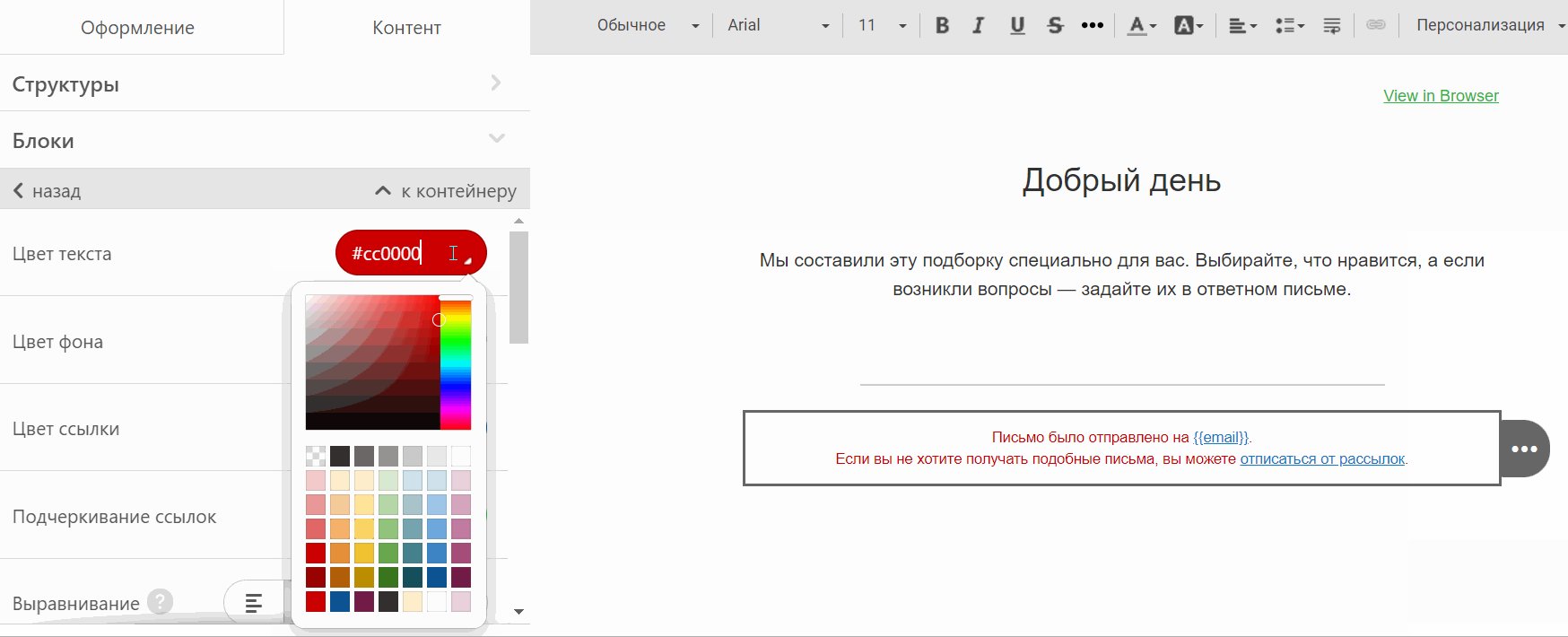
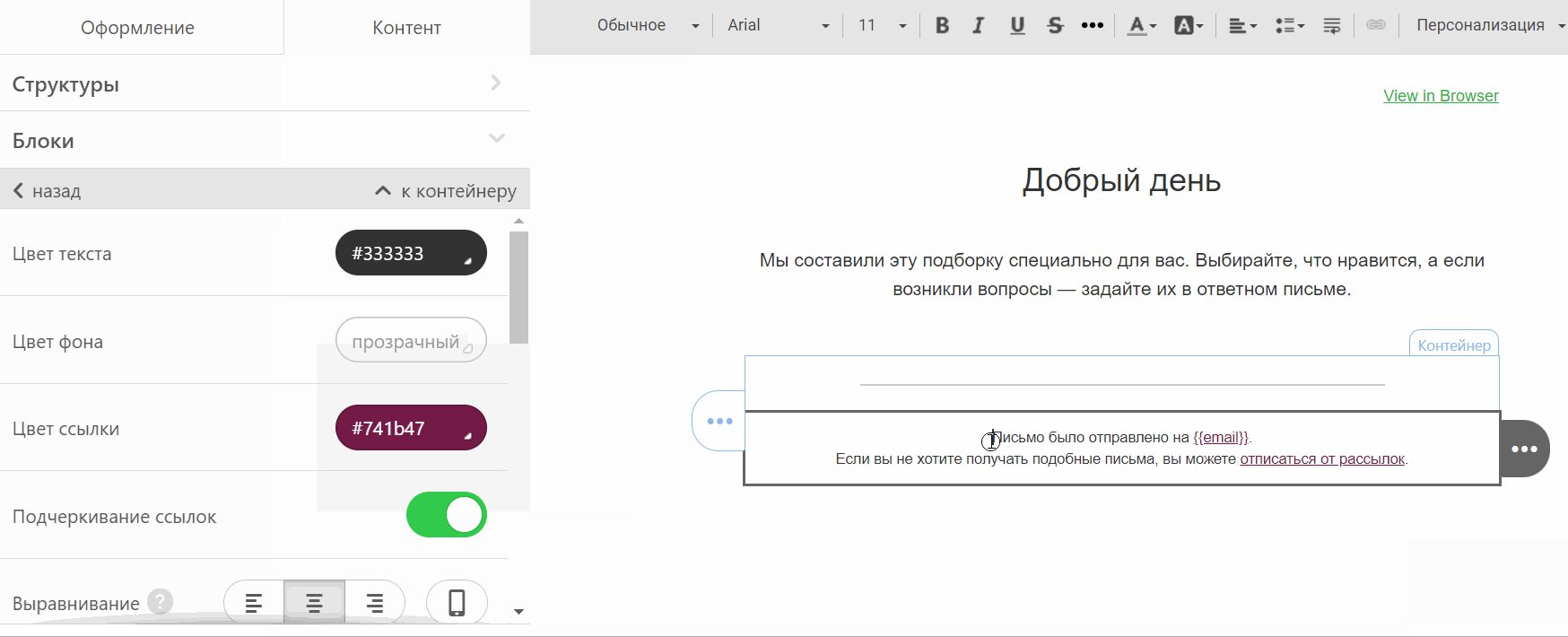
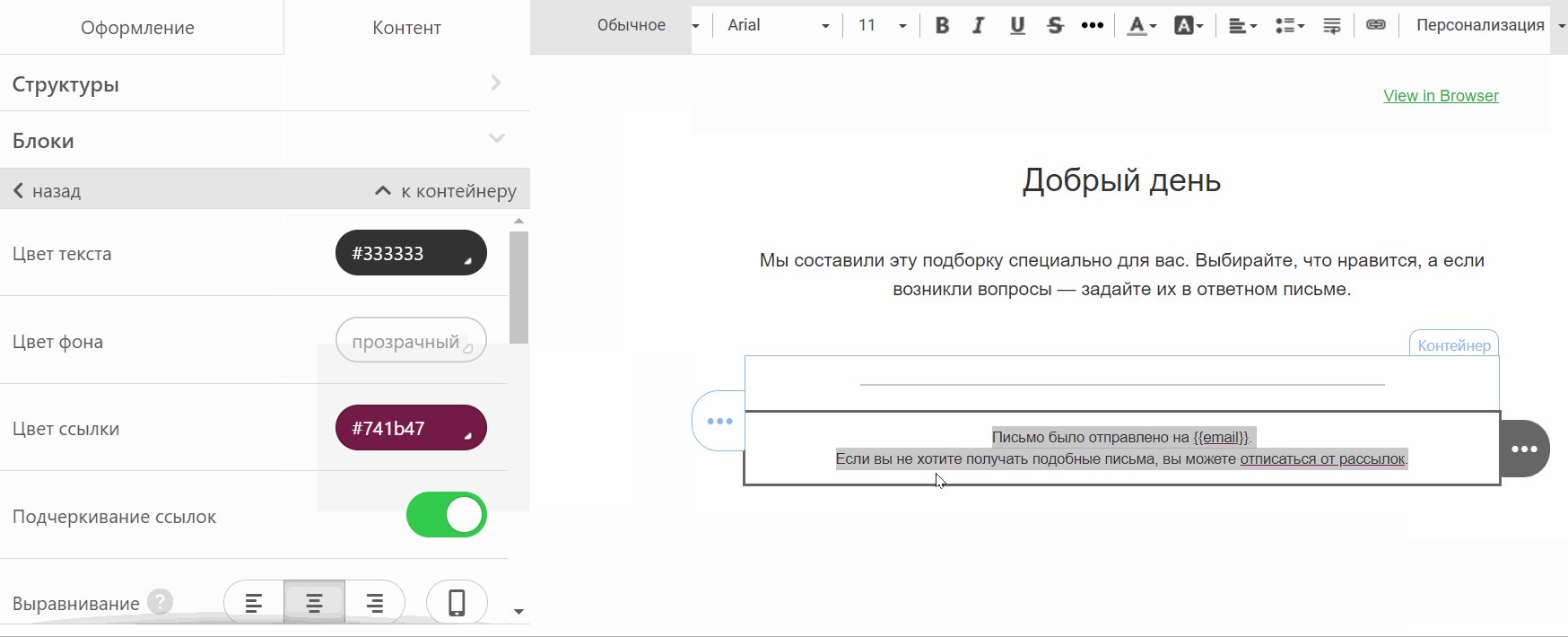
Элемент 13. Отписка от рассылок
Необходимый блок, который даёт читателю возможность отписаться. Блок в целом можно отредактировать через боковое меню. Там вы можете настроить цвет текста, фона и ссылки, подчёркивание ссылок, выравнивание, высоту и интервалы. Внешний вид текста можно поправить через верхнее меню-строку. Там всё точно так же, как и в элементе 2.


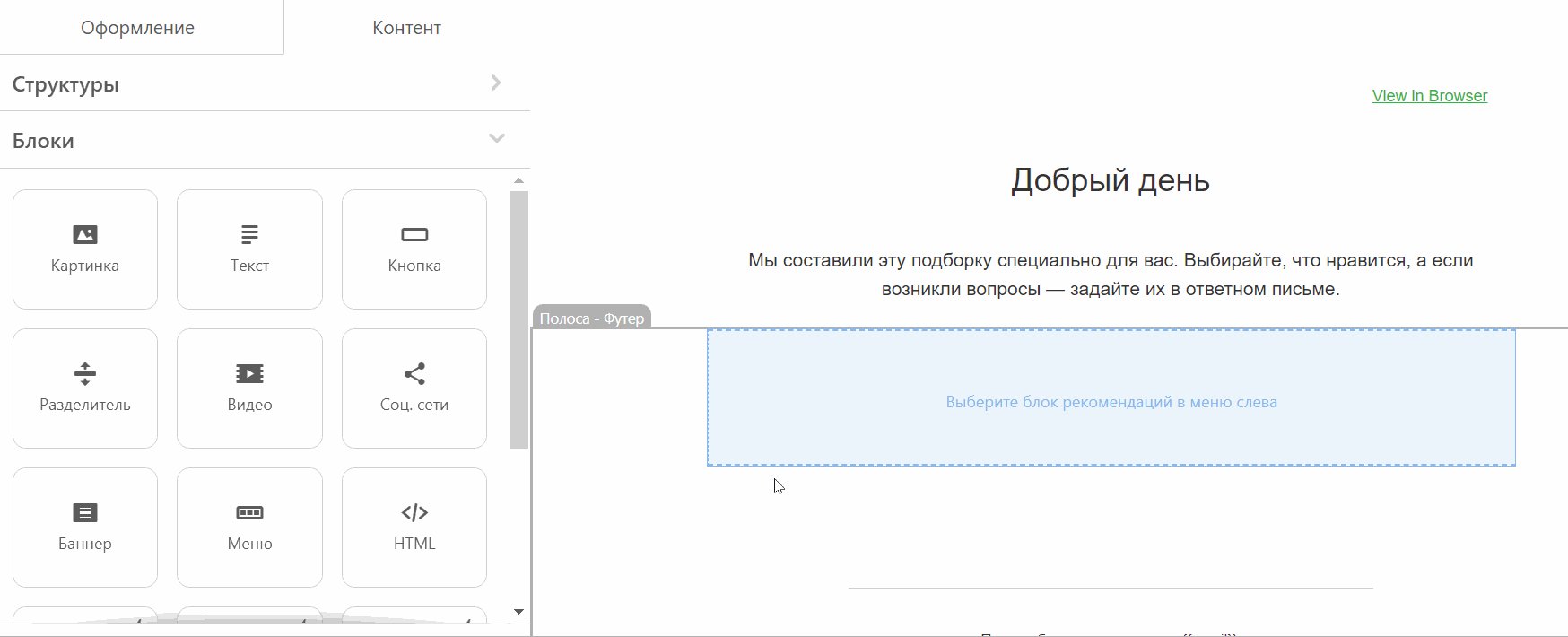
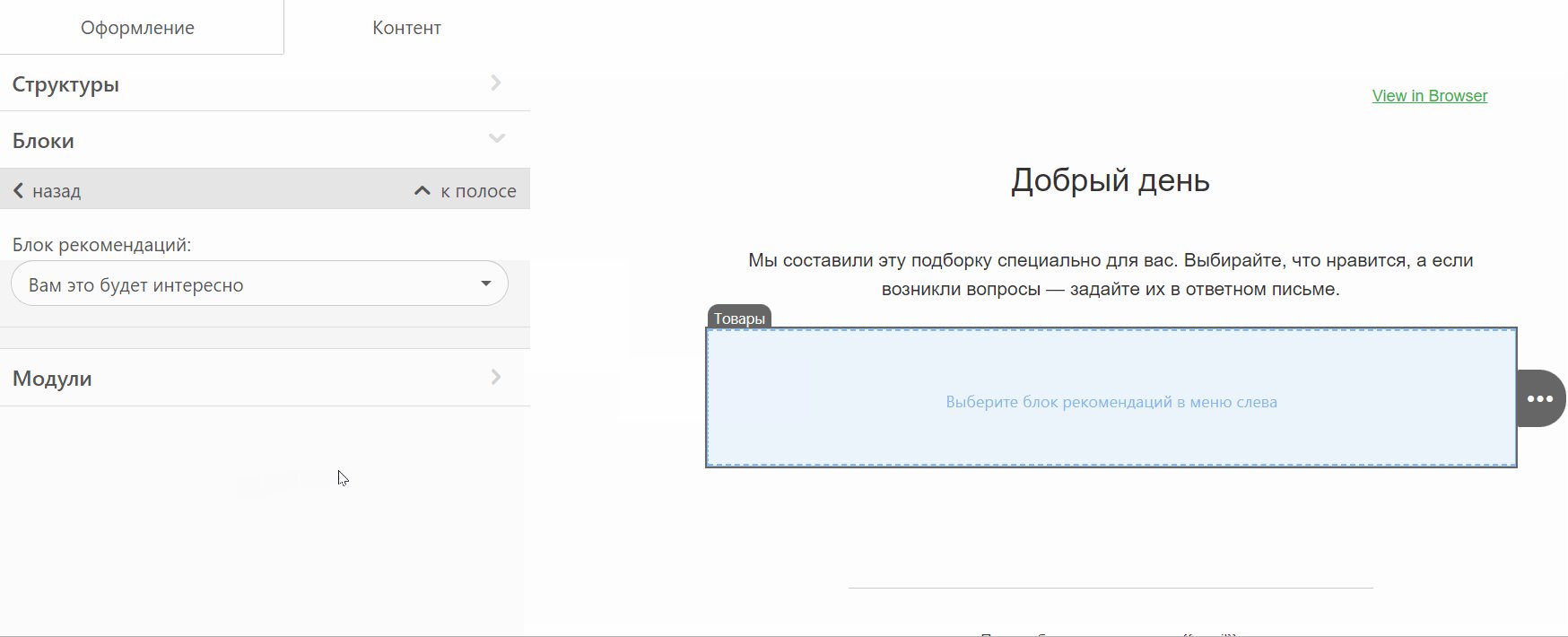
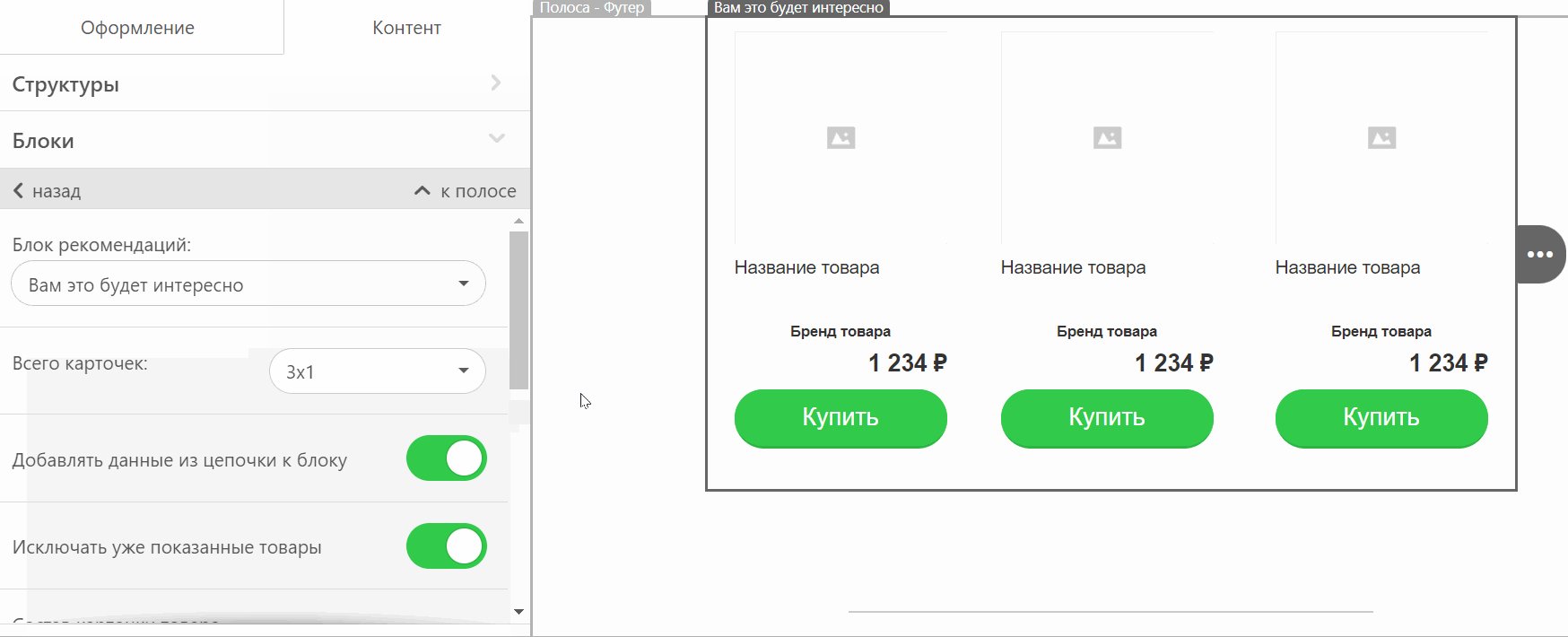
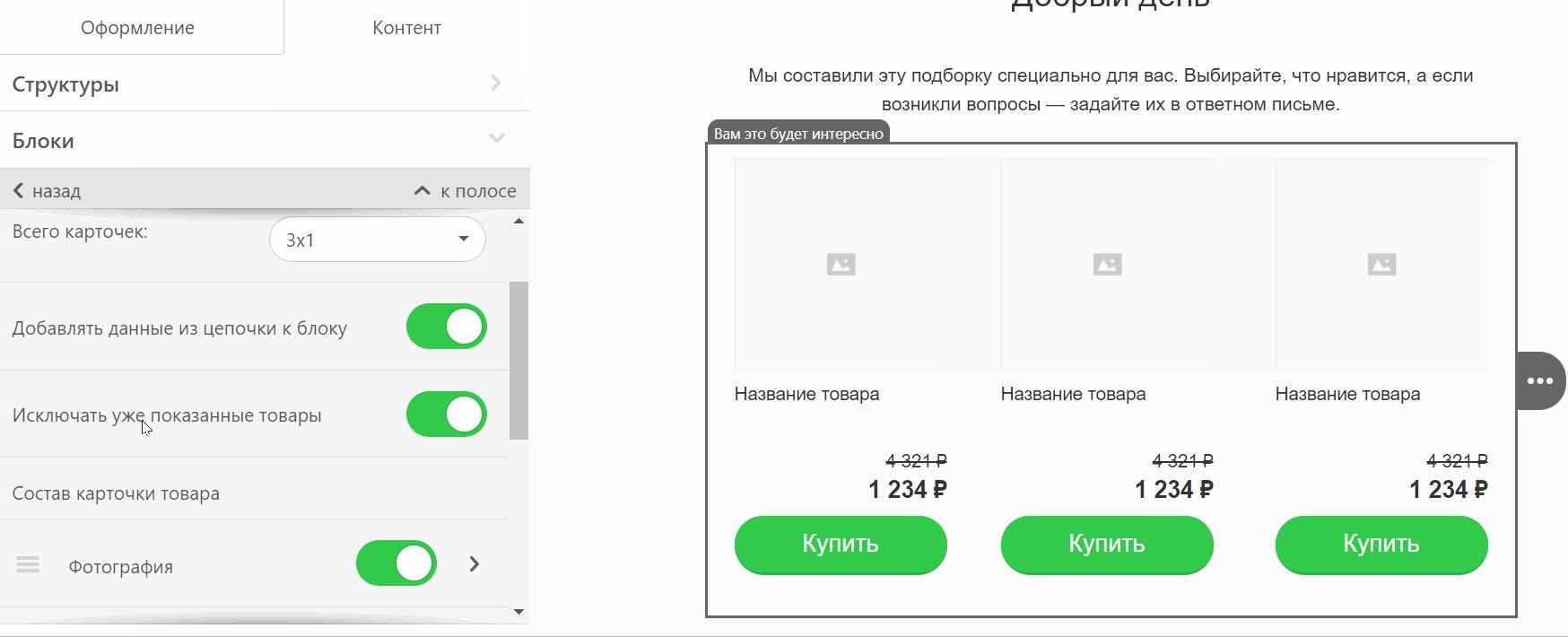
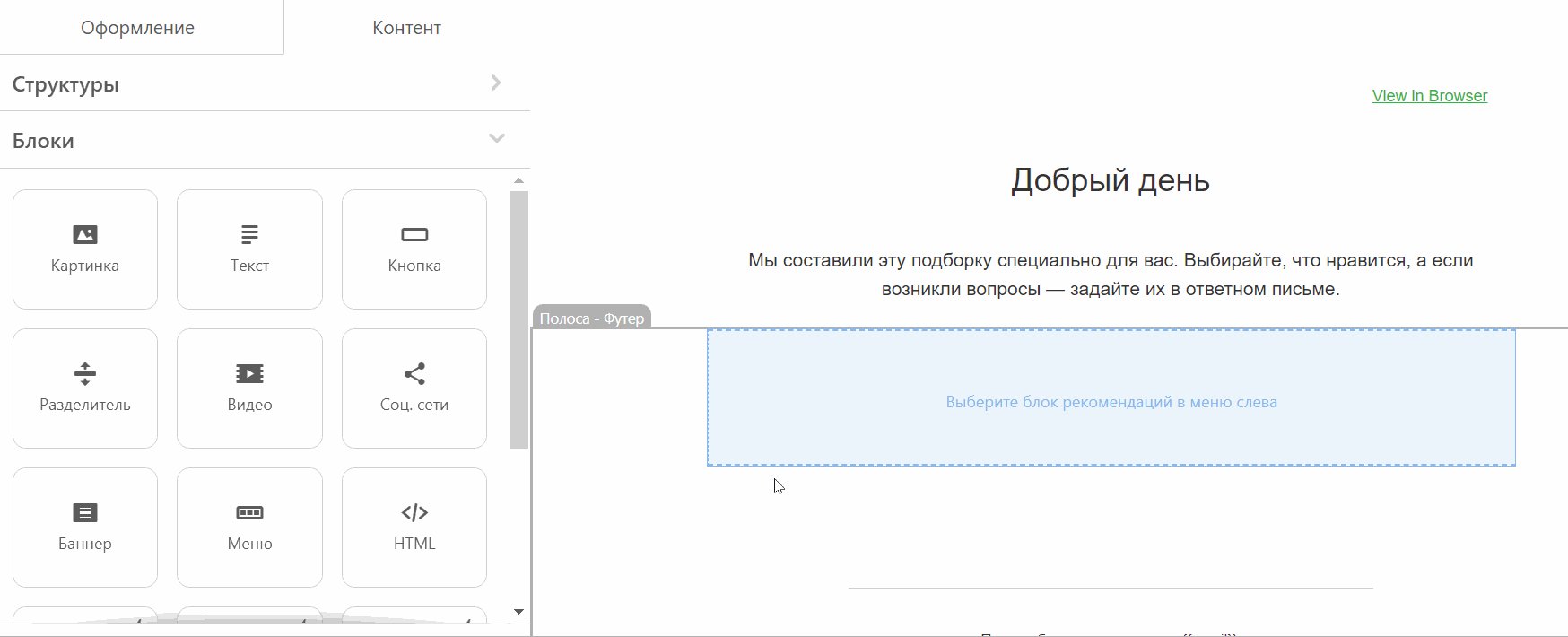
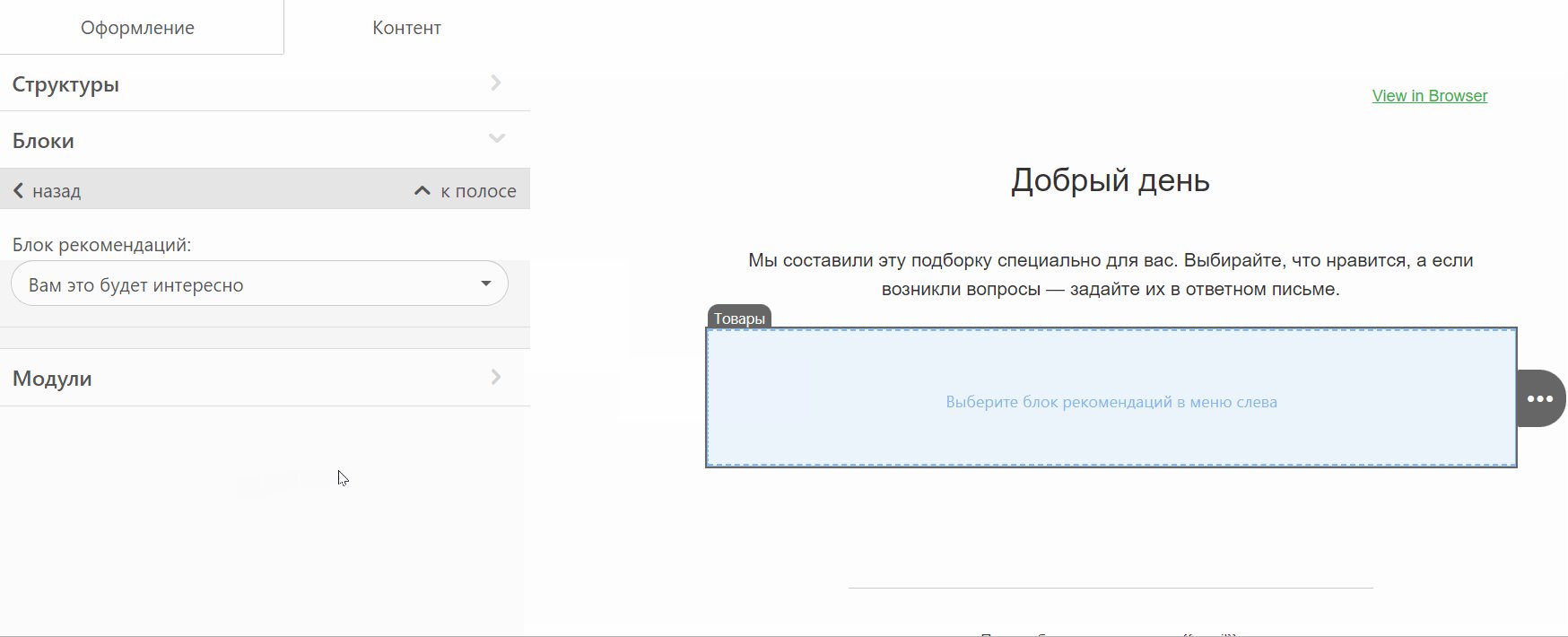
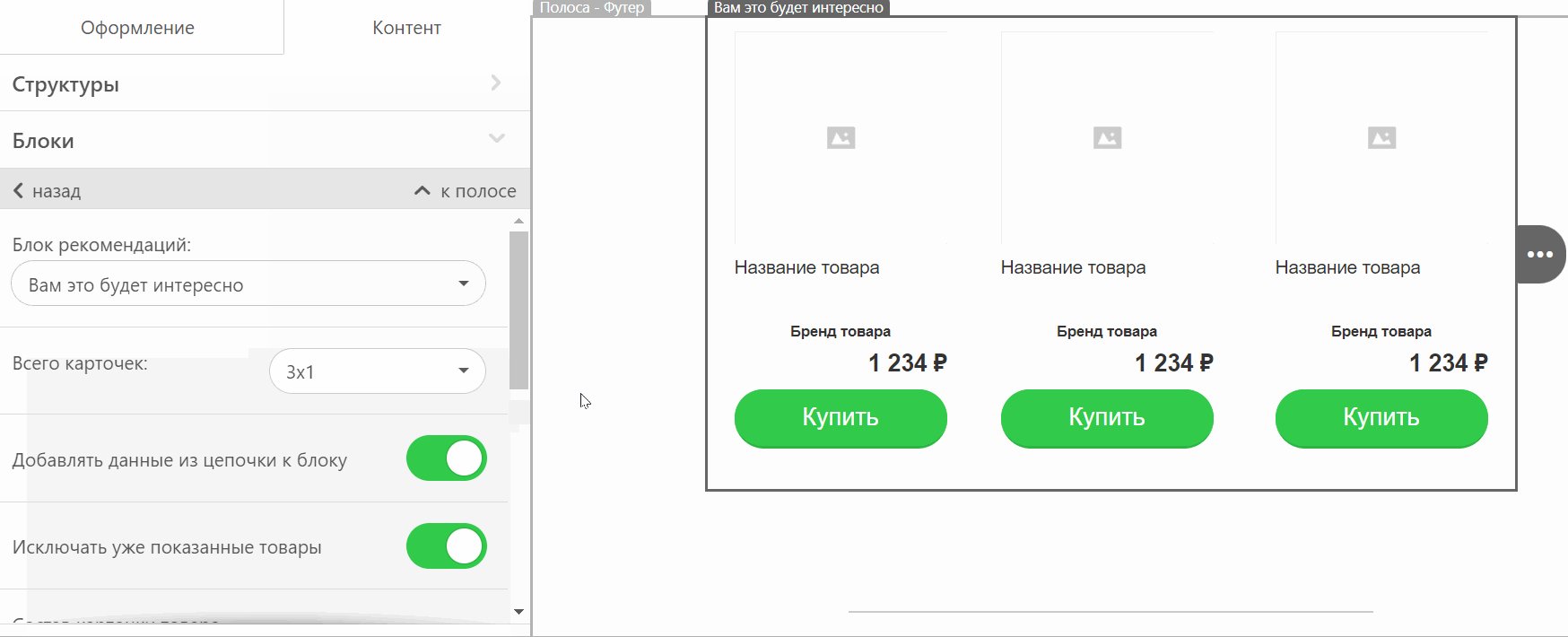
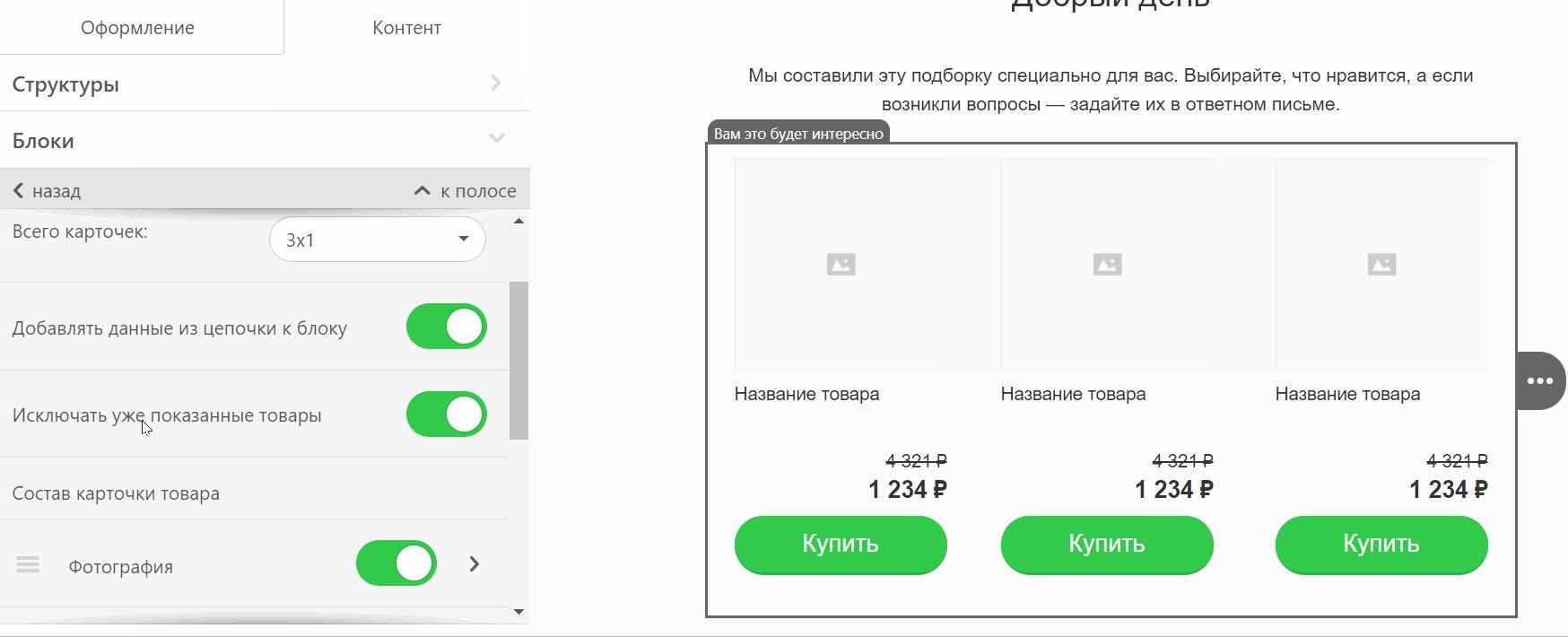
Элемент 14. Товарные рекомендации
Первым делом, в меню слева надо будет выбрать необходимый вам блок рекомендаций. После этого вы сможете отредактировать количество карточек, их состав и то, как они будут отображаться.


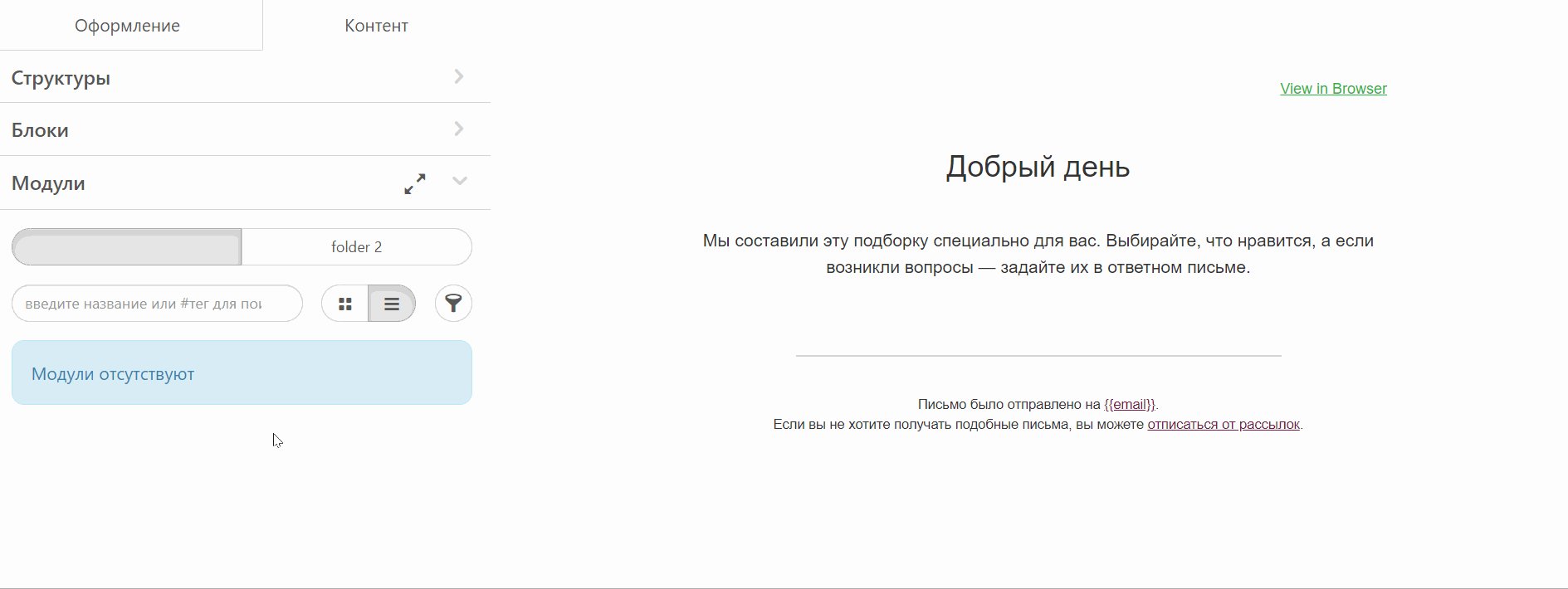
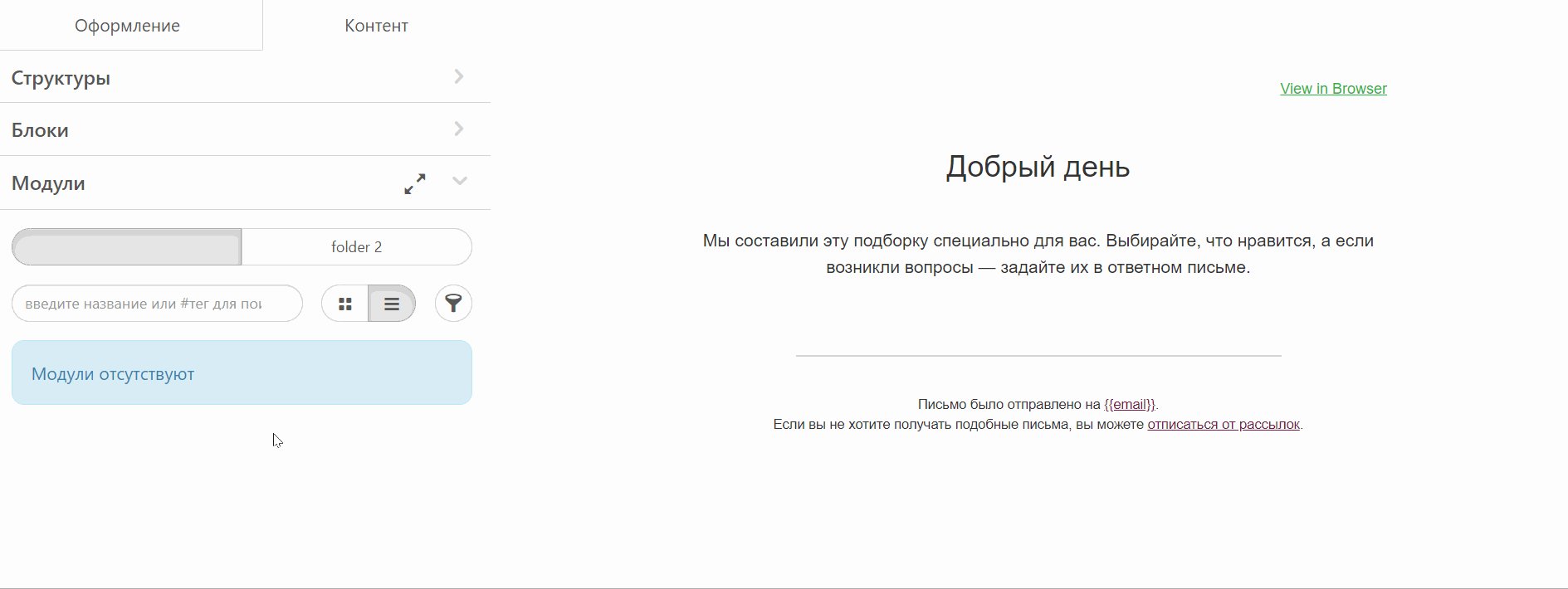
Осталась категория «Модули». Там готовых решений нет – её вы наполняете самостоятельно. Для этого вам надо самостоятельно собрать блок из структуры с двумя и более колонками, и после этого нажать кнопку «Сохранить как модуль» (первая кнопка в правом контекстном меню).


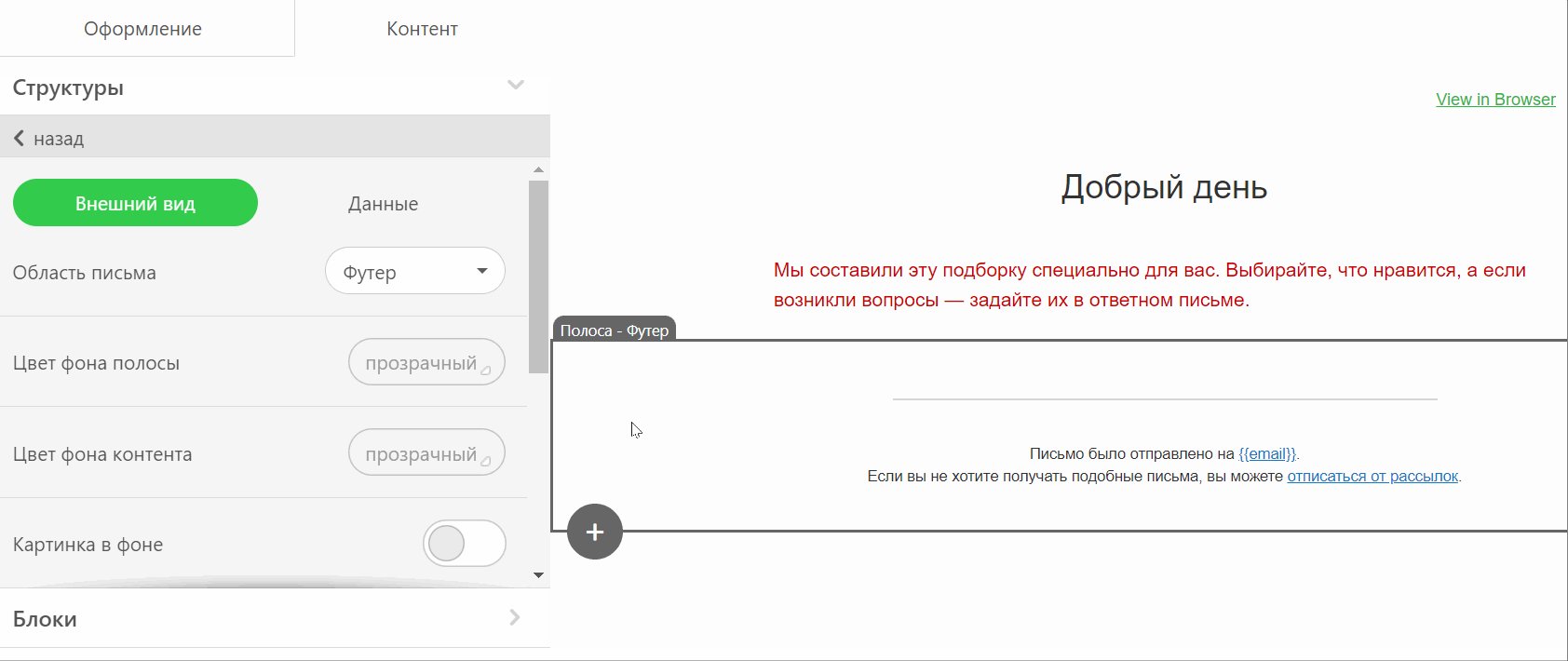
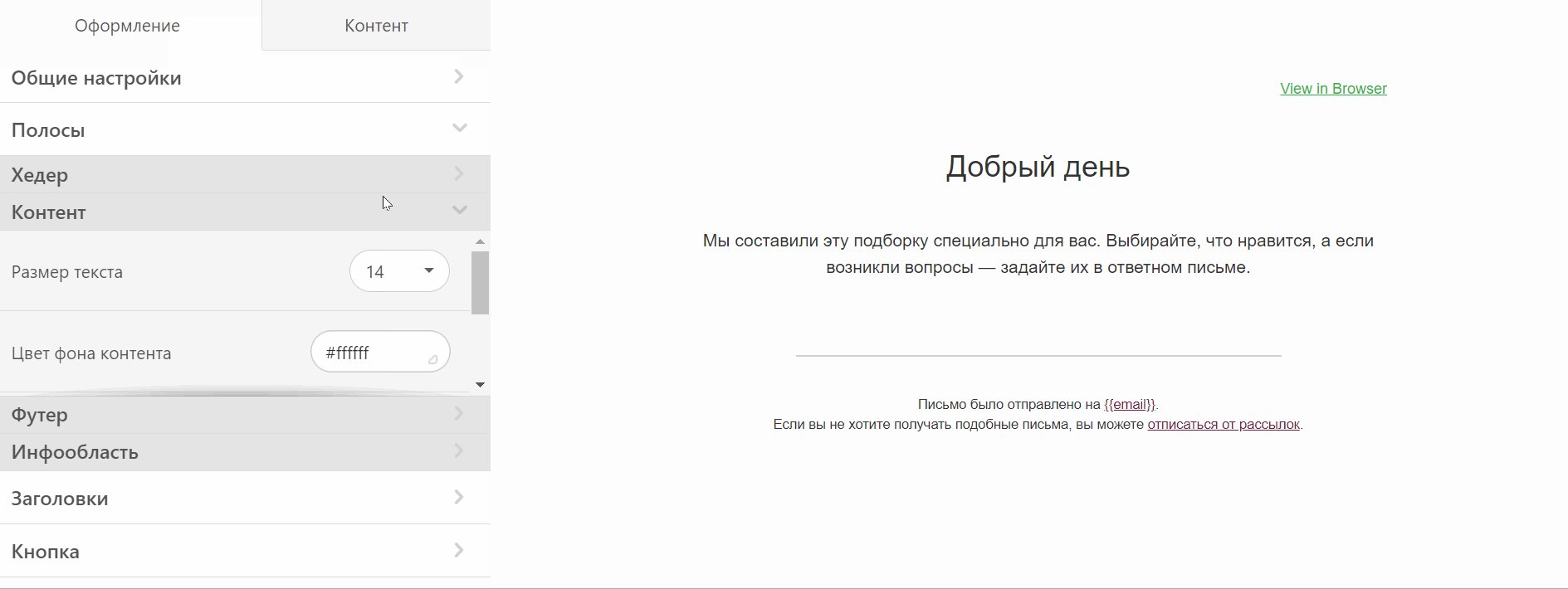
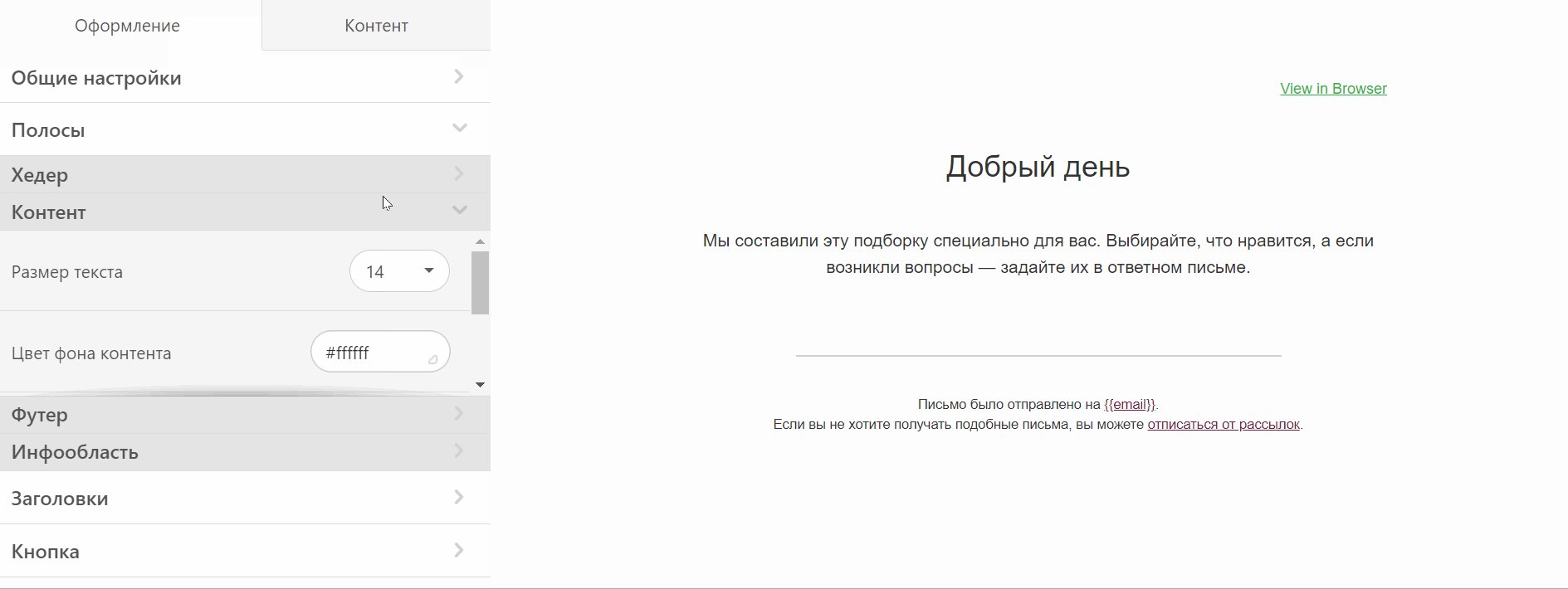
Визуальный редактор. Вкладка «Оформление»
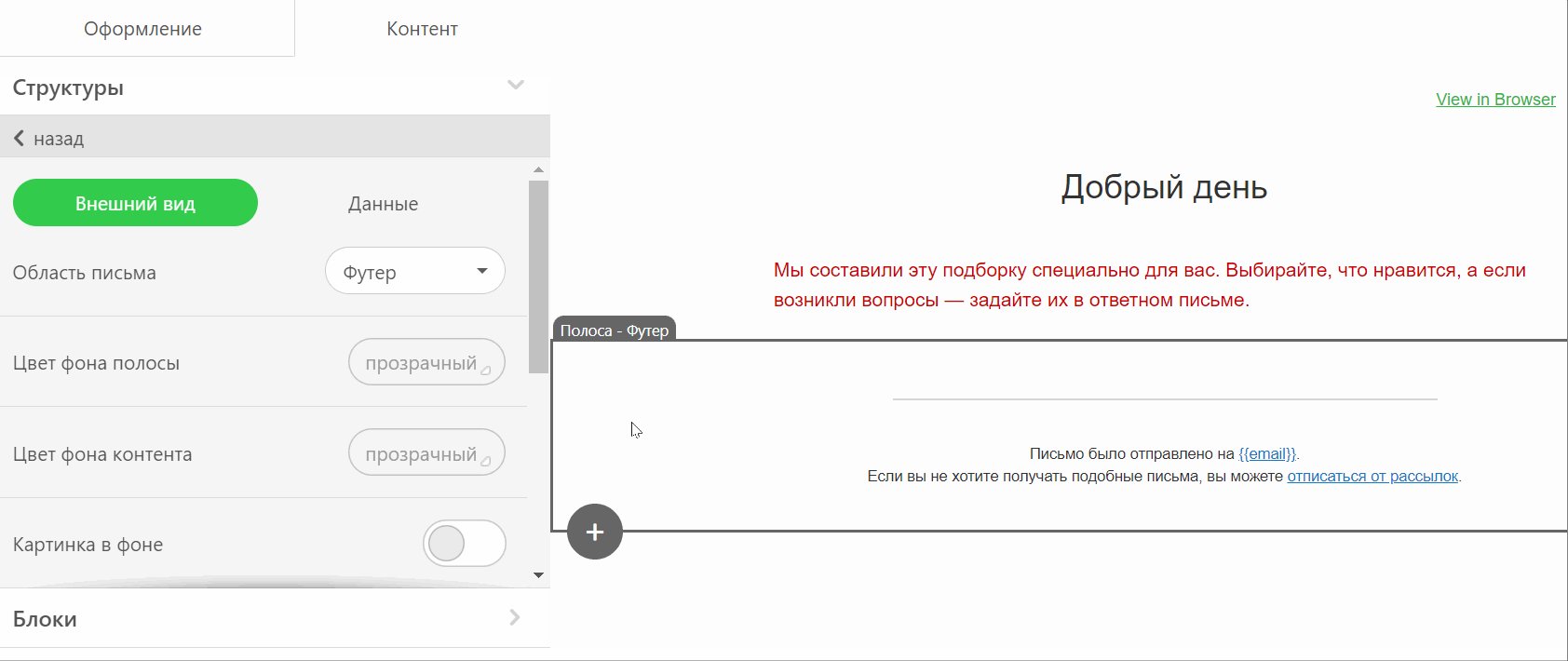
Здесь вы сможете задать общие настройки для всего письма: цвета, формы, шрифты, интервалы и тд. Во вкладке вас будет ждать пять категорий.


- Общие настройки: ширина письма, отступы, шрифт, цвет фона, интервал, отбивка абзаца, подчёркивание ссылок, адаптивность, RTL-текст (отображение текста справа налево), картинка в фоне.
- Полосы: размер текста, цвет фона, цвет фона контента, цвет текста, цвет ссылок, картинка в фоне. Можно задать отдельные настройки для хедера, контента, футера и инфообласти.
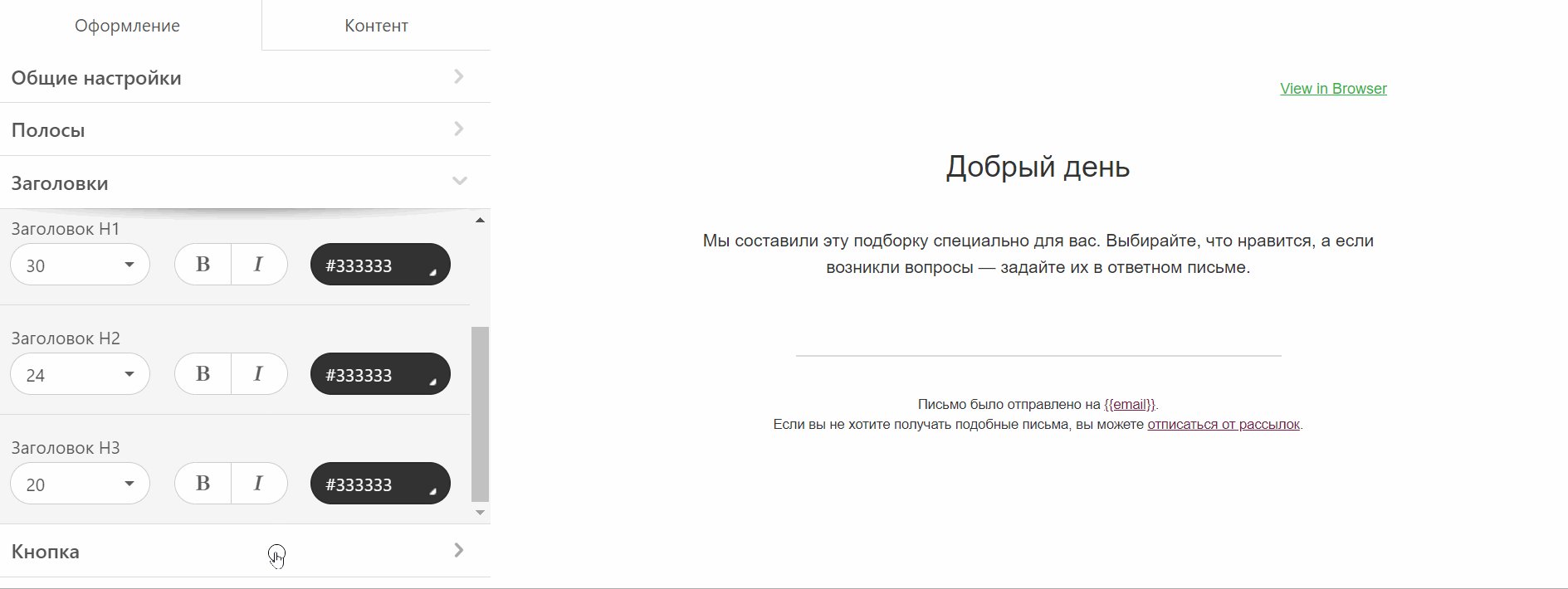
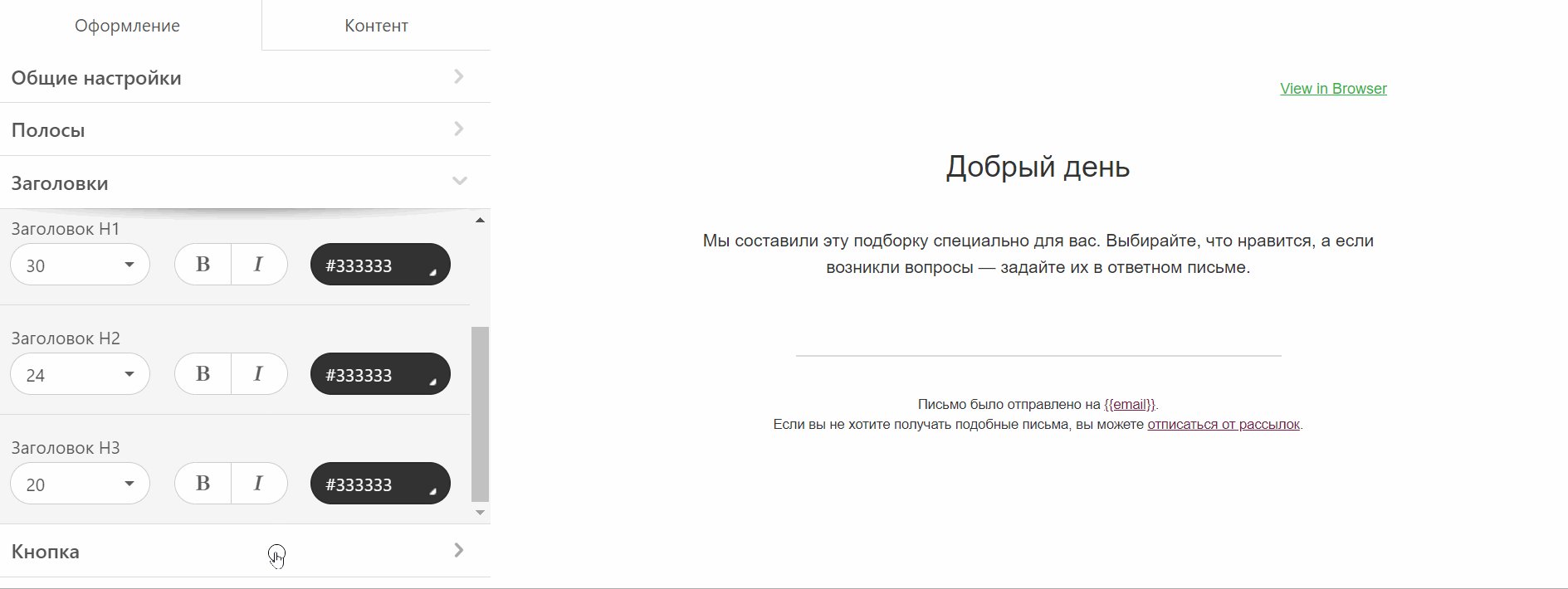
- Заголовки: шрифт, интервал + отдельные настройки для заголовков первого, второго и третьего уровней (размер, начертание, цвет).
- Кнопка: подсвечивать по наведению, поддержка Outlook, цвет кнопки, цвет текста, стиль текста, закругление, границы, внутренние отступы.
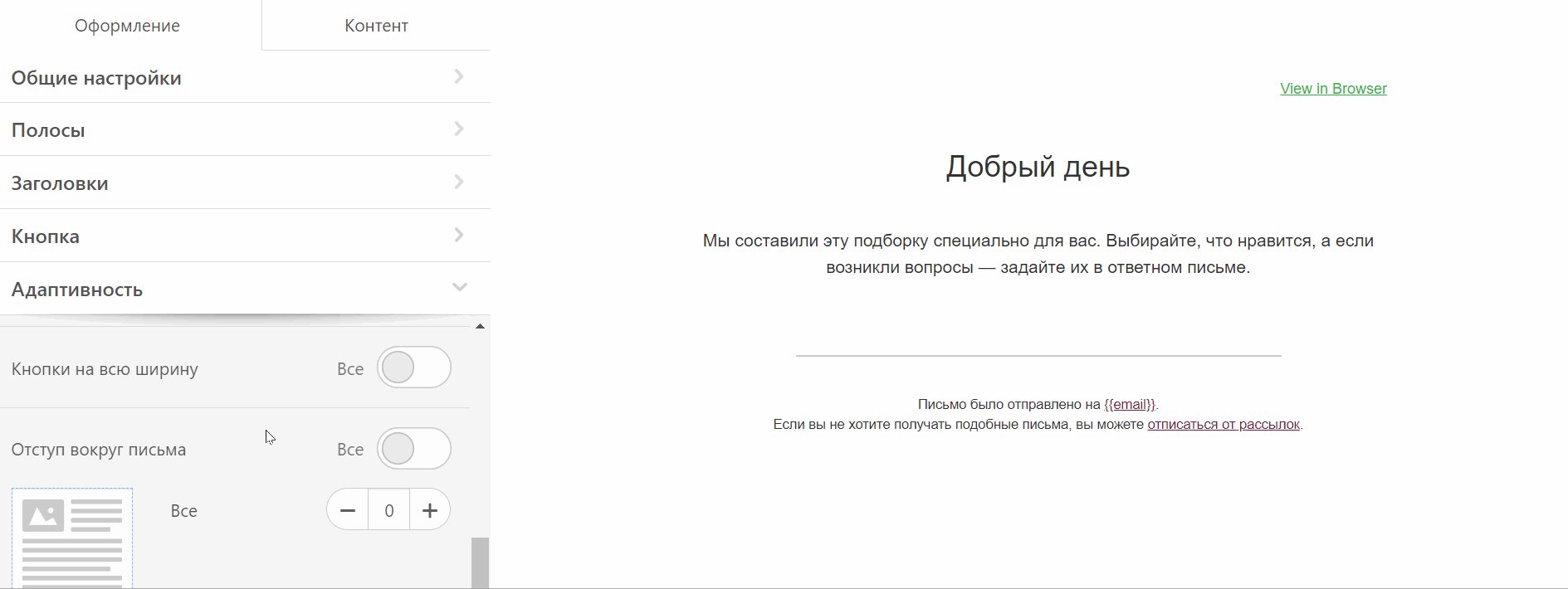
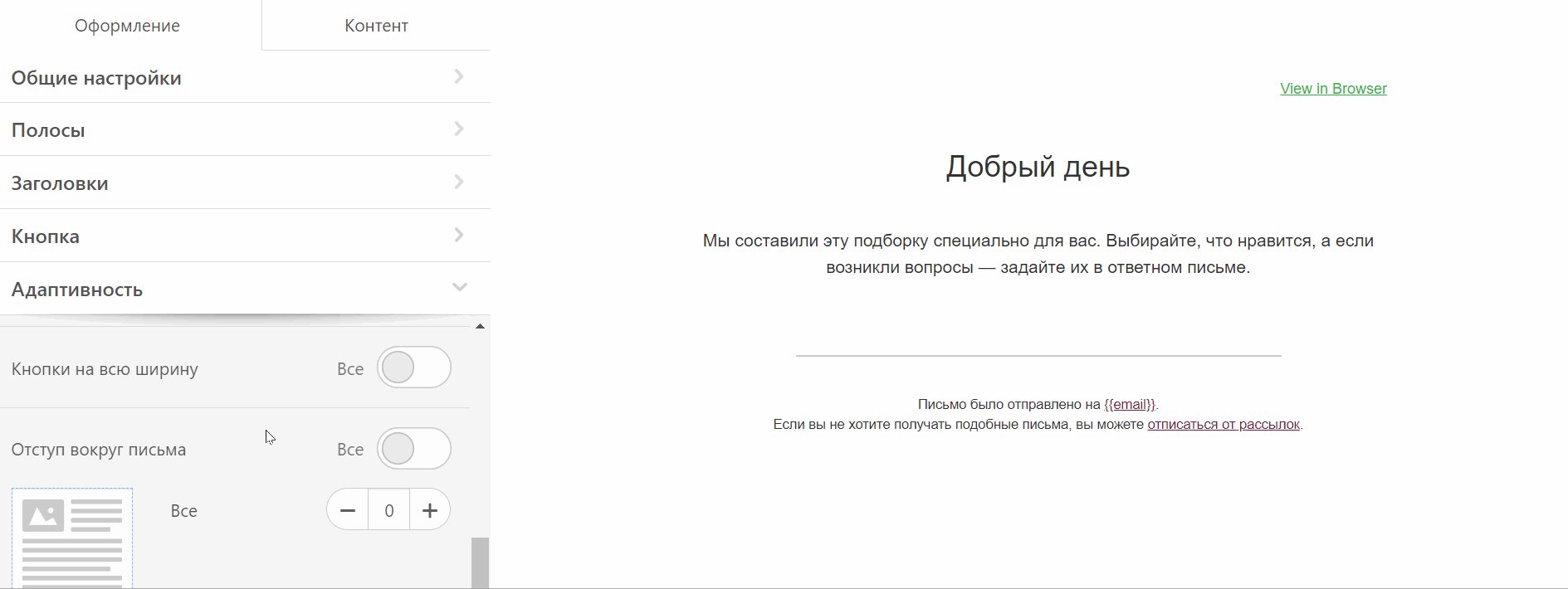
- Адаптивность (отдельные настройки только для мобильной версии): размер текста хедера/контента/футера/инфообласти/пунктов блока «Меню», размер и расположение заголовков разного уровня, размер текста кнопки, кнопки на всю ширину, отступ вокруг письма.
Кейс Bestelle
Bestelle подключил массовые рассылки REES46, провёл сегментацию аудитории, настроил автоматическую рассылку промокодов, рекламных материалов и персональных товарных подборок. Магазин увеличил базу подписчиков через попапы со стимулирующей механикой.
Результат:
Средняя конверсия в подписку из попапов в месяц составляет 4%. Массовые рассылки приносят ежемесячно 6,5% от общей выручки интернет-магазина.
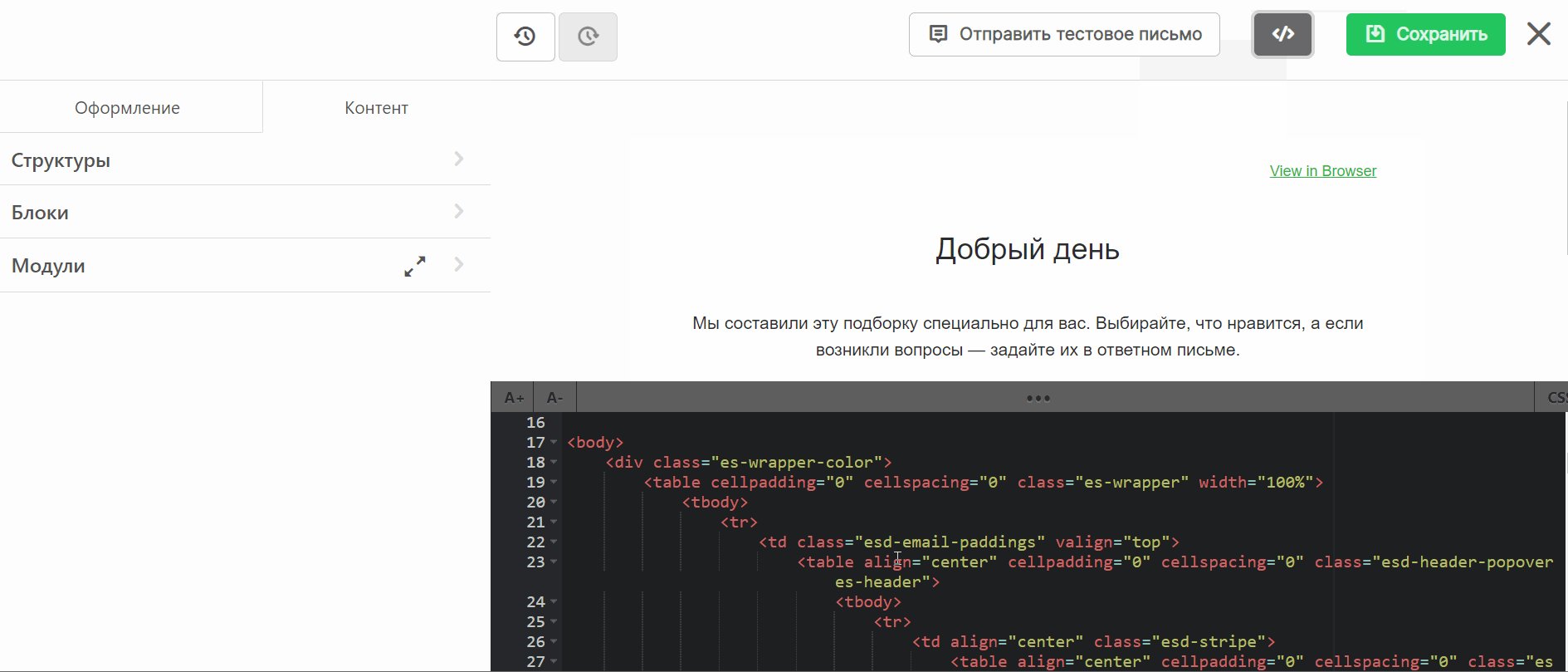
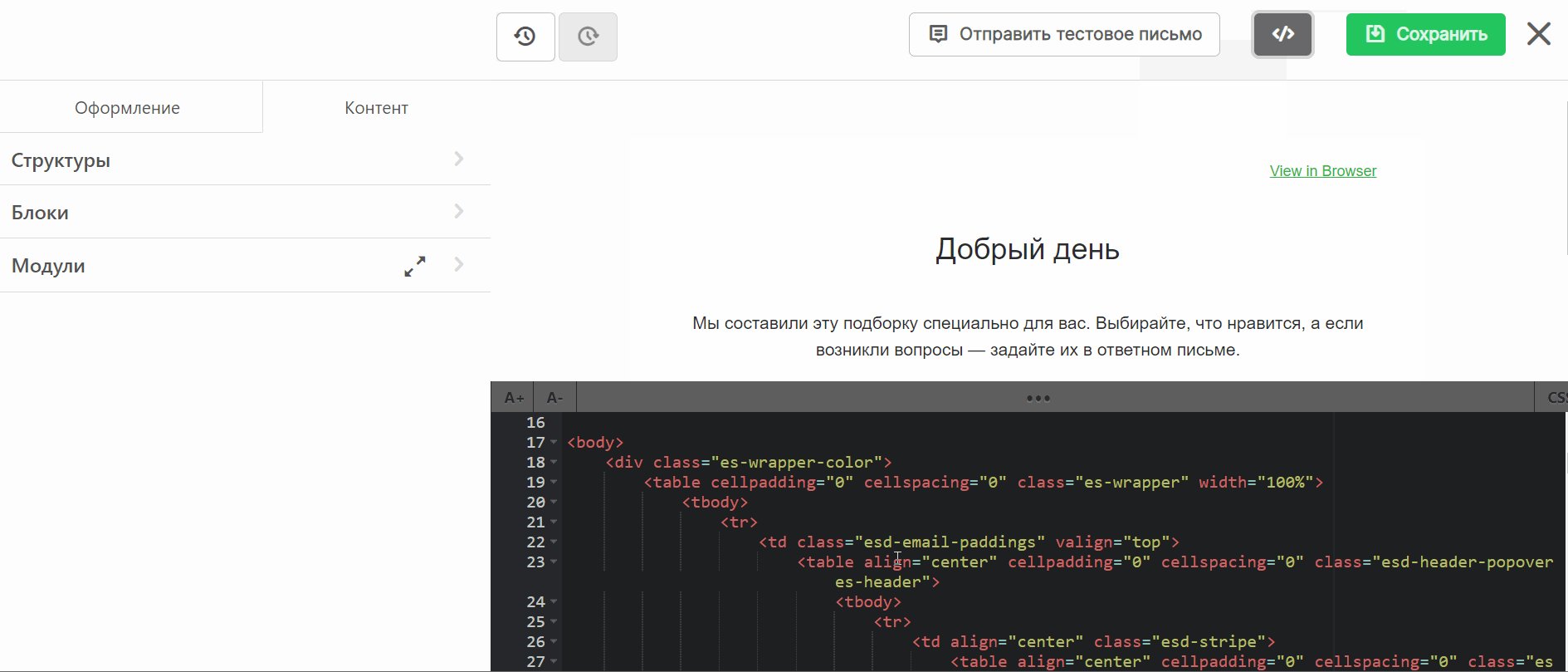
HTML-редактор
Если возможностей визуального редактора вам не хватает, можно сверстать собственный вариант. Для этого нажмите на кнопку «Редактор кода»: она находится в правом верхнем углу между кнопками «Отправить тестовый вариант» и «Сохранить». Редактор с текстовым кодом появится снизу – остальные настройки останутся на своих местах.
В правом верхнем углу окошка с кодом можно увидеть кнопку «CSS». Она для тех, кто разбирается в вёрстке и готов создать письмо с нуля.


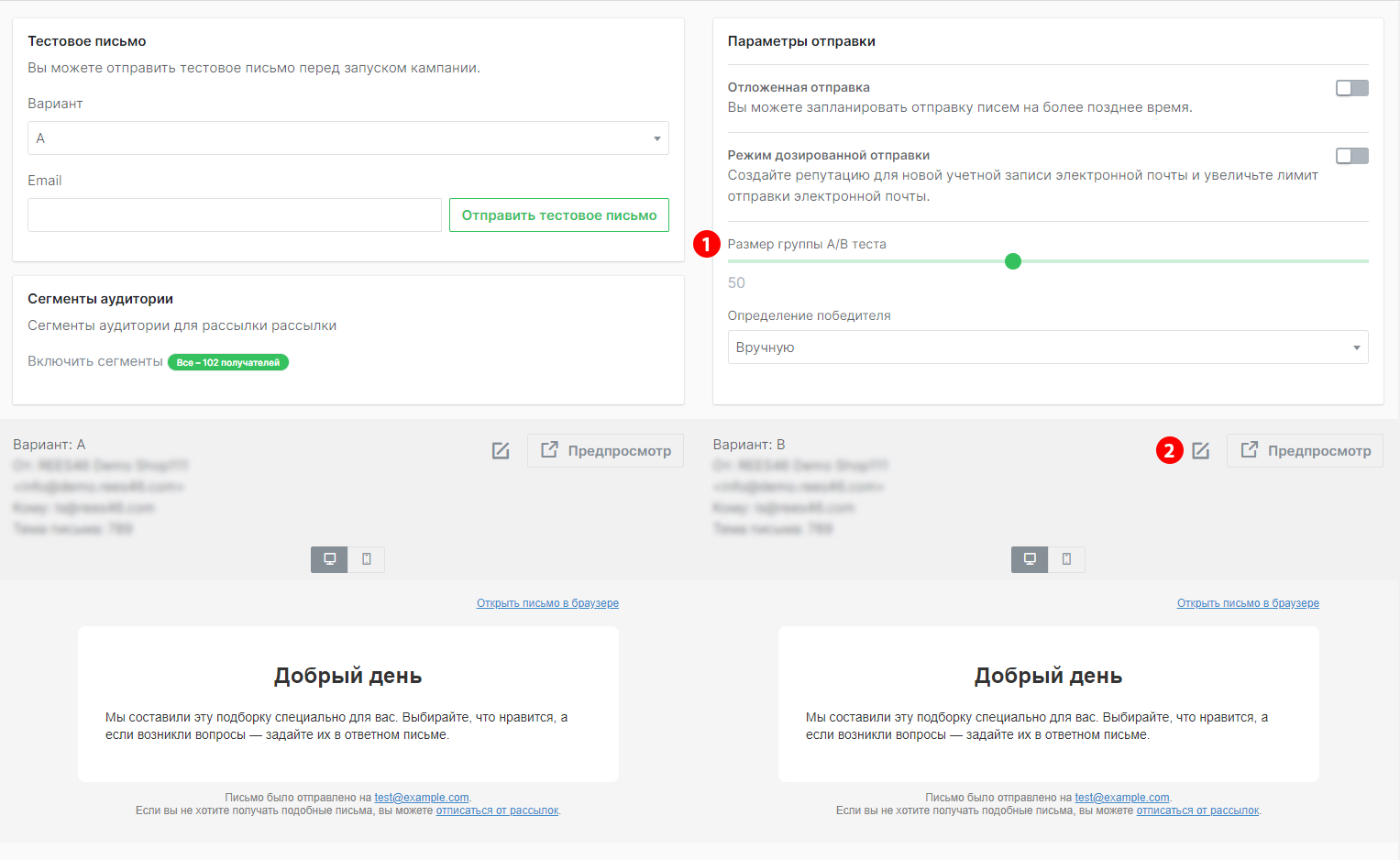
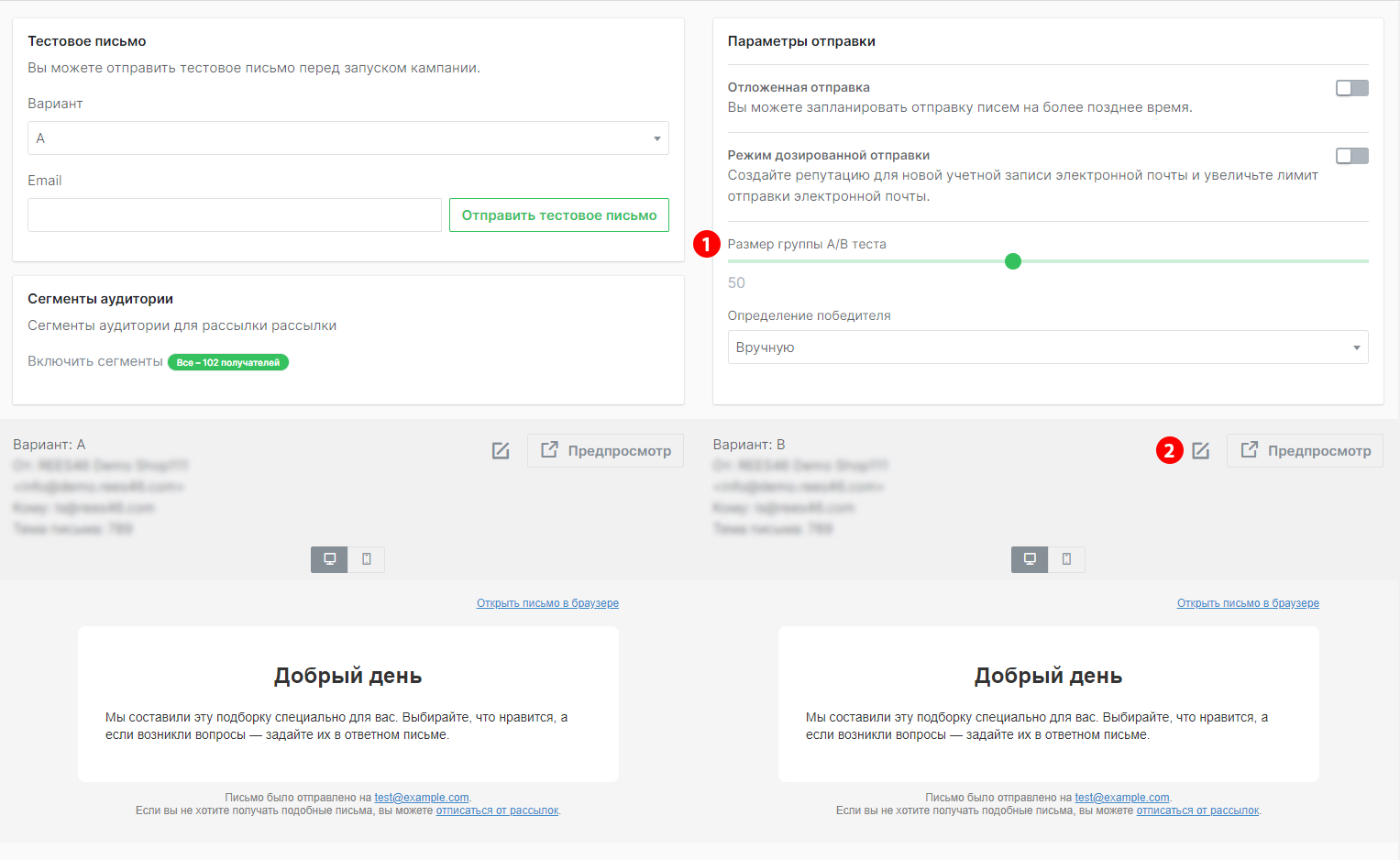
Этап 4. Настраиваем A/B-тест (по желанию)
Итак, вы настроили все параметры, написали текст, придумали дизайн. Теперь нажимаем «Сохранить и выйти» – перед вами откроется экран запуска. Можно запустить всё сразу, а можно настроить проведение A/B-теста. Для этого существует кнопка «Режим A/B-теста» в правом верхнем углу.


Как только вы нажмёте на кнопку, редактор продублирует готовое письмо. Чтобы запустить тест, вам нужно будет определить размеры групп для тестирования. И отредактировать вторую версию так, как вам нужно – вы можете поменять дизайн, тему и превью. Выбрать победивший вариант вы можете вручную или автоматически.


Этап 5. Запускаем
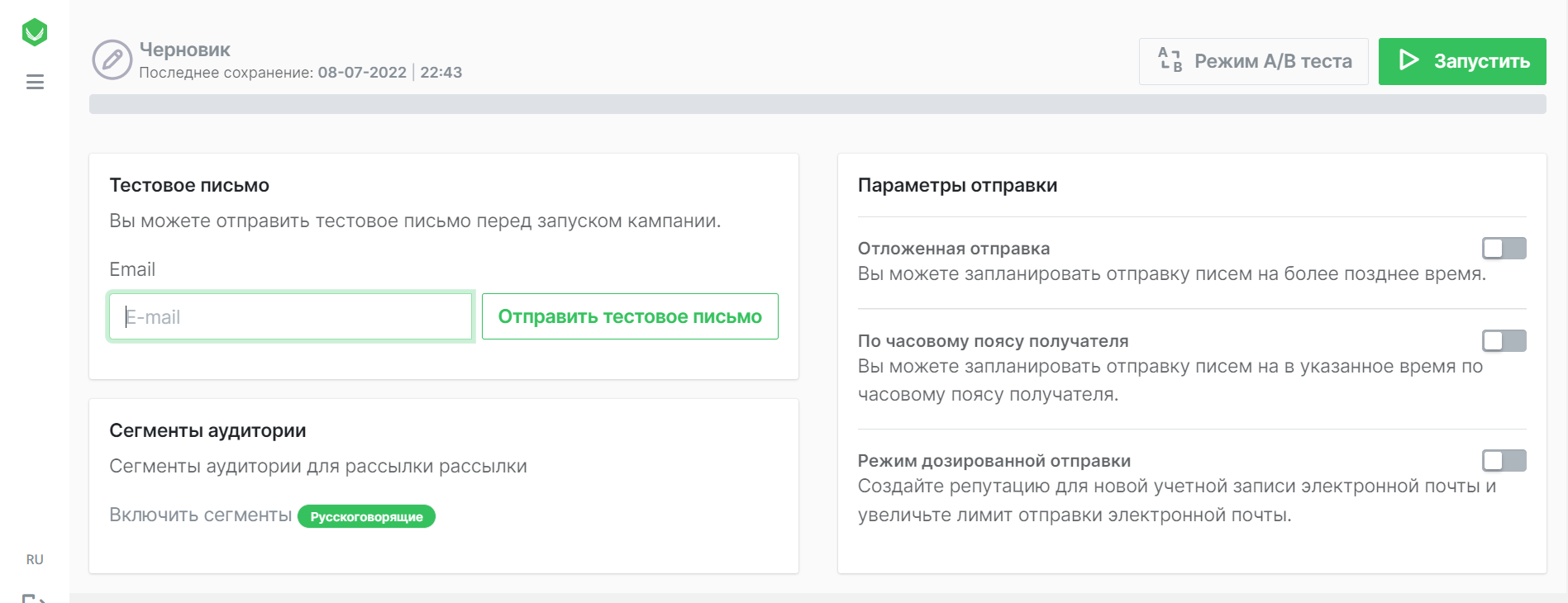
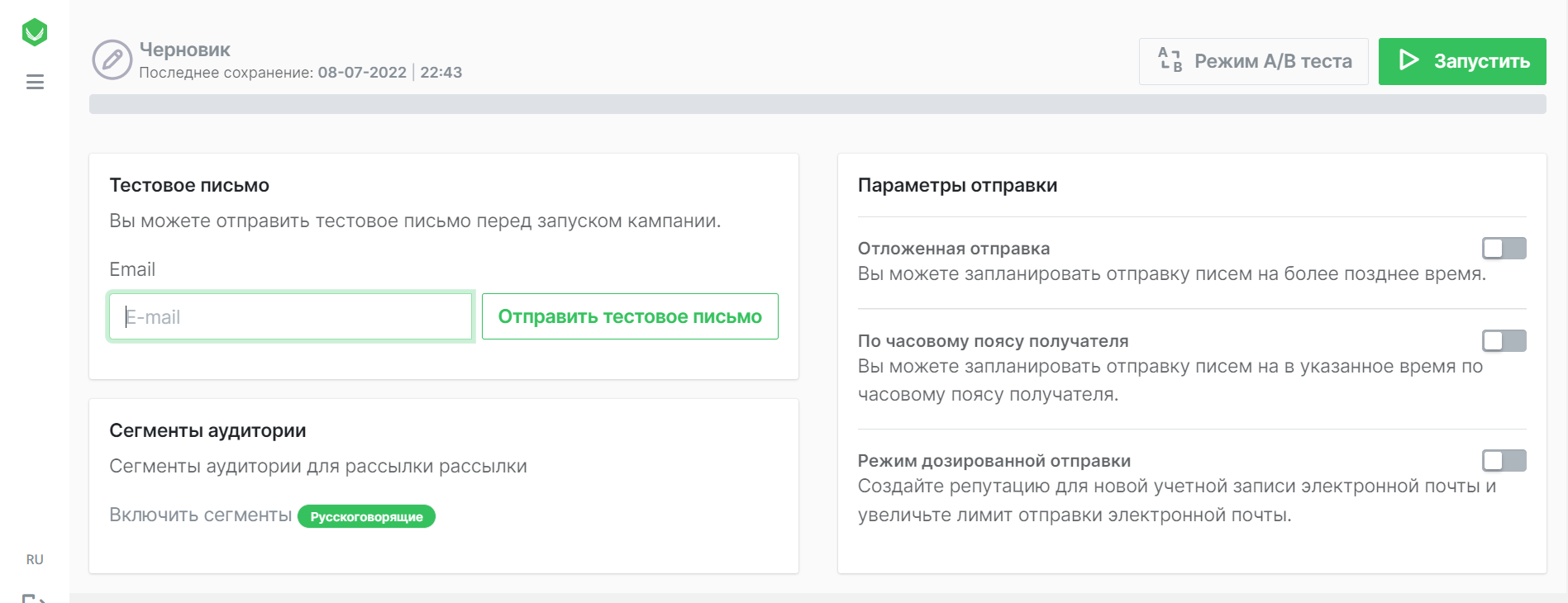
Перед этим вы можете выполнить ещё несколько действий.
Заглянуть в режим предпросмотра
Для этого надо просто пролистать экран запуска чуть ниже. Через него можно посмотреть, как будет выглядеть письмо после отправки – как на десктопе, так и в мобильной версии. Так вы сможете убедиться, что адаптация на все электронные устройства сработала.
Что стоит обратить внимание:
- Нет ли в тексте ошибок и опечаток;
- Все ли переменные из HTML-кода превратились в нужные вам элементы;
- Не едет ли вёрстка.
Отправить тестовое письмо
Укажите в специальном поле свой email, нажмите «Отправить» и посмотрите на рассылку глазами клиента. Или перешлите готовый вариант руководителю, чтобы он сразу посмотрел на результат и сказал своё мнение.
Обязательно проверьте, открываются ли все ссылки и нажимаются ли кнопки. И обратите внимание, правильно ли отображаются тема и превью в электронном почтовом ящике.
Настроить отложенную отправку
Если вы хотите отправить письма в определённую дату и время, то можно запланировать это – достаточно нажать буквально одну кнопку.
Включить режим дозированной отправки
Если у вас новый домен и большая база email, то есть большой риск попасть в спам-листы почтовых сервисов. Чтобы это не случилось, можно поставить лимиты на количество отправленных сообщений в час – и постепенно увеличивать их.
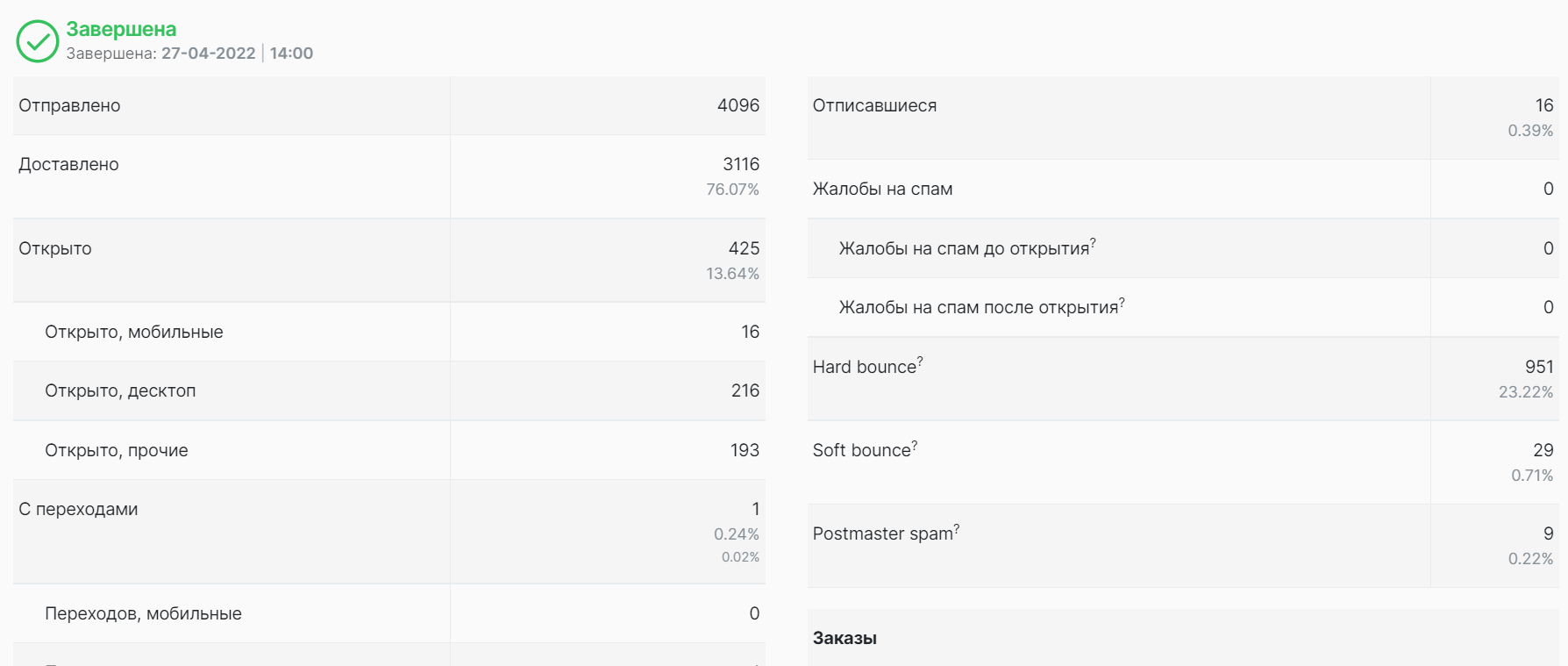
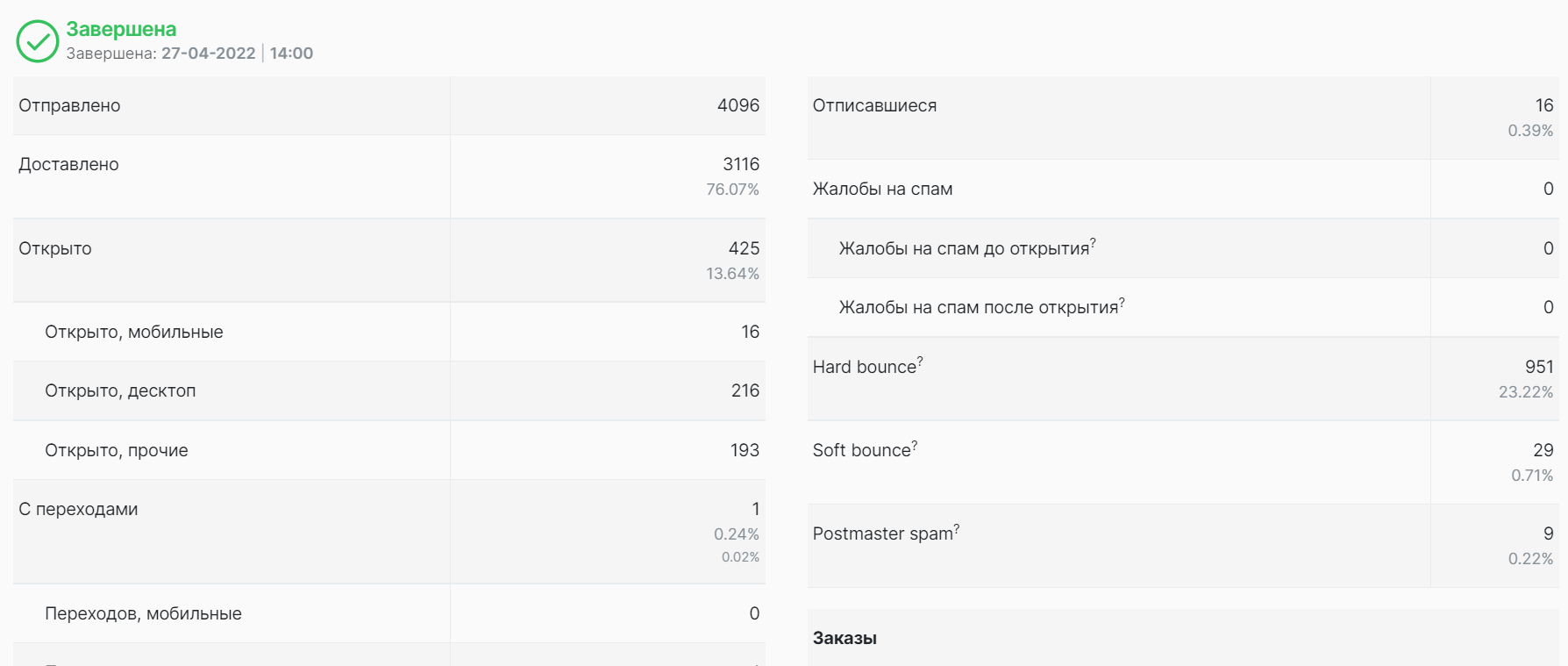
Этап 6. Изучаем статистику
Когда письма будут отправлены, вам станет доступна статистика — в том числе, и с учётом A/B-теста. Чтобы её посмотреть, надо кликнуть на название кампании. Только учитывайте, что не все читатели моментально видят и открывают письма, поэтому статистика ещё будет обновляться.


В статистике можно посмотреть следующие показатели:
- Количество отправленных и доставленных писем;
- Сколько сообщений открыли всего;
- Сколько открыли с мобильного, а сколько – с десктопа;
- Переходы по ссылкам (всего и с разных устройств);
- Количество писем с покупками;
- Сколько покупок было онлайн, а сколько – офлайн;
- Отписки, жалобы на спам (до и после открытия);
- Hard Bounce – недоставленные письма из-за ошибки в адресе;
- Soft Bounce – ошибка доставки из-за переполненного ящика;
- Postmaster Spam – сколько система приняла за спам;
- Время чтения;
- Сколько заняла пауза между получением и открытием;
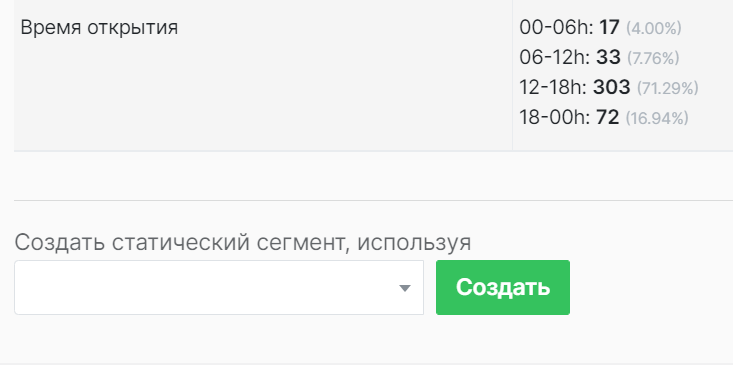
- Время открытия.
На основе полученных данных, вы можете сформировать статические сегменты аудитории, с которыми будете работать и рассылать им следующие письма. При формировании сегмента можно учитывать, сколько писем было открыто, сколько человек перешли по ссылке, сколько что-то купили. Также можно учесть тех, кто отписался, пожаловался на спам или не получил сообщение по техническим причинам.
Когда вы получили полную статистику по завершённой кампании, можно создать копию письма, посмотреть карту кликов и скачать отчёт.
Вот и всё: рассылка готова
Как видите, всё невероятно просто. Вы тратите минимум времени и средств, и при этом создаёте полноценную систему, которая помогает привлекать клиентов по email, удерживать существующих и зарабатывать больше денег.
Чтобы увидеть сервис рассылок в действии, закажите бесплатную демонстрацию . Во время демо вы поймёте, как сделать свои шаблоны для email, настроить письма, разослать их аудитории и собрать статистику. Если всё понравится и вы захотите продолжить, мы поможем вам выбрать лучший тариф для вашего бизнеса.
Получить бесплатное демо можно по кнопке ниже – не откладывайте и сделайте это сейчас.
Email-рассылки
Современный блочный редактор писем, настройка внешнего вида, таргетинг и сегментация аудитории, подробная аналитика по каждой кампании.